angularJs——利用深拷贝angular.copy()实现取消编辑功能(编辑前保存之前数据,取消后恢复原始数据)
参考:https://www.it1352.com/200163.html
一. 理解深拷贝与浅拷贝:
例:
var a=1,b; b=a; b++; console.log("a,"+a); //a,1 console.log("b,"+b); //b,1 ///////////////////// var c=[1,2,3],d; d=c; d.splice(0,1); console.log("c,"+c); //c,[2,3] console.log("d,"+d); //d,[2,3] ///////////////////// var e={ name:"Jill", age:20 },f; f=e; f.name="Donny"; f.age=32; console.log("e,"+angular.toJson(e,true)); //e,{name:Donny,age:32} console.log("f,"+angular.toJson(f,true)); //f,{name:Donny,age:32}
深拷贝:把一个变量x的值赋给另一个变量y,并修改另一个变量的值y,不会影响前一个变量x的情况。如a和b,引用不同的内存地址,所以改变其中一个的值,并不会影响另一个。
浅拷贝:把一个变量x的值赋给另一个变量y,修改后者y的值,同时一起影响了前者x的值的情况。如c和d,e和f。引用同一块内存地址,其中一个变量修改了这个内存地址中的值,另一个变量再次访问这块内存地址时,得到的也是修改后的值。
Javascript中基本数据类型变量的相互赋值是使用深拷贝执行的,而像数组和对象这种复杂数据类型,使用的则是浅拷贝。
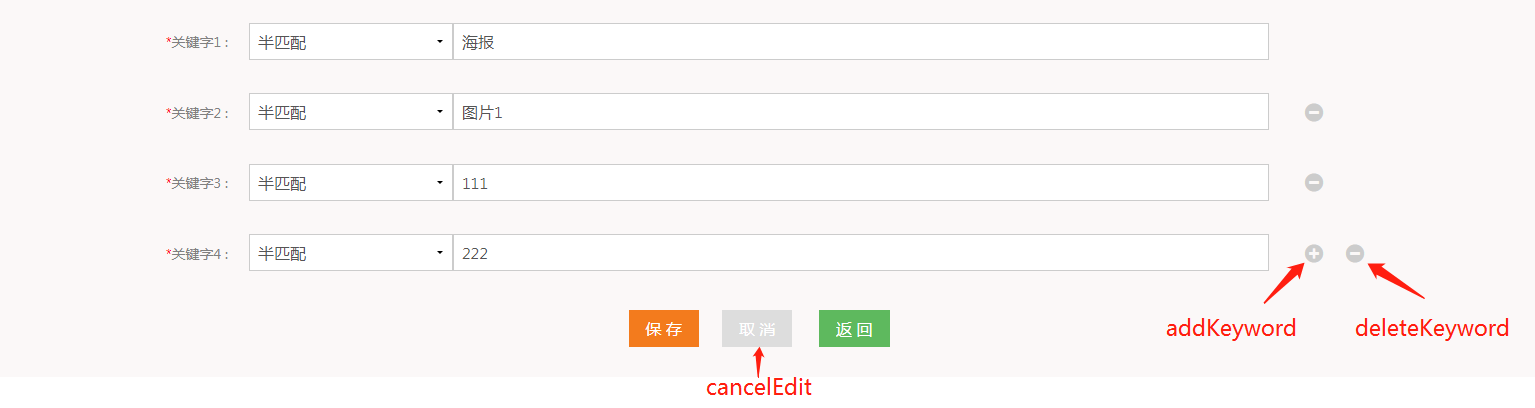
二. 实例——点击“+”时新增,点击“-”时删除,点击“取消”恢复:

html:
<form id="keywordsForm" name="fieldForm" class="am-form am-form-horizontal">
<div style="width: 100%;">
<div>
<div ng-show="keysList.length<1" class="am-form-group am-u-sm-12 am-margin-top line-keyword">
<div class="am-u-sm-12 am-text-center">
<button class="am-btn am-btn-warning" ng-click="addKeyword()" style="color: white; cursor: pointer; margin-top: 2rem;">
添加关键字</button></div>
</div>
<div ng-show="keysList.length>=1" ng-repeat="data in keysList track by $index" class="am-form-group am-u-sm-12 am-margin-top line-keyword">
<div class="am-u-sm-12">
<label class="am-u-sm-2 am-form-label"><span style="color: red"> *</span>关键字{{$index+1}} :</label>
<div class="am-u-sm-8">
<select class="am-u-sm-2" style="width: 20%;" ng-model="data.ztype" ng-options="m.code as m.value for m in matchways">
</select> <input type="text" style="width: 80%;" class="am-u-sm-10" placeholder="关键字" ng-model="data.words"
data-validation-message="请填写关键字" required />
</div>
<div class="am-u-sm-2" style="padding-top: 0.6em;">
<i ng-show="keysList.length==1||keysList.length==($index+1)" style="color: #ccc;" ng-click="addKeyword()" class="am-icon-sm am-icon-plus-circle pointer am-margin-right"></i>
<i ng-show="$index>0" style="color: #ccc;" ng-click="deleteKeyword($index)" class="am-icon-sm am-icon-minus-circle pointer"></i>
</div>
</div>
</div>
</div>
</div>
<div class="form-actions" ng-if="keysList.length>=1" style="text-align: center; padding-bottom: 1%">
<button type="submit" class="am-btn am-btn-warning" style="color: white; cursor: pointer; margin-top: 2rem;">保 存</button>
<a href="javascript:;" class="am-btn" ng-click="cancelKeywords()" style="color: white;background: buttonface; margin-top: 2rem;">取 消</a>
<a href="#/list" class="am-btn am-btn-success" style="margin-top: 2rem;">返 回</a>
</div>
</form>
js:
var slist = new Array(); $scope.keysList = new Array(); $http({ method : 'get', params : {}, data : {}, url : *** }).success(function(response, status, headers, config) { var rstate = response.result; if (rstate == "0") { var _data = response.message; $scope.keysList = _data.keysList; //可编辑数据 slist = angular.copy(_data.keysList); //保存原始数据, 关键语句,进行深拷贝 }else{ alert('fail: ' + response.error); } }).error(function(response, status, headers, config) { alert('error: ' + response.error); }); $scope.matchways = [{code:'1',value:'半匹配'},{code:'2',value:'全匹配'}]; // 关键字匹配类型 //添加关键字 $scope.addKeyword = function(){ var len =$scope.keysList.length; len++; $scope.keysList.push({id:'',ztype:'1',words:''}); } //删除关键字 $scope.deleteKeyword = function(i){ $scope.keysList.splice(i,1); $scope.$digest(); } $scope.cancelKeywords = function(){ if(slist.length >= 1){ $scope.keysList = angular.copy(slist);//关键语句,进行深拷贝 }else{ $scope.keysList = []; } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号