table——单列宽度设置
参考:https://blog.csdn.net/lunhui1994_/article/details/81120579
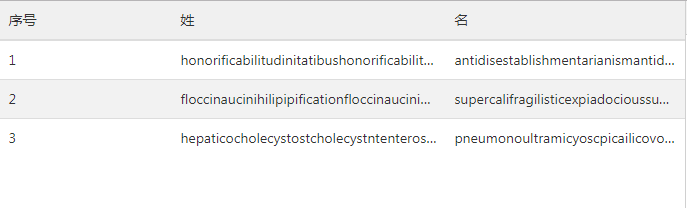
效果:

html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>test</title>
<link rel="stylesheet" href="css/amazeui.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<style>
.table-items {
table-layout: fixed; // td的宽度固定,不随内容变化
}
.table-items>tbody>tr>td { // 文字超出显示省略号
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="am-cf">
<table class="am-table am-table-hover table-items">
<thead>
<tr>
<th style="width:25%">序号</th>
<th style="width:40%">姓</th>
<th style="width:35%">名</th>
</tr>
</thead>
<tbody id="table-body"></tbody>
</table>
</div>
<script type="text/javascript">
var dataList = [{
id: 1,
first_name: 'honorificabilitudinitatibushonorificabilitudinitatibus',
second_name: 'antidisestablishmentarianismantidisestablishmentarianism'
}, {
id: 2,
first_name: 'floccinaucinihilipipificationfloccinaucinihilipipification',
second_name: 'supercalifragilisticexpiadocioussupercalifragilisticexpiadocious'
}, {
id: 3,
first_name: 'hepaticocholecystostcholecystntenterostomyhepaticocholecystostcholecystntenterostomy',
second_name: 'pneumonoultramicyoscpicailicovolcanoconiosispneumonoultramicyoscpicailicovolcanoconiosis '
}];
$(function() {
var str = '';
for (var i = 0; i < dataList.length; i++) {
str = "<tr><td title=" + dataList[i].id + ">" + dataList[i].id + "</td>" +
"<td title=" + dataList[i].first_name + ">" + dataList[i].first_name + "</td>" +
"<td title=" + dataList[i].second_name + ">" + dataList[i].second_name + "</td>" +
"</tr>";
$('#table-body').append(str);
}
})
</script>
</body>
</html>
td里的title属性是鼠标悬停上方时显示内容。

