事件冒泡与捕获
搬运自:https://www.cnblogs.com/qq9694526/p/5653728.html
事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。相反的,事件冒泡是自下而上的去触发事件。
绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。true,事件捕获;false,事件冒泡。默认false,即事件冒泡。
Jquery的e.stopPropagation会阻止冒泡,意思就是到我为止,我的爹和祖宗的事件就不要触发了。
html:
<div id="parent"> <div id="child" class="child"></div> </div>
1. 事件冒泡
绑定事件:
document.getElementById("parent").addEventListener("click",function(e){
alert("parent事件被触发,"+this.id);
})
document.getElementById("child").addEventListener("click",function(e){
alert("child事件被触发,"+this.id)
})
结果:
child事件被触发,child
parent事件被触发,parent
结论:
先parent,然后child。事件的触发顺序自内向外,这就是事件冒泡。
2. 事件捕获
现在改变第三个参数的值为true:
document.getElementById("parent").addEventListener("click",function(e){
alert("parent事件被触发,"+e.target.id);
},true)
document.getElementById("child").addEventListener("click",function(e){
alert("child事件被触发,"+e.target.id)
},true)
结果:
parent事件被触发,parent
child事件被触发,child
结论:
先parent,然后child。事件触发顺序变更为自外向内,这就是事件捕获。
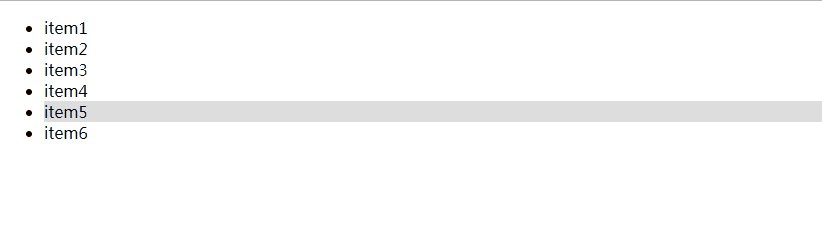
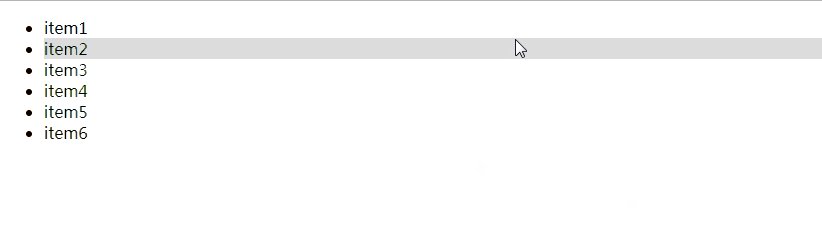
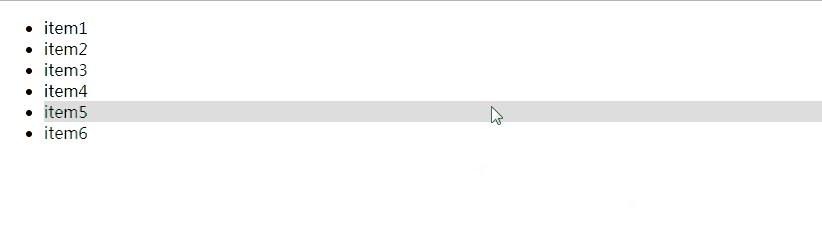
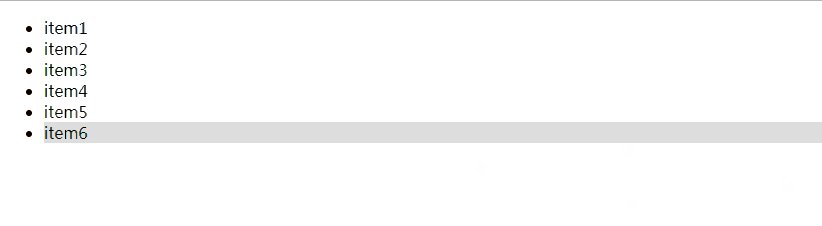
3. 实践需求:鼠标放到li上对应的li背景变灰——利用事件冒泡实现
效果:

html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>test</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
</div>
<script>
$("ul").on("mouseover", function(e) {
$(e.target).css("background-color", "#ddd").siblings().css("background-color", "#fff");//siblings(),返回被选元素的所有同级元素(共享相同父元素的元素)
})
</script>
</body>
</html>


