wangEditor富文本框——例
官方文档:http://www.wangeditor.com/
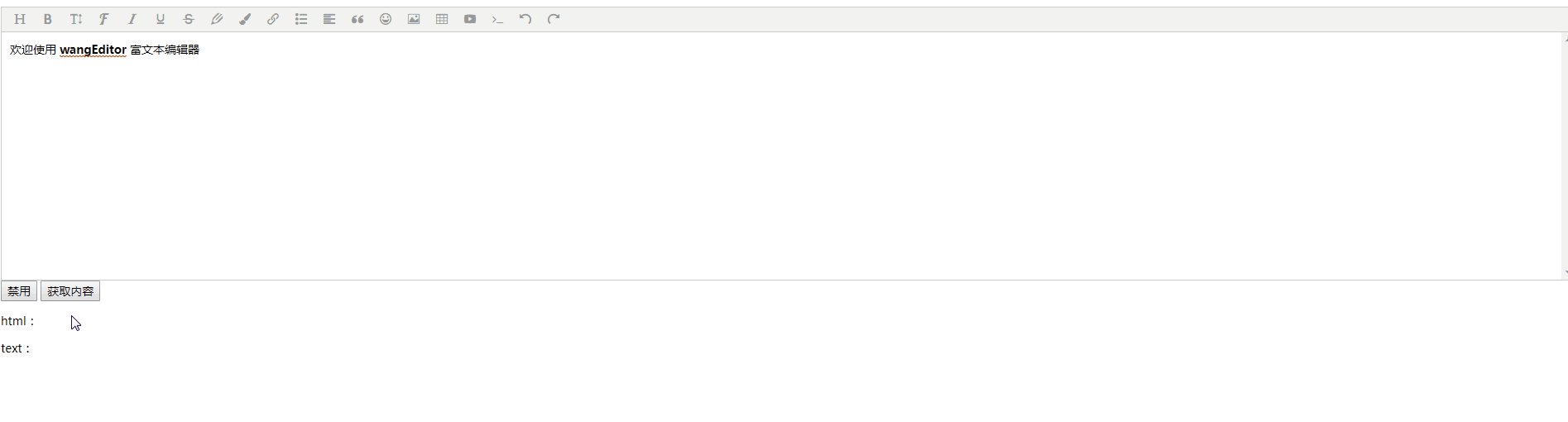
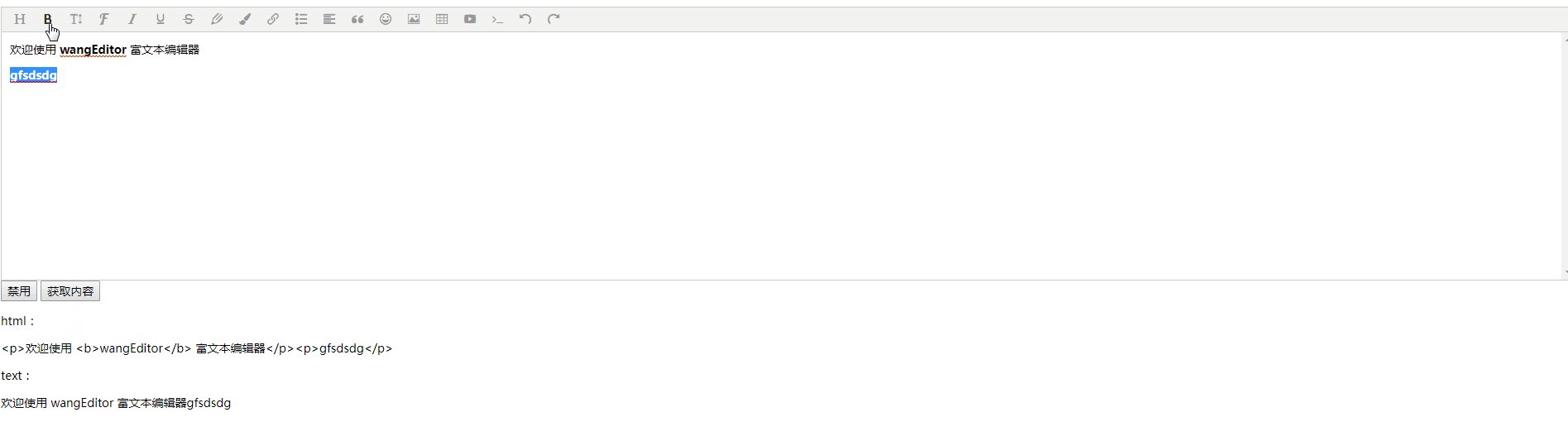
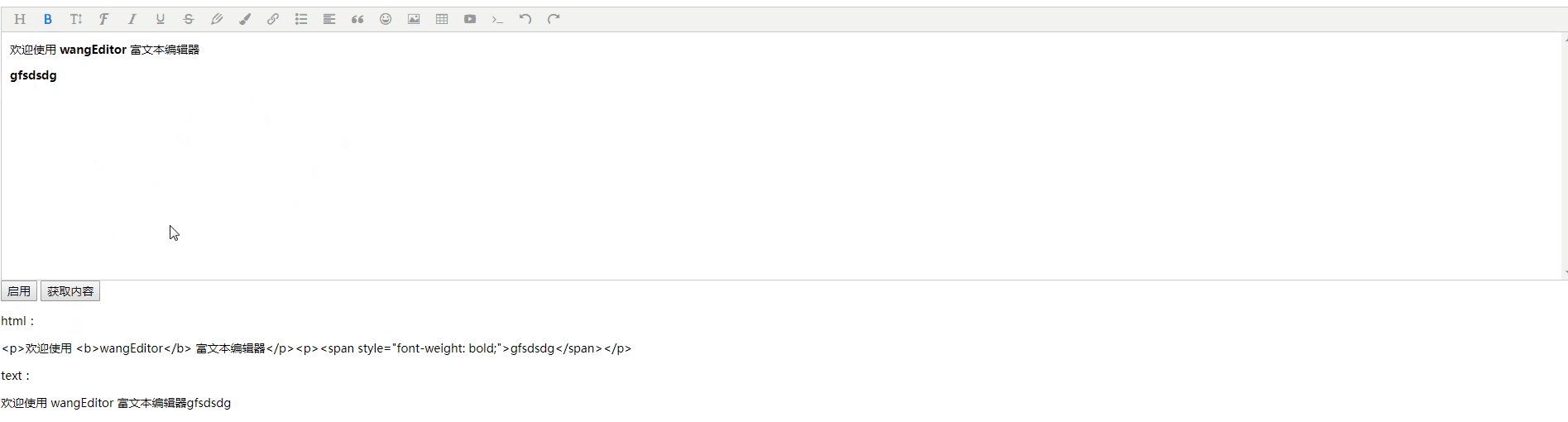
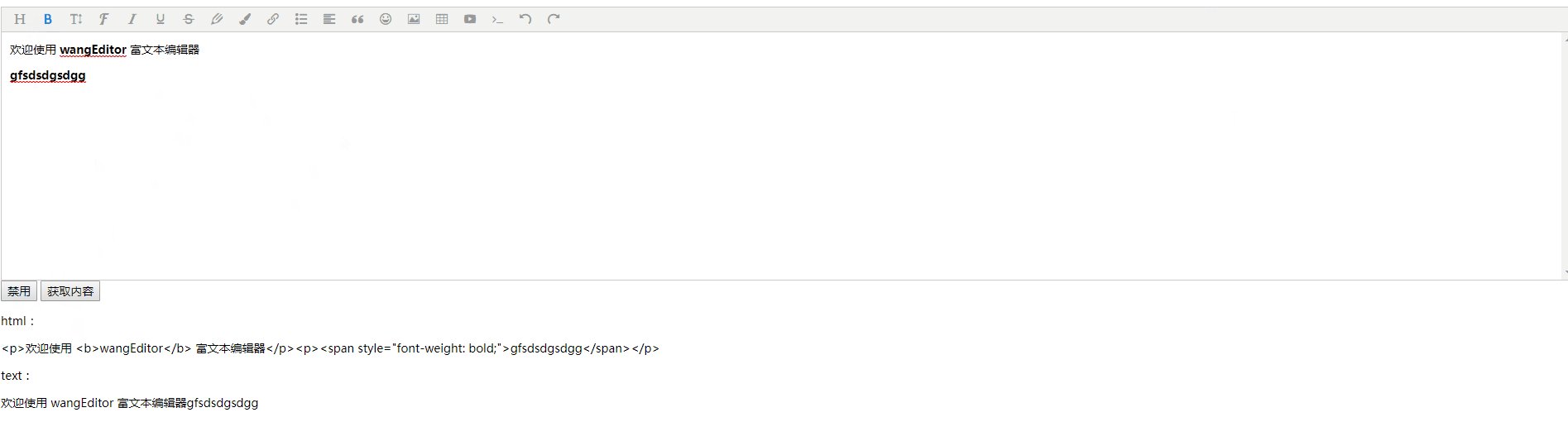
效果

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
<style>
*{
font-size:14px;
}
</style>
</head>
<body>
<div id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<button id="controlBtn" onclick="changeState()">禁用</button>
<button id="getBtn" onclick="getContent()">获取内容</button>
<p>html:</p>
<div id="content_html"></div>
<p>text:</p>
<div id="content_text"></div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 注意, 只需要引用 JS,无需引用任何 CSS-->
<script type="text/javascript" src="js/wangEditor.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor') // 或者 var editor = new E( document.getElementById('editor') )
editor.customConfig.menus = [ // 自定义菜单配置,默认有以下菜单
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'emoticon', // 表情
'image', // 插入图片
'table', // 表格
'video', // 插入视频
'code', // 插入代码
'undo', // 撤销
'redo' // 重复
]
editor.customConfig.uploadImgServer = '上传图片服务器';
// editor.customConfig.uploadImgFileName = '';
editor.customConfig.menuFixed = false; // 关闭菜单栏fixed,吸顶问题
editor.create()
var state = true;
function changeState() {
state = !state;
if (state) {
$('#controlBtn').html('禁用');
// 开启编辑功能
editor.$textElem.attr('contenteditable', true); //注意wangeditor的版本,不同版本可能方法不一
} else {
$('#controlBtn').html('启用');
// 禁用编辑功能
editor.$textElem.attr('contenteditable', false);
}
}
function getContent() {
var e_html = editor.txt.html(); //获取html
var e_text = editor.txt.text(); //获取text
$('#content_html').text(e_html);
$('#content_text').text(e_text);
}
</script>
</body>
</html>


