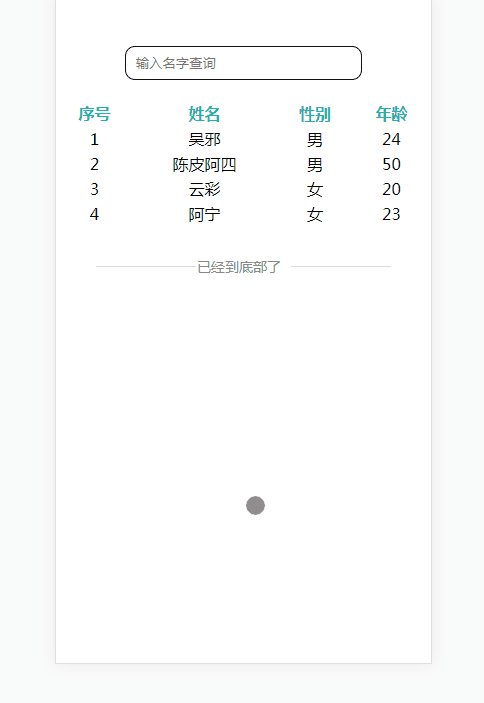
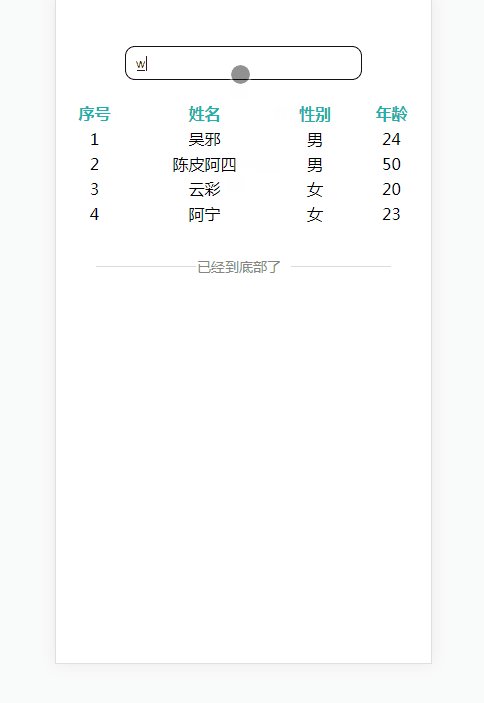
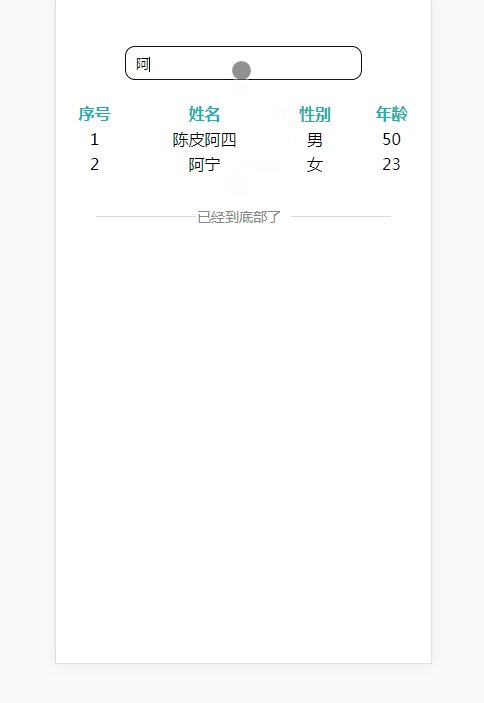
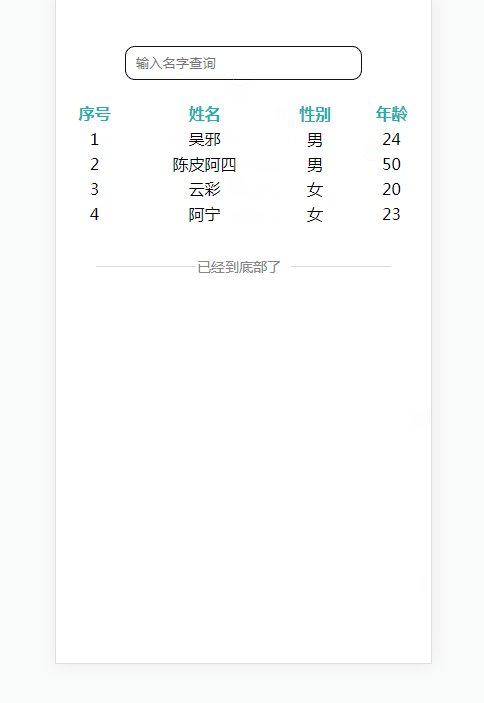
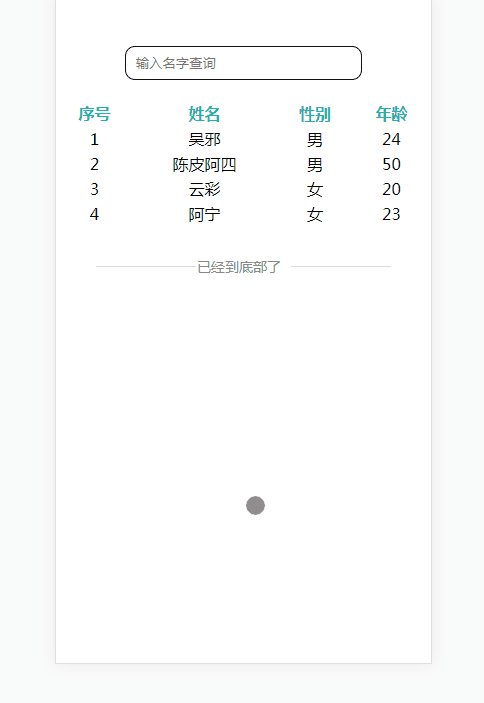
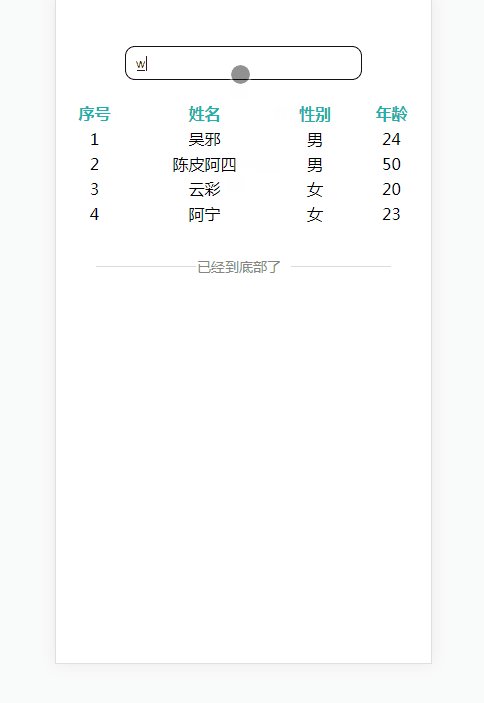
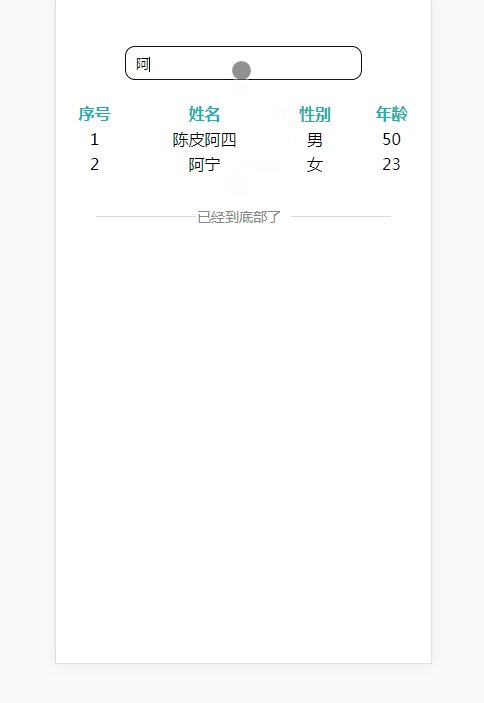
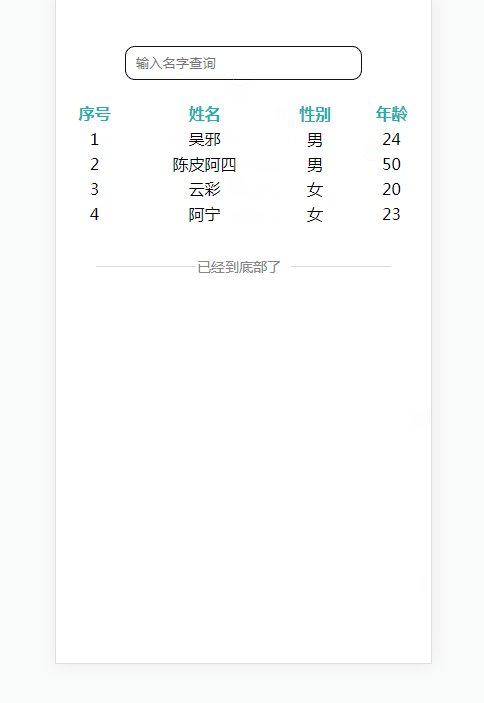
效果

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>Vue计算属性-过滤</title>
<link rel="stylesheet" href="css/1.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script>
<script src="js/1.js"></script>
</head>
<body>
<div id="app">
<keep-alive>
<router-view class="child-view" v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view class="child-view" v-if="!$route.meta.keepAlive"></router-view>
</div>
<script type="text/x-template" id="page1">
<div>
<input type='text' class='searchInput' placeholder='输入名字查询' v-model='searchTxt'>
<table >
<tr class="blue">
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr v-for='(list,index) in filteredArticles'>
<td>{{index+1}}</td>
<td>{{list.name}}</td>
<td>{{list.sex}}</td>
<td>{{list.year}}</td>
</tr>
</table >
<div class='NoMore'>
<span class='NoMoreTxt' id='NoMoreTxt'>已经到底部了</span>
</div>
</div>
</script>
</body>
</html>
1.js
$(document).ready(function() {
Vue.use(VueRouter);
// Page1 start
var Page1 = Vue.extend({
data() {
return {
searchTxt: '',
list: [{
name: '吴邪',
sex: '男',
year: '24'
},
{
name: '陈皮阿四',
sex: '男',
year: '50'
},
{
name: '云彩',
sex: '女',
year: '20'
},
{
name: '阿宁',
sex: '女',
year: '23'
}
],
}
},
computed: {
// 计算数学,匹配搜索
filteredArticles: function() {
var articles_array = this.list,
searchString = this.searchTxt;
if (!searchString) {
return articles_array;
}
searchString = searchString.trim().toLowerCase();
articles_array = articles_array.filter(function(item) {
if (item.name.toLowerCase().indexOf(searchString) !== -1) {
return item;
}
})
// 返回过来后的数组
return articles_array;;
}
},
template: "#page1",
watch: {
filteredArticles(newVal, oldVal) { //监控单个变量
var arr = newVal;
if (arr.length <= 0) {
$('#NoMoreTxt').text('暂无相关数据');
} else {
$('#NoMoreTxt').text('已经到底部了');
}
}
}
})
//Page1 end
var router = new VueRouter({
routes: [{
path: '/',
name: 'Page1',
meta: {
index: 0,
keepAlive: true,
title: '页面1'
},
component: Page1
}]
})
var app = new Vue({
el: '#app',
router
}).$mount('#app')
})
1.css
@CHARSET "UTF-8";
body {
width: 100%;
height: 100%;
}
body,
div,
p {
margin: 0;
padding: 0;
text-align: center;
}
.blue {
color: lightseagreen;
font-weight: bold;
}
table,
tr {
width: 100%;
}
.searchInput {
width: 60%;
height: 30px;
margin: 50px 0 20px 0;
border-radius: 10px;
padding-left: 10px;
outline: none;
border: 1px solid #111;
}
.p_list {
width: 100%;
display: flex;
margin: 20px 0;
}
.p_list span {
width: 25%;
display: inline-block;
}
.NoMore {
font-size: 14px;
color: #888;
margin-top: 30px;
text-align: center
}
.NoMoreTxt:before {
content: "";
width: 100px;
height: 1px;
display: inline-block;
margin-bottom: 5px;
margin-right: 1px;
background-color: #dadada;
}
.NoMoreTxt:after {
content: "";
width: 100px;
height: 1px;
display: inline-block;
background-color: #dadada;
margin-bottom: 5px;
margin-left: 10px;
}