js 仿微信投诉—引入vue.js,拆分组件为单个js
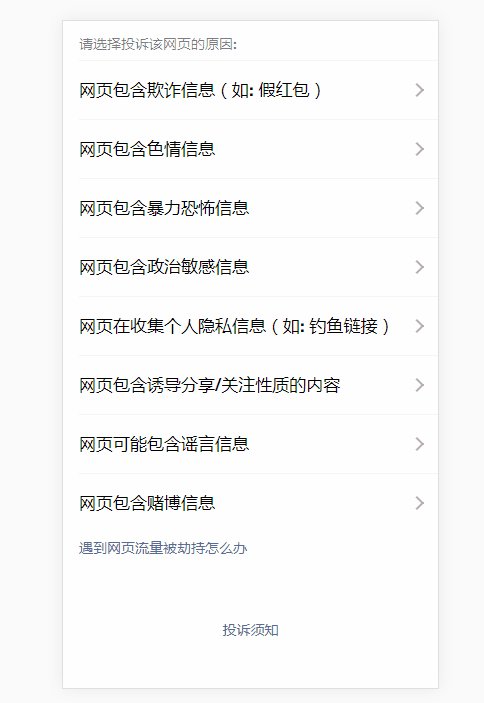
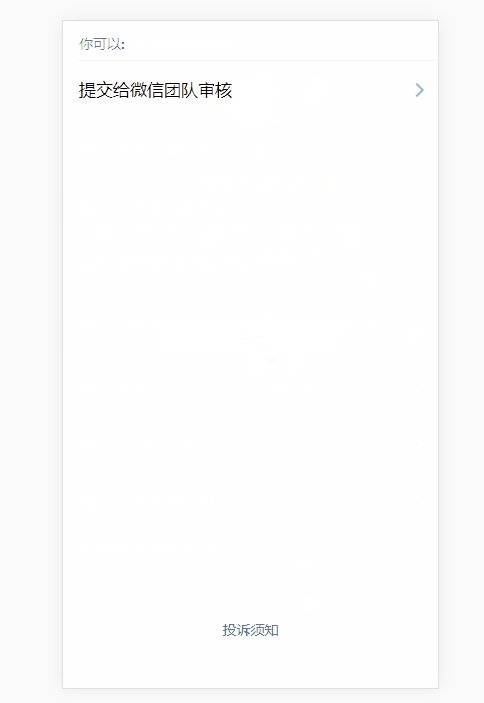
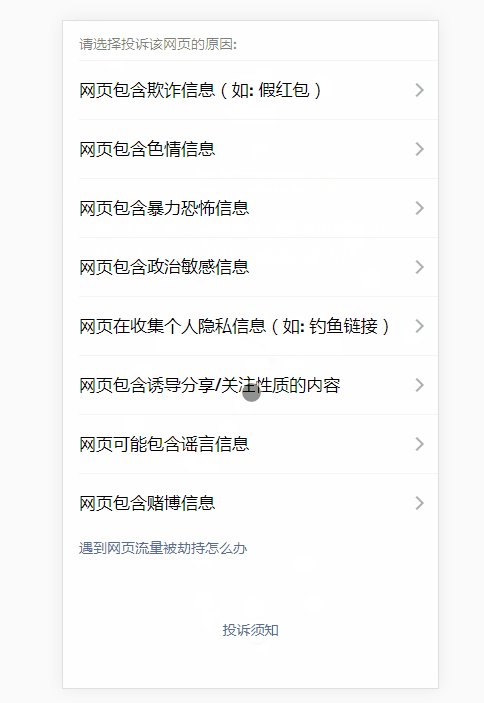
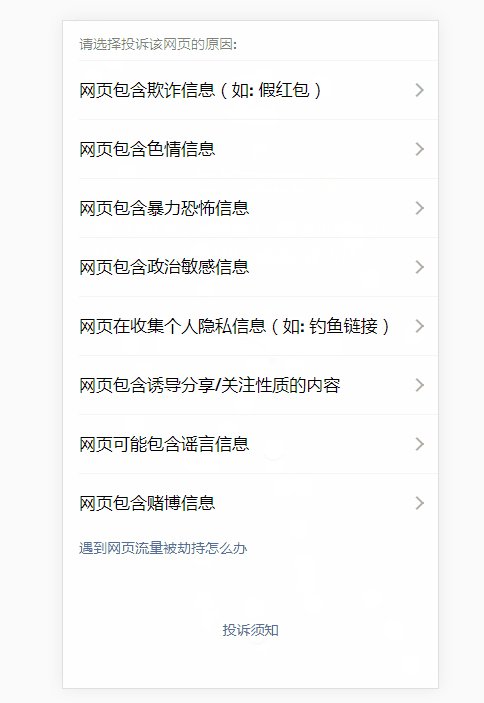
效果

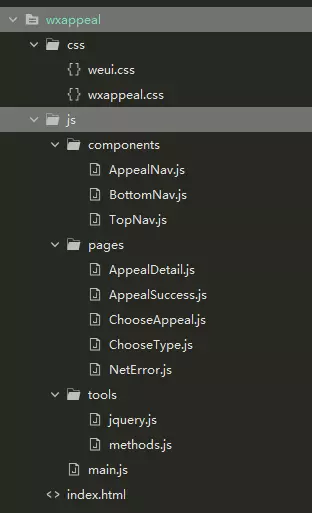
页面目录

index.html
<!DOCTYPE html >
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="x-dns-prefetch-control" content="on">
<title>投诉</title>
<link rel="stylesheet" href="css/weui.css">
<link rel="stylesheet" href="css/wxappeal.css">
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script>
<script src="js/tools/jquery.js"></script>
<script src="js/tools/methods.js"></script>
<!--组件js引入要注意顺序,否则会报错-->
<script src="js/components/TopNav.js"></script>
<script src="js/components/BottomNav.js"></script>
<script src="js/components/AppealNav.js"></script>
<script src="js/pages/AppealDetail.js"></script>
<script src="js/pages/AppealSuccess.js"></script>
<script src="js/pages/ChooseAppeal.js"></script>
<script src="js/pages/ChooseType.js"></script>
<script src="js/pages/NetError.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<div id="app">
<keep-alive>
<router-view class="child-view" v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view class="child-view" v-if="!$route.meta.keepAlive"></router-view>
</div>
<!-- 选择投诉类型 start-->
<script type="text/x-template" id="chooseTypeCom">
<div class='all'>
<TopNav :toptxt="toptxt"></TopNav>
<router-link tag='li' v-for="item in types" :to="{name:'ChooseAppeal',query:{id:item.id}}" class="weui-cell weui-cell_access js_item" data-id="button">
<div class="weui-cell__bd">
<p class="bold">{{item.title}}</p>
</div>
<div class="weui-cell__ft"></div>
</router-link>
<BottomNav :bottomtxt="bottomtxt" :link_url="link_url"></BottomNav>
<AppealNav></AppealNav>
</div>
</script>
<!-- 选择投诉类型 end-->
<!-- 提交给微信团队 start-->
<script type="text/x-template" id="chooseAppealCom">
<div class="all">
<TopNav :toptxt="toptxt"></TopNav>
<li class="weui-cell weui-cell_access js_item" data-id="button" @click="submitAppeal">
<div class="weui-cell__bd">
<p class="bold">{{title}}</p>
</div>
<div class="weui-cell__ft"></div>
</li>
<BottomNav :bottomtxt="bottomtxt" :link_url="link_url"></BottomNav>
<AppealNav></AppealNav>
</div>
</script>
<!-- 提交给微信团队 end-->
<!-- 投诉须知 start-->
<script type="text/x-template" id="appealDetailCom">
<div class="backWhite">
<p class="appealTitle center">投诉须知</p>
<div class="content">
<span class="small">你应保证你的投诉行为基于善意,并代表你本人真实意思。
腾讯作为中立的平台服务者,收到你投诉后,会尽快按照相关法律法规的规定独立判断并进行处理。
腾讯将会采取合理的措施保护你的个人信息;除法律法规规定的情形外,未经用户许可腾讯不会向第三方公开、
透露你的个人信息。</span>
</div>
</div>
</script>
<!-- 投诉须知 end-->
<!-- 提交成功 start-->
<script type="text/x-template" id="appealSuccessCom">
<div class="weui-msg">
<div class="weui-msg__icon-area">
<i class="weui-icon-success weui-icon_msg"></i>
</div>
<div class="weui-msg__text-area">
<h2 class="weui-msg__title">投诉已提交</h2>
<p class="weui-msg__desc left">微信团队将会尽快核实,并通过"微信团队"通知你审核结果。感谢你的支持。</p>
</div>
<div class="weui-msg__opr-area">
<p class="weui-btn-area">
<a href="javascript:;" class="weui-btn weui-btn_primary" @click="$close">关闭</a>
</p>
</div>
</div>
</script>
<!-- 提交成功 end-->
<!-- 提交失败 start-->
<script type="text/x-template" id="netErrorCom">
<div class="weui-msg">
<div class="weui-msg__icon-area">
<i class="weui-icon-warn weui-icon_msg"></i>
</div>
<div class="weui-msg__text-area">
<h2 class="weui-msg__title">错误</h2>
<p class="weui-msg__desc">网络异常,请稍后尝试</p>
</div>
<div class="weui-msg__opr-area">
<p class="weui-btn-area">
<a href="javascript:;" class="weui-btn weui-btn_primary" @click="$close">关闭</a>
</p>
</div>
</div>
</script>
<!-- 提交失败 end-->
</body>
</html>
weui.css: 采用的是WeUI v2.0.1 (https://github.com/weui/weui)
wxappeal.css
body { width: 100%; height: 100%; } .all { width: 100%; height: 100%; /* background-color: #ededed; */ } div { margin: 0; padding: 0; font-size: 17px; } .content { width: 90%; margin: auto; } .center { text-align: center; } .left { text-align: left; } .gray { color: rgba(0, 0, 0, 0.5); } .deepBlue { color: #576B95; } .small { font-size: 14px; } .bold { /* font-weight: 600; */ } .top-nav { padding: 12px 16px 5px 16px; } .bottom-nav { padding: 5px 16px 0 16px; } .weui-cell { background-color: #ffffff; } .appeal-nav { width: 100%; display: flex; justify-content: center; position: absolute; bottom: 7%; } .backWhite { width: 100%; height: 100%; background-color: #ffffff; } .appealTitle { margin: 20px 0; }
methods.js
Vue.prototype.$close = function() { //关闭微信浏览器,只在微信端有效,其他会报错 document.addEventListener('WeixinJSBridgeReady', function() { WeixinJSBridge.call('closeWindow'); }, false); WeixinJSBridge.call('closeWindow'); }
TopNav.js
// 顶部组件 start var TopNav = Vue.extend({ template: "<p class='top-nav gray small'>{{toptxt}}</p>", data() { return { toptxt: '' } }, props: ['toptxt'], watch: { toptxt: function(newVal, oldVal) { this.toptxt = newVal; } } }) Vue.component(TopNav) // 顶部组件 end
BottomNav.js
// 底部组件 start var BottomNav = Vue.extend({ template: "<p class='small bottom-nav'><a class='deepBlue'" + ":href='link_url'>{{bottomtxt}}</a></p>", data() { return { bottomtxt: '', link_url: '' } }, props: ['bottomtxt', 'link_url'], watch: { bottomtxt: function(newVal, oldVal) { this.bottomtxt = newVal; }, link_url: function(newVal, oldVal) { this.link_url = newVal; } } }) Vue.component(BottomNav) // 底部组件 end
AppealNav.js
// 底部投诉组件 start var AppealNav = Vue.extend({ template: "<p class='appeal-nav small'><router-link class='deepBlue'" + "to='/appealDetail'>投诉须知</router-link></p>", }) Vue.component(AppealNav) // 底部投诉组件 end
AppealDetail.js
// 投诉须知组件 start var AppealDetail = Vue.extend({ template: "#appealDetailCom", }) Vue.component(AppealDetail) // 投诉须知组件 end
AppealSuccess.js
// 投诉成功组件 start var AppealSuccess = Vue.extend({ template: "#appealSuccessCom", }) Vue.component(AppealSuccess) // 投诉成功组件 end
ChooseAppeal.js
//提交投诉 start var ChooseAppeal = Vue.extend({ template: "#chooseAppealCom", components: { TopNav, BottomNav, AppealNav }, data() { return { toptxt: '你可以:', bottomtxt: '', link_url: 'javascript:;', title: '提交给微信团队审核', i: '' } }, mounted() { let _this = this; _this.setUrl(); }, methods: { submitAppeal() { let _this = this; _this.$router.push({ name: "AppealSuccess" }) }, setUrl() { let _this = this, i = _this.$route.query.id; _this.i = i; if (i == 6) { _this.bottomtxt = '了解什么是诱导分享类内容'; _this.link_url = 'www.baidu.com'; } else if (i == 7) { _this.bottomtxt = '了解微信对谣言的治理'; _this.link_url = ''; } } } }) Vue.component(ChooseAppeal) //提交投诉 end
ChooseType.js
// 选择投诉类型 start var ChooseType = Vue.extend({ template: "#chooseTypeCom", components: { TopNav, BottomNav, AppealNav }, data() { return { toptxt: '请选择投诉该网页的原因:', bottomtxt: '遇到网页流量被劫持怎么办', link_url: 'javascript:;', types: [{ "id": 1, "title": "网页包含欺诈信息(如: 假红包)" }, { "id": 2, "title": "网页包含色情信息" }, { "id": 3, "title": "网页包含暴力恐怖信息" }, { "id": 4, "title": "网页包含政治敏感信息" }, { "id": 5, "title": "网页在收集个人隐私信息(如: 钓鱼链接)" }, { "id": 6, "title": "网页包含诱导分享/关注性质的内容" }, { "id": 7, "title": "网页可能包含谣言信息" }, { "id": 8, "title": "网页包含赌博信息" }, ] } } }) Vue.component(ChooseType) //选择投诉类型 end
NetError.js
// 投诉失败组件 start var NetError = Vue.extend({ template: "#netErrorCom", }) Vue.component(NetError) // 投诉失败组件 end
main.js
'use strict'; $(document).ready(function() { Vue.use(VueRouter); var router = new VueRouter({ routes: [{ path: '/', name: 'ChooseType', meta: { index: 0, keepAlive: true, title: '投诉' }, component: ChooseType }, { path: '/chooseAppeal', name: 'ChooseAppeal', meta: { index: 1, keepAlive: false, title: '投诉' }, component: ChooseAppeal }, { path: '/appealDetail', name: 'AppealDetail', meta: { index: 3, keepAlive: false, title: '投诉须知' }, component: AppealDetail }, { path: '/appealSuccess', name: 'AppealSuccess', meta: { index: 4, keepAlive: false, title: '投诉' }, component: AppealSuccess }, { path: '/netError', name: 'NetError', meta: { index: 5, keepAlive: false, title: '投诉' }, component: NetError }, ] }) router.beforeEach((to, from, next) => { var toDepth = to.meta.index; var fromDepth = from.meta.index; if (to.meta.title) { document.title = to.meta.title; if (toDepth == 'undefined' || toDepth == undefined) { next({ path: "/netError" }) } else if (toDepth < fromDepth) { //类似缓存效果 from.meta.keepAlive = false; to.meta.keepAlive = true; next() } else { next() } } else { next() } }) var app = new Vue({ el: '#app', router }).$mount('#app') })

