css——做border小于1px的边框
参考: https://blog.csdn.net/Tyro_java/article/details/52013531
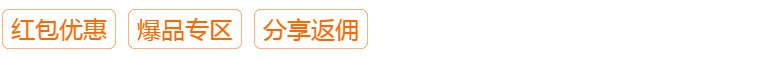
效果:

方法:利用 伪元素 + 缩放
注:我的页面是vue页面,使用v-for渲染的
页面:
<p class="p-tag" v-if="labelList.length>0">
<span class="tag" :con="data.labelname" v-for="data in labelList">{{data.labelname}}</span>
</p>
css:
.p-tag { width: 100%; height: .18rem; line-height: .18rem; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; color: #ff6801; } .p-tag .tag { margin-right: 4px; } .tag { display: inline-block; color: transparent; position: relative; } .tag:after { content: attr(con); position: absolute; left: 0; top: 0; width: 190%; //注意这个宽度,不要为200%,不然会出现有的边框边缘显示不全问题 height: 200%; background-color: #FFFFFF; display: inline-flex; align-items: center; justify-content: center; box-sizing: border-box; color: #ff6801; font-size: .2rem; text-align: center; border: 1px solid #ff6801; border-radius: 15px; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scale(.5, .5); transform: scale(.5, .5); } .tag:after { font-size: .24rem; } .tag:last-child, .p-tag.tag:last-child { margin-right: 0;


