vue 打包后app.css,verondor.js文件过大
参考:https://blog.csdn.net/feiyu_may/article/details/80987404
https://blog.csdn.net/qq_41999617/article/details/88052534
https://blog.csdn.net/u013788943/article/details/79786558
https://blog.csdn.net/weixin_33860737/article/details/91461972
1. 查看各部分文件大小及编译后文件大小
(1) 使用webpack-bundle-analyzer工具,先安装依赖包
npm install cross-env --save-dev
(2) 然后在package.json的scripts中添加
"analyze":"cross-env NODE_ENV=production npm_config_report=true npm run build"
如下
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js", "analyze": "cross-env NODE_ENV=production npm_config_report=true npm run build" }
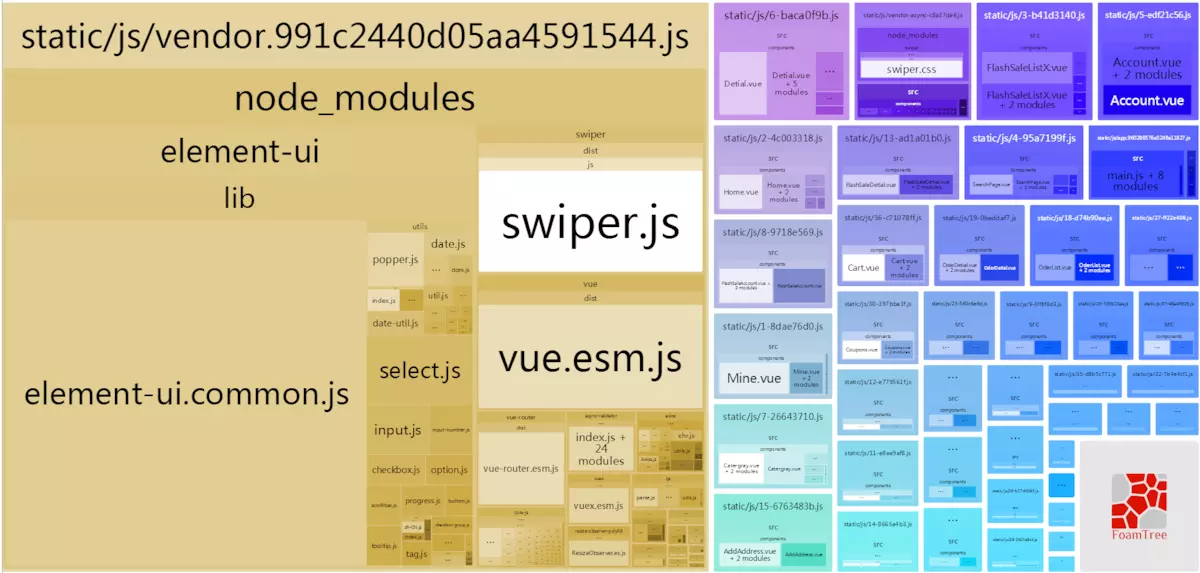
(3) 执行npm run analyze,就会在浏览器自动打开一个页面显示文件信息。如下图
每一块是一个编译文件及其所编译的源文件内容,最上方的文件是编译完成的文件,下面的其他文件就是此编译文件所编译的源文件,色块的大小代表文件大小,这样我们可以很直观地看出哪些文件比较大。
2. 几种压缩文件的方式。
(1)、vue-router懒加载
export default new Router({ routes: [{ path: '/', name: 'Home', meta: { index: 0, keepAlive: true, title: '首页' }, component: resolve => require(['../components/Home'], resolve) //关键 }, { path: '/mine', name: 'Mine', meta: { index: 1, keepAlive: false, title: '个人中心' }, component: resolve => require(['../components/Mine'], resolve) }]
(2)、工程文件打包的时候不生成.map文件
npm run build编译之后,我们查看编译生成的文件,发现有很多.map文件,这些文件也占了不小的空间。.map文件的作用是帮助编译后的代码调试,但是我们上线的代码已经调试完成,所以上线时可以不生成.map文件。
在config/index.js中将productionSourceMap的值修改为false,或者在vue.config.js中的module.export里加入productionSourceMap:false
(3)、gzip压缩
安装插件
npm install --save-dev compression-webpack-plugin
在config的index.js文件找到productionGzip,将属性值false改为true。
要使用这一方式,需要服务器端的支持。以tomcat为例
找到tomcat的server.xml文件,找到其中Connector节点然后进行配置修改,具体配置如下
<Connector port="80"protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8" maxPostSize="0" useBodyEncodingForURI="true" compression="on" compressionMinSize="2048" noCompressionUserAgents="gozilla, traviata"compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,image/jpeg,application/json"/>
参数说明:
- compression="on" 打开压缩功能
- compressionMinSize="2048" 启用压缩的输出内容大小,当被压缩对象的大小>=该值时才会被压缩,这里面默认为2KB
- noCompressionUserAgents="gozilla, traviata" 对于以下的浏览器,不启用压缩
- compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" 压缩类型
之后刷新页面( 注意禁用缓存 ),观察 js、css 等资源文件的请求中是否包含 Content-Encoding: gzip,如果存在,则表明 gzip 已成功。
(4)、CDN
在项目开发中,我们会用到很多第三方库,如果可以按需引入,我们可以只引入自己需要的组件,来减少所占空间,但也会有一些不能按需引入,我们可以采用CDN外部加载,在index.html中从CDN引入组件,去掉其他页面的组件import,修改webpack.base.config.js,在externals中加入该组件,这是为了避免编译时找不到组件报错。
index.html中
<script src="https://cdn.bootcss.com/vue/2.6.6/vue.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.2/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/element-ui@2.3.7/lib/theme-chalk/index.css"> <script src="https://unpkg.com/element-ui@2.3.7/lib/index.js"></script>
webpack.base.config.js中
entry: { app: './src/main.js' }, externals: { //关键 'vue': 'Vue', 'vue-router': 'VueRouter', // 'vuex': 'Vuex', 'axios': 'axios', 'element-ui': 'ELEMENT' }, output: { path: config.build.assetsRoot, filename: '[name].js', publicPath: process.env.NODE_ENV === 'production' ? config.build.assetsPublicPath : config.dev.assetsPublicPath },


