react.js+axios跨域
1、安装http-proxy-middleware插件
2、在src目录下创建 setupProxy.js文件,setupProxy文件内容如下
const proxy = require('http-proxy-middleware');
module.exports = function(app) {
app.use(proxy('/api', {
target: 'http://192.168.212.192',
changeOrigin: true,
// cookieDomainRewrite: "http://localhost:3000"
}));
// app.use(
// proxy("/fans/**", {
// target: "https://easy-mock.com/mock/5c0f31837214cf627b8d43f0/",
// changeOrigin: true
// })
// );
————————————————
版权声明:本文为CSDN博主「乡村里的一股清流」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44415625/article/details/87607924
};
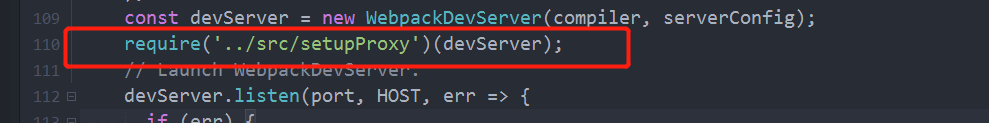
3、然后再script/start.js文件下添加代码:require('../src/setupProxy')(devServer);

启动项目,即可请求数据
http-proxy-middleware插件支持代理多个服务器



