使用vue-cli3搭建项目过程
一、搭建前准备
node.js版本为8.9+;
安装模块:npm install -g n // 安装模块 这个模块是专门用来管理node.js版本的;
若原先已经安装,则更细模块:n stable // 更新你的node版本;
若事先安装了vue-cli,则先卸载:npm uninstall vue-cli -g;
若安装了cli3,后还想用vue-cli2,全局安装一个桥接工具:
npm install -g @vue/cli-init//安装完后 就还可以使用 vue init 命令
vue init webpack my_project
二、开始安装
1、npm install -g @vue/cli // 安装cli3.x
2、vue --version // 查询版本是否为3.x
3、安装拓展:npm install -g @vue/cli-service-global
4、选择配置

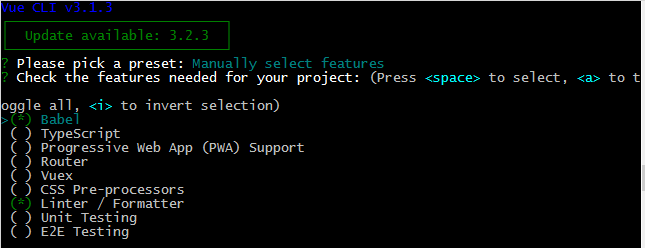
一开始只有两个选项: default(默认配置)和Manually select features(手动配置)
默认配置只有babel和eslint其他的都要自己另外再配置,所以我们选第二项手动配置。

这里按需选择
接下来一直按enter就可以。





