课表
这次的作业任务是完成自己的课程表。
1、在制作过程中我们需要使用标签table在html标签,然后设置行和列,,tr代表行,td代表列,然后在行和列中输入相关的内容。
2、之前打算用caption标签给表格添加标题的,然后我感觉没必要就放弃了,在这里还是记录下,caption是table标签的子标签需要写在table标签内部,将需要定义的标题文本输入到caption中。
3、两行数值一样的话可以设置为rowspan值,两行数据一致,直接设置rowspan值为2,下一行的这个数值就不必单独定义了,同理,如果是三行数值一致,那么可以直接设置为3.
4、将多列相同数据一起显示可以使用colspan来设置,第六列所有的内容都全部显示一致,我们可以设置表格中的合并效果然后一起显示,这样就不必每一列都输入内容。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>课表</title> <meta name="viewport" content="width=device-width,user-scalable=0, initial-scale=1.0,maximum-scable=1.0,minimum-scable=1.0"> <script> var deviceWidth = document.documentElement.clientWidth; if(deviceWidth > 720) deviceWidth = 720; document.documentElement.style.fontSize = deviceWidth/7.2 + 'px'; </script> <style type="text/css"> *{ margin: 0 ; padding: 0; list-style: none; } .clear:after{ display: block; clear: both; content: " "; } html{ font-size: 100px; min-width: 7.2rem; } a{ text-decoration: none; } .box{ width: 7.2rem; margin: 0 auto; } table{ table-layout: fixed; word-break: break-all; word-wrap: break-word; width: 100%; border-collapse: collapse; } table caption img{ width: 100%; display: block; } table thead td{ height: 30px; background: #dbe0e3; } table thead td:first-child,table tr td:first-child{ border-right: 2px solid #c5c7c6; width: 18px; } table tr{ font-size: 0.16rem; text-align: center; } table td{ width: 0.56rem; height: 45px; border: 1px solid #c5c7c6; } table tr td p{ font-size: 0.08rem; color: #FFFFFF; padding: 1px; } .rad{ border-radius: 6px; padding: 1px; } .blue{ background: #38aedc; } .pink{ background: #e9729c; } .gree{ background: #91bf38; } .yellow{ background: #f8b73f; } </style> </head> <body> <div class="box"> <!-- sa --> <table border="3"> <table cellspacing="0" cellpadding="0"> <thead> <td></td> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <td>星期日</td> </thead> <tbody></tbody> <tr> <td>1</td> <td rowspan="2" class="blue rad"> <p >线性代数</p> </td> <td rowspan="4" class="pink rad"> <p >视觉设计基础</p> </td> <td></td> <td></td> <td rowspan="2" class="blue rad"> <p>线性代数</p> </td> <td rowspan="8" class="yellow rad "> <p>科技论文</p> </td> <td></td> </tr> <tr> <td>2</td> <td></td> <td></td> <td></td> </tr> <tr> <td>3</td> <td rowspan="2" class="pink rad"> <p>UI设计</p> </td> <td rowspan="2" class="yellow rad"> <p>编译原理</p> </td> <td ></td> <td rowspan="2" class="blue rad "> <p>编译原理</p> </td> <td ></td> </tr> <tr> <td>4</td> <td></td> <td></td> </tr> <tr> <td>5</td> </td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>6</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>7</td> <td rowspan="2" class="yellow rad"> <p>中国近现代史纲要</p> </td> <td></td> <td></td> <td rowspan="2" class="yellow rad"> <p>编译原理</p> </td> <td></td> <td></td> </tr> <tr> <td>8</td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>9</td> <td></td> <td rowspan="2" class="pink rad"> <p>UI设计</p> </td> <td></td> <td rowspan="3" class="pink rad"> <p>Web前端高级技术</p> </td> <td></td> <td rowspan="3" class="pink rad"> <p>Web前端高级技术</p> </td> <td></td> </tr> <tr> <td>10</td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>11</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </body> </html>
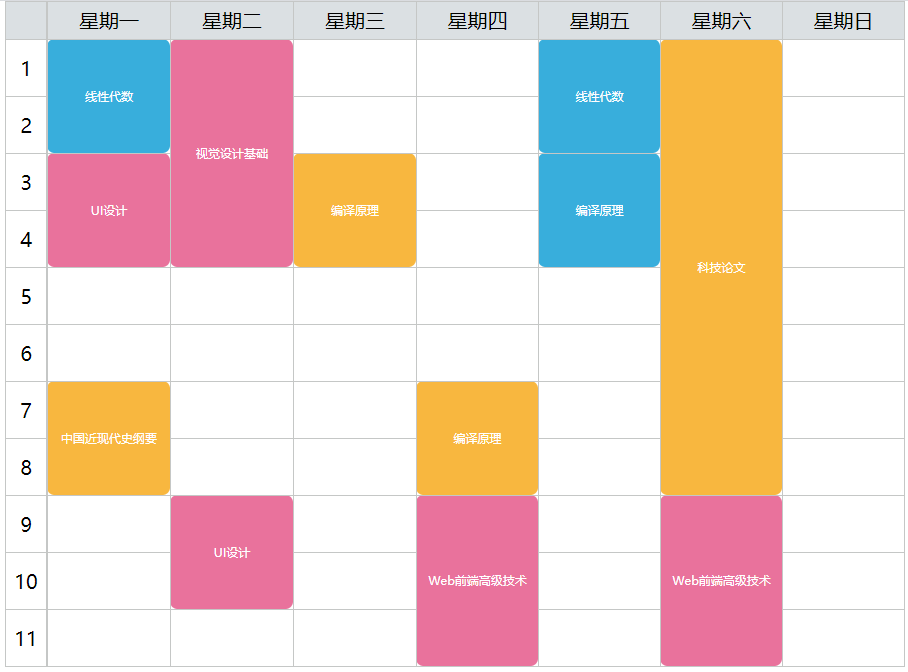
最终效果图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号