Require,js配置使用心得
首先大家要知道requirejs是干嘛用的,要解释,那就用一句话说下:RequireJS是一个JavaScript文件和模块加载器
接下来我们开始学会配置使用requireJs,当然在学习使用的过程中也遇到了很多坑,不管是百度还是什么方法最终解决了,所以分享给大家,也方便下次使用时忘掉!
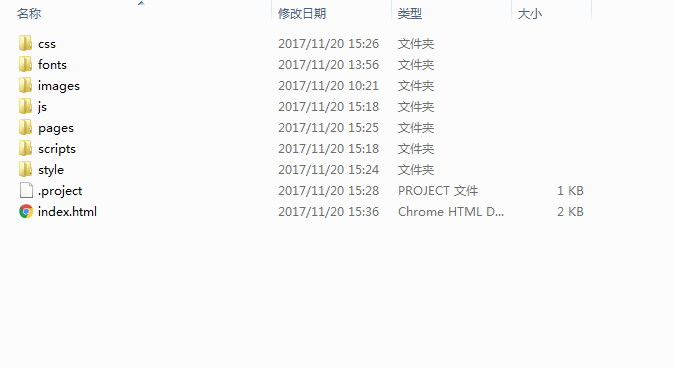
1、首页看一下我自己建的项目目录结构,这对接下来配置requireJs有很大的作用

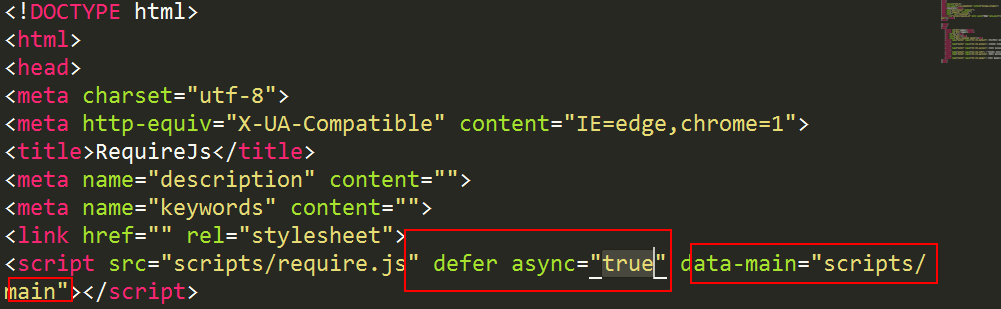
2、下载requireJs及requireJs-text.js,将requirejs引入html文件中

设置async="true"的作用很明显和jq的ajax中async:true的目的是一样的,就是一边加载RequireJs一边执行它,如果设置为false的话则会等待ReuireJs完全加载完成采取执行它的方法,这会有很大可能导致页面刚开始一片空白,对于一个开发者来说,好像不是很友好。当然如果你script标签不在head里而在页面的最尾部,那你设不设置都是一样的,因为他最好才会加载,我并不建议大家这样做;data-main="scripts/main"的作用是申明RequireJs会去scripts目录下去找main.js文件,通常main.js是项目目录以及全局配置文件,这里也不例外
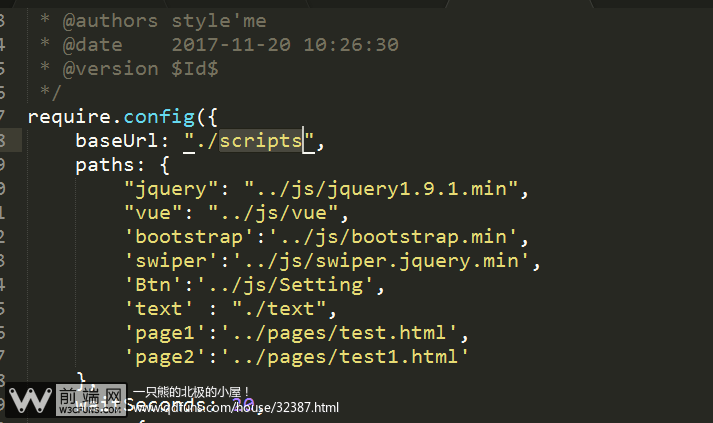
3、接下来我们该设置全局配置以及文件路劲了(main.js)

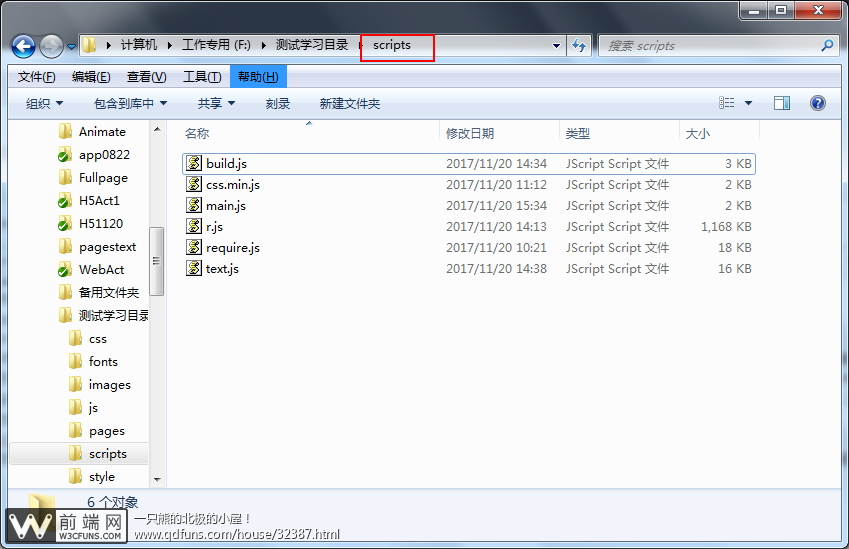
baseUrl 是设置你项目的路径,在接下来的路劲配置中都会以baseUrl设置的路劲作为相对路径去查找,请注意,这是我的文件目录下,我的require.js和全局配置文件(main.js)都是放在scripts目录下的

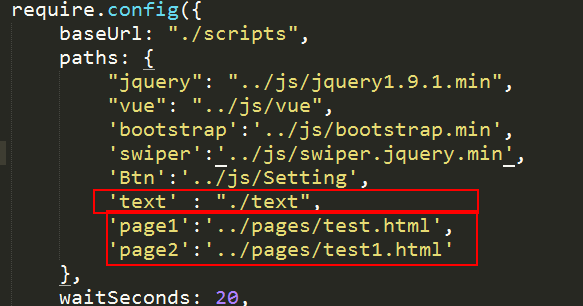
paths 是预加载js文件的配置项,一般情况都是不用写后缀名的,当然你的注意你的文件路劲,这里是我的文件路径,我的所有本地脚本都放在了js文件夹下,所以就是相对baseUrl的路径的上一目录的js目录下,
你也可以引入html文件,在引入hrml文件是你的确保你已经有并且引入text.js文件了,当然我把text.js放在了scripts目录下,所以之间去找同级就可以了

waitSeconds 设置的数值的作用的在这个时间段内如果没有加载成功或路径没有找到RequireJs会自己认为加载失败
4、现在我们看看如何引入css全局文件以及按需加载响应文件

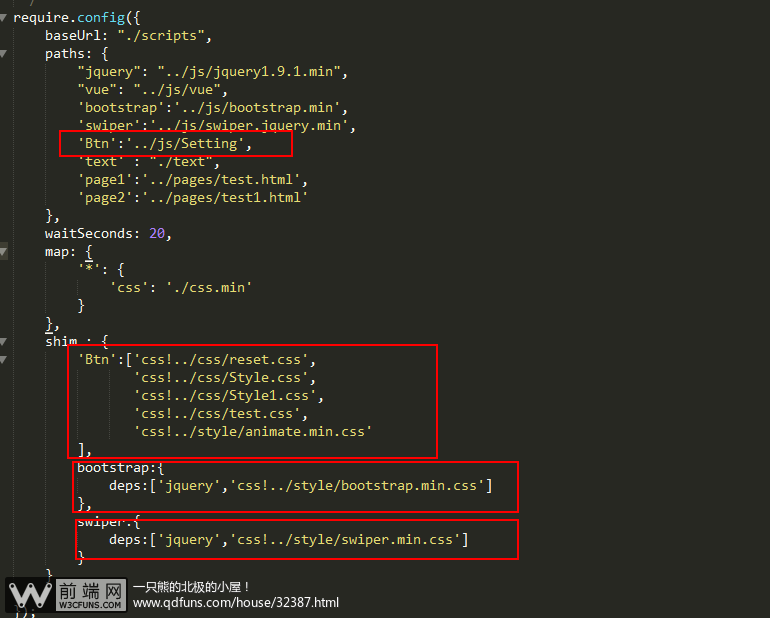
就像图片上看到的一样,必须设置map为全局(*)配置css的引入js,我的这个js文件显然是放在baseUrl的同级目录下的,文件名为:css.min,这个是引入css必须的文件
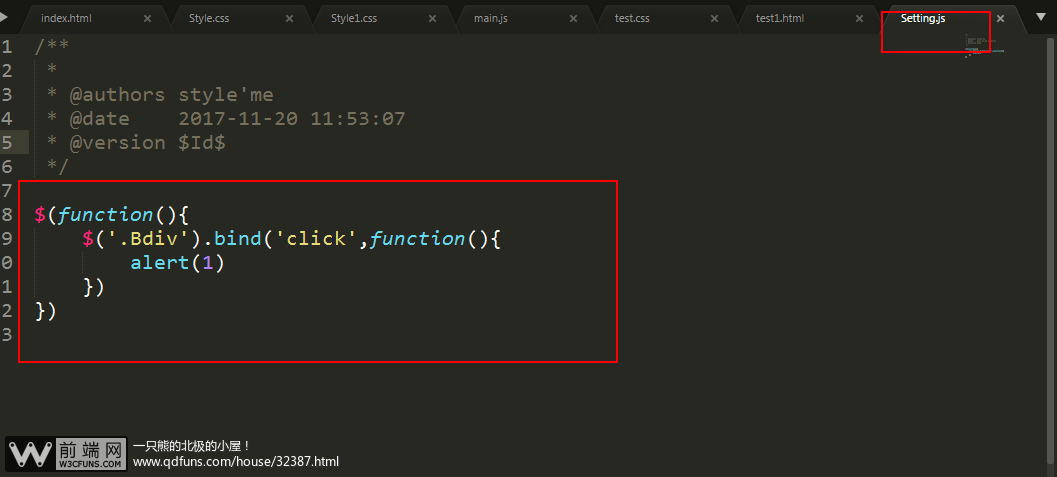
加下来你会看到shim选项下有一个Btn数组配置了一堆css路劲,而这个Btn你也会发现在paths选项下我有配置,引入了自己的一个js,在这个js(Setting.js)是我项目必须要使用到的全局js文件,可以是我自己封装的方法以及第三方方法之类的,使用它做键值名的原因就是当我执行或者使用这个js文件是,下面数组里我配置的css文件就会全部引入到页面,好处很明显就是可以用作全局样式的引入
下面的bootstrap以及swiper的就是按需加载方法的例子,前面的jquery说明bootstrap是要依赖于jquery的,使用css!的方法就是会去相对路径去找这个css,而你会发现bootstrap的对象名适合上面paths配置项下的bootstrap的配置名是一致的,特别需要注意的是你的文件的路径,这里是我的项目目录所对应的文件路径。
当然你也可以使用这种方法去当个加载一个css样式,但是这是非常麻烦的
define(["require"], function(require) {
var cssUrl = require.toUrl("./css/Style.css");
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = cssUrl;
document.getElementsByTagName("head")[0].appendChild(link);
});
5、接下来就是你该如何使用刚才配置的js以及css了
Requirejs提供的方法很简单
require( ['jquery','bootstrap','Btn'],function($,bootstrap,Btn) {
console.log(Btn)
$('#Nav').html('style'me)
})
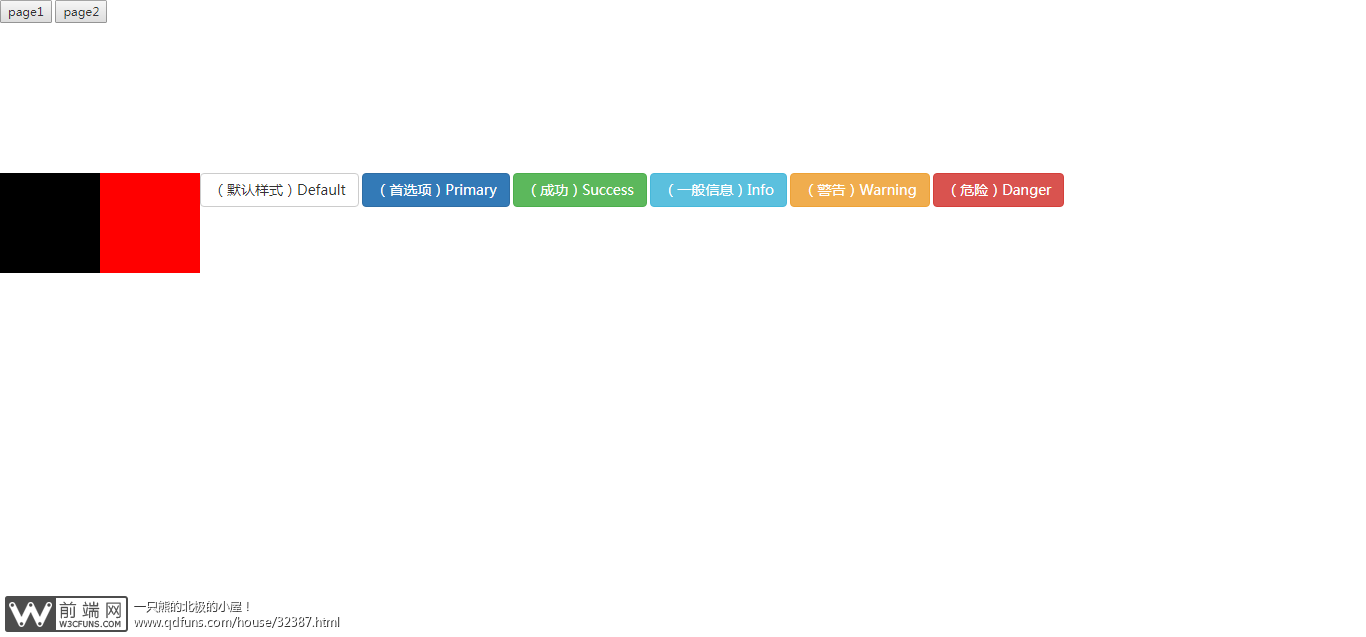
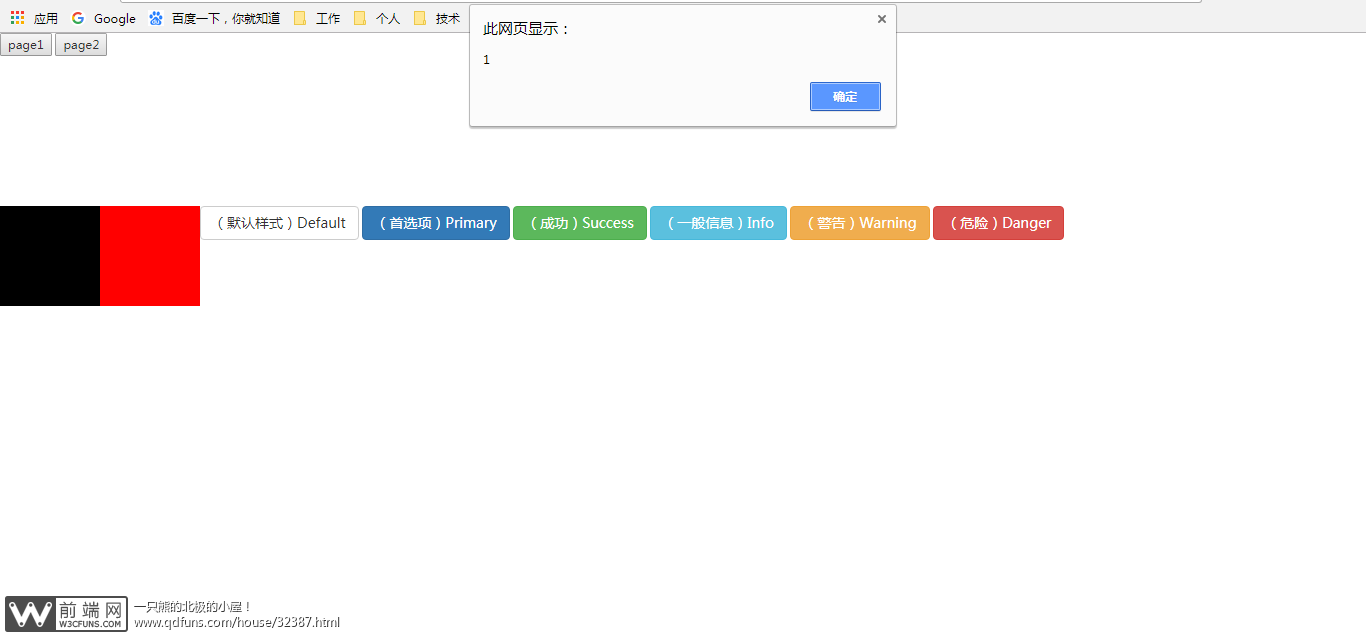
你会发现对象的参数都是你刚才配置文件路径起的名字,就是jquery,后面函数的参数适合对象里的参数一一对应的,像jquery使用的是$,那我们传$就代表着在方法内我们已经可以使用jquery方法了,Btn是我的全局本地js文件,不做任何操作只需要引进来就行了,这时候我们在Btn配置的js中也就是Setting.js直接可以使用jquery的方法了,也就是启动了RequireJs,看图,bootstrap已经可以用了

而且我Setting.js的方法生效啦

浏览器显示点击黑色的盒子已经执行的方法

6、接下来就是如何引入以及使用html的模板了
首先你会看到我已经在paths下配置过两个html页面了,名字分别为page1和page2,在这个基础上配置了text的选项,因为引入html文件是依赖text.js的
用法也很简单,跟启动RequireJs一样的,需要传参到数组里,并且在函数里传入相应的参数就可以使用了
这是text.html和test1.html两个文件


参数接收传入直接使用
require( ['jquery','bootstrap','Btn','text!page1','text!page2'],function($,bootstrap,Btn,template,template1) {
$('#Btn').bind('click',function(){
$('#Nav').html(template)
})
$('#Btn1').bind('click',function(){
$('#Nav').html(template1)
})
})
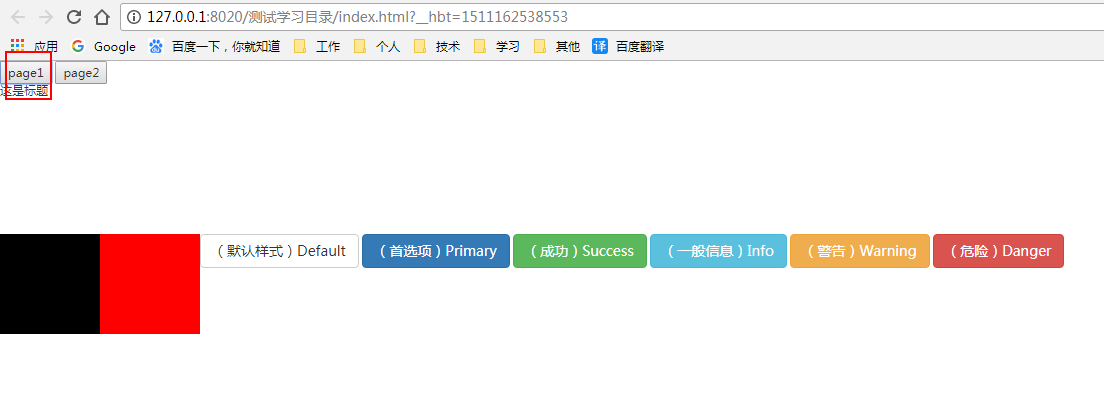
点击两个按钮可以分别加载不同的html模板到页面来也是不错的


嗯,就先说这些,当然还有很多,比如说r.js打包,build.js配置,欢迎留言交流!
//想一起学习交流的欢迎来qq群:565996731
(申请注明来自博客园)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号