LCD RGB 控制技术 时钟篇(下)【转】
上一篇博文,我们介绍了LCD RGB控制模式的典型时钟。那么这一片我们要详细的去讨论剩下的细节部分。
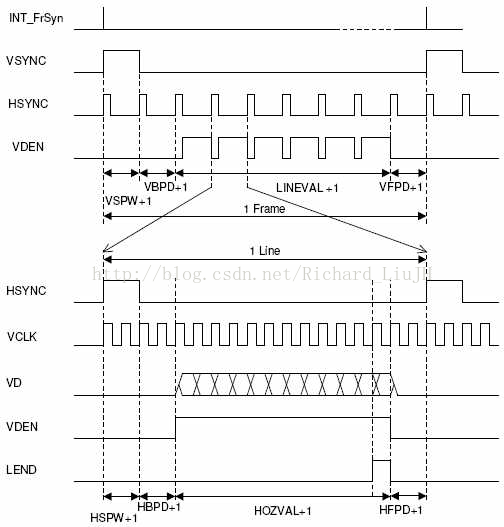
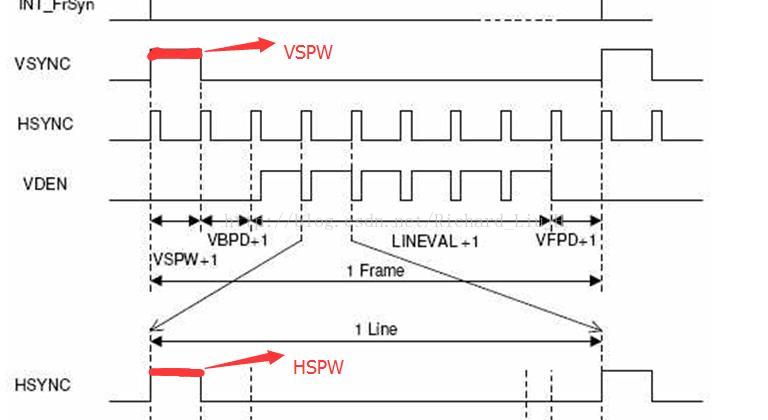
我们先回顾一下之前的典型时序图
在这个典型的时序图里面,除了上篇博文讲述的HSYNC VSYNC VDEN VCLK这几信号外,我们还能看见诸如HSPW、 VSPW,HBPD、 HFPD,VBPD、 VFPD等等一些词语。我们剩下的时钟细节部分就是后者了,再解释这些词语钱,我们还是先聊点别的吧。哈哈啊哈
1. 铺垫
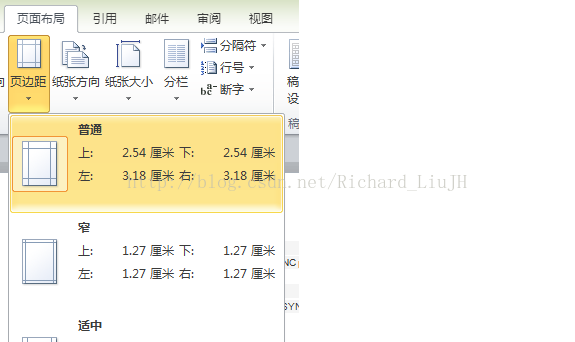
在我们日常生活中,例如我们要打印材料,一般我们都是用的A4的纸张,但是你有没有发现一般我们打印的内容离A4纸张有一定的边距?这就是我们再word里面可以设置的页边距。
我们都知道节约用纸,页边距的存在虽然浪费了一点纸张,但从美观或者打印的角度上页边距都带来一定的好处。在讲解LCD时钟的细节部分,就有点像设置页边距的赶脚...
为了能够体现出各个时钟和LCD有效显示部分的关系,请参考如下两张图:
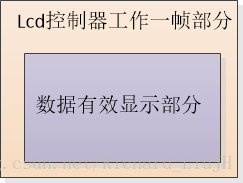
1. 打个比方,一张A4纸张就是LCD控制器工作的部分,而我们写的内容在“有效显示部分”。这两部分用不同颜色代表,如图1.
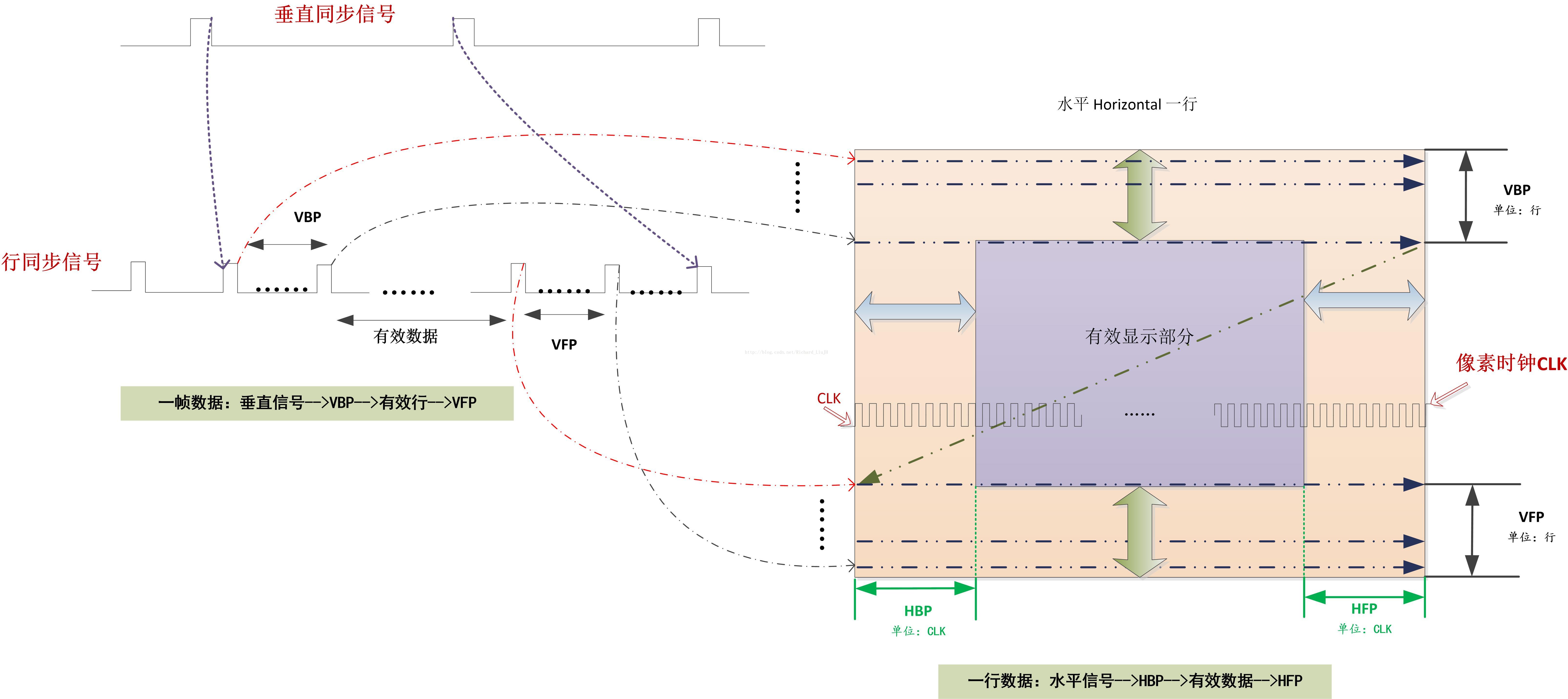
2. 那么LCD显示过程和时钟的关系如图2
图2 时钟和LCD显示的关系
在图2中,我画出了一帧数据的显示过程。从上一篇博文我们了解了,LCD是显示过程是填充像素,也就是一行一行的填充直到整个LCD屏幕像素填充完毕。
3. 显示步骤
为了更好的理解上图,总结成以下几个过程:
- 产生垂直信号,表示一帧数据将要开始(类似我们拿到一张A4纸张将要打印)
- 经过VBP(具体的数值在后面会解释)个行后才开始有效数据的第一行 (类似我们调整A4纸张打印的上边距)
- 经过HBP(具体的数值在后面会解释)个CLK后才开始传输每行的有效数据。(类似调整了A4纸张的左边距)
- 每行有效数据传输完毕,经过HFP个CLK后才开始下一行。(类似调整了A4纸张的右边距)
- 重复3和4两个步骤一直到有效行显示完。
- 有效行显示完毕后,经过VFP个行后再开始下一帧数据 (类似调整了A4纸张的下边距)
通过上面的步骤,整个过程就像设置A4纸张的上边距、左边距、右边距和下边距。但是LCD为什么要设置这个呢?
其实就像我们打印A4的纸张,如果内容太靠边了,一点点误差可能就会导致一些内容不能正常显示(让我想起高中的盗版书,总有那么几页是歪的,或者内容没有打印完)
所以LCD控制器为了能更好的显示有效数据,一般都要进行一系列的调整,就像上面设置的“边距”,但是这种“边距”不是距离而是通过上述的时钟调整的。
注:现在的LCD比较先进了,一般都可以自动调整,但是这几个值还是保留了下来
4. VBP、VFP、HBP、HFP具体数值
既然这是调整,那我们如何确认上述的几个值呢?这就要我们参考LCD的相关文档了,在LCD的数据手册里我们能找到这些值的描述。
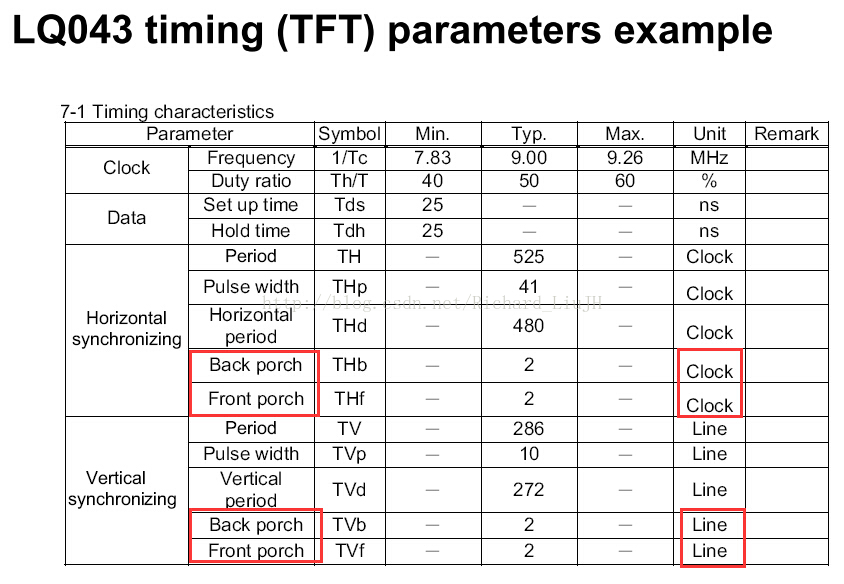
为了能更好的说明,我从NXP的一个技术文档中截图如下:文档下载链接
上图中 Horizontal synchronizing Back Proch 就是 HBP,依次类推大家就知道HFP、VBP、VFP的意思了。手册中给我们写出了官方推荐的值,一般我们采用推荐的值即可。
5. VSPW、HSPW
除了上述的VFP、VBP、HBP、HFP。我们还有两个参数需要理解,他们分别是VSPW和HSPW
VSPW、HSPW这两个值其实很简单,其中的W代表width也就是宽度的意思。所以这两个值分别描述的是垂直信号和水平信号的宽度,如上图所示。
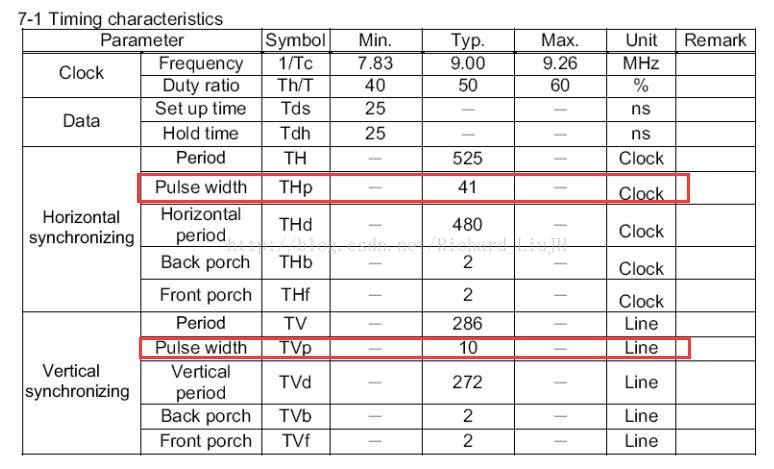
VSPW、HSPW也可以通过手册得到官方推荐的值。
VSPW -- 垂直信号的宽度,用行为单位,从上图可以看出推荐的值为10行
HXPW -- 水平信号的宽度,用CLK为单位,上图推荐的值为41CLK
最后,从手册中也能发现,和行有关的计算是以clock为单位,与垂直相关的计算都是以line为单位。
当然,说这么多,在我们写LCD驱动程序时能够更好的了解。所以在后面的博文中,希望能结合实际的程序去分析framebuffer和LCD驱动的原理。