element-ui的el-form表单和el-table校验_Example

<template>
<div>
<el-dialog
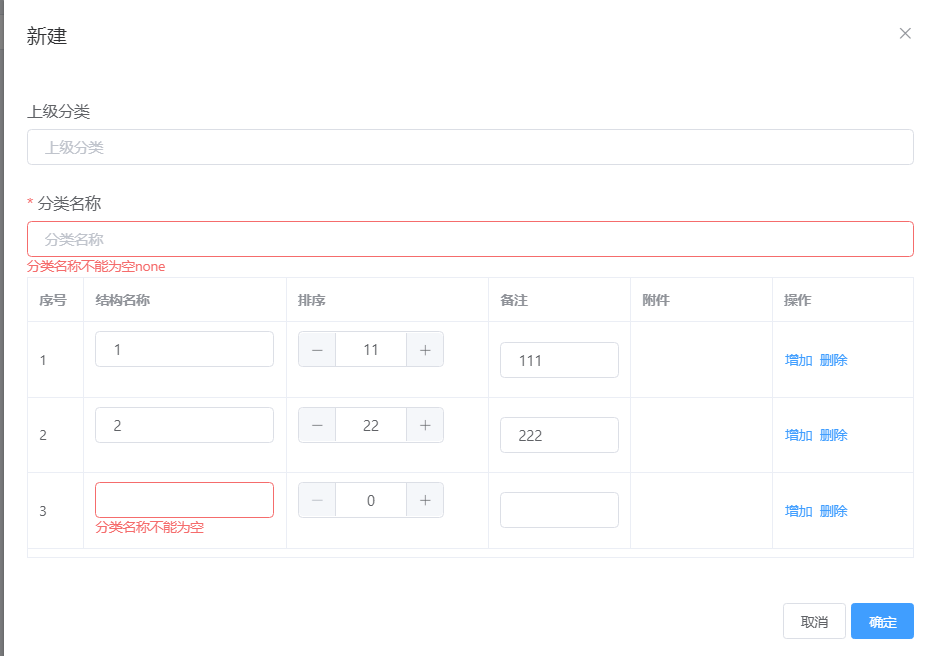
:title="'新建'"
:close-on-click-modal="false"
append-to-body
:visible.sync="visible">
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" >
<el-form-item label="上级分类">
<el-input v-model="dataForm.pid" placeholder="上级分类"></el-input>
</el-form-item>
<el-form-item label="分类名称" prop="houseName">
<el-input v-model="dataForm.houseName" placeholder="分类名称"></el-input>
</el-form-item>
<el-table :data="dataForm.list" height="250" border style="width: 100%">
<el-table-column label="序号" type="index" width="50"></el-table-column>
<el-table-column prop="houseName1" label="结构名称" width="180">
<template slot-scope="scope">
<el-form-item :prop="'list.'+scope.$index+'.houseName1'" :rules="dataRule.houseName1" >
<el-input v-model="scope.row.houseName1" placeholder="" ></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="sort1" label="排序" width="180">
<template slot-scope="scope">
<el-form-item>
<el-input-number v-model="scope.row.sort1" :min="0" :max="9999"></el-input-number>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="remarks1" label="备注">
<template slot-scope="scope">
<el-input v-model="scope.row.remarks1" placeholder=""></el-input>
</template>
</el-table-column>
<el-table-column prop="relevant_files1" label="附件"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" size="small" @click="addClick()">增加</el-button>
<el-button @click="delClick(scope.$index)" v-if="dataForm.list.length > 1" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="visible = false">取消</el-button>
<el-button type="primary" @click="dataFormSubmit()" v-if="canSubmit">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "structAdd",
data(){
return{
visible: false,
canSubmit: false,
dataRule: {
houseName: [
{ required: true, message: '分类名称不能为空none', trigger: 'blur' }
],
houseName1: [
{ required: true, message: '分类名称不能为空', trigger: 'blur' }
],
},
dataForm: {
id: null,
houseName:"",
pid:"",
path:"",
sort:"",
relevantFiles: '',
remarks:"",
list:[{
houseName1:"",
pid1:"",
path1:"",
sort1:"",
relevantFiles1: '',
remarks1:"",
}]
},
}
},
methods:{
addClick(){
this.dataForm.list.push({
houseName1:"",
pid1:"",
path1:"",
sort1:"",
relevantFiles1: '',
remarks1:""
})
},
delClick(index){
this.dataForm.list.splice(index,1)
},
dataFormSubmit(){
this.$refs['dataForm'].validate((valid) => {
if (valid) {
console.log(this.dataForm);
console.log(6677667777)
}
})
}
}
}
</script>
<style scoped>
</style>
择善人而交,择善书而读,择善言而听,择善行而从。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2022-03-09 vue引入js函数
2022-03-09 export 'default' (imported as 'echarts') was not found in echarts
2022-03-09 vue里调用moment.js