JQ实现一个个输入车牌号的效果,并且支持新能源车牌号和特殊车牌。
JQ实现一个个输入车牌号的效果,并且支持新能源车牌号和特殊车牌。
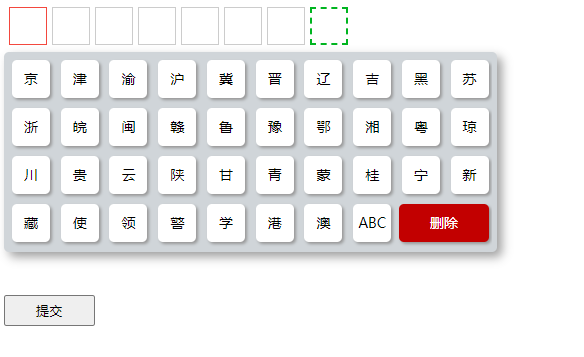
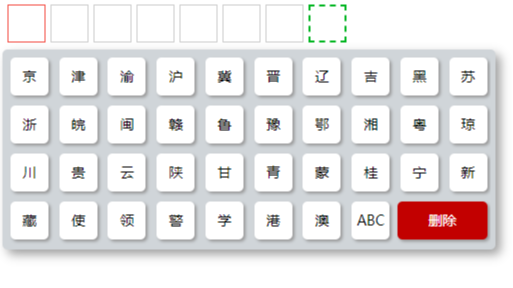
效果图:

css:
<style>
.carcodeBox{width: 100%;max-width: 1200px;margin: 0 auto;position: relative;}
.carcodeBox ul{overflow: auto;padding: 0;margin: 0;}
.carcodeBox ul li{list-style: none;}
.carLicenseMain ul{display: flex;-ms-flex-wrap: wrap;flex-wrap: wrap;}
.carLicenseMain ul li{width: 38px;height: 38px;box-sizing: border-box;border: 1px solid #ccc;display: inline-block;line-height: 36px;
font-size: 18px;color: #000;text-align: center;margin-left: 5px;cursor: pointer;}
.carLicenseMain ul li:nth-last-child(1){border: 2px dashed #00b520;}
.carLicenseMain ul li.active{border: 1px solid #f3483e;color: #f3483e;}
.keyboardBox{position: absolute;z-index: 10;width: 493px;top: 45px;left: 0;}
.provienceBox{background: #D0D5D9;padding: 5px 5px;padding-top: 3px;border-radius: 5px;box-shadow: 5px 5px 10px #9e9e9e;}
.provienceBox ul li{display: inline-block;width: 38px;height: 38px;line-height: 38px;background: #fff;margin: 5px 3px;text-align: center;
cursor: pointer;font-size: 14px;border-radius: 5px;box-shadow: 2px 2px 3px #979797;}
.provienceBox ul li.deleteBtn{width: 90px;background: #c20000;float: right;color: #fff;}
.provienceBox ul li:hover{box-shadow: 0px 0px 3px #f3483e;color: #f3483e;}
#textEnBox,#textJtBoxs{display: none;}
</style>
html:
<div class="carcodeBox">
<div class="carLicenseMain">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!--<input type="text" id="carinput"/>-->
</div>
<div class="keyboardBox">
<div class="provienceBox" id="textJtBoxs">
<ul>
<li>京</li>
<li>津</li>
<li>渝</li>
<li>沪</li>
<li>冀</li>
<li>晋</li>
<li>辽</li>
<li>吉</li>
<li>黑</li>
<li>苏</li>
<li>浙</li>
<li>皖</li>
<li>闽</li>
<li>赣</li>
<li>鲁</li>
<li>豫</li>
<li>鄂</li>
<li>湘</li>
<li>粤</li>
<li>琼</li>
<li>川</li>
<li>贵</li>
<li>云</li>
<li>陕</li>
<li>甘</li>
<li>青</li>
<li>蒙</li>
<li>桂</li>
<li>宁</li>
<li>新</li>
<li>藏</li>
<li>使</li>
<li>领</li>
<li>警</li>
<li>学</li>
<li>港</li>
<li>澳</li>
<li class="changeContentBtn" datas="en">ABC</li>
<li class="deleteBtn" datas="delete">删除</li>
</ul>
</div>
<div class="provienceBox" id="textEnBox">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>Q</li>
<li>W</li>
<li>E</li>
<li>R</li>
<li>T</li>
<li>Y</li>
<li>U</li>
<li>I</li>
<li>O</li>
<li>P</li>
<li>A</li>
<li>S</li>
<li>D</li>
<li>F</li>
<li>G</li>
<li>H</li>
<li>J</li>
<li>K</li>
<li>L</li>
<li>Z</li>
<li>X</li>
<li>C</li>
<li>V</li>
<li>B</li>
<li>N</li>
<li>M</li>
<li class="changeContentBtn" datas="jt">中</li>
<li class="deleteBtn other" datas="delete">删除</li>
</ul>
</div>
</div>
<button onclick="submms()" style="margin-top: 250px;padding: 5px 30px;">提交</button>
</div>
JQ:
<script>
//点击页面的其他地方,关闭小键盘
$(document).on("click","body",function(){
$("#textEnBox,#textJtBoxs").hide();
});
//提交按钮,获取车牌号码
function submms(){
var carNum="";
$(".carLicenseMain ul li").each(function(index){
var cartext=$(this).text();
console.log(index)
if(cartext=="" && index<7){
cartext=" ";
}else{
}
carNum+=cartext;
})
$("#carinput").val(carNum);
if(carNum.indexOf(" ")!=-1){
alert("请填写完整车牌号");
}else{
}
}
//点击小键盘时
$(document).on("click",".provienceBox ul li",function(event){
event.stopPropagation();
var dataqh=$(this).attr("datas");
//如果点击的是”ABC“,显示英文键盘
if(dataqh=="en"){
var indexs=$(".carLicenseMain ul li.active").index();
//如果是输入第一位,不能切换键盘
if(indexs==0){
alert("车牌号第一位只能是简称");
}else{
$("#textEnBox").show();
$("#textJtBoxs").hide();
}
//如果点击的是”中“,显示省份键盘
}else if(dataqh=="jt"){
$("#textEnBox").hide();
$("#textJtBoxs").show();
//如果是”删除“,就删除
}else if(dataqh=="delete"){
var ontext=$(".carLicenseMain ul li.active").text();
if(ontext){
$(".carLicenseMain ul li.active").text("");
}else{
var indexs=$(".carLicenseMain ul li.active").index();
if(indexs==0){
$(".carLicenseMain ul li.active").text("");
}else{
$(".carLicenseMain ul li").removeClass("active");
$(".carLicenseMain ul li").eq(indexs-1).addClass("active");
$(".carLicenseMain ul li.active").text("");
}
}
}else{
var textname=$(this).text();
keyboard(textname)
}
});
//点击车牌输入框时
$(document).on("click",".carLicenseMain ul li",function(event){
event.stopPropagation();
$(this).siblings("li").removeClass("active");
$(this).addClass("active");
var indexs=$(".carLicenseMain ul li.active").index();
if(indexs==0){
$("#textEnBox").hide();
$("#textJtBoxs").show()
}else{
$("#textEnBox").show();
$("#textJtBoxs").hide();
}
});
//把
function keyboard(textname){
$(".carLicenseMain ul li.active").text(textname);
var indexs=$(".carLicenseMain ul li.active").index();
if(indexs==0 || indexs==7){
$("#textEnBox").show();
$("#textJtBoxs").hide();
}else{
}
if(indexs>=7 || indexs<=-1){
// $(".carLicenseMain ul li").removeClass("active");
$("#textEnBox").hide();
$("#textJtBoxs").hide();
}else{
$(".carLicenseMain ul li").removeClass("active");
$(".carLicenseMain ul li").eq(indexs+1).addClass("active");
}
}
</script>
注意,需要自己引入jq文件,要不会报错。
全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jQuery v3.1.1.js" ></script>
</head>
<body>
<style>
.carcodeBox{width: 100%;max-width: 1200px;margin: 0 auto;position: relative;}
.carcodeBox ul{overflow: auto;padding: 0;margin: 0;}
.carcodeBox ul li{list-style: none;}
.carLicenseMain ul{display: flex;-ms-flex-wrap: wrap;flex-wrap: wrap;}
.carLicenseMain ul li{width: 38px;height: 38px;box-sizing: border-box;border: 1px solid #ccc;display: inline-block;line-height: 36px;
font-size: 18px;color: #000;text-align: center;margin-left: 5px;cursor: pointer;}
.carLicenseMain ul li:nth-last-child(1){border: 2px dashed #00b520;}
.carLicenseMain ul li.active{border: 1px solid #f3483e;color: #f3483e;}
.keyboardBox{position: absolute;z-index: 10;width: 493px;top: 45px;left: 0;}
.provienceBox{background: #D0D5D9;padding: 5px 5px;padding-top: 3px;border-radius: 5px;box-shadow: 5px 5px 10px #9e9e9e;}
.provienceBox ul li{display: inline-block;width: 38px;height: 38px;line-height: 38px;background: #fff;margin: 5px 3px;text-align: center;
cursor: pointer;font-size: 14px;border-radius: 5px;box-shadow: 2px 2px 3px #979797;}
.provienceBox ul li.deleteBtn{width: 90px;background: #c20000;float: right;color: #fff;}
.provienceBox ul li:hover{box-shadow: 0px 0px 3px #f3483e;color: #f3483e;}
#textEnBox,#textJtBoxs{display: none;}
</style>
<div class="carcodeBox">
<div class="carLicenseMain">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!--<input type="text" id="carinput"/>-->
</div>
<div class="keyboardBox">
<div class="provienceBox" id="textJtBoxs">
<ul>
<li>京</li>
<li>津</li>
<li>渝</li>
<li>沪</li>
<li>冀</li>
<li>晋</li>
<li>辽</li>
<li>吉</li>
<li>黑</li>
<li>苏</li>
<li>浙</li>
<li>皖</li>
<li>闽</li>
<li>赣</li>
<li>鲁</li>
<li>豫</li>
<li>鄂</li>
<li>湘</li>
<li>粤</li>
<li>琼</li>
<li>川</li>
<li>贵</li>
<li>云</li>
<li>陕</li>
<li>甘</li>
<li>青</li>
<li>蒙</li>
<li>桂</li>
<li>宁</li>
<li>新</li>
<li>藏</li>
<li>使</li>
<li>领</li>
<li>警</li>
<li>学</li>
<li>港</li>
<li>澳</li>
<li class="changeContentBtn" datas="en">ABC</li>
<li class="deleteBtn" datas="delete">删除</li>
</ul>
</div>
<div class="provienceBox" id="textEnBox">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>Q</li>
<li>W</li>
<li>E</li>
<li>R</li>
<li>T</li>
<li>Y</li>
<li>U</li>
<li>I</li>
<li>O</li>
<li>P</li>
<li>A</li>
<li>S</li>
<li>D</li>
<li>F</li>
<li>G</li>
<li>H</li>
<li>J</li>
<li>K</li>
<li>L</li>
<li>Z</li>
<li>X</li>
<li>C</li>
<li>V</li>
<li>B</li>
<li>N</li>
<li>M</li>
<li class="changeContentBtn" datas="jt">中</li>
<li class="deleteBtn other" datas="delete">删除</li>
</ul>
</div>
</div>
<button onclick="submms()" style="margin-top: 250px;padding: 5px 30px;">提交</button>
</div>
<script>
//点击页面的其他地方,关闭小键盘
$(document).on("click","body",function(){
$("#textEnBox,#textJtBoxs").hide();
});
//提交按钮,获取车牌号码
function submms(){
var carNum="";
$(".carLicenseMain ul li").each(function(index){
var cartext=$(this).text();
console.log(index)
if(cartext=="" && index<7){
cartext=" ";
}else{
}
carNum+=cartext;
})
$("#carinput").val(carNum);
if(carNum.indexOf(" ")!=-1){
alert("请填写完整车牌号");
}else{
}
}
//点击小键盘时
$(document).on("click",".provienceBox ul li",function(event){
event.stopPropagation();
var dataqh=$(this).attr("datas");
//如果点击的是”ABC“,显示英文键盘
if(dataqh=="en"){
var indexs=$(".carLicenseMain ul li.active").index();
//如果是输入第一位,不能切换键盘
if(indexs==0){
alert("车牌号第一位只能是简称");
}else{
$("#textEnBox").show();
$("#textJtBoxs").hide();
}
//如果点击的是”中“,显示省份键盘
}else if(dataqh=="jt"){
$("#textEnBox").hide();
$("#textJtBoxs").show();
//如果是”删除“,就删除
}else if(dataqh=="delete"){
var ontext=$(".carLicenseMain ul li.active").text();
if(ontext){
$(".carLicenseMain ul li.active").text("");
}else{
var indexs=$(".carLicenseMain ul li.active").index();
if(indexs==0){
$(".carLicenseMain ul li.active").text("");
}else{
$(".carLicenseMain ul li").removeClass("active");
$(".carLicenseMain ul li").eq(indexs-1).addClass("active");
$(".carLicenseMain ul li.active").text("");
}
}
}else{
var textname=$(this).text();
keyboard(textname)
}
});
//点击车牌输入框时
$(document).on("click",".carLicenseMain ul li",function(event){
event.stopPropagation();
$(this).siblings("li").removeClass("active");
$(this).addClass("active");
var indexs=$(".carLicenseMain ul li.active").index();
if(indexs==0){
$("#textEnBox").hide();
$("#textJtBoxs").show()
}else{
$("#textEnBox").show();
$("#textJtBoxs").hide();
}
});
//把
function keyboard(textname){
$(".carLicenseMain ul li.active").text(textname);
var indexs=$(".carLicenseMain ul li.active").index();
if(indexs==0 || indexs==7){
$("#textEnBox").show();
$("#textJtBoxs").hide();
}else{
}
if(indexs>=7 || indexs<=-1){
// $(".carLicenseMain ul li").removeClass("active");
$("#textEnBox").hide();
$("#textJtBoxs").hide();
}else{
$(".carLicenseMain ul li").removeClass("active");
$(".carLicenseMain ul li").eq(indexs+1).addClass("active");
}
}
</script>
</body>
</html>


 JQ实现一个个输入车牌号的效果,并且支持新能源车牌号和特殊车牌。模拟键盘一个个输入,支持修改。
JQ实现一个个输入车牌号的效果,并且支持新能源车牌号和特殊车牌。模拟键盘一个个输入,支持修改。

