jQuery 输入框输入时自动提示,类似百度搜索下拉提示效果
jQuery 输入框输入时自动提示,类似百度搜索下拉提示效果。
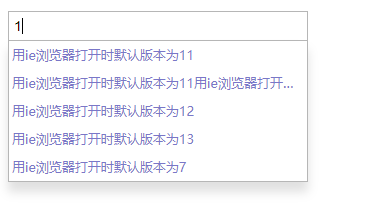
效果:


Html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js" ></script>
</head>
<style>
body{margin: 0;font-size: 14px;font-family: "微软雅黑";color: #333;}
li{list-style:none;}
.inputBox{display: inline-block;width: 300px;margin: 50px;position: relative;padding: 0;}
.inputBox input{border: 1px solid #b6b6b6;height: 30px;line-height: 28px;width: 100%;padding: 0 5px;outline: none;font-size: 14px;box-sizing: border-box;}
.inputBox ul{position: absolute;top: 29px;left: 0px;width: 100%;border: 1px solid #b6b6b6;padding: 0;margin: 0;box-sizing: border-box;
-moz-box-shadow: 0px 10px 10px #e0e0e0;-webkit-box-shadow:0px 10px 10px #e0e0e0;box-shadow: 0px 10px 10px #e0e0e0;background: #fff;display: none;}
.inputBox ul li{cursor: pointer;padding: 0 3px;line-height: 28px;font-size: 13px;color: #7a77c8;overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}
</style>
<body>
<div class="inputBox">
<input id="input" type="text" value=""/>
<ul>
<li>用ie浏览器打开时默认版本为11</li>
<li>用ie浏览器打开时默认版本为11用ie浏览器打开时默认版本为11用ie浏览器打开时默认版本为11用ie浏览器打开时默认版本为11</li>
<li>用ie浏览器打开时默认版本为12</li>
<li>用ie浏览器打开时默认版本为13</li>
<li>用ie浏览器打开时默认版本为7</li>
</ul>
</div>
</body>
<script>
//当输入框输入值 时 值发生改变时也会触发该事件
$(document).on("input","#input",function(){
var value=$(this).val();
value=$.trim(value)//空格验证
if(value){//当输入框有值时 ,获取数据出现提示框
$(".inputBox ul").slideDown();
}else{
$(".inputBox ul").fadeOut(80);
}
});
//点击提示框的值 把值直接赋到输入框
$(document).on("click",".inputBox ul li",function(){
$("#input").val($(this).text());
$(".inputBox ul").fadeOut(80);
});
//输入框失去焦点时 隐藏提示框
$(document).on("blur","#input",function(){
$(".inputBox ul").fadeOut(200);
});
//输入框得到焦点时 //如果已经有值 直接显示数据
$(document).on("focus","#input",function(){
var value=$(this).val();
value=$.trim(value)//空格验证
if(value){////当输入框有值时 ,获取数据出现提示框
$(".inputBox ul").slideDown();
}else{
$(".inputBox ul").fadeOut(80);
}
});
</script>
</html>


