jq 检查文字中是否有手机号
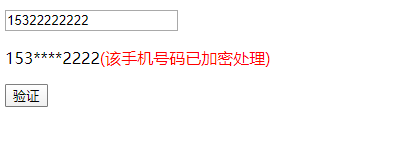
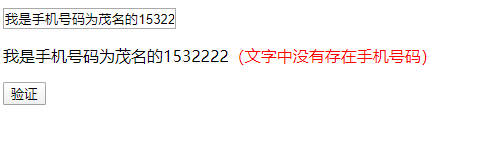
效果:


Html:
<input type="tetx" id="te" />
<p id="tee"></p>
<button>验证</button>
jq:
$(document).on("click","button",function(){
var str=$("#te").val();
var str=removeAllSpace(str);
var myreg=/^.*([1][3,4,5,7,8,9][0-9]{9}).*/ ;
if(myreg.test(str)){
str = str.replace(/(\d{3})\d{4}(\d{4})/,'$1****$2');
alert(str)
$("#tee").text(str);
var tee=$("#tee").text();
$("#tee").append("<span style='color: #ff0000;'>(该手机号码已加密处理)</span>")
}else{
$("#tee").text(str);
$("#tee").append("<span style='color: #ff0000;'>(文字中没有存在手机号码)</span>")
}
function removeAllSpace() {
return str.replace(/\s+/g, "");
}
})


