利用flex布局超简单实现瀑布流排版
利用flex布局超简单实现瀑布流排版
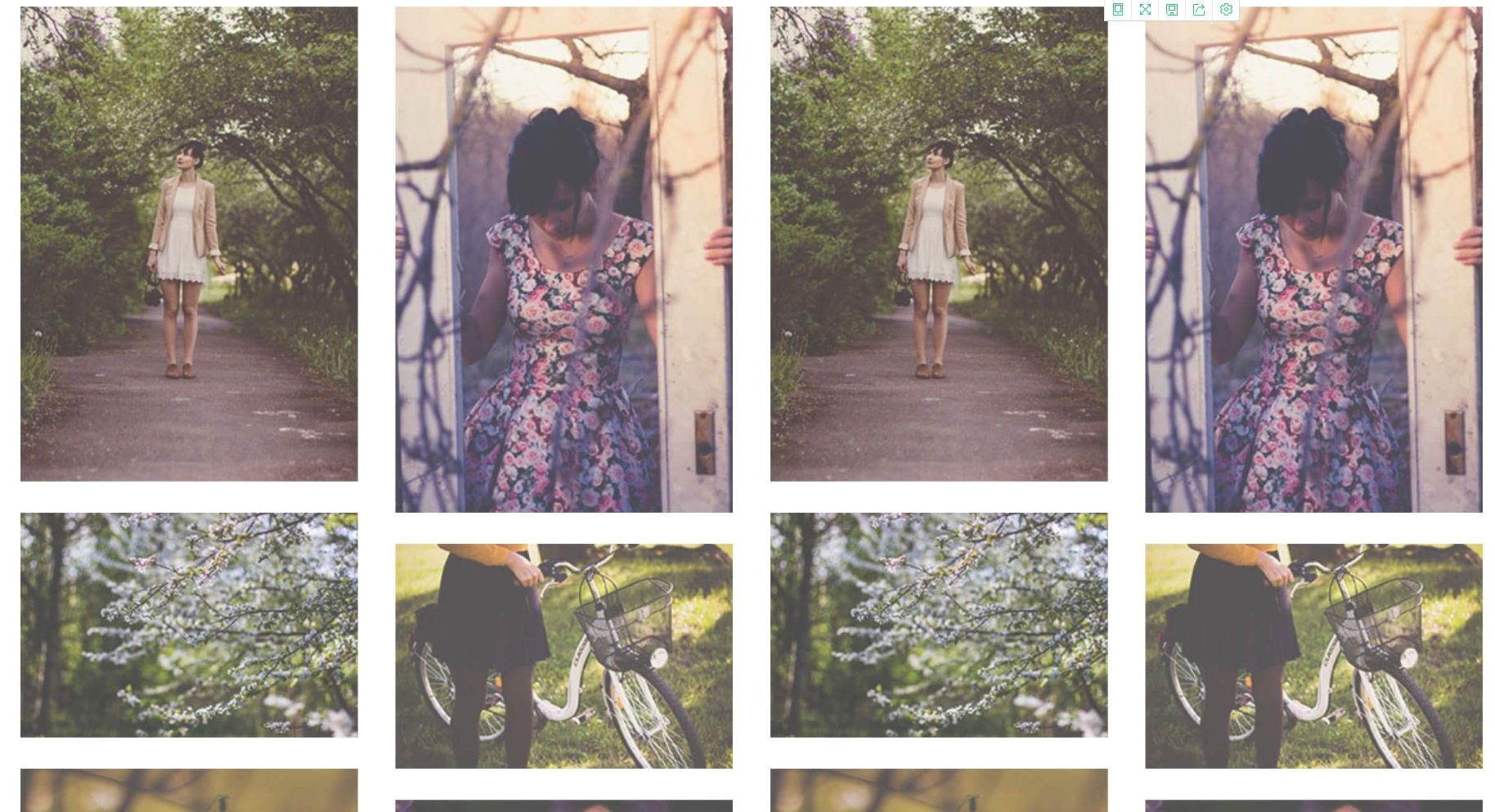
效果:

Html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>瀑布流布局flex</title>
<style>
.waterfall {
width: 1200px;
margin: 0 auto;
column-count: 4;
column-gap: 0;
}
.item {
padding: 10px 5px;
}
.item-content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="waterfall">
<div class="item">
<img src="./img/set3/1.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/2.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/3.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/4.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/5.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/6.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/7.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/8.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/9.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/1.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/2.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/3.jpg" alt="">
</div>
<div class="item">
<img src="./img/set3/4.jpg" alt=""

