jquery 实现打印指定区域的内容
jQuery控制网页打印指定区域的方法;
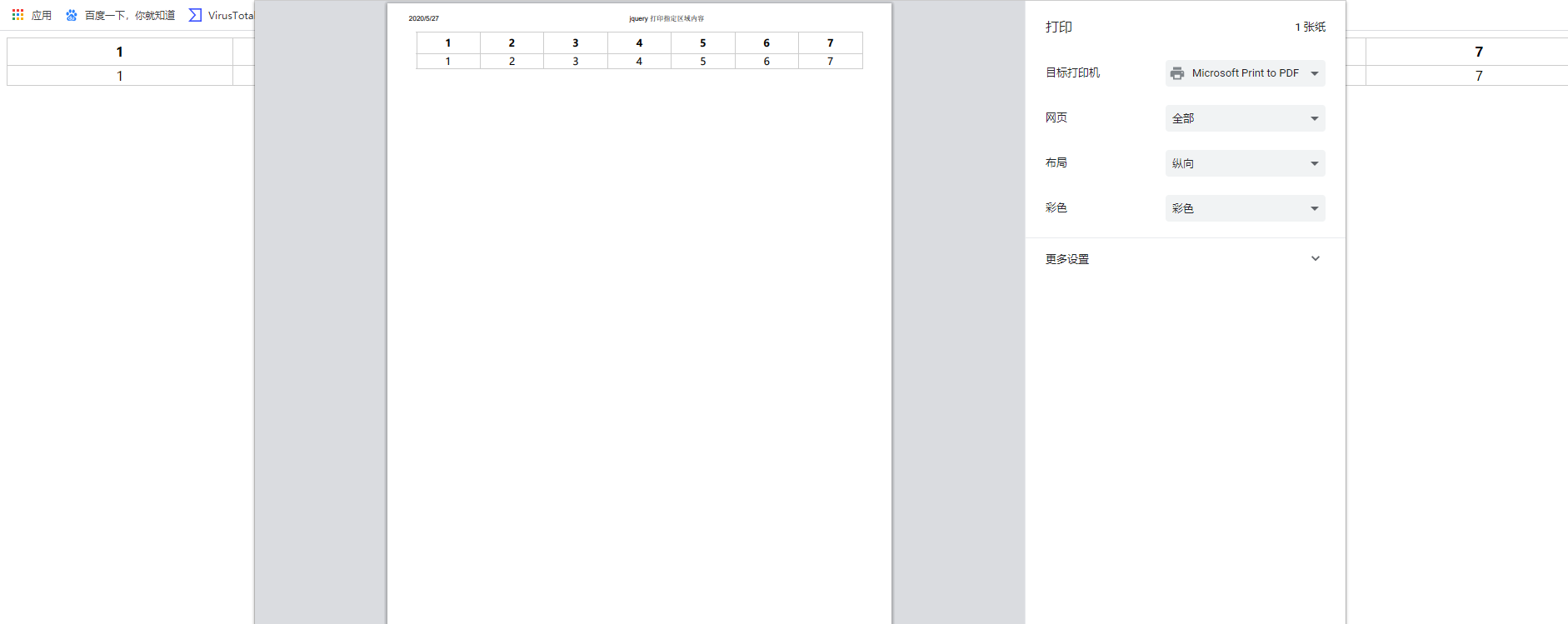
先上效果图

Html:
<div id="printArea" style="width: 500px; text-align: left;">
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
</tbody>
</table>
</div>
Js:
function printHtml(html) {
var bodyHtml = document.body.innerHTML;
document.body.innerHTML = html;
window.print();
document.body.innerHTML = bodyHtml;
}
function onprint() {
var html = $("#printArea").html();
printHtml(html);
}
使用jQuery控制网页打印指定的区域,可以指定一个div区域的id即可实现打印网页的部分内容


