摘要:
在使用html2canvas插件把页面生成图片时,如果背景不是白色的,会发现生成图片的底部会有一条白线。 可能是由于像素渲染问题导致的。移动设备的屏幕像素密度(Pixel Density)较高,有时会导致在两个相邻元素之间出现细小的间隙或白线。 解决方法 将canvas画布高度调小1像素,生成图片之 阅读全文
posted @ 2025-01-13 10:33
老和尚106
阅读(520)
评论(0)
推荐(0)
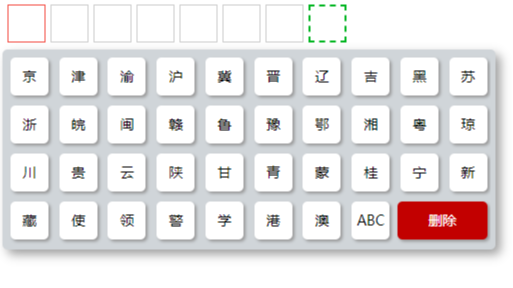
 JQ实现一个个输入车牌号的效果,并且支持新能源车牌号和特殊车牌。模拟键盘一个个输入,支持修改。 阅读全文
JQ实现一个个输入车牌号的效果,并且支持新能源车牌号和特殊车牌。模拟键盘一个个输入,支持修改。 阅读全文