JavaScript
_____egon新书来袭请看:https://egonlin.com/book.html
一 JavaScript简介
1、JavaScript起源
https://www.cnblogs.com/linhaifeng/articles/9346219.html
总结JavaScript用途:
#javaScript一般用来编写客户端脚本,来为html页面添加交互行为,是前台语言,而不是后台语言(node.js除外)
总结JavaScript的特点:
#1、解释执行(浏览器就是解释器):事先不编译、逐行执行、无需进行严格的变量声明。 #2、简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。 #3、基于对象:内置大量现成对象,编写少量程序可以完成目标
2、JavaScript组成
#1、ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。 #2、文档对象模型(DOM) Document object model:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。 #3、浏览器对象模型(BOM) Broswer object model:操作浏览器部分功能的API。比如让浏览器自动滚动。
3、ECMAScript和JavaScript的关系
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以ECMAScript可以理解为是javascript的一个标准,而javascript是ECMA-262标准的实现和扩展。

1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的标准,后者是前者的一种实现。
ECMAScript的历史
| 年份 | 名称 | 描述 |
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 |
添加正则表达式 添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 |
添加"strict mode"严格模式 添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6(ES6) | 添加类和模块 |
| 2016 | ECMAScript 7 |
增加指数运算符(**) 增加Array.prototype.includes |
二 JavaScript引入方式
1、方式一
<script>
// 在这里写你的JS代码
</script>
2、方式二
<script src="xxx.js"></script>
三 JavaScript语法规范
#1、JavaScript对换行、缩进、空格不敏感。 ps:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。 #2、所有的符号,都是英语的。比如括号、引号、分号。 #3、JavaScript的注释: 单行注释:
// 我是注释 多行注释: /* 多行注释1 多行注释2 */
四 变量
1、声明变量的语法
// 1. 先声明后定义 var name; // 声明变量时无需指定类型,变量name可以接受任意类型 name= "egon"; // 2. 声明立刻定义 var age = 18;

#1、弱类型、强类型 按照计算机语言的类型系统的设计方式,可以分为强类型和弱类型两种。二者之间的区别,就在于计算时是否可以不同类型之间对使用者透明地隐式转换。从使用者的角度来看,如果一个语言可以隐式转换它的所有类型,那么它的变量、表达式等在参与运算时,即使类型不正确,也能通过隐式转换来得到正确地类型,这对使用者而言,就好像所有类型都能进行所有运算一样,这样的语言被称作弱类型 #2、动态语言,静态语言 动态语言:声明变量时无需指定类型 静态语言:声明变量时必先指定类型 #3、JavaScript是一种弱类型、动态语言,弱类型具体表现如下 #2.1、一般规律是,约束越强越不容易出错,但编写程序时也越麻烦。在JavaScript中,因为约束比较弱,所以容易出现这种错误:最简单的例子: var a =200; var b ="1"; var c= a + b; 你可能期望c是201,但实际上它是"2001",这个错误在强类型语言中决不会出现。然而正是因为JavaScript没有这些约束,所以可以很方便地拼接数字和字符串类型。 #2.2、再比如下面这个例子: var a = '11'; a = a - ''; alert(typeof a);// -->number “-”可以是一元运算符(取负),也可以是二元(减法运算) js是弱类型语言
2、变量名命名规范
#1、由字母、数字、下划线、$ 组成,但是不能数字开头,也不能纯数字 #2、严格区分大小写 #3、不能包含关键字和保留字(以后升级版本要用的关键字)。 如:abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile #4、推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写 #5、匈牙利命名:就是根据数据类型单词的的首字符作为前缀
3、ES6中let
ES6之前js没有块级作用域,ES6新增了let命令,用于声明变量(声明的变量属于块级作用域),流程控制语句的{}就是块级作用域。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for(let i=1;i<=5;i++){}
4、常量
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415926; PI=3 //TypeError: "PI" is read-only
五 数据类型与内置方法
js是动态语言:变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
1、数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型,即number
var x = 3; var y = 3.1; var z = 13e5; var m = 13e-5; var n = NaN; // typeof n结果"number"
四舍五入
var num=1.3456 num.toFixed(2) // "1.35"
字符串类型转成数字
#字符串转numbber parseInt("123") // 返回123 #NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseInt("ABC") // 返回NaN #带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如: console.log(parseInt("18林海峰")); //18 #只去末尾的中文,不会去开头的 console.log(parseInt("林海峰18")); // NaN # 字符串中的数字转浮点 parseInt("123.456") // 返回123 parseFloat("123.456") // 返回123.456 #自动带有截断小数的功能:取整,不四舍五入 var a = parseInt("1.3") + parseInt("2.6"); //a=3 var a = parseFloat("1.3") + parseFloat("2.6"); //a=3.9
数字类型转成字符串
#数字转成字符串类型 var x=10; var y='20'; var z=x+y; // z='1020' typeof z; //String #数字转成字符串类型 var m=123; var n=String(m) var a=123; var b=a.toString()
2、字符串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接,拼接字符串通常使用“+”号 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识,它的用途为
#1、完全可以当做普通字符串使用 var msg = `my name is egon` #2、也可以用来定义多行字符串 var info = ` name:egon age:18 sex:male ` #3、并且可以在字符串中嵌入变量 var name = "egon"; var age = 18; var msg = `my name is ${name}, my age is ${age}`;
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
3、布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true; var b = false;
任何数据类型都可以转换为boolean类型:空字符串、0、null、undefined、NaN都是false。
#布尔值为假的数据类型 Boolean('') Boolean(0) Boolean(null) Boolean(undefined) Boolean(NaN) # 其余数据类型的布尔值均为真,例如 Boolean([]) Boolean(123)
4、null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
5、常用内置对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外I,JavaScript还提供多个内建对象,比如 Array,Date,Math 等等
对象只是带有属性和方法的特殊数据类型
5.1 数组对象Array
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var x = ["egon", "hello"]; console.log(x[1]); // 输出"hello"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。
var arr = [123,9,1211,11] arr.sort() #[11, 1211, 123, 9]
如果想按照其他标准进行排序,就需要提供比较函数,该函数应该具有两个参数 a 和 b,接收传入的a和b,执行函数体代码,然后返回一个值用于说明a和b的大小
返回值 < 0 :代表a小于b
返回值 =0 : 代表a等于b
返回值 > 0 :代表a大于b
注意:
var x = "5"; var y = "3"; res = x - y; //res = 2 typeof res //"number"
示例:
function sortNumber(a,b){
return a - b
}
var arr = [123,9,1211,11]
arr.sort(sortNumber) #[9, 11, 123, 1211]
关于遍历数组中的元素,可以使用下面的方式:
var arr = [11, 22, 33, 44];
for (var i=0;i<arr.length;i++) {
console.log(i);
}
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
|
||||||||
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |

var arr=['aa','bb','cc','dd','ee'] arr.forEach(function(v,i,arr){ console.log(v,i,arr); console.log(this[0]); },"hello")
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 可选。表示要删除的项目数量(index对应的值也算一个)。如果不指定默认值为0,代表不会删除项目。 |
| item1, ..., itemX | 可选。向数组添加的新项目。 |

var arr=['aa','bb','cc','dd','ee'] arr.splice(1,3,'xxxx') # 删除‘bb’,‘cc’,’dd‘这三个值,然后插入’xxxx‘ arr #["aa", "xxxx", "ee"]
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |

forEach vs map: 1、forEach()返回值是undefined,不可以链式调用。 var res=arr.forEach(function(v,i,arr){ console.log(v,i,arr); console.log(this[0]); return 123; },"hello") res # undefined 2、map()返回一个新数组,原数组不会改变 var res=arr.map(function(v,i,arr){ v=v + 'SB' return v; },"hello") res #["aaSB", "bbSB", "ccSB", "ddSB", "eeSB"] 在使用forEach()时候,如果数组在迭代的视乎被修改,则其他元素会被跳过 var arr=[11,22,33,44,55] arr.forEach(function(v){ console.log(v); if (v === 33){ arr.shift() // 下一次循环应该循环出第索引为3的元素,但此时一旦删除第一个元素,那么值55的索引变成了3 } }) 11 22 33 55 反转字符串 var str = '12345'; Array.prototype.map.call(str, function(x) { //同时利用了call()方法 return x; }).reverse().join('');
5.2 Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2018/01/27 11:12:13"); console.log(d2.toLocaleString()); var d3 = new Date("01/27/18 11:12:13"); // 月/日/年 时分秒 console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d4 = new Date(7000); console.log(d4.toLocaleString()); console.log(d4.toUTCString()); //方法4:参数为:年,月,日,时,分,秒,毫秒 var d5 = new Date(2018,1,27,11,12,13,700); console.log(d5.toLocaleString()); //毫秒并不直接显示
常用的方法,更详细点我
| 方法 | 含义 |
|---|---|
| getDate() | 根据本地时间返回指定日期对象的月份中的第几天(1-31)。 |
| getMonth() | 根据本地时间返回指定日期对象的月份(0-11) |
| getFullYear() | 根据本地时间返回指定日期对象的年份(四位数年份时返回四位数字) |
| getDay() | 根据本地时间返回指定日期对象的星期中的第几天(0-6) |
| getHours() | 根据本地时间返回指定日期对象的小时(0-23) |
| getMinutes() | 根据本地时间返回指定日期对象的分钟(0-59) |
| getSeconds() | 根据本地时间返回指定日期对象的秒数(0-59) |
| getMilliseconds() | 根据本地时间返回指定日期对象的获取毫秒 |
| getTime() |
返回累计毫秒数(从1970/1/1午夜) |
5.3 Math对象
| 方法 | 含义 |
|---|---|
| Math.floor() | 向下取整,如5.1取整为5 |
| Math.ceil() | 向上取整,如5.1取整为6 |
| Math.max(a,b) | 求a和b中的最大值 |
| Math.min(a,b) | 求a和b中的最小值 |
| Math.random() | 随机数,默认0-1之间的随机数,若想求min~max之间的数,公式为:min+Math.random()*(max-min) |
5.4 JSON对象
# JSON格式的字符串转成对象 var str1='{"name":"egon","age":18}'; var obj1=JSON.parse(str1); console.log(obj1.name); console.log(obj1["name"]); # 对象转成JSON字符串 var obj2={"name":"egon","age":18}; var str2=JSON.stringify(obj2);
5.5 RegExp对象
#1. 创建正则对象的方式1 // 参数1 正则表达式 // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 注意:正则放到引号内,{}内的逗号后面不要加空格 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 reg1.test("egon_123") // true #2. 创建正则对象的方式2 var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; // 不要加引号 reg2.test("egon_123") // true #3. String对象与正则结合的4个方法 var s1="hello world"; s1.match(/l/g) // 符合正则的内容["l", "l", "l"] s1.search(/h/g) // 符合正则的内容的索引0 s1.split(/ /) // ["hello", "world"] s1.replace(/l/g,'L') // "heLLo worLd" #4. 匹配模式g与i var s2="name:Egon age:18" s2.replace(/e/,"赢") // "nam赢:Egon age:18" s2.replace(/e/g,"赢") // "nam赢:Egon ag赢:18" s2.replace(/e/gi,"赢") //"nam赢:赢gon ag赢:18" #5. 注意1: // 1、如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 2、该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 3、当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 4、当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 5、因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 6、如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /egon/g;
reg3.lastIndex 0
reg3.test("egon") // true,匹配成功 true
reg3.lastIndex // 匹配成功reg3.lasIndex=4 4 reg3.test("egon") // 从4的位置开始匹配,本次匹配失败 false reg3.lastIndex // 匹配失败,lastIndex归为0 0 reg3.test("egon") // 再次匹配成功 true #6. 注意2: 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true
在线网络链接
https://www.processon.com/view/link/5b3d87d8e4b00c2f18be35e4
在线图片链接
http://on-img.com/chart_image/5add499be4b0518eacc94649.png
图片下载:
https://pan.baidu.com/s/1qzdAunyFXUZiAUxaro5sGg
5.6 JavaScript 允许自定义对象

#一、创建对象的几种常用方式 1.使用Object或对象字面量创建对象 2.工厂模式创建对象 3.构造函数模式创建对象 4.原型模式创建对象 #1.1、 使用Object或对象字面量创建对象 JS中最基本创建对象的方式: var student = new Object(); student.name = "easy"; student.age = "20"; 这样,一个student对象就创建完毕,拥有2个属性name以及age,分别赋值为"easy"和20。 如果你嫌这种方法有一种封装性不良的感觉。来一个对象字面量方式创建对象 var sutdent = { name : "easy", age : 20 }; 这样看起来似乎就完美了。但是马上我们就会发现一个十分尖锐的问题:当我们要创建同类的student1,student2,…,studentn时,我们不得不将以上的代码重复n次.... var sutdent1 = { name : "easy1", age : 20 }; var sutdent2 = { name : "easy2", age : 20 }; ... var sutdentn = { name : "easyn", age : 20 }; 能不能像工厂车间那样,有一个车床就不断生产出对象呢?我们看”工厂模式”。 #1.2、工厂模式创建对象 JS中没有类的概念,那么我们不妨就使用一种函数将以上对象创建过程封装起来以便于重复调用,同时可以给出特定接口来初始化对象 function createStudent(name, age) { var obj = new Object(); obj.name = name; obj.age = age; return obj; } var student1 = createStudent("easy1", 20); var student2 = createStudent("easy2", 20); ... var studentn = createStudent("easyn", 20); 这样一来我们就可以通过createStudent函数源源不断地”生产”对象了。看起来已经高枕无忧了,但贪婪的人类总有不满足于现状的天性:我们不仅希望”产品”的生产可以像工厂车间一般源源不断,我们还想知道生产的产品究竟是哪一种类型的。 比如说,我们同时又定义了”生产”水果对象的createFruit()函数: function createFruit(name, color) { var obj = new Object(); obj.name = name; obj.color = color; return obj; } var v1 = createStudent("easy1", 20); var v2 = createFruit("apple", "green"); 对于以上代码创建的对象v1、v2,我们用instanceof操作符去检测,他们统统都是Object类型。我们的当然不满足于此,我们希望v1是Student类型的,而v2是Fruit类型的。为了实现这个目标,我们可以用自定义构造函数的方法来创建对象 #1.3、构造函数模式创建对象 在上面创建Object这样的原生对象的时候,我们就使用过其构造函数: var obj = new Object(); 在创建原生数组Array类型对象时也使用过其构造函数: var arr = new Array(10); //构造一个初始长度为10的数组对象 在进行自定义构造函数创建对象之前,我们首先了解一下构造函数和普通函数有什么区别。 1、实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。 2、按照惯例,我们约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。 3、使用new操作符调用构造函数时,会经历(1)创建一个新对象;(2)将构造函数作用域赋给新对象(使this指向该新对象);(3)执行构造函数代码;(4)返回新对象;4个阶段。 了解了构造函数和普通函数的区别之后,我们使用构造函数将工厂模式的函数重写,并添加一个方法属性: function Student(name, age) { this.name = name; this.age = age; this.alertName = function(){ alert(this.name) }; } function Fruit(name, color) { this.name = name; this.color = color; this.alertName = function(){ alert(this.name) }; } 这样我们再分别创建Student和Fruit的对象: var v1 = new Student("easy", 20); var v2 = new Fruit("apple", "green"); 这时我们再来用instanceof操作符来检测以上对象类型就可以区分出Student以及Fruit了: alert(v1 instanceof Student); //true alert(v2 instanceof Student); //false alert(v1 instanceof Fruit); //false alert(v2 instanceof Fruit); //true alert(v1 instanceof Object); //true 任何对象均继承自Object alert(v2 instanceof Object); //true 任何对象均继承自Object 这样我们就解决了工厂模式无法区分对象类型的尴尬。那么使用构造方法来创建对象是否已经完美了呢?使用构造器函数通常在js中我们来创建对象。 我们会发现Student和Fruit对象中共有同样的方法,当我们进行调用的时候这无疑是内存的消耗。 我们完全可以在执行该函数的时候再这样做,办法是将对象方法移到构造函数外部: function Student(name, age) { this.name = name; this.age = age; this.alertName = alertName; } function alertName() { alert(this.name); } var stu1 = new Student("easy1", 20); var stu2 = new Student("easy2", 20); 在调用stu1.alert()时,this对象才被绑定到stu1上。 我们通过将alertName()函数定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针。由此stu1和stu2共享了该全局函数,解决了内存浪费的问题。 但是,通过全局函数的方式解决对象内部共享的问题,终究不像一个好的解决方法。如果这样定义的全局函数多了,我们想要将自定义对象封装的初衷便几乎无法实现了。更好的方案是通过原型对象模式来解决。 #1.4、原型的模式创建对象 原型链甚至原型继承,是整个JS中最难的一部分也是最不好理解的一部分,在这里由于我们课程定位的原因,如果对js有兴趣的同学,可以去查阅一下相关JS原型的一些知识点。更加有助于你以后前端JS的面试。 function Student() { this.name = 'easy'; this.age = 20; } Student.prototype.alertName = function(){ alert(this.name); }; var stu1 = new Student(); var stu2 = new Student(); stu1.alertName(); //easy stu2.alertName(); //easy alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
六 运算符
算数运算符
+
-
*
/
%
++
--
比较运算符
> >=
< <=
!=
==
===
!==
注意:
1 == “1” // true 1 === "1" // false
逻辑运算符
&&
||
!
赋值运算符
=
+=
-=
*=
/=
七 流程控制
if->else
var age = 30; undefined if(age > 18){ console.log('too old'); }else { console.log('too young'); }
if->else if->else
var age=18; if(age > 18){ console.log('too old'); } else if(age == 18){ console.log('花姑娘,吆西'); } else { console.log('too young'); }
switch
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
var day = new Date().getDay(); switch (day) { case 0: console.log("星期天,出去浪"); break; case 6: console.log("星期六,也出去浪"); break; default: console.log("工作日,正常上班") }
for
for (let i=1;i<=3;i++){ console.log(i); }
while
let i=0; undefined while (i<=3){ console.log(i); i++; }
三元运算
var x=1; var y=2; var z=x>y?x:y
八 函数
8.1 函数的定义与调用(与python类同)
// 无参函数 function f1() { console.log("Hello world!"); }; f1(); // 有参数函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(arguments[0],arguments[1]); console.log(a, b); }; f2(10,20); // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
8.2 函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length)
}
add(1,2)
输出:
3 2
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
8.3 函数的全局变量和局部变量
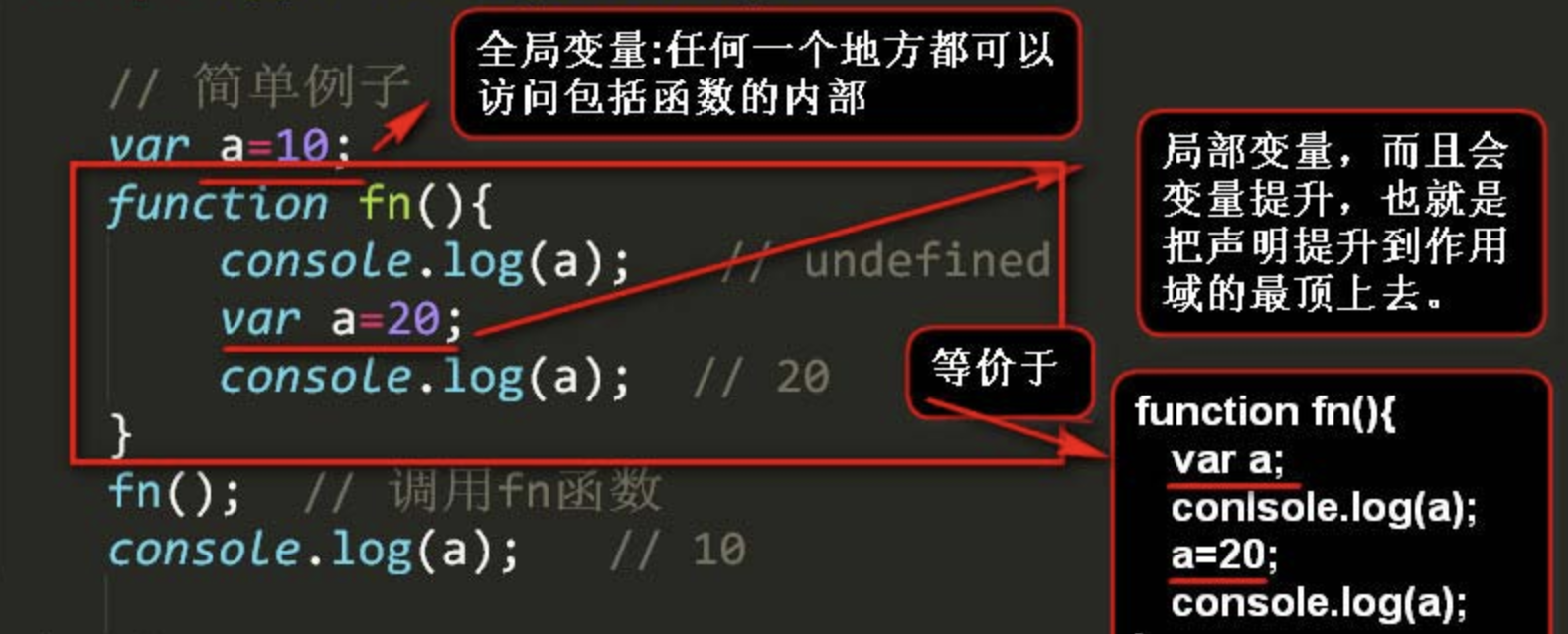
#局部变量: 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,局部变量就会被删除。 #全局变量: 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。 #变量生存周期: JavaScript变量的生命期从它们被声明的时间开始。 局部变量会在函数运行以后被删除。 全局变量会在页面关闭后被删除。
8.4 作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。另外函数的作用域关系是在定义阶段就固定死的,与调用位置无关
例1
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是?
例2
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是?
例3
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var res = f(); res();
8.5 javascript中的变量提升和函数提升
原文:https://www.jb51.net/article/140720.htm
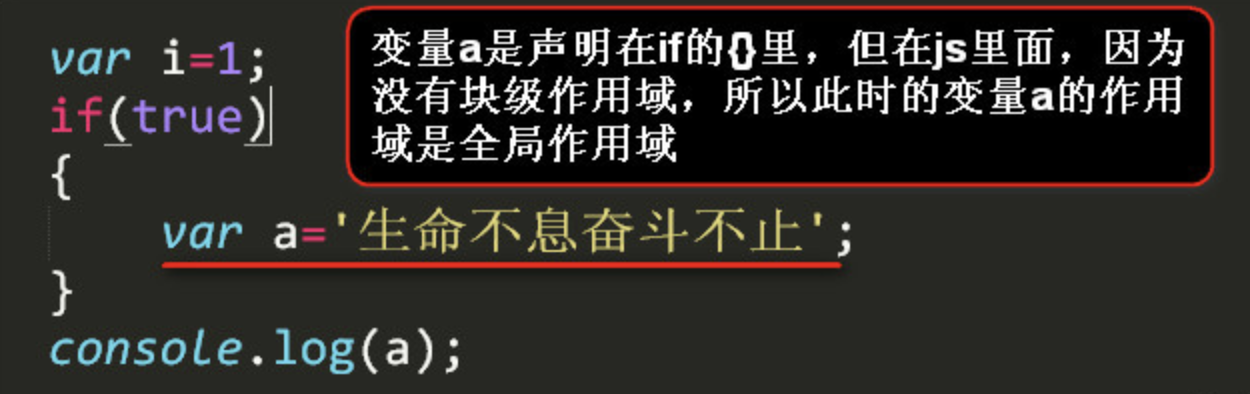
1、在js中只有两种作用域
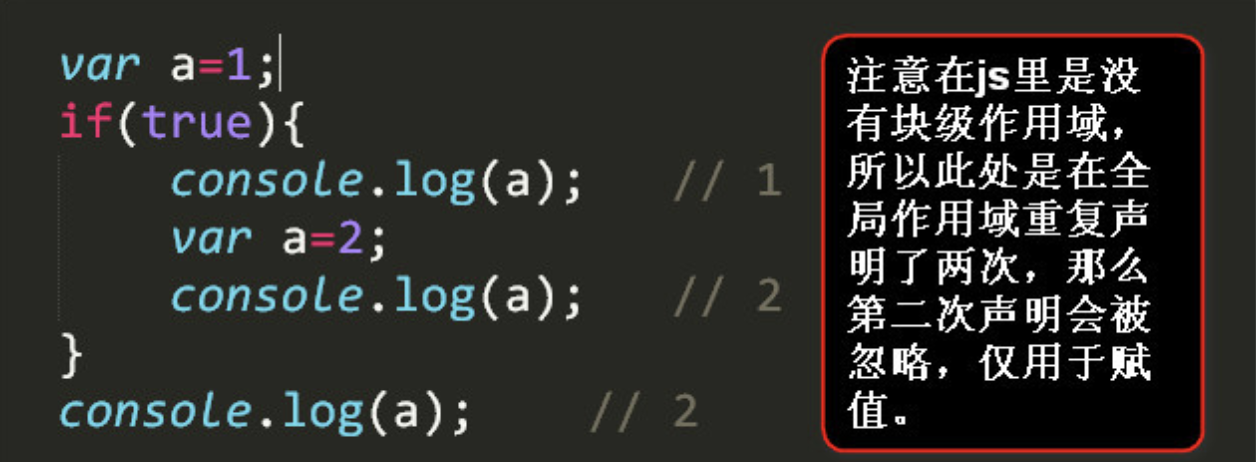
#1、全局作用域 #2、函数作用域 在ES6之前,js是没有块级作用域。 首先来解释一下什么是没有块级作用域?


var arr=[] // for (var i=0;i<=3;i++){ for (let i=0;i<=3;i++){ function f() { console.log(i) } arr.push(f) } arr[3]()
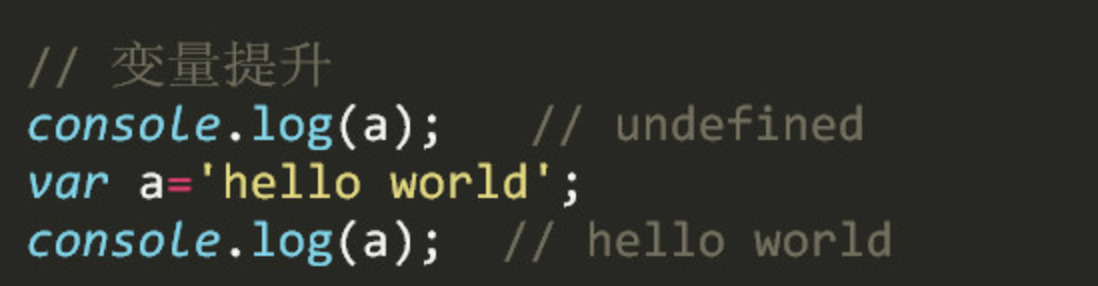
2、什么是变量提升?
在我们的js中,代码的执行时分两步走的,1、解析 2、一步一步执行
那么变量提升就是变量声明会被提升到作用域的最顶上去,也就是该变量不管是在作用域的哪个地方声明的,都会提升到作作用域的最顶上去。

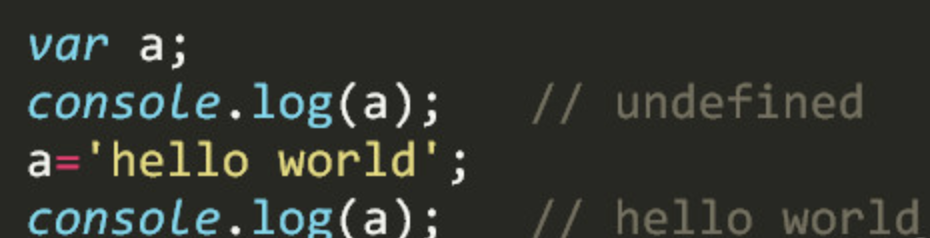
上面这种写法其实等价于下面这种写法:

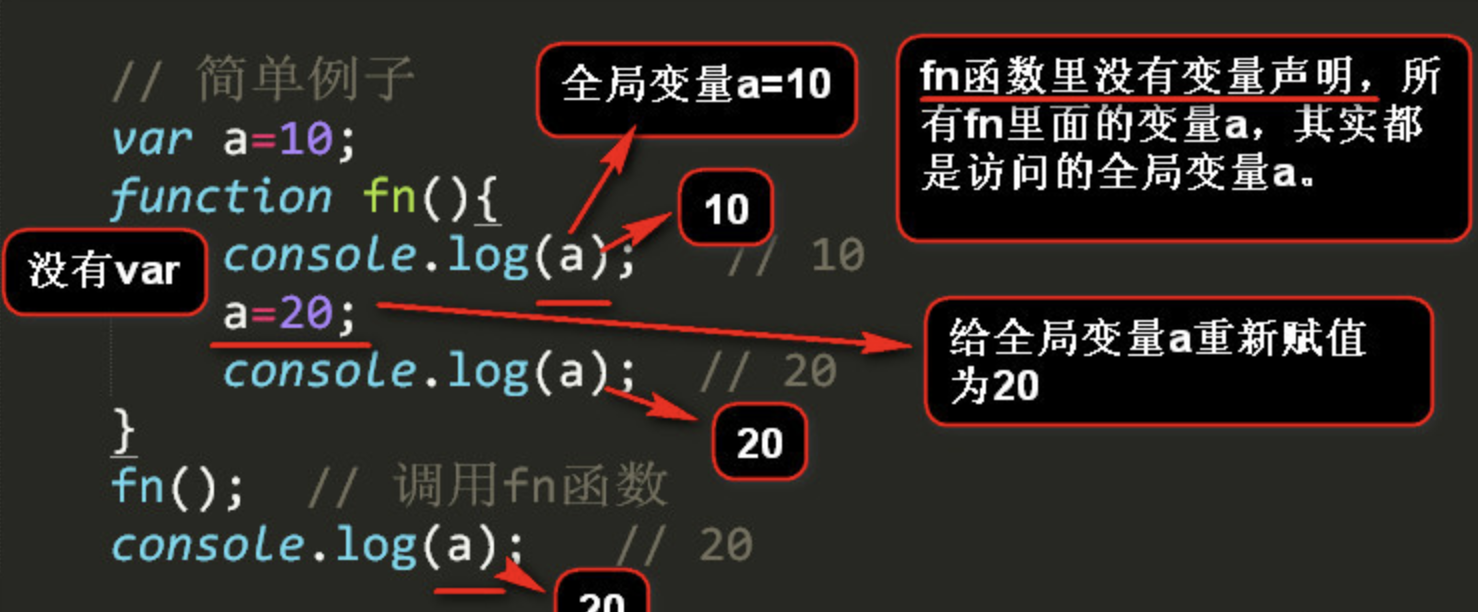
看几个例子:

把上面的例子稍作改动:
结果就会大不一样,

在看一个例子

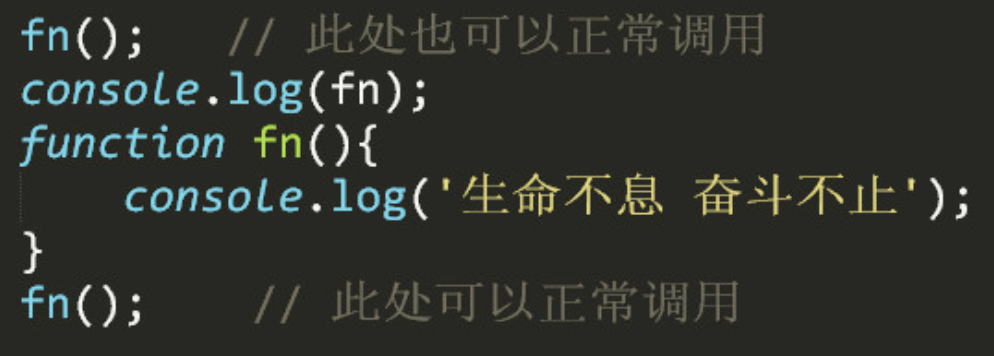
3:什么是函数提升?

输出结果
生命不息 奋斗不止 ƒ fn(){ console.log('生命不息 奋斗不止'); } 生命不息 奋斗不止
注意:函数声明式,会将函数的声明和定义一起提升到作用域的最顶上去。
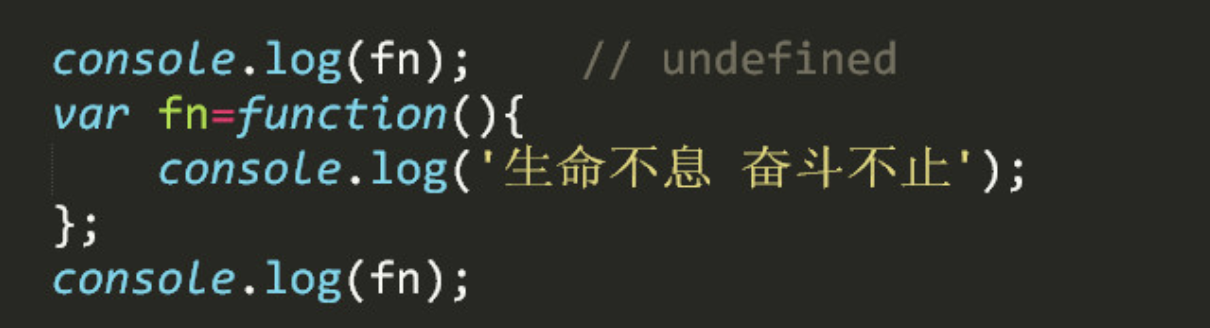
如果是这种写法:函数表达式声明的函数

输出结果
ƒ fn(){ console.log('生命不息 奋斗不止'); } ƒ fn(){ console.log('生命不息 奋斗不止'); }
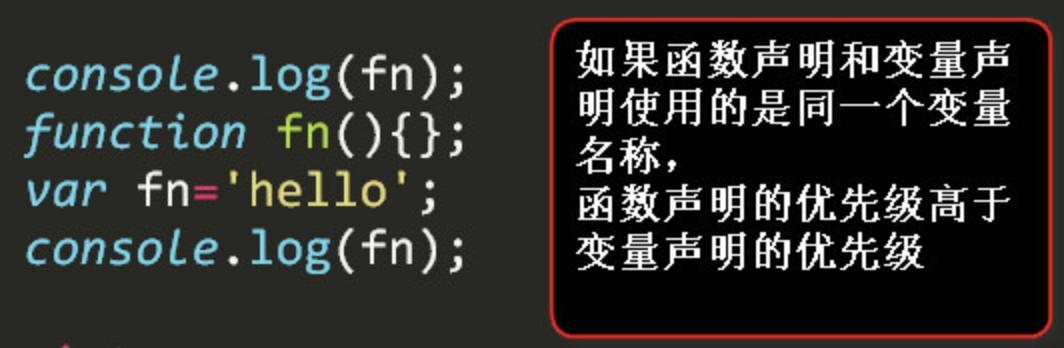
最后一个例子

输出结果
ƒ fn(){ console.log('生命不息 奋斗不止'); } hello
最后总结
#1:所有的声明都会提升到作用域的最顶上去。 #2:同一个变量只会声明一次,其他的会被忽略掉。 #3:函数声明的优先级高于变量申明的优先级,并且函数声明和函数定义的部分一起被提升。
九 BOM与DOM操作
链接:https://www.cnblogs.com/linhaifeng/articles/9472477.html


