css 之 hover 大用途
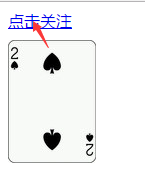
1.当鼠标移动至图标或者文字时,鼠标右下角出现图片索引?

代码实现如下:
<a href="#">点击关注 <div class="pic"> <img src="../../img/picter/images/card1.gif" alt=""/> </div></a>
CSS插入样式:
a{
position: relative;
}
.pic{
width: 100px;
height: 150px;
position: absolute;
top: 30px;
display: none;
}
a:hover .pic{
display: block;
}
注释:
首先,给父级确定相对定位 position:relative
其次 ,子级确定决定定位,即图片需要展示的位置 position:absolute,由于子级本身是一个div块级元素,为了使移动鼠标可以达到上诉效果,故将子级div转变为none;
当鼠标不移动时,图片不显示。
最后,最关键!!!
当鼠标移动至 a 标签,需要显示的是 div里面的 picter ,故书写时需注意: a:hover .pic ,将空元素转变为 block 块级元素显示即可。
