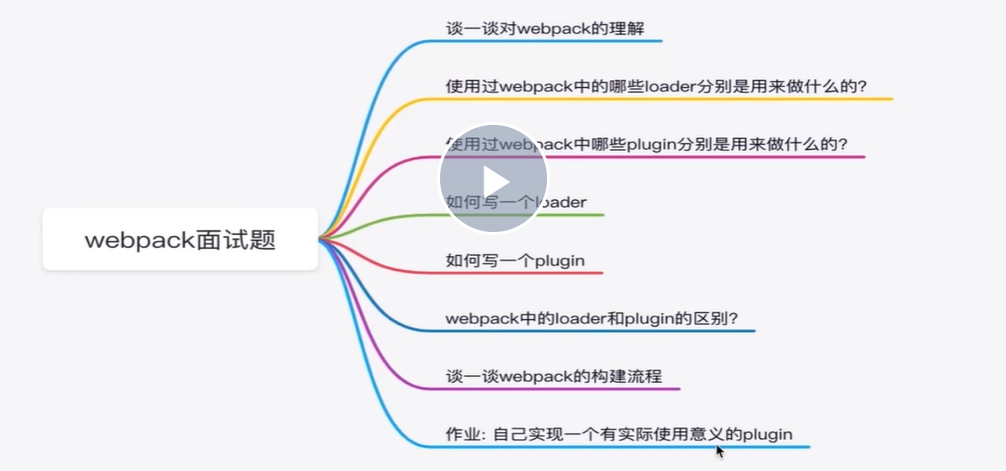
webpack-cnblog

1. webpack
- 定义
- 用于现代JavaScript的静态模块打包工具
- 解决的问题
- 模块依赖
- 代码编写
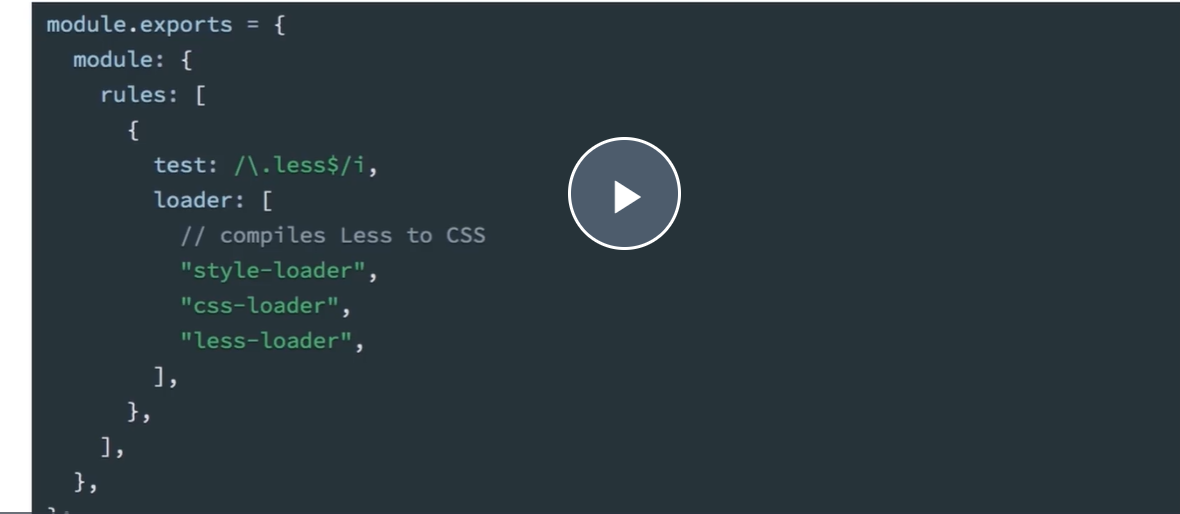
- less 转css
- ts转js
- 开发效率
- 热加载
- 项目优化
- 压缩,打包
2. loader 的执行顺序

- less-loader->css-loader->style-loader
- 栈
3. 实现一个plugin和loader
- 参考同目录下的代码文件
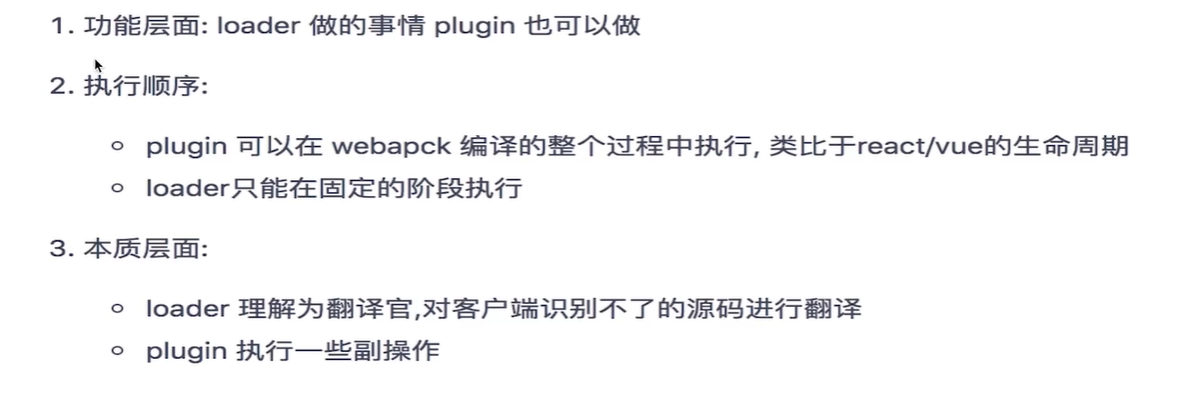
4. loader和plugin的区别

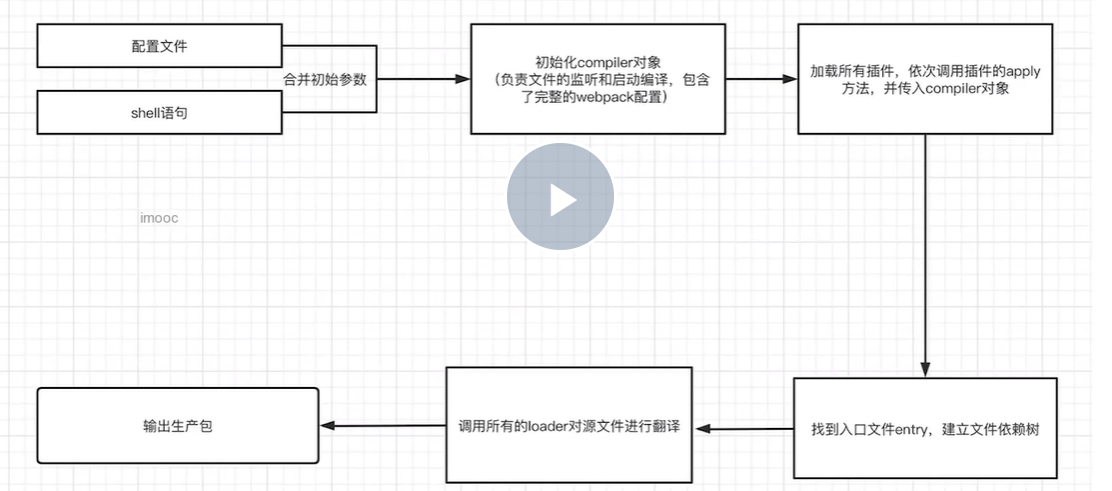
5. loader 的编译过程

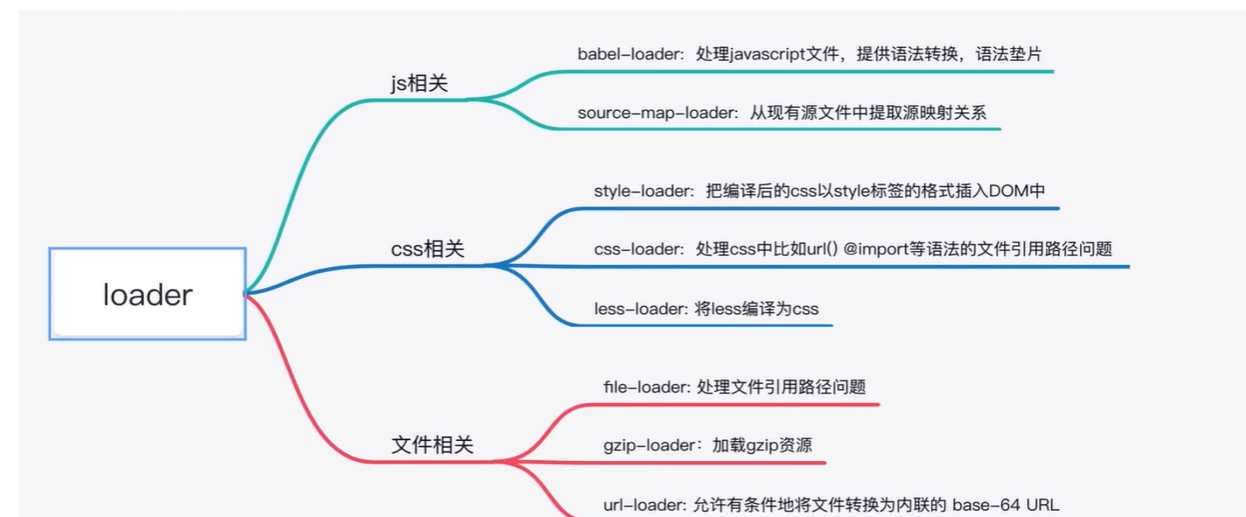
6.使用过的loader

- plugin





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!