es6-cnblog
1. forEach,forin,forof
- forEach
- 数组使用,无返回值,无法break跳出
- forin
- 数组,对象使用
- forof
- 数组,对象,map,set,类数组(伪数组)
- 共同点
- 无下标,操作更简洁,效率高
2. var,let,const
-
var
- 变量提升
- 直接赋值,全局作用域
-
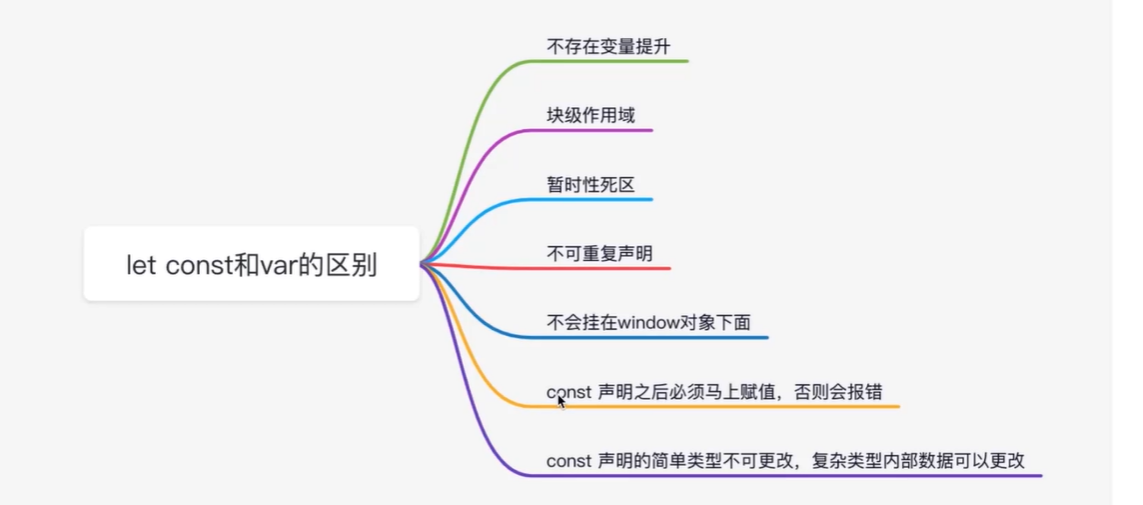
let,const
-
不存在变量提升
-
不可以重复生命
-
暂时性死区
-
if(true){ fullname='999' let fullname }
-
-
const 定义后必须立即赋值
-
const 简单数据类型不可修改,引用数据类型其地址不变的情况下,可以修改其中的内容
-
-
图解

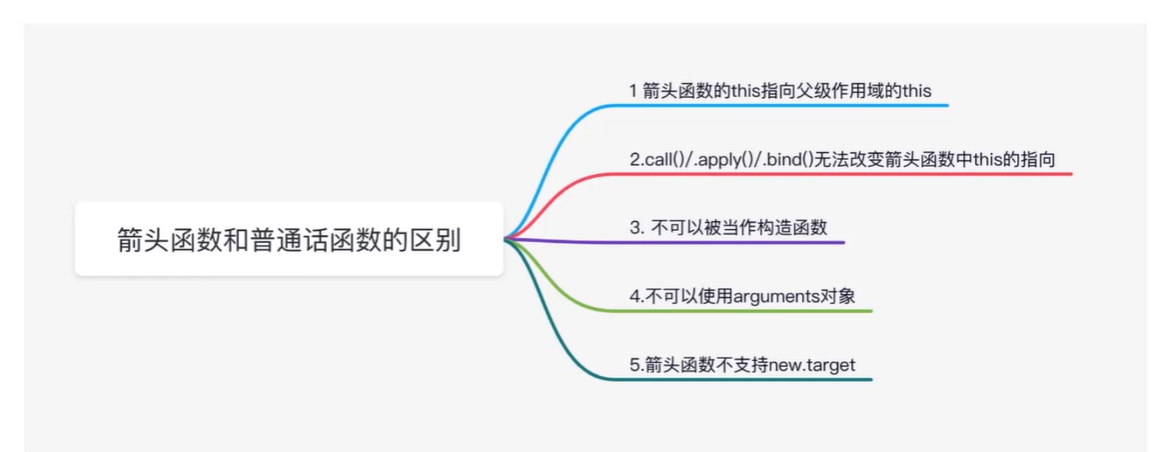
3. 箭头函数与普通函数的区别

4. es6中的数组去重
- Array.from(new Set(array))
5.es6中Object新增的方法
-
Object.is() :判断变量是否相等,返回true或false
- 简单数据类型,判断类型和值
- 复杂数据类型,判断地址
- 可以比较一些特殊的值 Object.is(NaN,NaN)=true
- NaN===NaN ==> false
-
Object.assign()
- 合并对象的属性
-
Object.keys()
- 获取对象的所有键
-
Object.values()
- 获取对象的所有的键值
-
Object.entries()
- 获取对象的所有可遍历的键值对数组
- 二维数组,每一项是一个数组,包含键和值
- 获取对象的所有可遍历的键值对数组
6. function与class的区别
- 相同点
- 作为构造函数
- 不同点
- class 不可提供apply,bind,call改变执行上下文
7. Promise
-
Promise是异步编程的一种解决方案,比传统的解决方案--事件和回调函数更加合理和强大
-
Promise对象的三个状态
- pending:进行中
- fullfilled:成功态
- rejected:失败态
-
Promise对象的原型函数
- prototype.then()
- 回调函数,接收两个参数,第一个为成功态的回调函数,第二个为失败态的回调函数
- 返回值为新的Promise对象
- prototype.then()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!