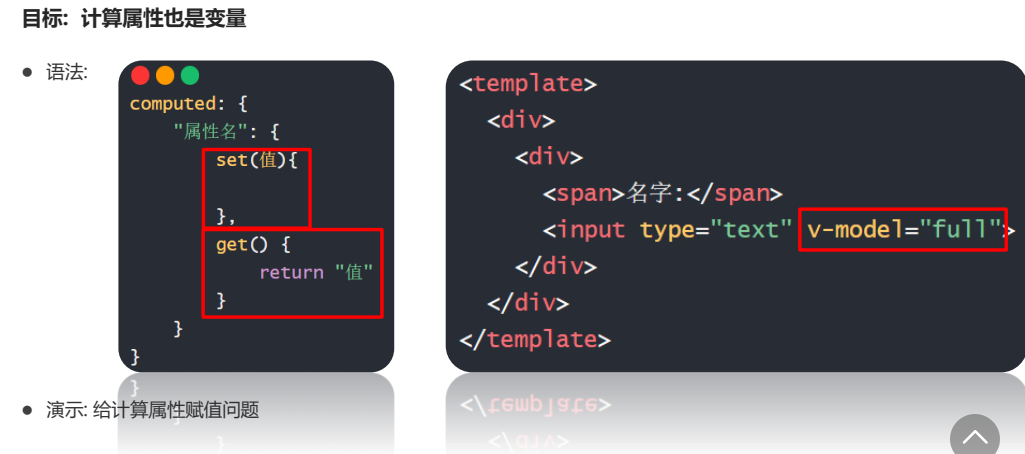
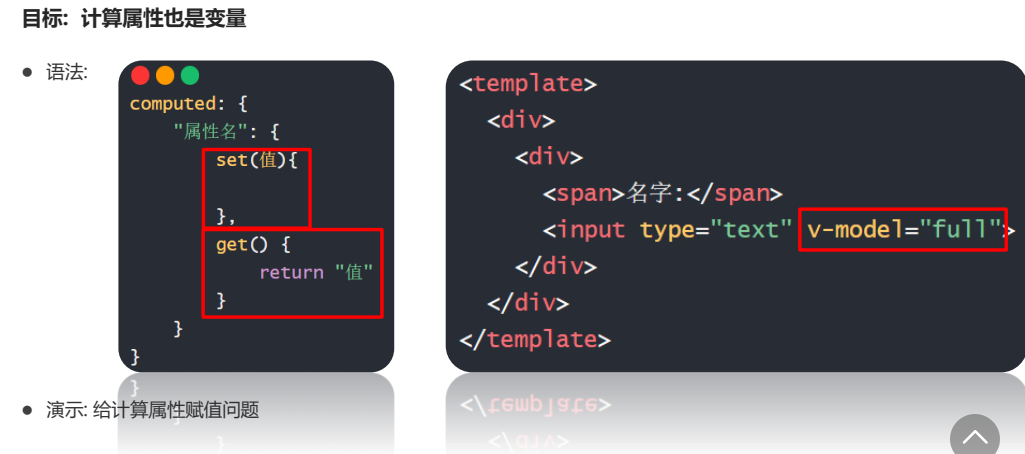
简单写法,给计算属性赋值报错

实例(全选-->反选,反选->全选)
| <template> |
| <div> |
| <span>全选:</span> |
| <!-- 4. v-model 关联全选 - 选中状态 --> |
| <input type="checkbox" v-model="isAll"/> |
| <button @click="btn">反选</button> |
| <ul> |
| <li v-for="(obj, index) in arr" :key="index"> |
| <!-- 3. 对象.c - 关联 选中状态 --> |
| <input type="checkbox" v-model="obj.c"/> |
| <span>{{ obj.name }}</span> |
| </li> |
| </ul> |
| </div> |
| </template> |
| |
| <script> |
| // 目标: 小选框 -> 全选 |
| // 1. 标签+样式+js准备好 |
| // 2. 把数据循环展示到页面上 |
| export default { |
| data() { |
| return { |
| arr: [ |
| { |
| name: "猪八戒", |
| c: false, |
| }, |
| { |
| name: "孙悟空", |
| c: false, |
| }, |
| { |
| name: "唐僧", |
| c: false, |
| }, |
| { |
| name: "白龙马", |
| c: false, |
| }, |
| ], |
| }; |
| }, |
| // 5. 计算属性-isAll |
| computed: { |
| isAll: { |
| set(val){ |
| // 7. 全选框 - 选中状态(true/false) |
| this.arr.forEach(obj => obj.c = val) |
| }, |
| get(){ |
| // 6. 统计小选框状态 -> 全选状态 |
| // every口诀: 查找数组里"不符合"条件, 直接原地返回false |
| return this.arr.every(obj => obj.c === true) |
| } |
| } |
| }, |
| methods: { |
| btn(){ |
| // 8. 让数组里对象的c属性取反再赋予回去 |
| this.arr.forEach(obj => obj.c = !obj.c) |
| } |
| } |
| }; |
| </script> |
| |
| <style> |
| </style> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!