es6模块化-cnblog
es6模块化
1. 设置es6的模板规范
- package.json中配置
- node.js默认支持commonjs规范
- 修改为es6规范
"type": "module",
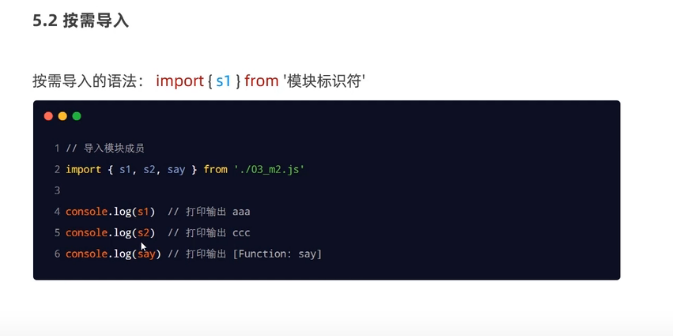
2. 解构赋值来按需导入

2.1 按需导出和默认导出同时使用
- 导出模块
// 按需导出 export let a1=10 export let a2=12 export function speak(){} // 默认导出 export default { name:'az', age:19 }
- 导入模块
// 默认导入用info来接收 // 按需导入使用解构赋值 // 使用as来进行重命名 import info,{a1 as a,a2 as b,speak} from "./01.按需导出和默认导出.js" console.log(a); console.log(b); console.log(speak); console.log(info);
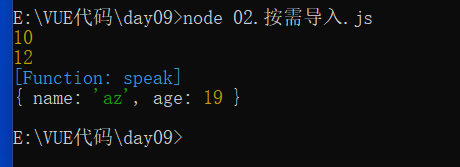
- 效果图

3. 回调函数
3.1 回调地狱
- 多层回调函数相互嵌套,就形成的回调地狱
3.2 使用promise解决
promise是一个构造函数
- 创建promise实例:const p=new promise()
- new 出来的promise对象,代表一个异步操作
promise的原型对象
- .then方法:通过原型链的方式获取到
.then方法用来预先指定成功或失败的回调函数
- 例如:p.then(result=>{},error=>{})
- 成功的回调函数不可省略
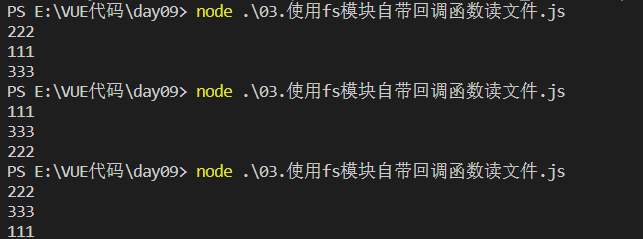
3.3 基于回调函数来读取文件
- 因为node.js不支持promise的.then回调函数
- 使用自身的回调函数
import fs from 'fs' fs.readFile("./files/1.txt","utf8",(r1,err)=>{ if(r1){ console.log(r1); }else{ console.log(err); } }) fs.readFile("./files/2.txt","utf8",(r2,err)=>{ if(r2){ console.log(r2); }else{ console.log(err); } }) fs.readFile("./files/3.txt","utf8",(r3,err)=>{ if(r3){ console.log(r3); }else{ console.log(err); } })
- 缺点:不能控制执行顺序(虽然没有回调地狱的问题)

3.4 使用then-fs的包来支持promise回调
- .then方法调用后返回一个promise对象
- 只要是promise对象就可以调用.then方法,从而实现链式调用
- 解决了回调地狱的问题,也解决了不能按顺序执行的问题
// 导入then-fs这个包 import thenFs from 'then-fs' // 支持链式.then的方法实现 thenFs.readFile('./files/1.txt','utf8') .then(r1=>{ console.log(r1); return thenFs.readFile('./files/2.txt','utf8') .then(r2=>{ console.log(r2); return thenFs.readFile('./files/3.txt','utf8') }) .then(r3=>{ console.log(r3); }) })
3.5 使用promise中原型中的.catch方法捕获错误
- 放在最后,从那里捕获,那里以后的then不执行
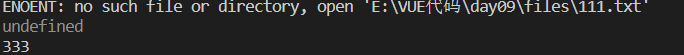
// 导入then-fs这个包 import thenFs from 'then-fs' // 支持链式.then的方法实现 thenFs.readFile('./files/111.txt','utf8') .then(r1=>{ console.log(r1); return thenFs.readFile('./files/2.txt','utf8') }) .then(r2=>{ console.log(r2); return thenFs.readFile('./files/3.txt','utf8') }) .then(r3=>{ console.log(r3); }) .catch(err=>{ console.log(err.message); })
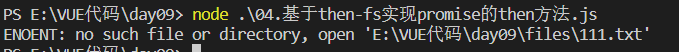
- 效果图

- 将catch提前,不影响之后的then
// 导入then-fs这个包 import thenFs from 'then-fs' // 支持链式.then的方法实现 thenFs.readFile('./files/111.txt','utf8') .then(r1=>{ console.log(r1); return thenFs.readFile('./files/2.txt','utf8') }) .catch(err=>{ console.log(err.message); }) .then(r2=>{ console.log(r2); return thenFs.readFile('./files/3.txt','utf8') }) .then(r3=>{ console.log(r3); })
- 效果图

3.6 promise.all()方法
- 发起并行的异步操作,等所有异步操作全部完成才执行下一步的.then()方法
import thenFs from "then-fs"; // promise.all()方法并行执行,全部完成再.then // 并行任务数组 const arr=[ thenFs.readFile('./files/1.txt','utf8'), thenFs.readFile('./files/2.txt','utf8'), thenFs.readFile('./files/3.txt','utf8') ] Promise.all(arr) .then(res=>{ console.log(res); }) .catch(err=>{ console.log(err.message); })
- 执行顺序为书写顺序

3.7 promise.race()方法
- 并发任务,哪个最快完成哪个调用.then方法
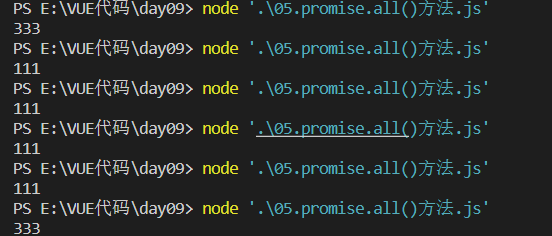
import thenFs from "then-fs"; // promise.all()方法并行执行,全部完成再.then // 并行任务数组 const arr=[ thenFs.readFile('./files/1.txt','utf8'), thenFs.readFile('./files/2.txt','utf8'), thenFs.readFile('./files/3.txt','utf8') ] Promise.race(arr) .then(res=>{ console.log(res); }) .catch(err=>{ console.log(err.message); })
- 效果图

3.8 在不使用第三方包的情况下使用promise对象的.then()方法
- 自己封装一个函数,用于promise对象的使用
// 导入fs模块 import fs from 'fs'; // fpath代表文件路径 function getFile(fpath){ // 创建一个promise实例,创建一个读文件的异步操作 // 实例对象接收两个实参,resolve代表成功的回调函数,reject代表失败的回调函数 return new Promise(function(resolve,reject){ fs.readFile(fpath,'utf8',(err,data)=>{ // 如果失败,调用失败的回调函数 if(err){ return reject(err) } resolve(data) }) }) } // 调用getFile getFile('./files/1.txt') .then(r1=>{ console.log(r1); },err=>{ console.log(err.message); })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!