vue(八)头条项目
1. 项目结构
- 根据vue create my-toutiao创建项目
- 勾选上router
2. 生成的项目中的view文件夹和compoent文件夹
- 都是用于存放组件
- view中的组件是通过路由来切换的
- compoent文件夹中的组件是可以复用的UI结构
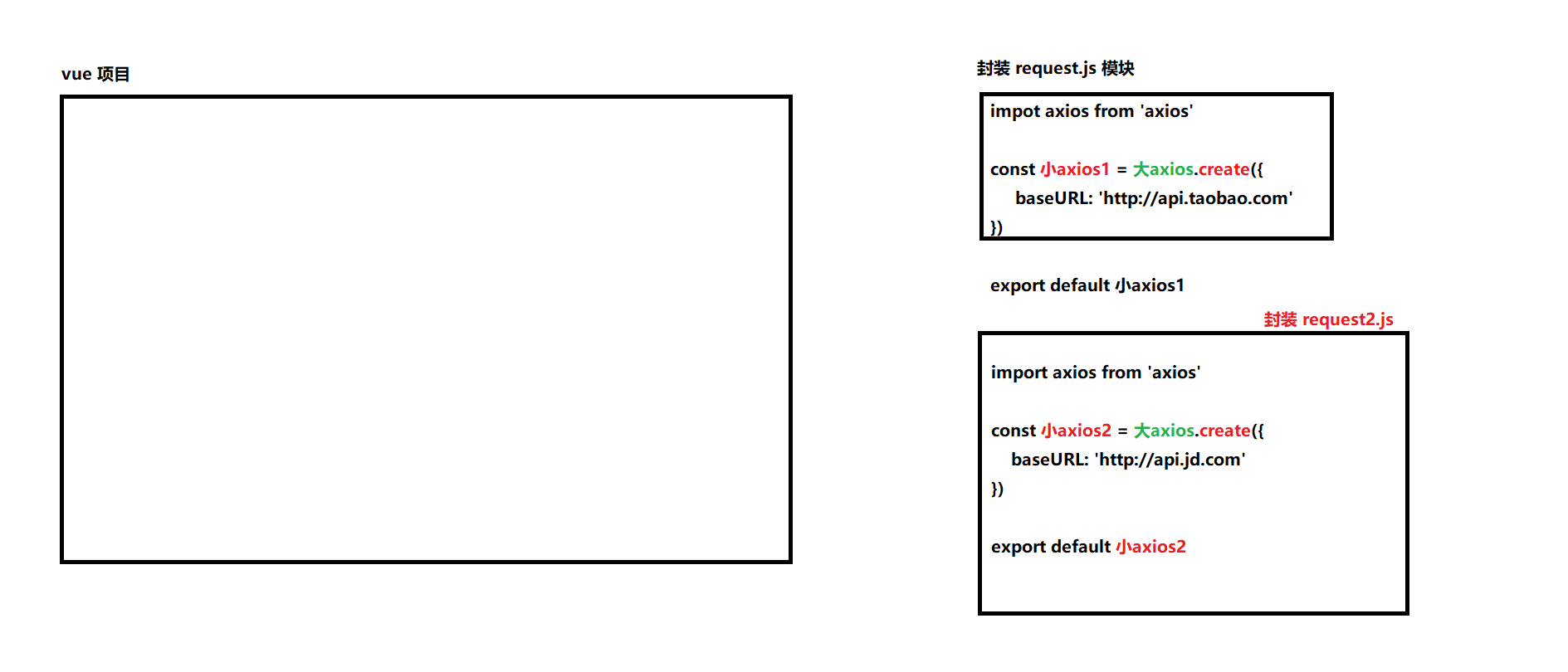
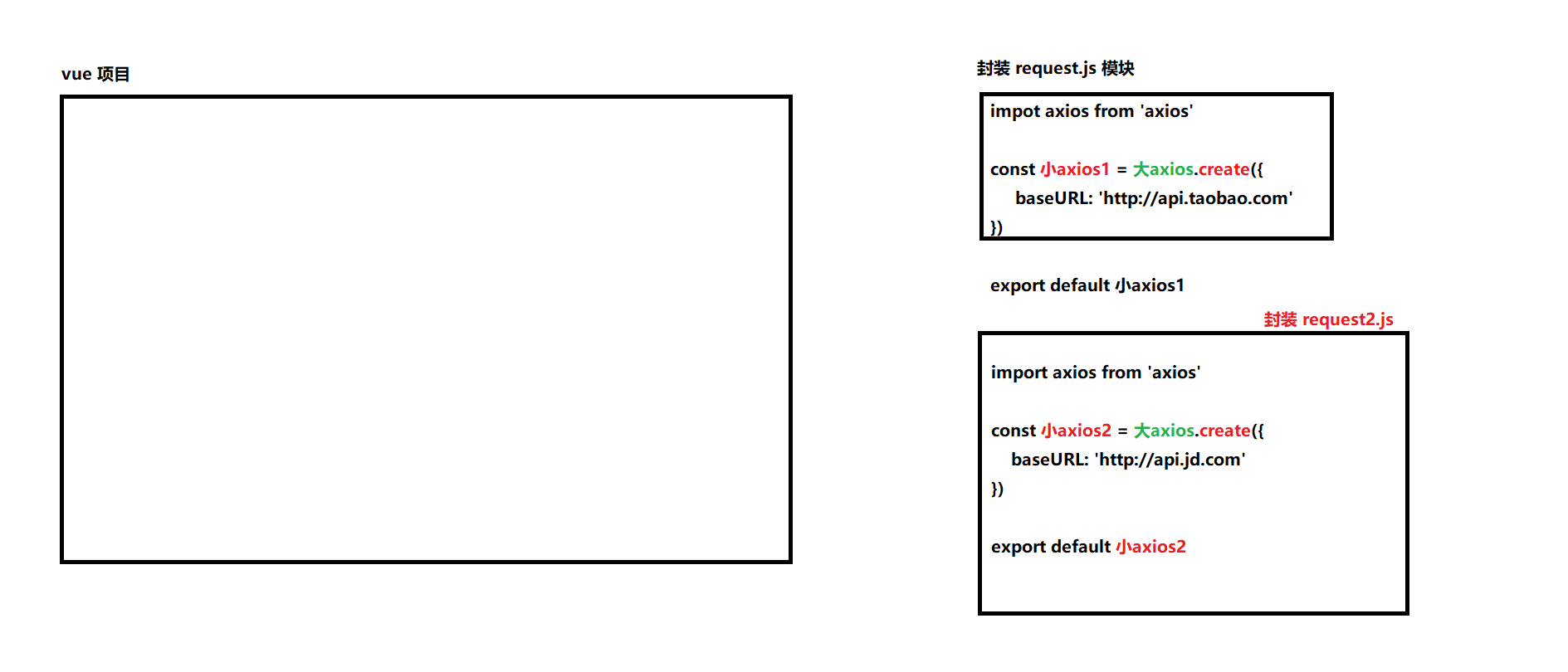
3. 将axios封装成一个js文件,向外提供方法

- src目录下建立utils文件夹(工具性质的文件放在这里)
- 建立发请求的包request.js
| import axios from 'axios' |
| |
| const request = axios.create({ |
| baseURL: 'https://www.escook.cn' |
| }) |
| |
| export default request |
| |
4. 项目使用vant2的组件进行开发
-
使用哪个组件,查阅文档进行开发
-
导入所有组件(main.js)
| import Vant from 'vant' |
| import 'vant/lib/index.less' |
5.eslint 的检查规则
| rules: { |
| 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', |
| 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', |
| 'space-before-function-paren': 0 |
| } |
6.将ajax请求文章列表封装成一个api
- 在src目录下新建api文件夹,新建articleApi.js
| import request from '@/utils/request' |
| |
| |
| |
| export const getArticleApi = function(_page, _limit) { |
| |
| return request.get('/articles', { |
| params: { |
| _page, |
| _limit |
| } |
| }) |
| } |
| |
7.定制vant2主题
7.1 第一种方法(不推荐)
| import 'vant/lib/index.less' |
| |
| module.exports.css = { |
| loaderOptions: { |
| less: { |
| |
| lessOptions: { |
| modifyVars: { |
| |
| 'nav-bar-background-color': 'green' |
| } |
| } |
| } |
| } |
| } |
7.2 第二种方式
- 在src目录下新建一个theme.less文件,通过这里面的配置覆盖原有组件的默认配置
| |
| |
| |
| |
| @blue:#0077ff; |
| |
| |
| |
| @nav-bar-background-color:@blue; |
| |
| const path = require('path') |
| |
| const themePath = path.join(__dirname, './src/theme.less') |
| |
| |
| module.exports.css = { |
| loaderOptions: { |
| less: { |
| |
| lessOptions: { |
| modifyVars: { |
| |
| |
| |
| hack: `true; @import "${themePath}";` |
| } |
| } |
| } |
| } |
| } |
| |
8.切换页面时,保持组件滚动原来的位置
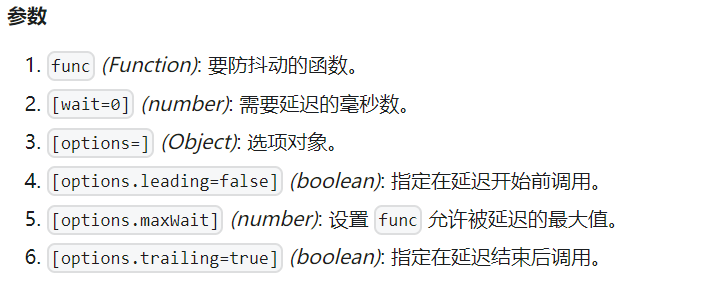
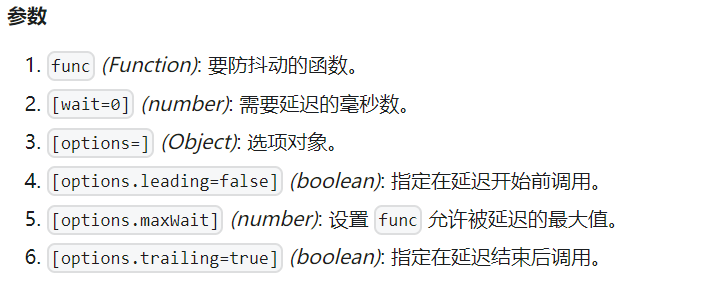
- 使用lodash来节流
- 使用vue-router提供的组件滚动事件来保存滚动位置
- 使用keep-alive时组件在切换时不被销毁(而是激活和失活)
- 使用生命周期函数来监听滚动事件,从而记录位置
vue-router提供的滚动组件
| const scrollBehavior = function (to, from, savedPosition) { |
| |
| |
| if (savedPosition) { |
| return savedPosition |
| } else { |
| |
| return {x: 0, y: 0} |
| } |
| } |
| |
| |
| |
| |
| const router = new VueRouter({ |
| routes: [ |
| { path: '/', component: Home, meta: { isRecord: true, top: 0 } }, |
| { path: '/user', component: User } |
| ], |
| scrollBehavior(to, from, savedPosition) { |
| |
| if (savedPosition) { |
| return savedPosition |
| } else { |
| return { x: 0, y: to.meta.top || 0 } |
| } |
| } |
| }) |
| <keep-alive include="Home"> |
| <router-view></router-view> |
| </keep-alive> |
| activated() { |
| fn = this.recordTopHandler() |
| window.addEventListener('scroll', fn) |
| }, |
| deactivated() { |
| window.removeEventListener('scroll', fn) |
| |
| |
| // 导入lodash来节流 |
| import _ from 'lodash' |
| let fn = null |
| recordTopHandler() { |
| return _.debounce( |
| () => { |
| this.$route.meta.top = window.scrollY |
| console.log(this.$route) |
| }, |
| 50, |
| { trailing: true } |
| ) |
| } |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!