vue入门(二)-cnblog
vue入门(二)
1. 过滤器
- 一个函数
- 在插值表达式中使用,对插值的值进行再处理
{{username | toUpCase}}
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- vue要渲染的区域 --> <!-- 使用过滤器函数对username的值进行首字母大写 --> <div class="box">{{username | toUpCase}}</div> <!-- 引入vue.js文件 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 定义自己的js,使用vue创建一个实例 --> <script> const vm = new Vue({ el: '.box', data: { username: 'zhangsna' }, // filter过滤器有一个专门的对象 filters: { // 定义过滤器函数 // 一个首字母大写的过滤器 toUpCase(msg) { var first = msg.charAt(0).toUpperCase(); var last = msg.slice(1); return first + last } } }) </script> </body> </html>
- 效果图

1.2 全局过滤器
-
vue的实例全局可用的过滤器
-
过滤器使用的规则
- 如果存在私有的过滤器与全局过滤器的名字相同
- 就近原则
- 如果一个vue实例有自己的私有过滤器,使用私有过滤器
- 没有的,使用全局过滤器
- 如果存在私有的过滤器与全局过滤器的名字相同
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- vue要渲染的区域 --> <!-- 使用过滤器函数对username的值进行首字母大写 --> <div class="box">{{username | toUpCase}}</div> <!-- 使用了全局过滤器 --> <div class="box2">{{username | toUpCase}}</div> <!-- 引入vue.js文件 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 定义自己的js,使用vue创建一个实例 --> <script> // 定义一个全局过滤器 Vue.filter('toUpCase', function(msg) { var first = msg.charAt(0).toUpperCase(); var last = msg.slice(1); return first + last + "----" }) // console.log(first); // console.log(first); // vm控制box的区域 const vm = new Vue({ el: '.box', data: { username: 'zhangsna' }, // filter过滤器有一个专门的对象 filters: { // 定义过滤器函数 // 一个首字母大写的过滤器 toUpCase(msg) { var first = msg.charAt(0).toUpperCase(); var last = msg.slice(1); return first + last } } }) // vm2控制box2的区域 const vm2 = new Vue({ el: '.box2', data: { username: 'lisi' }, }) </script> </body> </html>
- 效果图

1.3 过滤器串联使用
- 从左往右,逐个过滤
<!-- 过滤器的串联使用 从左到右逐个过滤 --> <div class="box2">{{username | toUpCase | maxLength}}</div> <!-- 引入vue.js文件 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 定义自己的js,使用vue创建一个实例 --> <script> // 定义一个全局过滤器 Vue.filter('toUpCase', function(msg) { var first = msg.charAt(0).toUpperCase(); var last = msg.slice(1); return first + last + "----" }) // 定义第二个全局过滤器 Vue.filter('maxLength', function(msg) { if (msg.length > 10) { return msg.slice(0, 11); } return msg })
1.4 过滤器可以传递多个参数
// 调用过滤器 <p>{{message | filterA(arg1,arg2)}}</p> // 第一个参数管道符前面的参数 // 第二个,三个参数,才是调用过滤器传递过来的参数 Vue.filter('filterA',function(msg,arg1,arg2){ })
1.5 过滤器的兼容性
- Vue3不支持
- vue2 和vue1 支持
2. 侦听器
-
监视数据的变化,对数据的变化进行操作
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'zhangsan' }, // watch 监听器 // 所有的监听器写在watch节点中 watch: { // 监听用户名的变化 // 本质是一个函数 // newVal 变化后的值 // oldVal 变化前的值 username(newVal, oldVal) { console.log(oldVal + '----------' + newVal); } } }) </script> </body> </html>
- 效果图

2.2 侦听器判断用户名是否可用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script src="./lib/axios.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'zhangsan' }, // watch 监听器 // 所有的监听器写在watch节点中 watch: { // 监听用户名的变化 // 本质是一个函数 // newVal 变化后的值 // oldVal 变化前的值 username(newVal, oldVal) { // 判断侦听器是否可用,从而决定是否发起ajax请求 if (newVal === '') { return; } axios.get('https://www.escook.cn/api/finduser/' + newVal).then(function(res) { console.log(res.data); }) } } }) </script> </body> </html>
- 效果图

2.3 immediate 选项
-
侦听器被加载时并不会被立即被调用,如果要使watch侦听器立即被调用,则需要使用immediate选项
-
使用对象格式的侦听器才可使用immediate选项
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script src="./lib/axios.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'zhangsan' }, // watch 监听器 // 所有的监听器写在watch节点中 watch: { // 监听用户名的变化 // 本质是一个函数 // newVal 变化后的值 // oldVal 变化前的值 // 对象格式的侦听器,使用immediate选项使之立即执行 username: { // handle是固定写法,表示在侦听器被加载时执行该函数 handler(newVal) { if (newVal === '') { return; } axios.get('https://www.escook.cn/api/finduser/' + newVal).then(function(res) { console.log(res.data); }) }, // immediate选项,使之立即调用 immediate: true } } }) </script> </body> </html>
- 效果图

2.4 deep选项
-
如果watch侦听器侦听的是一个对象,无法监听到对象具体值的变化
-
此时需要deep选项来搜索(对象格式的侦听器)
-
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="info.username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script src="./lib/axios.js"></script> <script> const vm = new Vue({ el: '#app', data: { // username: 'zhangsan' // 侦听的是一个对象 info: { username: 'zhangsna', age: 18 } }, // watch 监听器 // 所有的监听器写在watch节点中 watch: { // 监听用户名的变化 // 本质是一个函数 // newVal 变化后的值 // oldVal 变化前的值 // 对象类型的侦听器,使用immediate选项使之立即执行 // 侦听的是一个对象的时候 info: { handler(newVal) { console.log(newVal.username); }, // deep选项 deep: true, immediate: true } } }) </script> </body> </html>
- 侦听对象中的某个属性
// 注意是字符串 'info.username': { handler(newVal) { // 值直接newVal console.log(newVal); }, // deep选项 deep: true, immediate: true }
- 效果图

3. 计算属性
- 定义
通过一系列计算,得到的一个属性值,类似函数
-
提高代码的复用性,多个地方用到同一个属性
-
计算属性都定义到vue实例中computed节点下
-
使用
- methods方法调用
- 模板结构调用
- 特点
- 本质是属性,虽然被定义成函数的形式
- 这个属性是缓存,并不是真正的定义了一个变量
- 所依赖的数据源发生变化,重新计算属性
- 示例
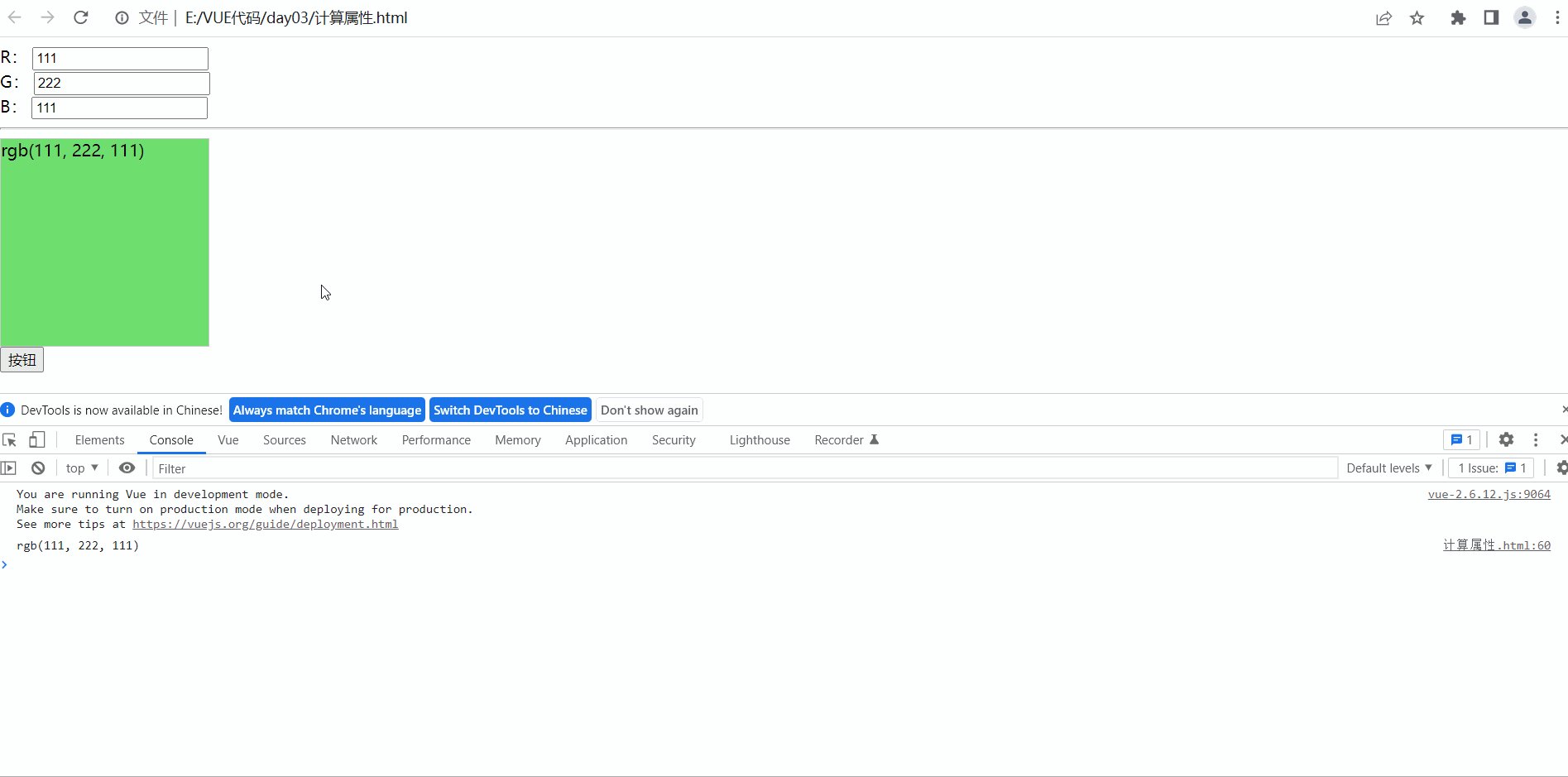
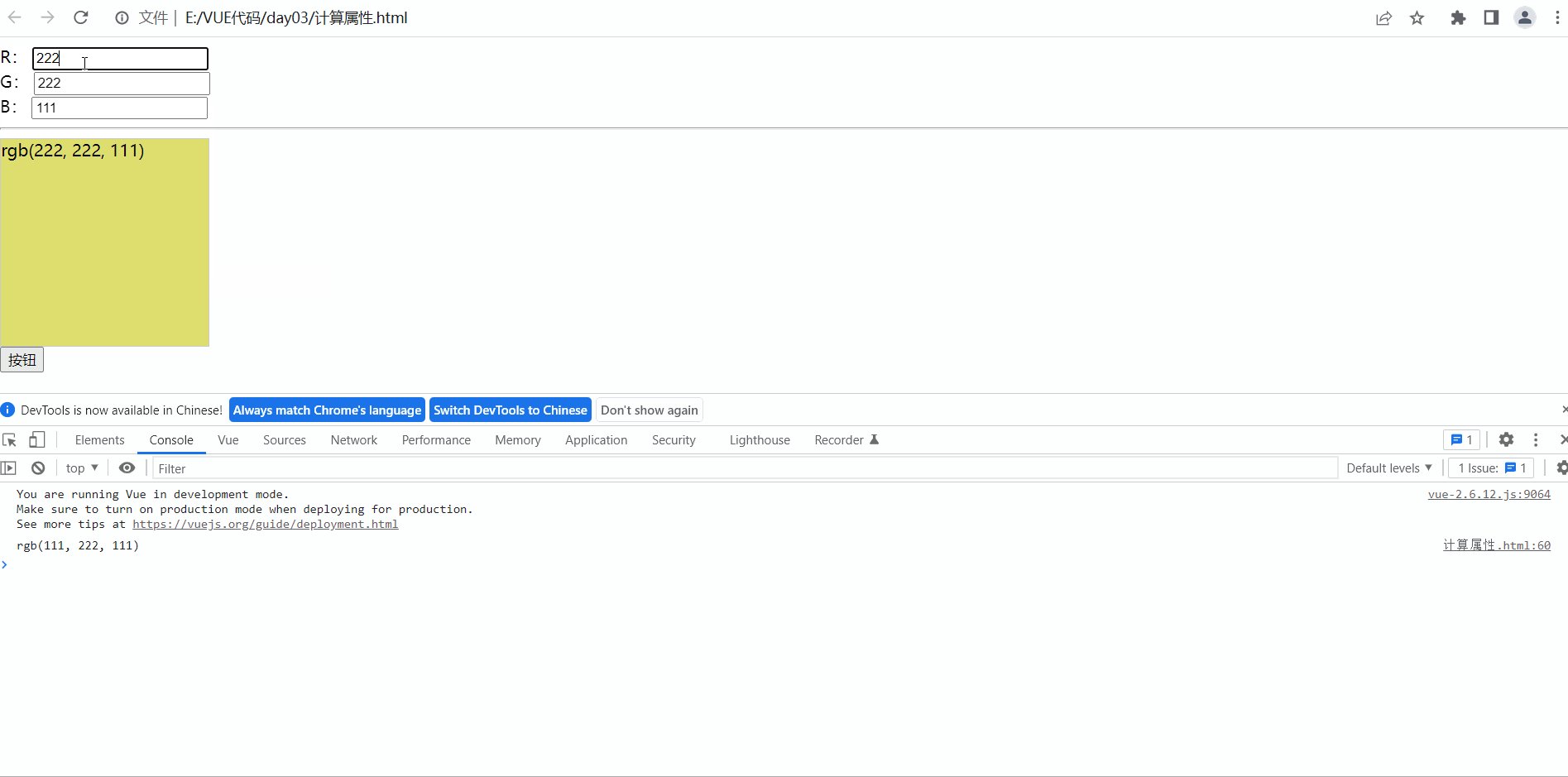
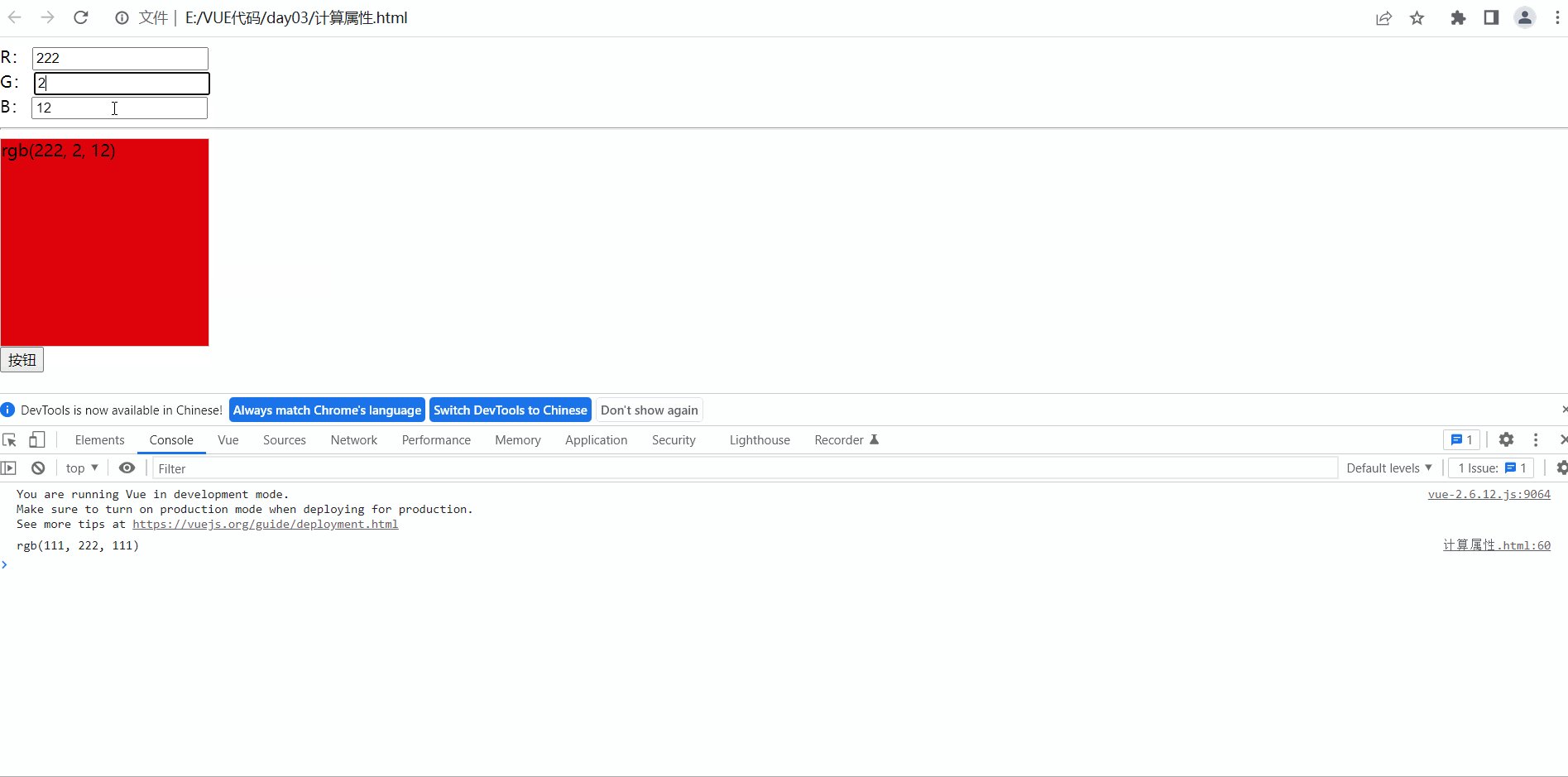
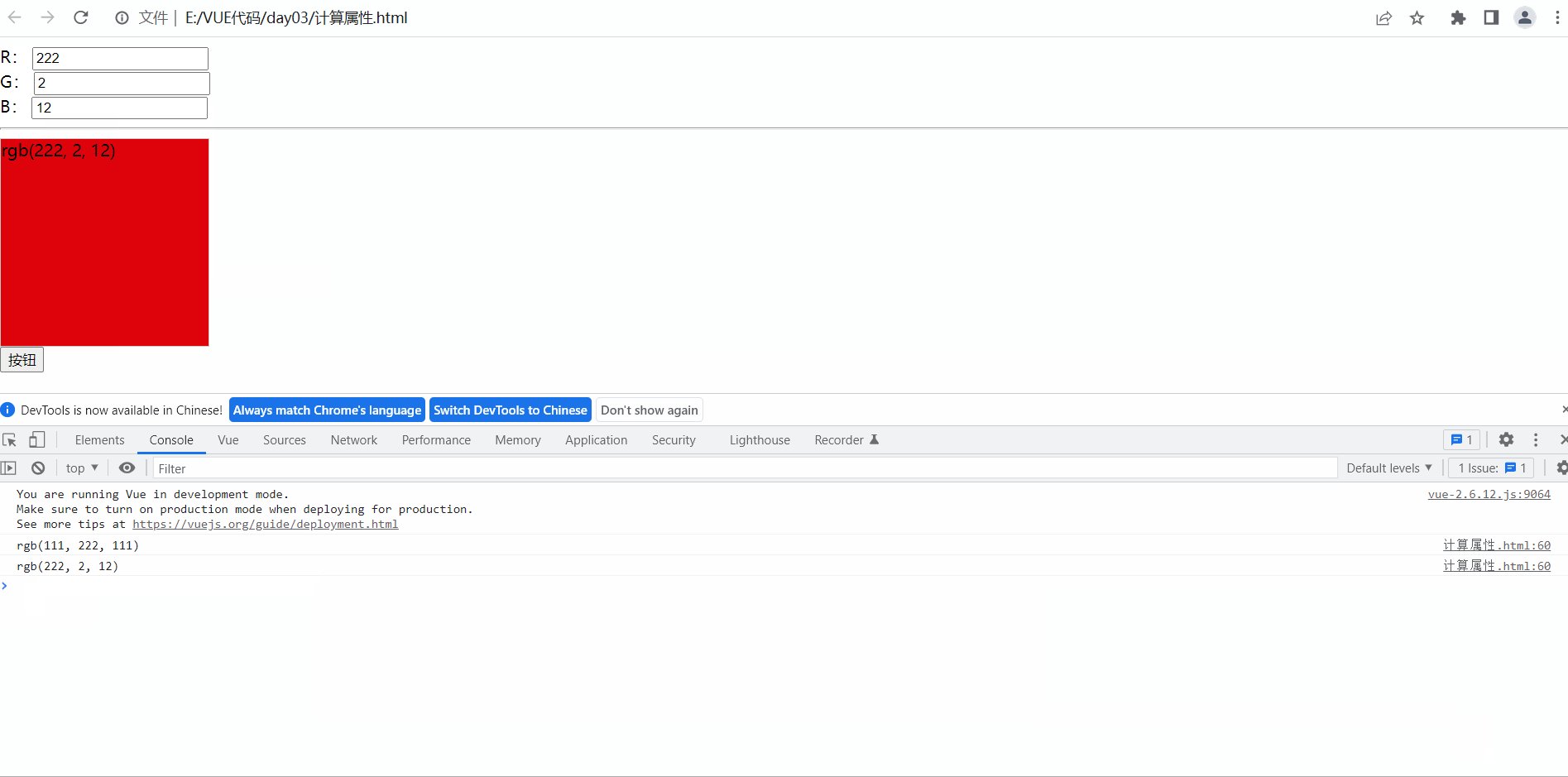
计算rgb的值切换盒子的颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.6.12.js"></script> <style> .box { width: 200px; height: 200px; border: 1px solid #ccc; } </style> </head> <body> <div id="app"> <div> <span>R:</span> <input type="text" v-model.number="r"> </div> <div> <span>G:</span> <input type="text" v-model.number="g"> </div> <div> <span>B:</span> <input type="text" v-model.number="b"> </div> <hr> <!-- 专门用户呈现颜色的 div 盒子 --> <!-- 使用计算属性替代 --> <div class="box" :style="{ backgroundColor: rgb }"> <!-- 使用计算属性替代 --> {{ rgb }} </div> <button @click="show">按钮</button> </div> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { // 红色 r: 0, // 绿色 g: 0, // 蓝色 b: 0 }, methods: { // 点击按钮,在终端显示最新的颜色 show() { // console.log(`rgb(${this.r}, ${this.g}, ${this.b})`) // 使用计算属性替代 console.log(this.rgb); } }, // 定义计算属性,计算rgb的值,提高代码的复用性 computed: { rgb() { // 返回一个模板字符串 return `rgb(${this.r}, ${this.g}, ${this.b})` } } }); </script> </body> </html>
- 效果图

4. axios发请求
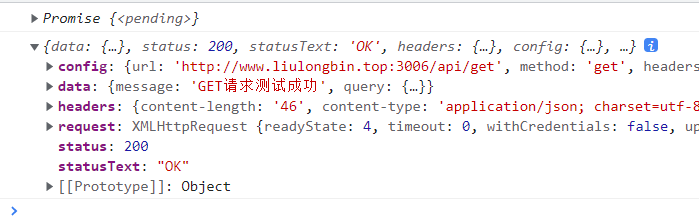
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="./lib/axios.js"></script> <script> // <!-- 通过axios发起请求,返回值是一个promise对象 --> const ax = axios.get('http://www.liulongbin.top:3006/api/get'); console.log(ax); // 回调函数的数据 ax.then(function(res) { console.log(res); }) </script> </body> </html>
- 效果图

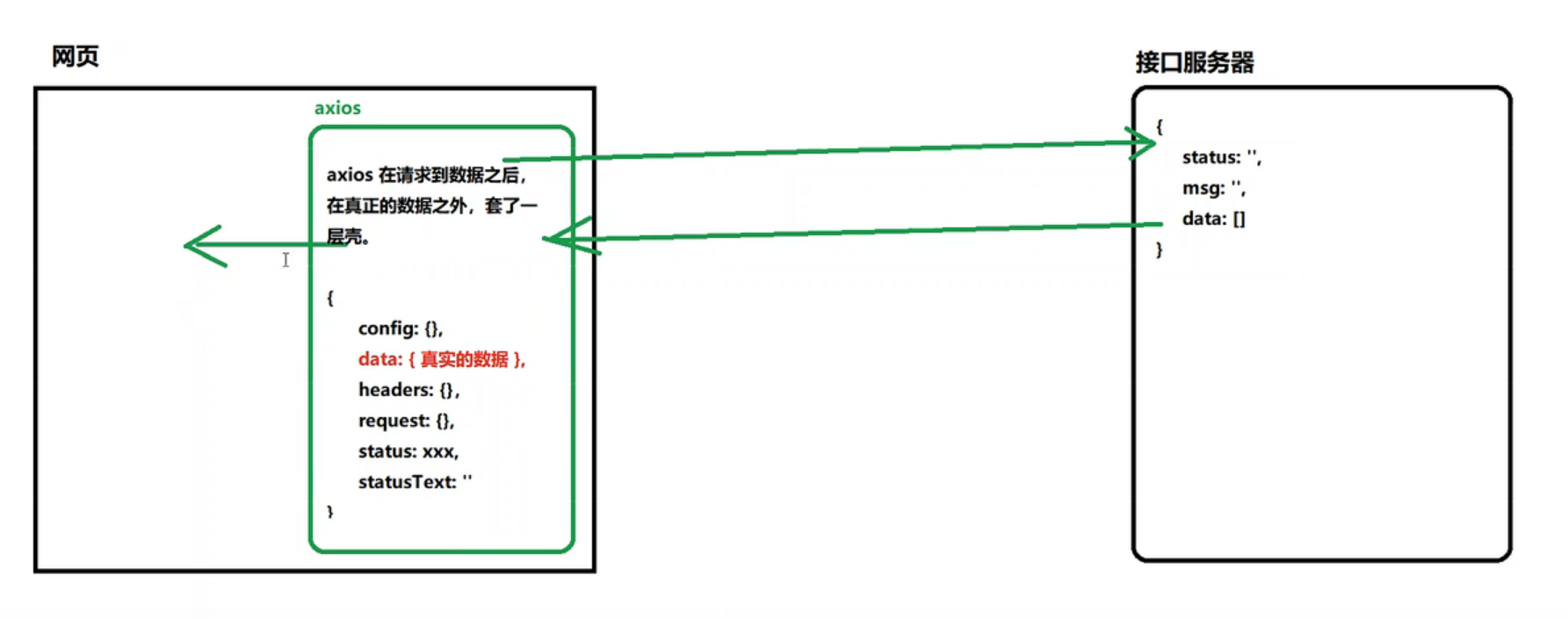
4.1 原理图

4.2 await用法
- 如果某个方法的返回值为Promise实例(例如axios的返回值),则前面可用添加await
- await只能在被async 修饰的方法中使用
- 简化了操作
- 与解构赋值配合得到服务器返回的真实数据
示例:await的使用与解构赋值
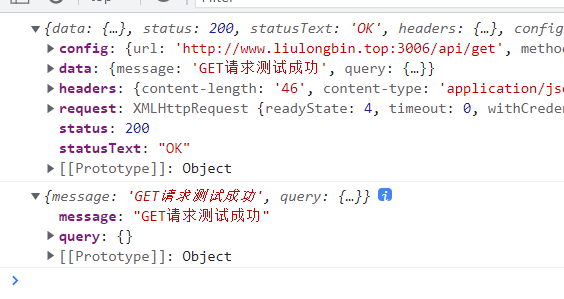
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>发起get请求</button> <script src="./lib/axios.js"></script> <script> var btn = document.querySelector("button"); btn.addEventListener("click", async function() { // axios请求的返回值为promise实例,前面可用添加await修饰 // 使用await修饰时,await只能在被async修饰的方法中使用 const ax = await axios({ method: 'get', url: 'http://www.liulongbin.top:3006/api/get', }) // 使用解构赋值,只获取对象中的某一个属性 // 只获取6个属性中的data属性 const { data } = await axios({ method: 'get', url: 'http://www.liulongbin.top:3006/api/get', }) console.log(ax); console.log(data); }) </script> </body> </html>
- 效果图

4.3 解构赋值的重命名
- 使用:
- 将data重命名为res
// 解构赋值的重命名 const { data:res } = await axios({ method: 'get', url: 'http://www.liulongbin.top:3006/api/get', })
5.axios发请求步骤
- 使用axios发请求后,不使用回调
- 使用await、async简化代码
- 解构赋值将服务器真实数据得到




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!