VUE学习笔记DAY01-cnblog
webpack的使用(配合ppt)
1.webpack
-
前端工程化的具体解决方案
-
作用
- 代码压缩混淆
- 处理浏览器端的JavaScript兼容性
- 性能优化
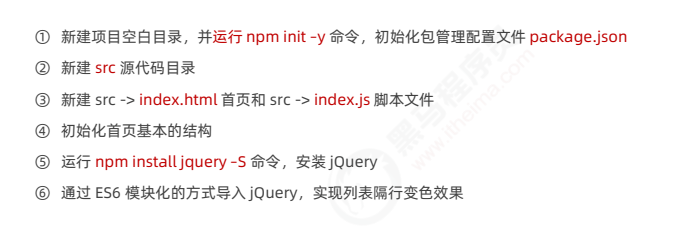
1.1 基于webpack实现隔行变色

npm i jquery -S 中-S(--save的简写)表示保存到dependencise节点中,其中-S可以省略
1.2 webpack的使用
- 安装webpack相关的两个包
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
-D(--save-dev的简写) 代表将包安装在devdependencies节点中
1.3 配置webpack
- 项目根目录创建webpack.config.js的webpack配置文件
module.exports={ mode:'development' //mode指定构建模式,development代表开发模式,production代表上线情况 }
- 在package.json的scripts节点下,新增dev脚本
"scripts":{ "dev":"webpack" }
- 代表script下的脚本,通过npm run dev执行
- 总端运行npm run dev命令,启动webpack进行项目的打包
1.4 mode的可选值
-
development
开发环境
不会对打包生成的文件进行代码压缩和性能优化
打包速度快,适合在开发阶段使用
-
production
生成环境
会对打包生成的文件进行代码压缩的性能优化
打包速度慢,适合在项目发布阶段使用
1.5 webpack.config.js文件的使用
webpack的配置文件
webpack打包之前会读取这个配置文件
webpack 是基于node.js开发出来的工具
支持node.js的相关语法和模块
1.6 webpack的打包约定
- webpack 4x及以上
- 默认打包入口文件:src/index.js
- 默认输出文件路径:dist/main.js
1.7 在webpack.config.js文件中修改默认打包约定
- entry:打包入口
- out:打包出口
- mode:打包方式
示例:修改打包约定
// 使用node.js的导出语法,向外暴露一个模式mode // path模块 const path = require('path'); module.exports = { // 修改webpack的默认打包出口和入口 // 入口 entry: path.join(__dirname, "./src/index.js"), // 出口 output: { path: path.join(__dirname, "./dist"), //文件存放路径 filename: 'bundel.js' // 导出文件的名称 }, mode: 'production', // 可选参数,development:开发阶段使用,production:生产环境 devServer: { contentBase: path.join(__dirname, './'), // 指定发布后的映射的路径,./代表映射当前路劲 compress: true, // 压缩资源 port: 9000, // 指定服务器的端口号 open: true, // 指定以哪个浏览器打开,open:true 代表以默认浏览器打开 }, }
1.8 webpack的常用插件
- webpack-dev-server
修改了源代码,webpack自动打包
开启了一个webpack的打包服务器,打包生成的文件不存放在output节点的路径中
生成的文件存放在内存中
defer代表DOM渲染结束后再执行js
- 安装
npm i webpack-dev-server@3.11.2 -D
- 配置(package.json中)
"scripts":{ "dev":"webpack serve" }
- 运行
npm run dev
- html-webpack-plugin
类似模板引擎插件
文件复制
- 安装
npm i html-webpack-plugin@5.7.2 -D
- 配置(webpack.config.js中)
// 1.获取一个构造函数 const HtmlPlugin = require('html-webpack-plugin'); // 2. 实例化一个对象 const htmlPlugin = new HtmlPlugin({ // 文件原来的路径 template: './src/index.html', // 复制文件到哪里 filename: './index.html' }) module.exports = { // 3.暴露插件(html-webpack-plugin) plugins: [new HtmlPlugin({ // 文件原来的路径 template: './src/index.html', // 复制文件到哪里 filename: './index.html' })], }
- 注意点
存放的html页面的位置也在内存,同时相应的js文件也注入了进去

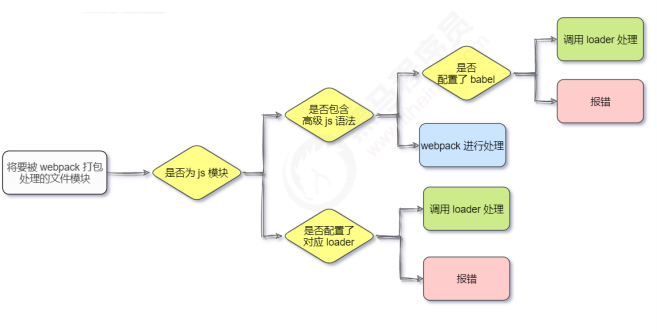
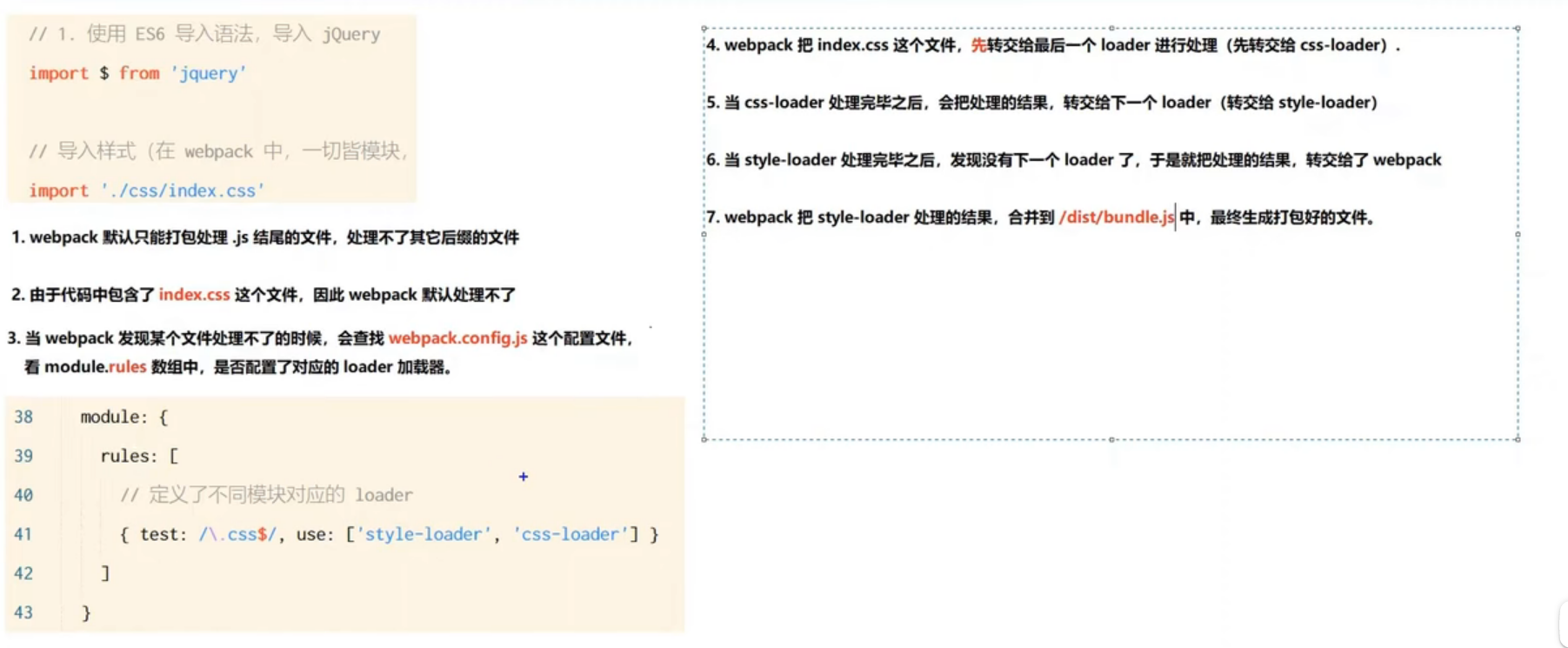
1.9 loader加载器

- 示例

// 使用es6的高级语法导入jQuery import $ from 'jquery' // 在webpack结构中,导入都使用import高级语法 // 导入css import './css/index.css' // 导入less import './css/index.less' // 导入图片 import pic from './images/QQ截图20220211104156.png' console.log(pic); // 获得的pic是base64的字符串 // 将字符串赋给pic-box $('.pic-box').attr("src", pic); $(function() { // li标签隔行变色 $("li:odd").css('backgroundColor', 'pink'); $("li:even").css('backgroundColor', 'blue'); })
1.10 一些常用的加载器
- css加载器
- less加载器
- 图片base64转换加载器
- babel加载器(处理js高级语法)
1.11 打包发布
package.json中配置
"build":"webpack --mode production"
-
每次打包清除原来的输出目录
插件:clean-webpack-plugin
1.2 Source Map
- 定义
一个信息文件,存储着位置信息,包含代码压缩混淆后与源代码的对应位置,方便调试bug
- 在webpack.config.js中配置,module.exports中添加
- 开发环境下
devtool:'eval-source-map'
- 生产环境下
devtool:'nosources-source-map'
1.13 @ 来代表项目的src目录
- 在webpack.config.js中
// 配置 符号 @ 代表项目的src目录,告诉webpack @代表src目录 resolve: { alias: { '@': path.join(__dirname, "./src/") } }
- 在其他js文件中就可以如此使用
// 导入css import '@/css/index.css' // 导入less import '@/css/index.less' // 导入info.js import '@/js/test/info'
- 路径更明确易懂了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!