JavaScript高级day04
1. 正则表达式
1.1 什么是正则表达式
- 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式,在js中,正则表达式也是对象
1.2 创建正则表达式
| var 变量名=new RegExp(/表达式/) |
1.3 测试正则表达式 test
- test()正则对象方法,用于检测字符串是否符合该规则,该对象返回true或false,参数为需要测试的字符串
- 参数说明
- regexObj:正则表达式变量
- str:测试的文本
- 返回值:文本是否符合正则表达式的规范
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <script> |
| |
| |
| var rg1 = new RegExp(/1123/); |
| |
| |
| |
| var rg2 = /1123/; |
| |
| |
| |
| |
| |
| console.log(rg1.test('11111')); |
| |
| console.log(rg2.test('111233')); |
| </script> |
| </body> |
| |
| </html> |

1.4 正则表达式的特殊字符
1.4.1 边界符
| 边界符 |
说明 |
| ^ |
表示匹配行首的文本,以谁开始 |
| $ |
表示匹配行尾的文本(以谁结束) |
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <script> |
| |
| |
| |
| var rg1 = /^abc/; |
| |
| |
| console.log(rg1.test('abc')); |
| console.log(rg1.test('abcd')); |
| console.log(rg1.test('aabc')); |
| |
| |
| |
| |
| console.log('---------------------------'); |
| |
| var rg2 = /^abc$/; |
| |
| console.log(rg2.test('abc')); |
| console.log(rg2.test('abcd')); |
| console.log(rg2.test('aabc')); |
| </script> |
| </body> |
| |
| </html> |

1.4.2 字符类
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <script> |
| |
| |
| var rg1 = /[abc]/; |
| |
| console.log(rg1.test('abc')); |
| console.log(rg1.test('a')); |
| console.log(rg1.test('b')); |
| console.log(rg1.test('c')); |
| |
| console.log(rg1.test('alllll')); |
| |
| console.log(rg1.test('bclllll')); |
| |
| console.log(rg1.test('lllll')); |
| |
| console.log('---------------------'); |
| |
| |
| |
| var rg2 = /^[abc]$/; |
| console.log(rg2.test('a')); |
| console.log(rg2.test('b')); |
| console.log(rg2.test('c')); |
| |
| console.log(rg2.test('alllll')); |
| |
| console.log(rg2.test('bclllll')); |
| |
| console.log(rg2.test('lllll')); |
| |
| |
| |
| |
| console.log('---------------------------------'); |
| |
| |
| var rg3 = /^[a-z]$/; |
| |
| console.log(rg3.test('allllz')); |
| |
| console.log(rg3.test('a')); |
| console.log(rg3.test('m')); |
| console.log(rg3.test('z')); |
| </script> |
| </body> |
| |
| </html> |

1.4.3 字符类的组合写法
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <script> |
| |
| |
| |
| var rg1 = /^[a-zA-z1-9_-]$/; |
| |
| console.log(rg1.test('a')); |
| console.log(rg1.test('A')); |
| console.log(rg1.test(1)); |
| console.log(rg1.test('_')); |
| console.log(rg1.test('-')); |
| |
| console.log(rg1.test('!')); |
| |
| console.log('---------------------------------'); |
| |
| |
| |
| var rg2 = /^[^a-zA-z1-9_-]$/; |
| console.log(rg2.test('a')); |
| console.log(rg2.test('A')); |
| console.log(rg2.test(1)); |
| console.log(rg2.test('_')); |
| console.log(rg2.test('-')); |
| |
| console.log(rg2.test('!')); |
| </script> |
| </body> |
| |
| </html> |

1.4.4 量词符
| 量词 |
说明 |
| * |
重复零次或更多次 |
| + |
重复一次或更多次 |
| ? |
重复零次或一次 |
|
重复n次 |
|
重复n次及以上 |
|
重复n到m次 |
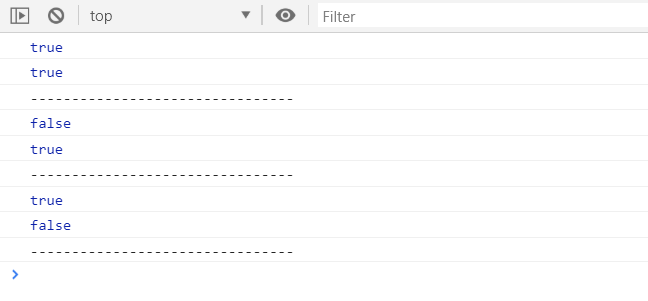
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <script> |
| |
| |
| |
| var rg1 = /^a*$/; |
| |
| console.log(rg1.test('')); |
| console.log(rg1.test('a')); |
| console.log(rg1.test('aaaa')); |
| console.log(rg1.test('aaa')); |
| |
| console.log('-----------------------------------'); |
| |
| var rg2 = /^a+$/; |
| console.log(rg2.test('')); |
| console.log(rg2.test('a')); |
| console.log(rg2.test('aaaa')); |
| console.log(rg2.test('aaa')); |
| |
| console.log('-----------------------------------'); |
| |
| |
| |
| var rg3 = /^a?$/; |
| |
| console.log(rg3.test('')); |
| console.log(rg3.test('a')); |
| console.log(rg3.test('aaaa')); |
| console.log(rg3.test('aaa')); |
| |
| console.log('-----------------------------------'); |
| |
| |
| |
| |
| var rg4 = /^a{3}$/; |
| console.log(rg4.test('')); |
| console.log(rg4.test('a')); |
| console.log(rg4.test('aaaa')); |
| console.log(rg4.test('aaa')); |
| |
| console.log('-----------------------------------'); |
| |
| |
| |
| |
| var rg5 = /^a{3,}$/; |
| |
| console.log(rg5.test('')); |
| console.log(rg5.test('a')); |
| console.log(rg5.test('aaaa')); |
| console.log(rg5.test('aaa')); |
| |
| console.log('-----------------------------------'); |
| |
| |
| |
| |
| var rg6 = /^a{3,6}$/; |
| console.log(rg6.test('')); |
| console.log(rg6.test('a')); |
| console.log(rg6.test('aaaa')); |
| console.log(rg6.test('aaa')); |
| console.log(rg6.test('aaaaaaaaa')); |
| </script> |
| </body> |
| |
| </html> |


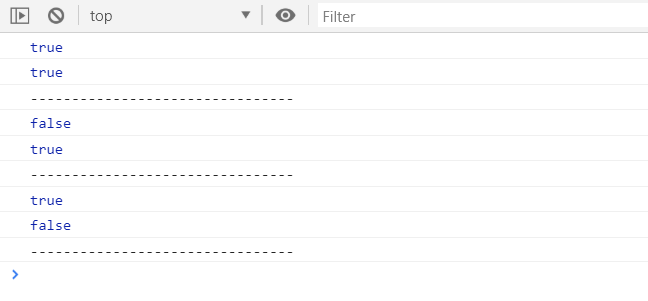
用户名验证正则
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <script> |
| |
| |
| var rg = /^[a-zA-z0-9_-]{6,16}$/; |
| |
| console.log(rg.test('aaa')); |
| console.log(rg.test('aaa!007')); |
| console.log(rg.test('aaa-bbb')); |
| </script> |
| </body> |
| |
| </html> |

1.4.5 用户名验证案例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| * { |
| margin: 0; |
| padding: 0; |
| } |
| |
| span { |
| color: #999; |
| } |
| |
| .right { |
| color: green; |
| } |
| |
| .wrong { |
| color: red; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <input type="text"> <span>请输入用户名</span> |
| <script> |
| |
| |
| var rg = /^[a-zA-z0-9_-]{6,16}$/; |
| |
| var ipt = document.querySelector("input"); |
| var span = document.querySelector("span"); |
| |
| ipt.addEventListener("blur", function() { |
| if (rg.test(ipt.value)) { |
| span.className = 'right'; |
| span.innerHTML = '用户名格式正确'; |
| } else { |
| span.className = 'wrong'; |
| span.innerHTML = '用户名格式有误'; |
| } |
| }) |
| </script> |
| </body> |
| |
| </html> |

1.4.6 括号总结
- 大括号{},里面表示重复次数
- 中括号[],匹配中括号中的任意字符
- 小括号表示优先级
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <script> |
| |
| |
| var rg = /^[abc]{3}$/; |
| |
| console.log(rg.test('aaa')); |
| console.log(rg.test('abc')); |
| |
| console.log('--------------------------------'); |
| |
| |
| |
| var rg2 = /^abc{3}$/; |
| console.log(rg2.test('abcabcabc')); |
| console.log(rg2.test('abccc')); |
| console.log('--------------------------------'); |
| |
| |
| |
| |
| var rg3 = /^(abc){3}$/; |
| |
| console.log(rg3.test('abcabcabc')); |
| console.log(rg3.test('abccc')); |
| console.log('--------------------------------'); |
| </script> |
| </body> |
| |
| </html> |

1.5 预定义类
| 预定义类 |
说明 |
| \d |
匹配0-9之间的任一数字,相对于[0-9] |
| \D |
匹配0-9以外的字符,相当于[^0-9] |
| \w |
匹配任意的字母,数字和下划线,相当于[a-zA-Z0-9] |
| \W |
匹配任意字母,数字,下划线以外的字符,相当于[^a-zA-Z0-9] |
| \s |
匹配空格(包括换行符、制表符、空格符),相当于[\t\r\n\v\f] |
| \S |
匹配非空白字符,相当于[^\t\r\n\v\f] |
座机号码的正则
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <script> |
| |
| |
| |
| |
| |
| |
| var rg = /^\d{3}-\d{7}|\d{4}-\d{6}$/; |
| |
| console.log(rg.test('010-1234567')); |
| console.log(rg.test('0530-123456')); |
| </script> |
| </body> |
| |
| </html> |

1.6 正则表达式的替换
- 使用replace()方法可以实现替换字符串的操作,用来替换的参数可以是一个字符串或者一个正则表达式
| stringObject.replace(regexp/substr,replacement) |
-
参数说明
- 第一个参数:被替换的字符串或者正则表达式
- 第二个参数:替换为的字符串
- 返回值:替换完毕的新的字符串
-
正则表达式的参数
- switch的取值
- g:全局匹配
- i:忽略大小写
- gi:全局匹配+忽略大小写
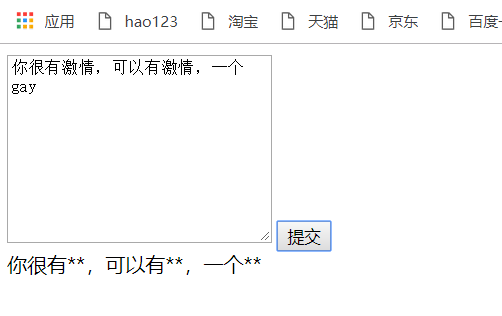
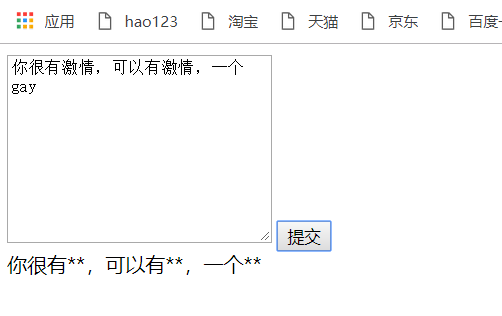
1.7 使用参数过滤敏感词
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| <textarea name="" id="text" cols="30" rows="10"></textarea> |
| <button id="btn">提交</button> |
| <div></div> |
| <script> |
| |
| var text = document.querySelector("textarea"); |
| |
| var btn = document.querySelector("#btn"); |
| |
| var div = document.querySelector("div"); |
| |
| |
| |
| |
| |
| |
| var rg = /激情|gay/g; |
| btn.addEventListener("click", function() { |
| div.innerHTML = text.value.replace(rg, '**'); |
| }) |
| </script> |
| </body> |
| |
| </html> |
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!