JavaScript高级第01天笔记-cnblog
JavaScript高级第01天笔记
1.面向过程与面向对象
1.1面向过程
- 面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
1.2面向对象
- 面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
1.3面向过程与面向对象对比
| 面向过程 | 面向对象 | |
|---|---|---|
| 优点 | 性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。 | 易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护 |
| 缺点 | 不易维护、不易复用、不易扩展 | 性能比面向过程低 |
2.对象与类
2.1对象
对象是由属性和方法组成的:是一个无序键值对的集合,指的是一个具体的事物
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
2.1.1创建对象
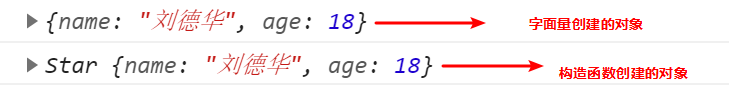
//以下代码是对对象的复习 //字面量创建对象 var ldh = { name: '刘德华', age: 18 } console.log(ldh); //构造函数创建对象 function Star(name, age) { this.name = name; this.age = age; } var ldh = new Star('刘德华', 18)//实例化对象 console.log(ldh);
如上两行代码运行结果为:
2.2类
- 在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。类抽象了对象的公共部分,它泛指某一大类(class)对象特指某一个,通过类实例化一个具体的对象
2.2.1创建类
- 语法:
//步骤1 使用class关键字 class name { // class body } //步骤2使用定义的类创建实例 注意new关键字 var xx = new name();
- 示例
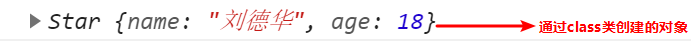
// 1. 创建类 class 创建一个 明星类 class Star { // 类的共有属性放到 constructor 里面 constructor(name, age) { this.name = name; this.age = age; } } // 2. 利用类创建对象 new var ldh = new Star('刘德华', 18); console.log(ldh);
以上代码运行结果:

通过结果我们可以看出,运行结果和使用构造函数方式一样
2.2.2类创建添加属性和方法
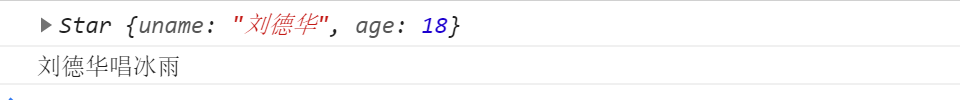
// 1. 创建类 class 创建一个类 class Star { // 类的共有属性放到 constructor 里面 constructor是 构造器或者构造函数 constructor(uname, age) { this.uname = uname; this.age = age; }//------------------------------------------->注意,方法与方法之间不需要添加逗号 sing(song) { console.log(this.uname + '唱' + song); } } // 2. 利用类创建对象 new var ldh = new Star('刘德华', 18); console.log(ldh); // Star {uname: "刘德华", age: 18} ldh.sing('冰雨'); // 刘德华唱冰雨
以上代码运行结果:

注意哟:
- 通过class 关键字创建类, 类名我们还是习惯性定义首字母大写
- 类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象
- constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数
- 多个函数方法之间不需要添加逗号分隔
- 生成实例 new 不能省略
- 语法规范, 创建类 类名后面不要加小括号,生成实例 类名后面加小括号, 构造函数不需要加function
2.2.3类的继承
- 语法
// 父类 class Father{ } // 子类继承父类 class Son extends Father { }
- 示例
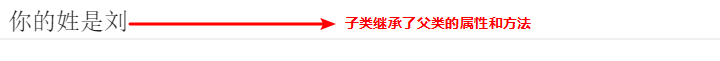
class Father { constructor(surname) { this.surname= surname; } say() { console.log('你的姓是' + this.surname); } } class Son extends Father{ // 这样子类就继承了父类的属性和方法 } var damao= new Son('刘'); damao.say(); //结果为 你的姓是刘
以上代码运行结果:

-
子类使用super关键字访问父类的方法
//定义了父类 class Father { constructor(x, y) { this.x = x; this.y = y; } sum() { console.log(this.x + this.y); } } //子元素继承父类 class Son extends Father { constructor(x, y) { super(x, y); //使用super调用了父类中的构造函数 } } var son = new Son(1, 2); son.sum(); //结果为3 注意:
-
继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的
-
继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
-
如果子类想要继承父类的方法,同时在自己内部扩展自己的方法,利用super 调用父类的构造函数,super 必须在子类this之前调用
// 父类有加法方法 class Father { constructor(x, y) { this.x = x; this.y = y; } sum() { console.log(this.x + this.y); } } // 子类继承父类加法方法 同时 扩展减法方法 class Son extends Father { constructor(x, y) { // 利用super 调用父类的构造函数 super 必须在子类this之前调用,放到this之后会报错 super(x, y); this.x = x; this.y = y; } subtract() { console.log(this.x - this.y); } } var son = new Son(5, 3); son.subtract(); //2 son.sum();//8 以上代码运行结果为:

-
时刻注意this的指向问题,类里面的共有的属性和方法一定要加this使用.
- constructor中的this指向的是new出来的实例对象
- 自定义的方法,一般也指向的new出来的实例对象
- 绑定事件之后this指向的就是触发事件的事件源
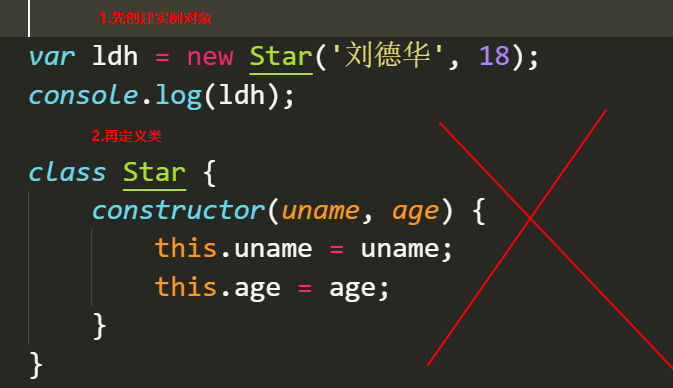
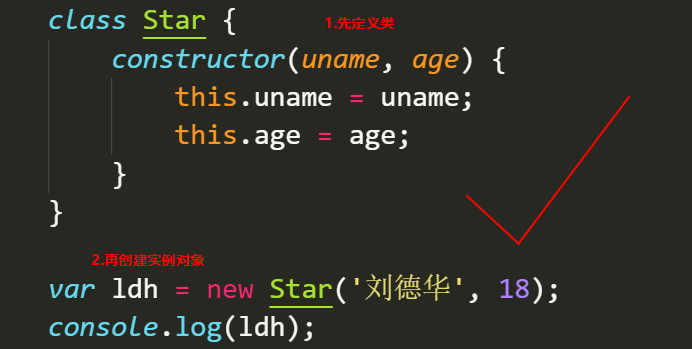
-
在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象


-
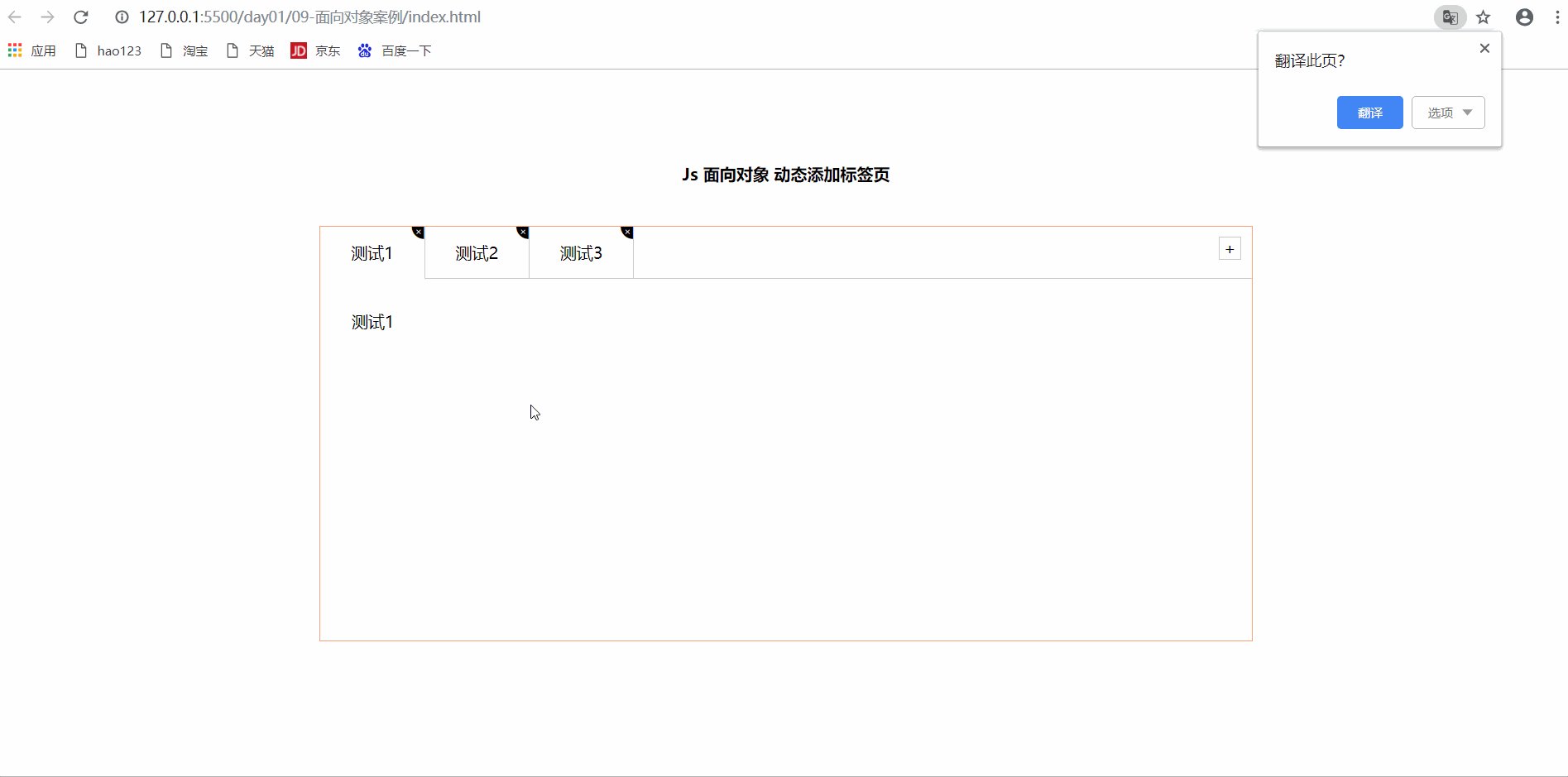
3.面向对象版tab 栏切换
3.1功能需求
- 点击 tab栏,可以切换效果.
- 点击 + 号, 可以添加 tab 项和内容项.
- 点击 x 号, 可以删除当前的tab项和内容项.
- 双击tab项文字或者内容项文字可以修改里面的文字内容
3.2案例准备
- 获取到标题元素
- 获取到内容元素
- 获取到删除的小按钮 x号
- 新建js文件,定义类,添加需要的属性方法(切换,删除,增加,修改)
- 时刻注意this的指向问题
3.3切换
-
为获取到的标题绑定点击事件,展示对应的内容区域,存储对应的索引
this.lis[i].index = i; this.lis[i].onclick = this.toggleTab; -
使用排他,实现只有一个元素的显示
toggleTab() { //将所有的标题与内容类样式全部移除 for (var i = 0; i < this.lis.length; i++) { this.lis[i].className = ''; this.sections[i].className = ''; } //为当前的标题添加激活样式 this.className = 'liactive'; //为当前的内容添加激活样式 that.sections[this.index].className = 'conactive'; }
3.4添加
-
为添加按钮+ 绑定点击事件
this.add.onclick = this.addTab; -
实现标题与内容的添加,做好排他处理
addTab() { that.clearClass(); // (1) 创建li元素和section元素 var random = Math.random(); var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"> </span></li>'; var section = '<section class="conactive">测试 ' + random + '</section>'; // (2) 把这两个元素追加到对应的父元素里面 that.ul.insertAdjacentHTML('beforeend', li); that.fsection.insertAdjacentHTML('beforeend', section); that.init(); }
3.5删除
-
为元素的删除按钮x绑定点击事件
this.remove[i].onclick = this.removeTab; -
获取到点击的删除按钮的所在的父元素的所有,删除对应的标题与内容
removeTab(e) { e.stopPropagation(); // 阻止冒泡 防止触发li 的切换点击事件 var index = this.parentNode.index; console.log(index); // 根据索引号删除对应的li 和section remove()方法可以直接删除指定的元素 that.lis[index].remove(); that.sections[index].remove(); that.init(); // 当我们删除的不是选中状态的li 的时候,原来的选中状态li保持不变 if (document.querySelector('.liactive')) return; // 当我们删除了选中状态的这个li 的时候, 让它的前一个li 处于选定状态 index--; // 手动调用我们的点击事件 不需要鼠标触发 that.lis[index] && that.lis[index].click(); }
3.6编辑
-
为元素(标题与内容)绑定双击事件
this.spans[i].ondblclick = this.editTab; this.sections[i].ondblclick = this.editTab; -
在双击事件处理文本选中状态,修改内部DOM节点,实现新旧value值的传递
editTab() { var str = this.innerHTML; // 双击禁止选定文字 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); // alert(11); this.innerHTML = '<input type="text" />'; var input = this.children[0]; input.value = str; input.select(); // 文本框里面的文字处于选定状态 // 当我们离开文本框就把文本框里面的值给span input.onblur = function() { this.parentNode.innerHTML = this.value; }; // 按下回车也可以把文本框里面的值给span input.onkeyup = function(e) { if (e.keyCode === 13) { // 手动调用表单失去焦点事件 不需要鼠标离开操作 this.blur(); } } }
4. 注意点
4.1 子类继承父类时的注意点
-
子类完全继承父类,不写新方法,可以什么都不用写
-
子类如果需要写新方法,则必须写构造方法(不写没有this指向这个方法),且super(...)必须写在构造方法的第一行,否则报错
-
1.在通过new关键字创建对象时,会通过构造函数return一个实例对象。
2.此时若父类和子类均含有构造函数,则根据就近原则,会直接调用子类的构造函数。
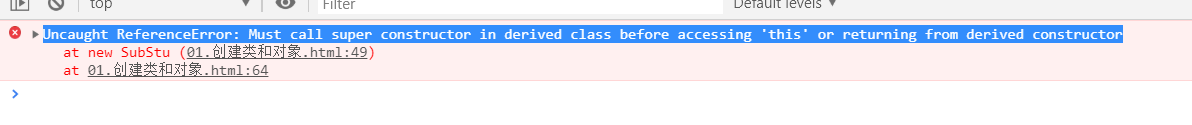
**此时就会报错了,因为根据继承的原则,在子类构造函数返回前,必须调用super父类构造函数。**
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 定义一个类 class Student { /** * 1.类中的方法不需要 * 写function关键字 * * 2.类中方法之间不需要加逗号分隔 */ // 构造方法 constructor(uname, age) { this.uname = uname; this.age = age; } // 普通的公共方法 // dohomework() { // console.log("写作业"); // } } // 定义子类继承父类 class SubStu extends Student { /** * 子类继承父类的方法 * */ constructor(uname, age) { // 要么不写构造方法,要么super关键字必须,继承的情况下 // super(uname, age); this.uname = uname; this.age = age; } sup() { console.log(sup); } } // 实例化一个对象 // var s1 = new Student('kk', 18); // console.log(s1); // s1.dohomework(); var s2 = new SubStu('kkk', 19); console.log(s2); s2.sup(); // s2.dohomework(); </script> </body> </html>
- 报错效果图

- 加上super()的构造方法
4.2 this指向的问题
- 方法中的this代表它的调用者
- 而构造函数中的this代表它的实例化对象
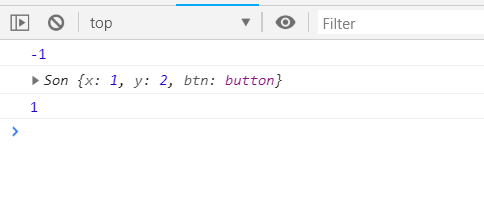
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>点击</button> <script> class Father { constructor(x, y) { this.x = x; this.y = y; } sum() { console.log(this.x + this.y); } } // 子类继承父类 // 定义一个that变量,存储实例对象 var that = null; class Son { constructor(x, y) { // 将x,y传递给父类 // super(x, y); this.x = x; this.y = y; // 构造器实例化对象时获取btn按钮,按钮点击触发事件 this.btn = document.querySelector("button"); // 点击按钮触发 // that 存储this that = this; this.btn.onclick = this.say; // 构造器实例化对象时调用函数 this.sub(); /** * 构造器里面的this执行实例对象 * */ } // 减法运算 sub() { console.log(this.x - this.y); } say() { // 这里的this执行调用者,谁调用了这个方法,this执行谁 // say被this.btn 调用了,所有this为btn按钮,所以会输出undifined /** * 解决方案,用一个变量存储实例对象,一个变量存储btn对象 * */ // 打印实例对象that的数据 console.log(that); console.log(that.x); } } var son1 = new Son(1, 2); // son1.btn.click(); // console.log(son1); // son1.sum(); // son1.sub(); </script> </body> </html>
- 效果图

tab栏切换jQuery实现
- html部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>面向对象 Tab</title> <link rel="stylesheet" href="./styles/tab.css"> <link rel="stylesheet" href="./styles/style.css"> </head> <body> <main> <h4> Js 面向对象 动态添加标签页 </h4> <div class="tabsbox" id="tab"> <!-- tab 标签 --> <nav class="fisrstnav"> <ul> <li class="liactive"><span>测试1</span><span class="iconfont icon-guanbi"></span></li> <li><span>测试2</span><span class="iconfont icon-guanbi"></span></li> <li><span>测试3</span><span class="iconfont icon-guanbi"></span></li> </ul> <div class="tabadd"> <span>+</span> </div> </nav> <!-- tab 内容 --> <div class="tabscon"> <section class="conactive">测试1</section> <section>测试2</section> <section>测试3</section> </div> </div> </main> <script src="./js/jquery.min.js"></script> <script src="./js/index.js"></script> <!-- <textarea cols="30" rows="10"></textarea> --> </body> </html>
- css部分
* { margin: 0; padding: 0; } ul li { list-style: none; } main { width: 960px; height: 500px; border-radius: 10px; margin: 50px auto; } main h4 { height: 100px; line-height: 100px; text-align: center; } .tabsbox { width: 900px; margin: 0 auto; height: 400px; border: 1px solid lightsalmon; position: relative; } nav ul { overflow: hidden; } nav ul li { float: left; width: 100px; height: 50px; line-height: 50px; text-align: center; border-right: 1px solid #ccc; position: relative; } nav ul li.liactive { border-bottom: 2px solid #fff; z-index: 9; } #tab input { width: 80%; height: 60%; } nav ul li span:last-child { position: absolute; user-select: none; font-size: 12px; top: -18px; right: 0; display: inline-block; height: 20px; } .tabadd { position: absolute; /* width: 100px; */ top: 0; right: 0; } .tabadd span { display: block; width: 20px; height: 20px; line-height: 20px; text-align: center; border: 1px solid #ccc; float: right; margin: 10px; user-select: none; } .tabscon { width: 100%; height: 300px; position: absolute; padding: 30px; top: 50px; left: 0px; box-sizing: border-box; border-top: 1px solid #ccc; } .tabscon section, .tabscon section.conactive { display: none; width: 100%; height: 100%; } .tabscon section.conactive { display: block; }
- js部分
// 面向对象实现tab栏切换 var that = null; class Tab { // 构造器,大容器作为对象 constructor(id) { // 构造器中用于获取元素 this.main = $(id); // this.sections = this.main.find(".tabscon section"); this.nav = this.main.find(".fisrstnav ul"); this.tabscon = this.main.find(".tabscon"); this.addbtn = this.main.find(".tabadd"); that = this; this.init(); } // 初始化,用于绑定事件 init() { // console.log(that); that.nav.on("click", "li", this.toggleTab); that.addbtn.on("click", this.addTab); that.nav.on("click", ".iconfont", this.delTab) that.nav.on("dblclick", "li span:first-child", this.modifyTab2) that.tabscon.on("dblclick", "section", this.modifyTab2) } /** * 下面的代码为对象的各种方法 * * */ // 切换tab栏 toggleTab() { // console.log('togg'); // this.main.on("click", "li", function() { // console.log(this); $(this).addClass("liactive").siblings().removeClass("liactive"); that.tabscon.find("section").eq($(this).index()).addClass("conactive").siblings().removeClass("conactive"); // }) } // 添加导航栏和对应的内容 addTab() { var li = `<li><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>` that.nav.append(li); var section = `<section>测试2</section>`; that.tabscon.append(section); } // tab栏删除 delTab(e) { // e.stopPropagation(); // var index = $(this).parent("li").index(); // // console.log(index); // var index2 = that.nav.children("li.liactive").index(); // $(this).parent("li").remove(); // that.tabscon.children("section").eq(index).remove(); // if (that.nav.children("li").length > 0 && index === index2) { // if (index > 0) { // index--; // } // that.nav.children("li").eq(index).addClass("liactive") // that.tabscon.children("section").eq(index).addClass("conactive"); // } // 优化版本 e.stopPropagation(); var index = $(this).parent("li").index(); $(this).parent("li").remove(); that.tabscon.children("section").eq(index).remove(); // 删除后还存在liactive // 不进行操作 if ($(".liactive").length > 0) { // console.log(1); return; } index--; if (index === -1) { index = 0; } that.nav.children("li").eq(index).click() that.tabscon.children("section").eq(index).click() } // tab栏内容修改 modifyTab() { // 双击禁止选中文字 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); var p = $(this).parent("li"); console.log(this); $(this).hide(); var input = $("<input type='text'>"); input.attr('value', $(this).html()) p.prepend(input); // 文字被选中 input.select() // input.focus() var sp = $(this); input.on("blur", function() { sp.html($(this).val()) $(this).remove(); sp.show(); return; }) // 按下回车也可以实现功能 input.on("keyup", function(e) { if (e.keyCode === 13) { sp.html($(this).val()) $(this).remove(); sp.show(); return; } }) } modifyTab2() { // 双击禁止选中文字 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); var input = $("<input type='text'>"); var btext = $(this).html(); input.val(btext); $(this).html(input); // 文字被选中 input.select() // input.focus() var sp = $(this); input.on("blur", function() { sp.html($(this).val()) return; }) // 按下回车也可以实现功能 input.on("keyup", function(e) { if (e.keyCode === 13) { sp.html($(this).val()) return; } }) } } var tab = new Tab("#tab");
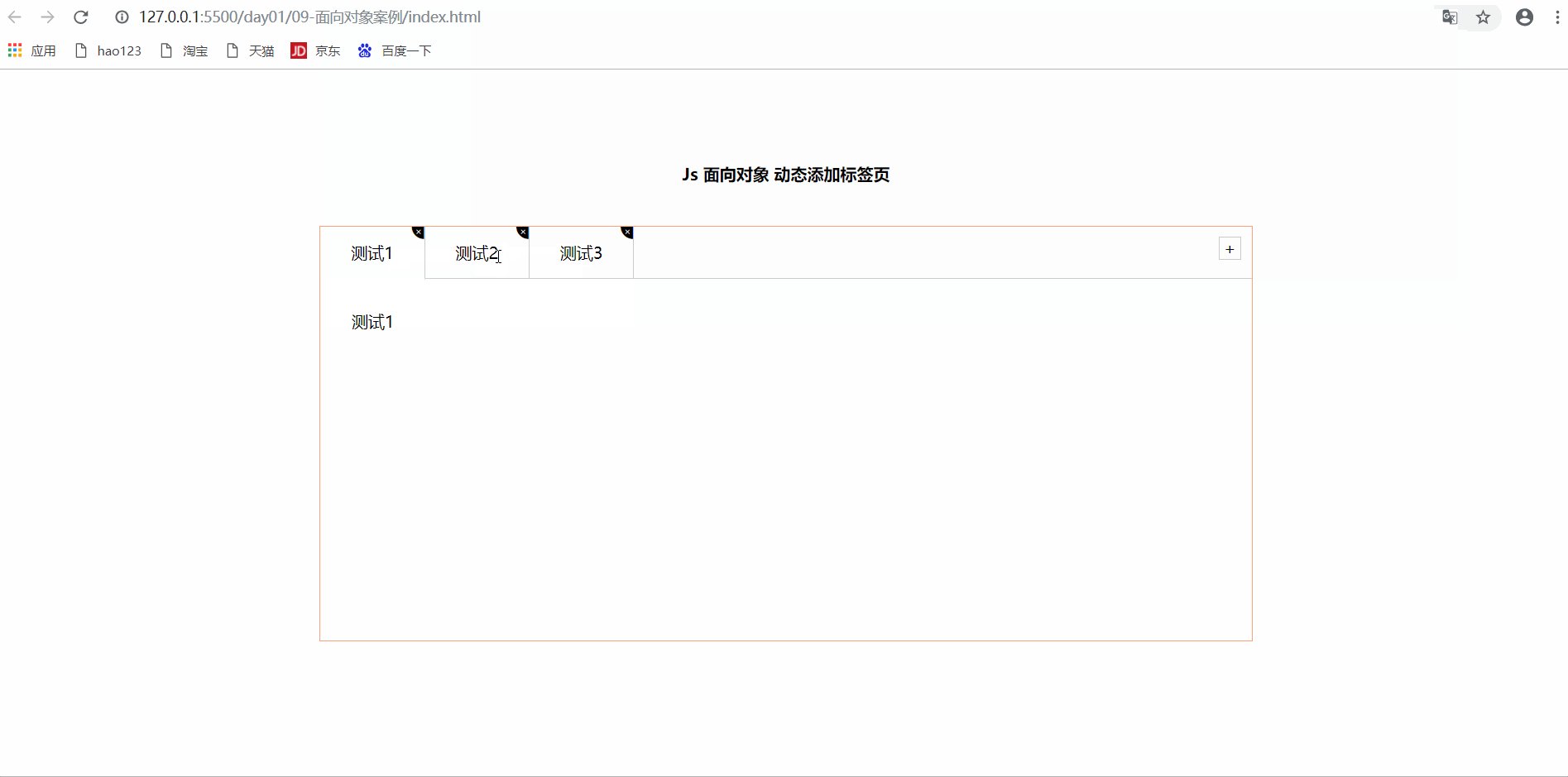
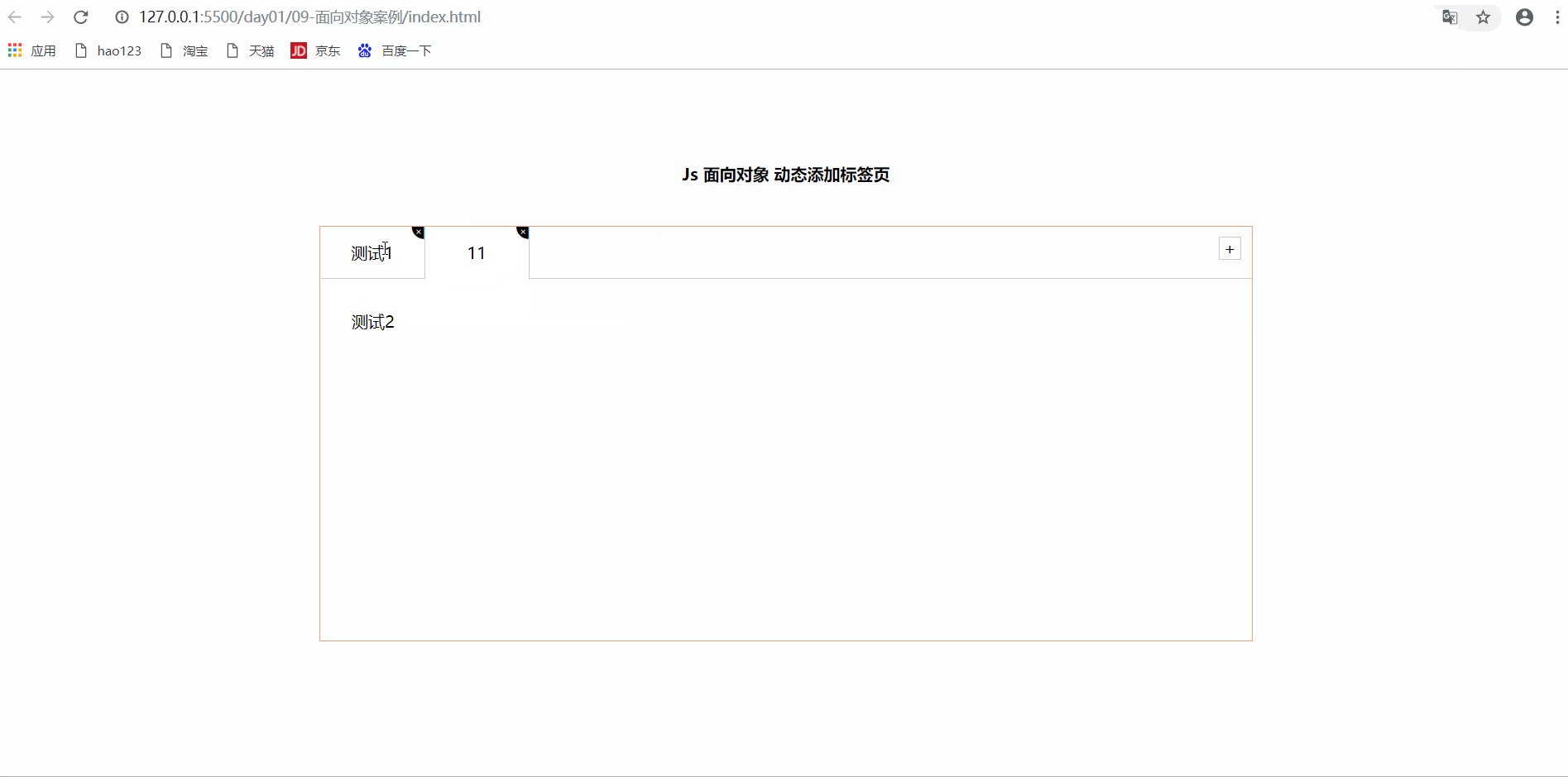
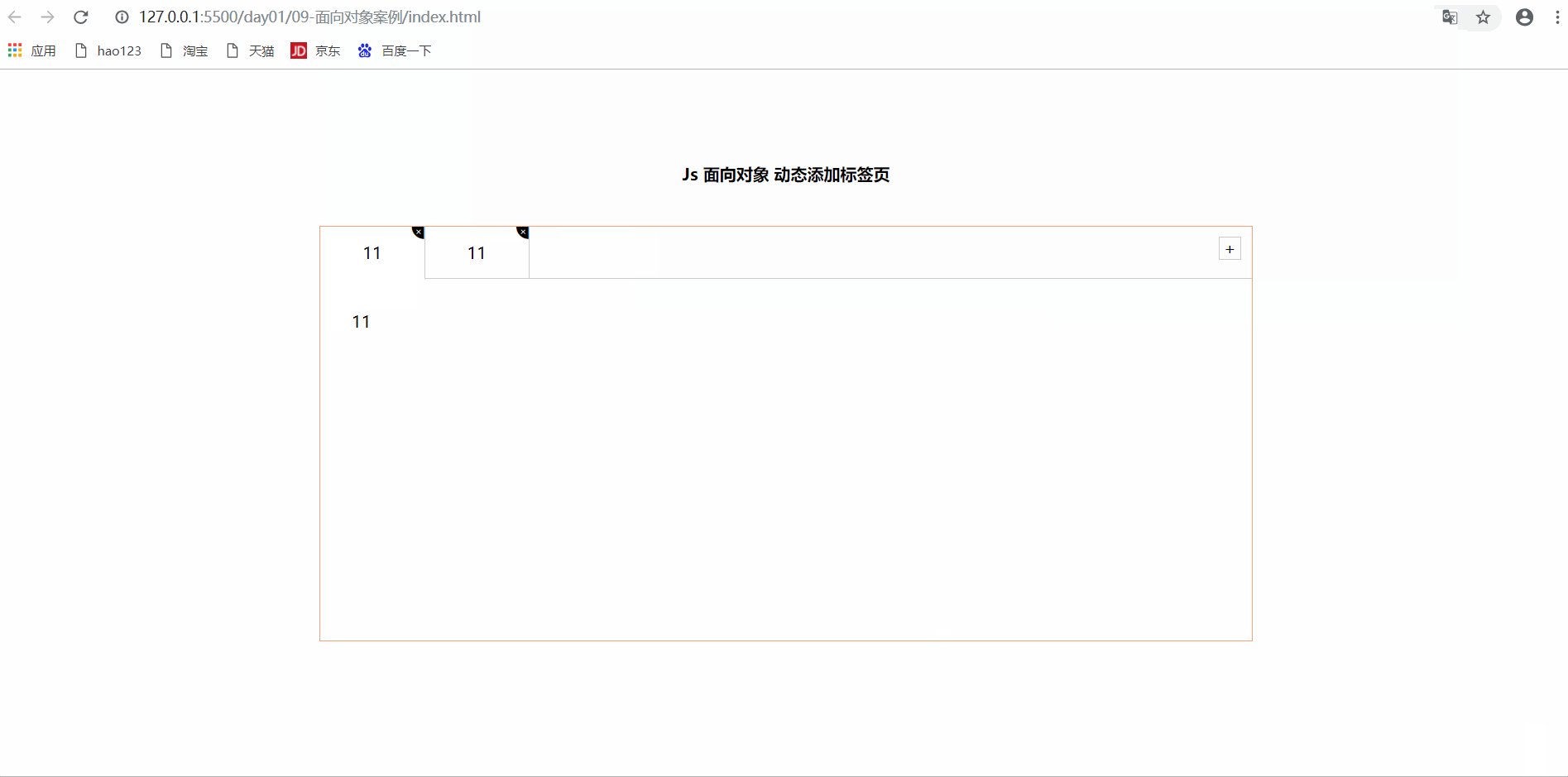
- 效果图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!