Echarts使用第一天
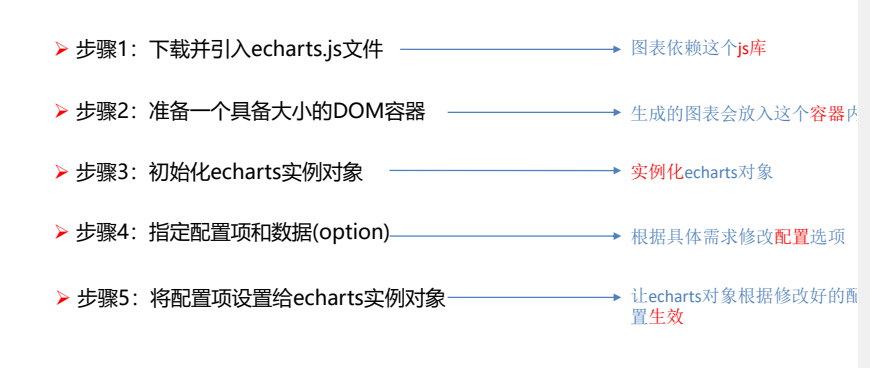
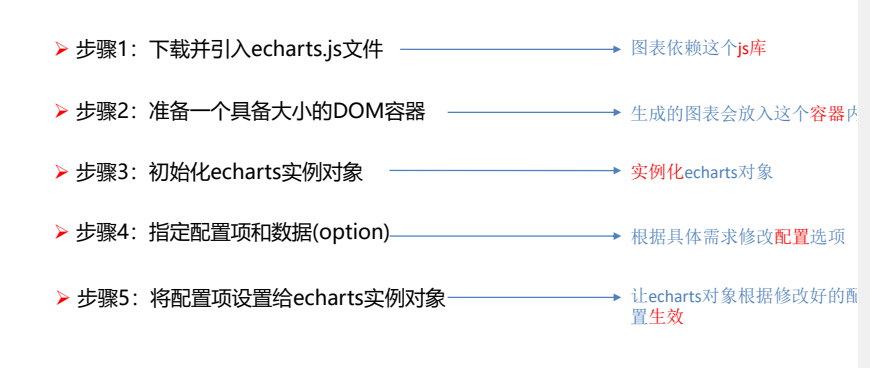
1.使用

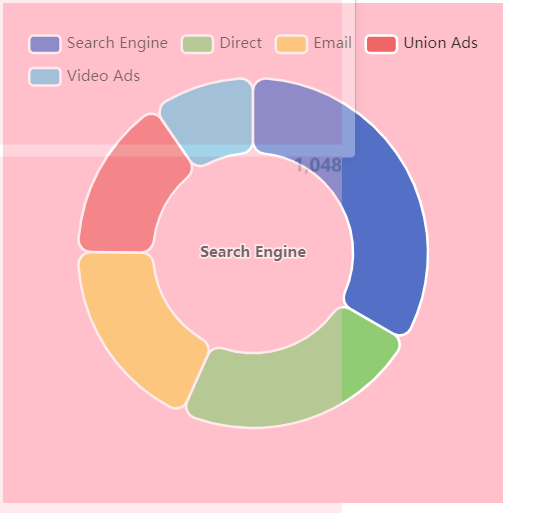
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| |
| <style> |
| div.box { |
| width: 400px; |
| height: 400px; |
| background-color: pink; |
| } |
| </style> |
| <script src="../lib/echarts.js"></script> |
| |
| </head> |
| |
| <body> |
| <div class="box"> |
| |
| </div> |
| |
| <script> |
| |
| |
| var Mychart = echarts.init(document.querySelector('div')); |
| |
| |
| var option = { |
| tooltip: { |
| trigger: 'item' |
| }, |
| legend: { |
| top: '5%', |
| left: 'center' |
| }, |
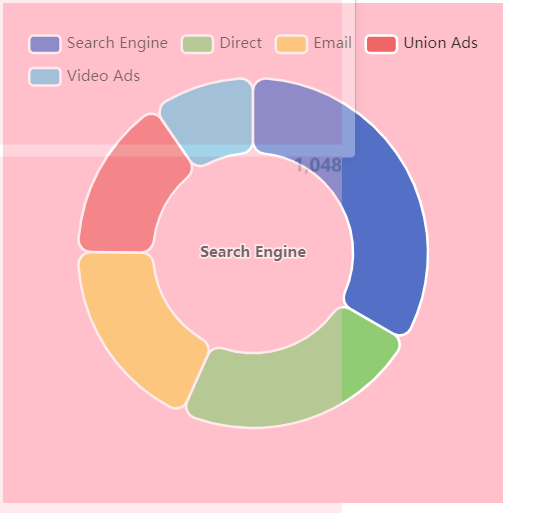
| series: [{ |
| name: 'Access From', |
| type: 'pie', |
| radius: ['40%', '70%'], |
| avoidLabelOverlap: false, |
| itemStyle: { |
| borderRadius: 10, |
| borderColor: '#fff', |
| borderWidth: 2 |
| }, |
| label: { |
| show: false, |
| position: 'center' |
| }, |
| emphasis: { |
| label: { |
| show: true, |
| fontSize: '40', |
| fontWeight: 'bold' |
| } |
| }, |
| labelLine: { |
| show: false |
| }, |
| data: [{ |
| value: 1048, |
| name: 'Search Engine' |
| }, { |
| value: 735, |
| name: 'Direct' |
| }, { |
| value: 580, |
| name: 'Email' |
| }, { |
| value: 484, |
| name: 'Union Ads' |
| }, { |
| value: 300, |
| name: 'Video Ads' |
| }] |
| }] |
| }; |
| |
| Mychart.setOption(option); |
| </script> |
| </body> |
| |
| </html> |

注意点
- 选择dom容器时,使用标签选择器会出现bug,原因好像是如果容器没有设置class,id,或其他属性,会出问题
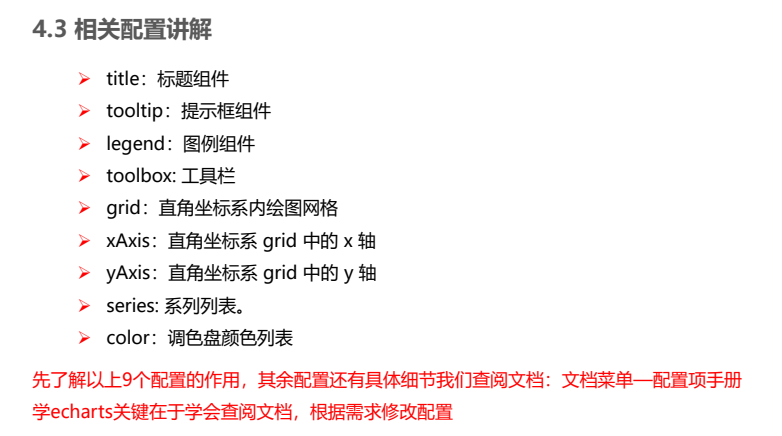
2. 一些属性

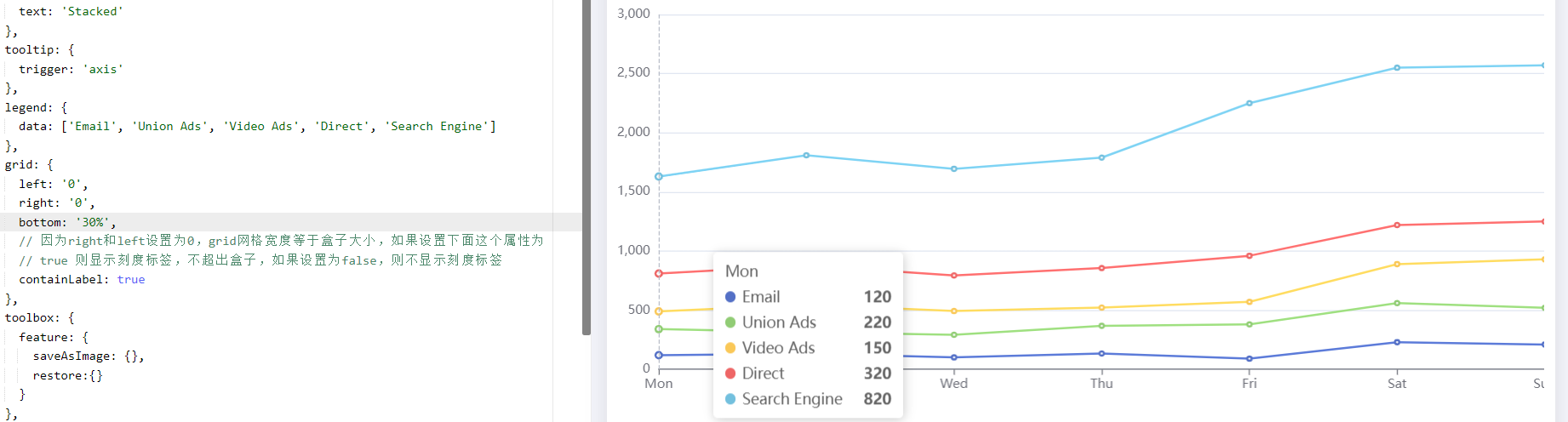
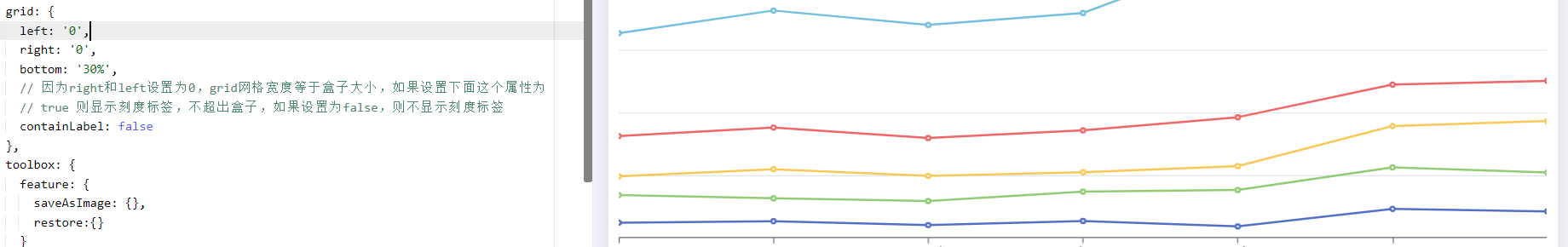
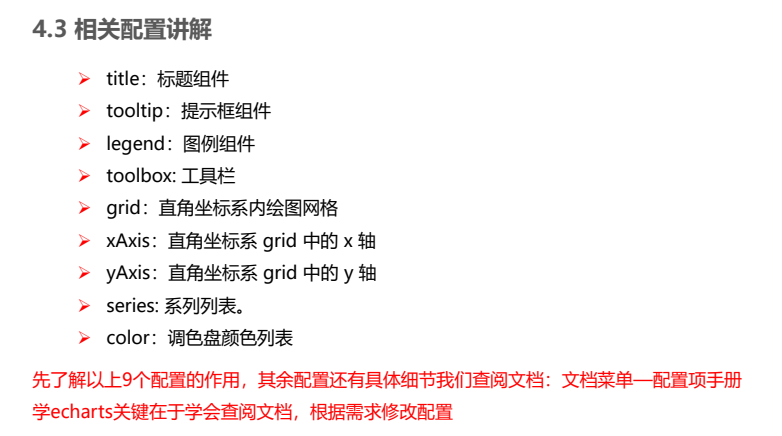
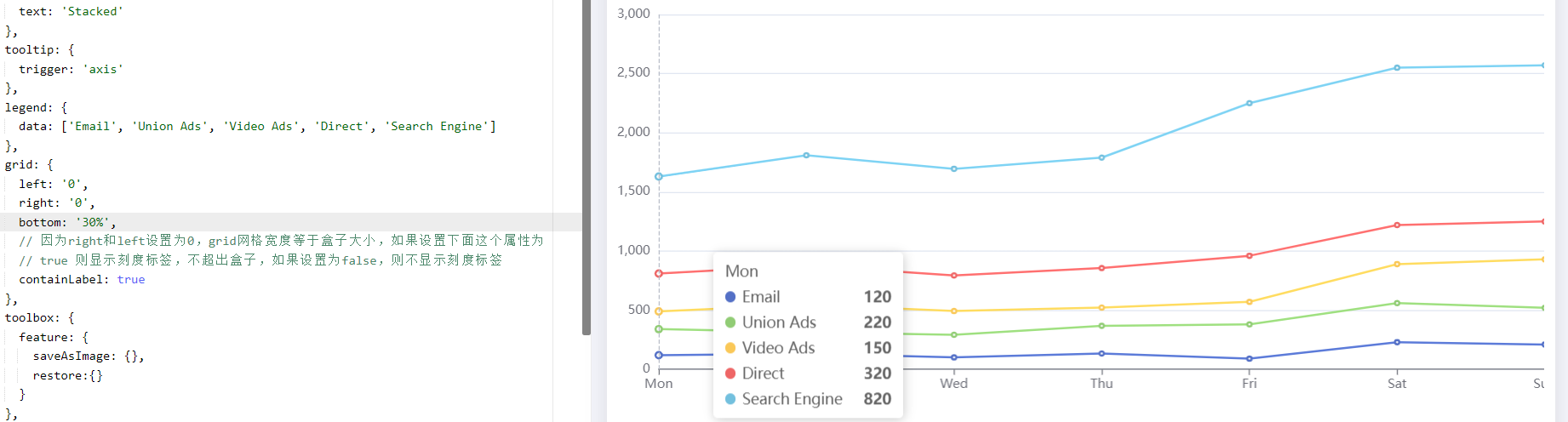
2.1 grid属性的注意点


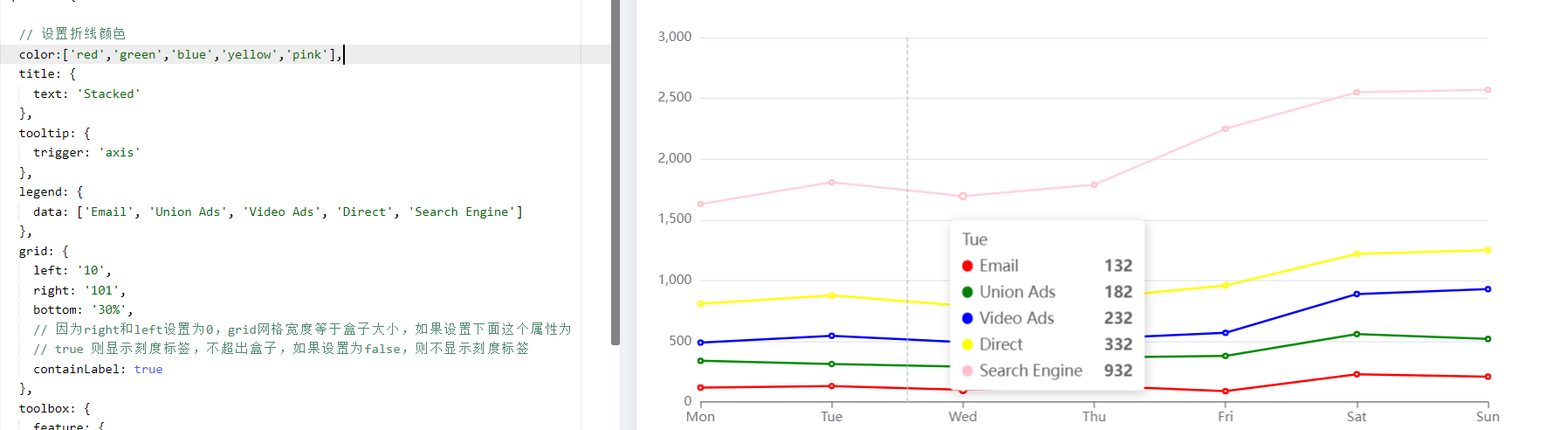
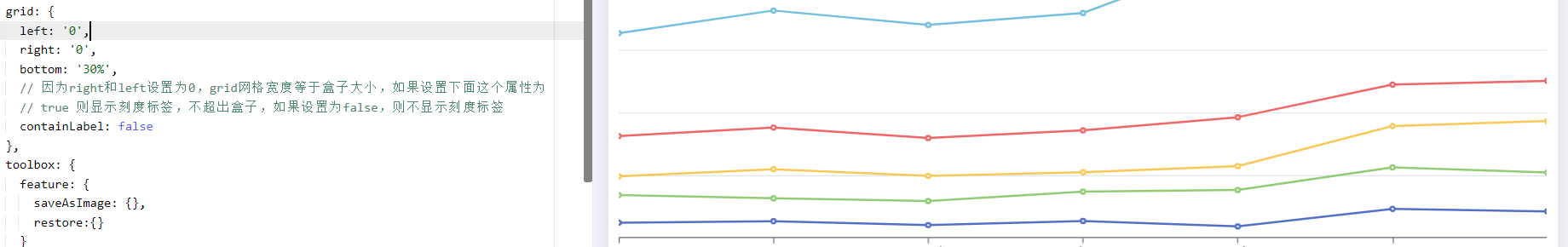
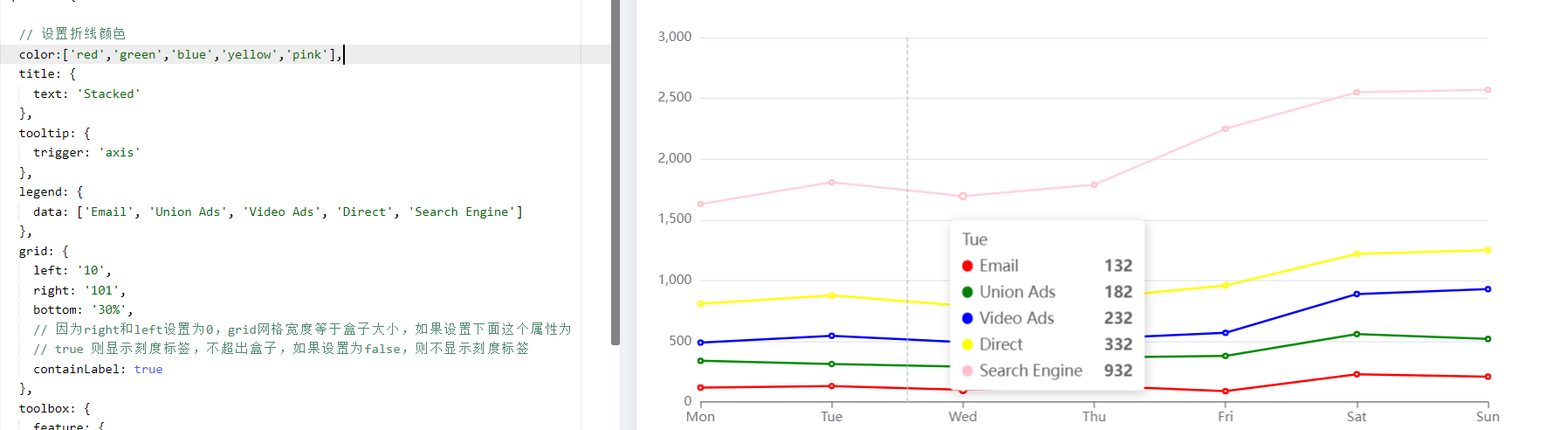
2.2 color设置颜色











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!