Node.js学习第二天
Node.js学习第二天
1. http模块
- 概念:用来创建web服务器的模块,提供http模块提供的http.createServer()方法,就能把一台普通的电脑,变成一台web服务器,从而对外提供web服务
1.1 http模块的使用
- 需要导入该模块
const http=require('http')
1.2 http模块的作用
- 手写一个服务器软件,从而对外提供web服务
服务器与普通电脑的区别
- 服务器上安装了web服务器软件,如iis,apache,通过这些服务器软件,就能把一台普通的电脑变成一台服务器
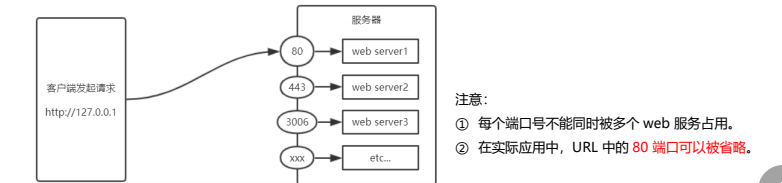
1.3 服务器的相关概念
-
ip地址:每台计算机的唯一标识,互联网中的每一台web服务器,都有自己的ip地址
-
域名和域名服务器
- 域名地址:与ip地址一一对应,ip地址的别名,更方便记忆
- 域名服务器:存放ip地址和域名地址的对应关系,完成ip地址与域名地址的转换
-
端口号:计算机开启的服务对应的端口号,通过端口号来将网络请求交给指定的服务

2. 创建最基本的web服务器
2.1 创建步骤
- 导入http模块
- 创建web服务器实例
- 为服务器实例绑定request事件,监听客户端请求
- 启动服务器
2.2 导入http模块
const http=require('http')
2.3 创建web服务器实例
const server=http.createServer()
2.4 为服务器实例绑定request事件,监听客户端请求
server.on("request",function(req,res){ console.log("someone is visiting our web server") })
2.5 启动服务器
server.listen(80,function(){ console.log("http server running at http://10.152.242.223") })
- 停止服务
快捷键:ctrl+c 停止
实例
// 导入http模块 const http = require('http'); // 创建一个服务器实例 const server = http.createServer(); // 服务器监听客户端的请求 server.on("request", function(req, res) { console.log("someone is visiting our web server"); }) // 启动服务器 server.listen(80, function() { console.log("http server running at http://10.152.242.223"); })
- 效果图

2.6 req请求对象
-
服务器接收到了客户端的请求,就会通过server.on()为服务器绑定的request事件处理函数
-
访问有关客户端相关的数据和属性,可以使用如下的方式
-
req.url:客户端的请求地址
-
req.method:客户端的请求方式
实例
const http = require('http') const server = http.createServer() server.on("request", (req, res) => { // req为请求对象,包含有关客户端的信息 // 客户端请求的url地址 var url = req.url; // 客户端的请求方式 var method = req.method; const str = `客户端的请求方式为${req.url},客户端的请求方式为${method}`; console.log(str); }) server.listen(80, () => { console.log("http server running at http://10.152.242.223"); })
- 效果图(使用了postman)


- post请求效果图


2.7 res响应对象
- 在服务器的request事件处理函数中,如果想访问与服务器相关的数据和属性,可以使用如下方式
示例
const http = require('http') const server = http.createServer() server.on("request", (req, res) => { // 有关客户端的字符串 var str = `你请求的url地址为${req.url},请求方式为${req.method}` // 将该字符串作为响应消息发给客户端,并结束这次请求 res.setHeader('Content-Type', 'text/html; charset=utf-8') res.end(str); }) server.listen(80, () => { console.log("http server running at http://10.152.242.223"); })
- 效果图

2.8 中文乱码问题

- 手动设置内容的编码格式
res.setHeader('Content-Type', 'text/html; charset=utf-8')
const http = require('http') const server = http.createServer() server.on("request", (req, res) => { // 有关客户端的字符串 var str = `你请求的url地址为${req.url},请求方式为${req.method}` // 将该字符串作为响应消息发给客户端,并结束这次请求 res.setHeader('Content-Type', 'text/html; charset=utf-8') res.end(str); }) server.listen(80, () => { console.log("http server running at http://10.152.242.223"); })
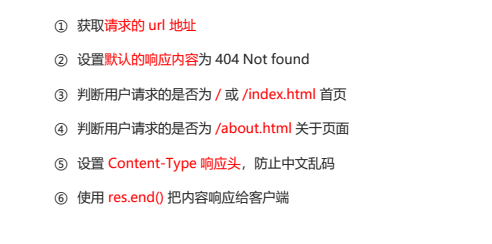
2.9 根据不同的url响应不同的html内容

示例
const http = require('http') const server = http.createServer() server.on("request", (req, res) => { // 根据不同的url响应不同的html页面 var url = req.url; // 定义默认内容 let content = "<h1>404 not found!</h1>" // 判读是否为首页 if (url === "/" || url === "/index.html") { content = '<h1>首页</h1>' } else if (url === '/about.html') { content = '<h1>关于页面</h1>' } // 设置编码格式,防止中文乱码 res.setHeader("Content-Type", "text/html; charset=utf-8"); // 响应消息,结束本次请求 res.end(content) }) server.listen(80, () => { console.log("http server running at http://10.152.242.223"); })
- 效果图

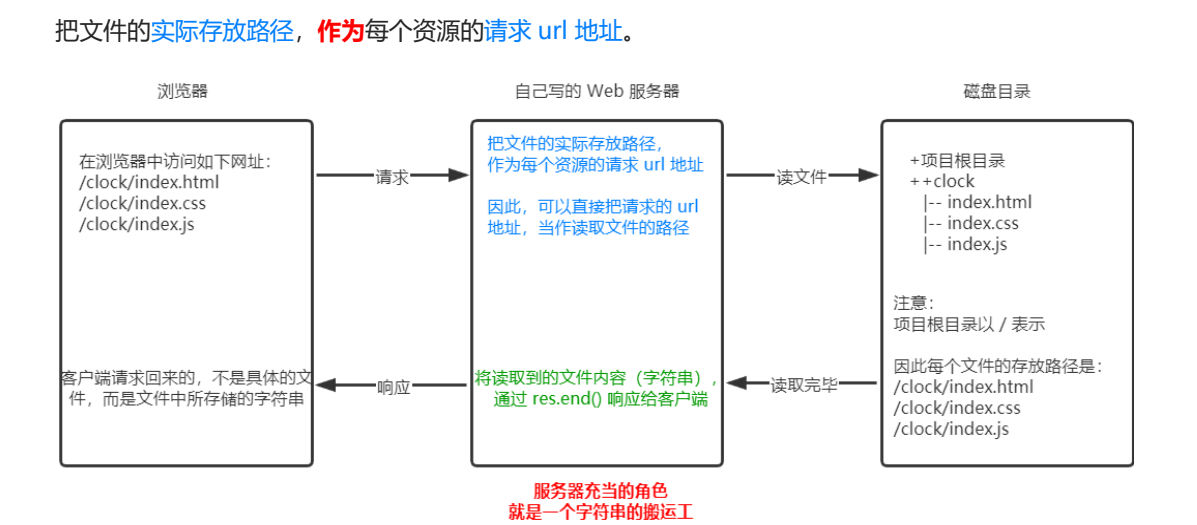
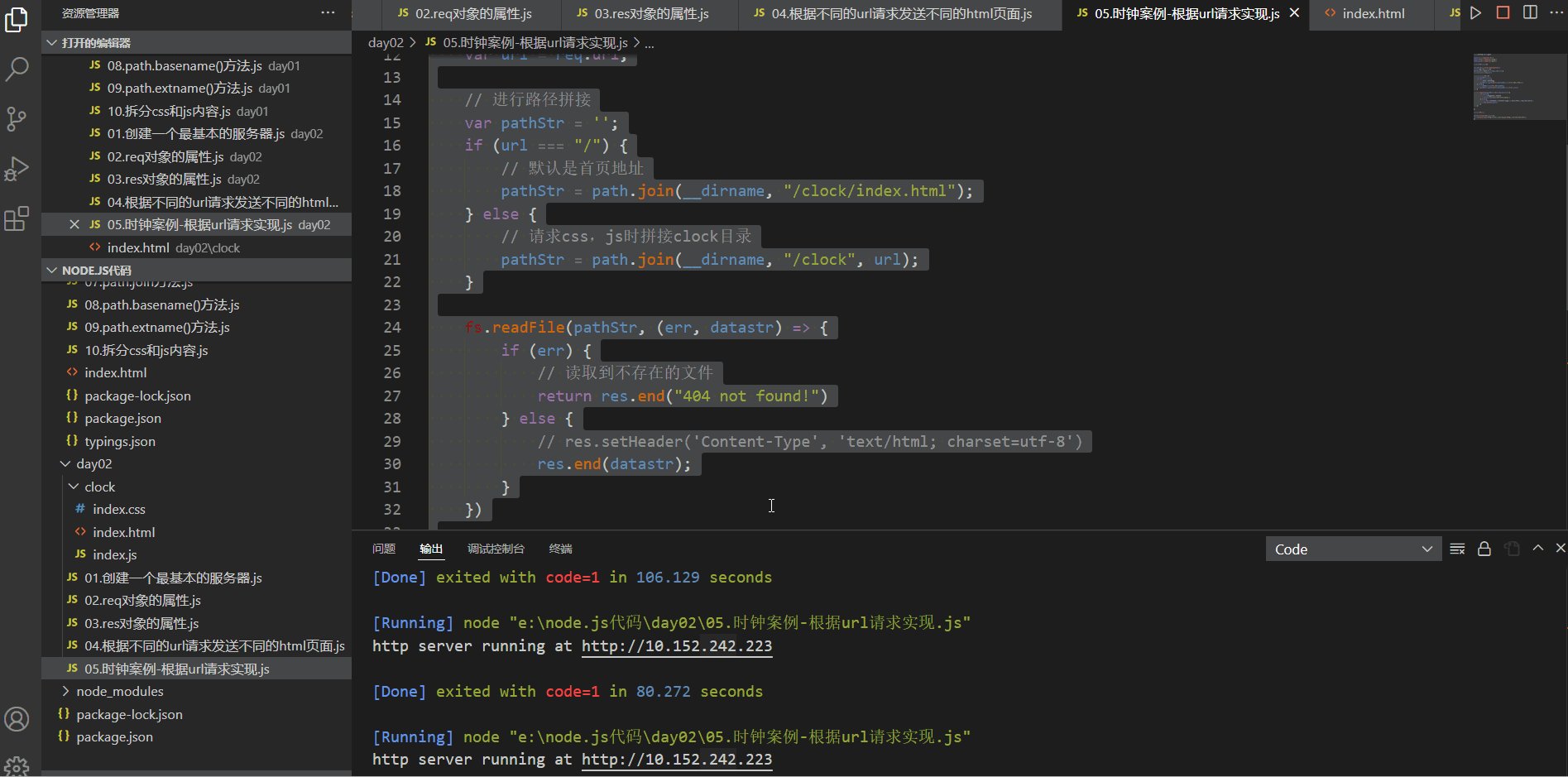
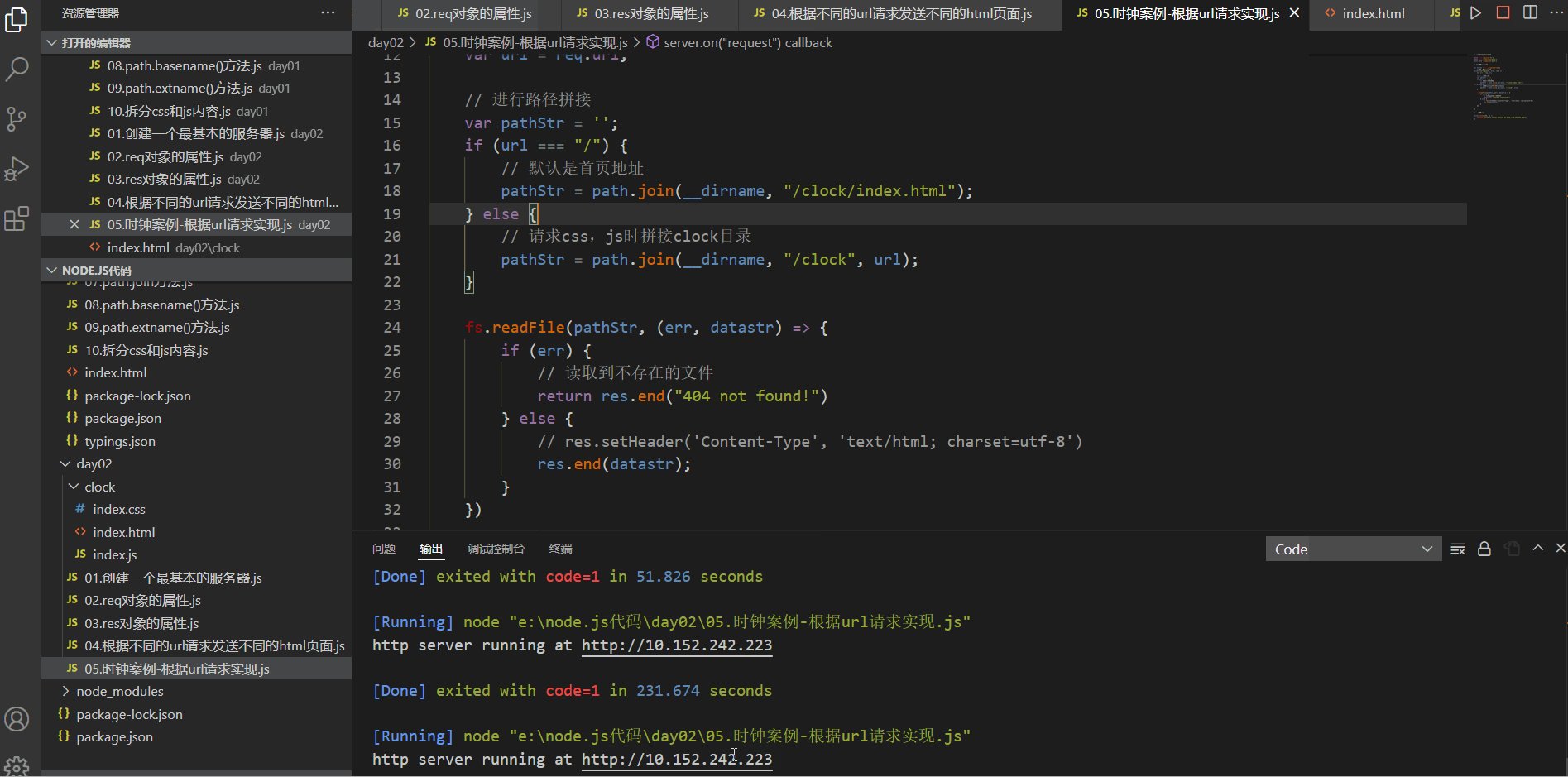
2.10 实现clock时钟的web服务器


// 导入http,fs,path const fs = require('fs') const http = require('http') const path = require('path') // 创建服务器实例 var server = http.createServer() // 监听服务器实例 server.on("request", (req, res) => { var url = req.url; // 进行路径拼接 var pathStr = ''; if (url === "/") { // 默认是首页地址 pathStr = path.join(__dirname, "/clock/index.html"); } else { // 请求css,js时拼接clock目录 pathStr = path.join(__dirname, "/clock", url); } fs.readFile(pathStr, (err, datastr) => { if (err) { // 读取到不存在的文件 return res.end("404 not found!") } else { // res.setHeader('Content-Type', 'text/html; charset=utf-8') res.end(datastr); } }) }) // 开启服务器 server.listen(80, () => { console.log("http server running at http://10.152.242.223"); })
- 效果图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!