NodeJs 复习
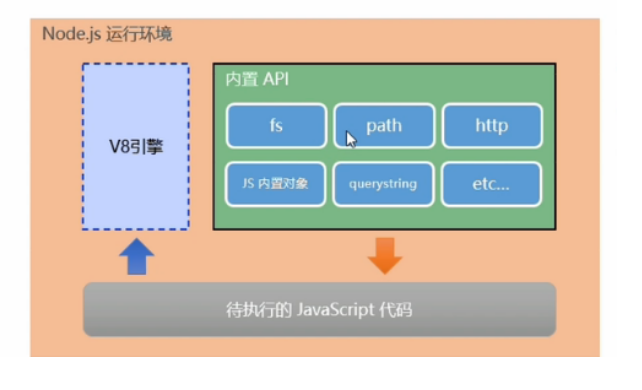
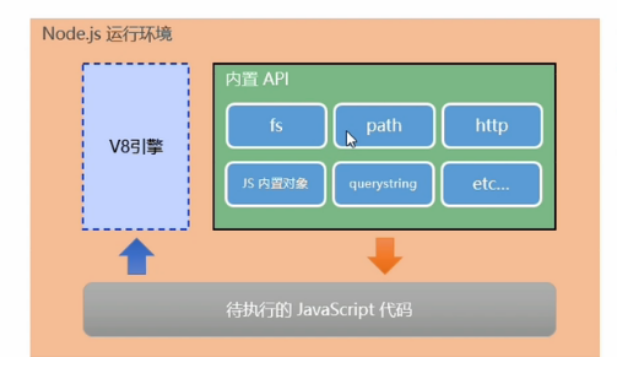
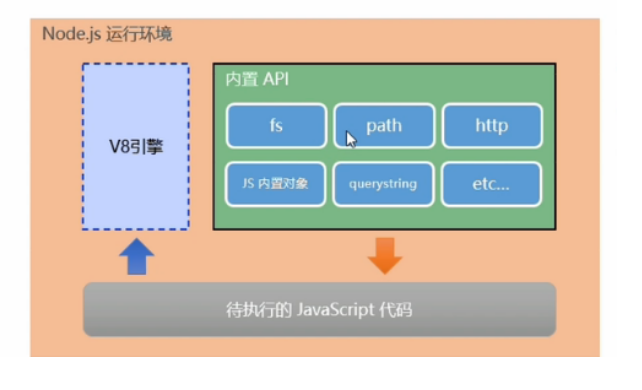
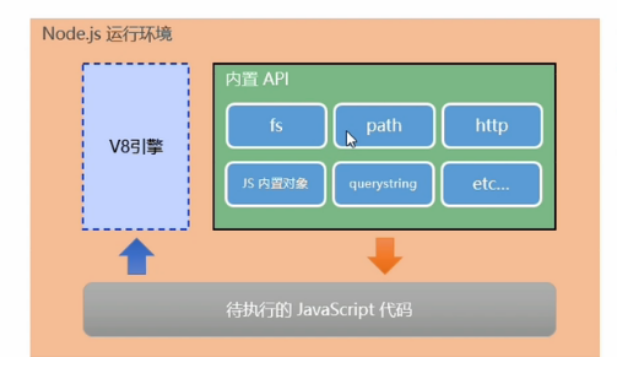
1. 什么是 NodeJS
- node.js 是基于 chorm 浏览器 v8 引擎的JavaScript 运行环境
2. NodeJS 的模块


3. fs 模块(文件读取模块)
| |
| const fs = require('fs') |
| |
| |
| |
| fs.readFile('./files/1.txt', 'utf8', function (err, datastr) { |
| |
| console.log(err) |
| |
| console.log(datastr) |
| }) |
| const fs = require('fs') |
| |
| |
| |
| fs.readFile('./files/1.txt', 'utf8', function (err, datastr) { |
| if (err === null) { |
| console.log('文件读取成功' + datastr) |
| } else { |
| console.log('文件读取失败' + err.message) |
| } |
| }) |
写入文件
| fs.writeFile(file,data[,options],callback) |
| const fs = require('fs') |
| |
| fs.writeFile('./files/2.txt', '666', function (err) { |
| if (err) { |
| console.log('写入文件失败' + err.message) |
| } else { |
| console.log('写入文件成功' + err) |
| } |
| }) |
文件路径
-
原因:代码在运行时,会以执行 node 命令时所处的目录,动态拼接出文件的完整路径
-
解决方案
| const fs = require('fs') |
| |
| fs.readFile(__dirname + '/files/1.txt', 'utf8', function (err, datastr) { |
| if (err) { |
| return console.log('文件读取失败' + err.message) |
| } else { |
| console.log('文件读取成功' + datastr) |
| } |
| }) |
-
下面介绍的 path 模块
4. path 模块
| const path = require('path') |
| |
| var str = path.join('a/b/v', '../', '/m/n', 'c') |
| |
| console.log(str) |
| |
| var str2 = path.join(__dirname, './files/1.txt') |
| |
| console.log(str2) |
获取文件路径的最后一个部分
| const path = require('path') |
| |
| var pathstr = 'a/b/c/index.html' |
| |
| |
| |
| var strName = path.basename(pathstr) |
| |
| console.log(strName) |
| |
| |
| |
| var strName2 = path.basename(pathstr, '.html') |
| |
| console.log(strName2) |
获取一个路径名中扩展名的部分
| const path = require('path') |
| |
| |
| |
| var fpath = 'a/b/c/index.html' |
| |
| |
| |
| var extName = path.extname(fpath) |
| |
| console.log(extName) |
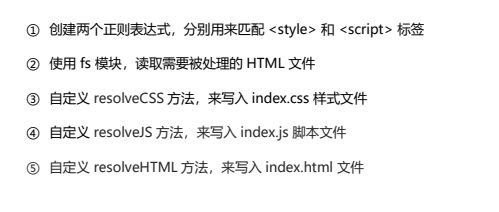
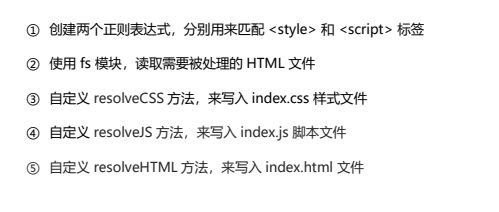
8.一个时钟案例(拆分 HTML 文件中的 style 标签的内容和 script 标签内的内容)
思路

| |
| const fs = require('fs') |
| |
| const path = require('path') |
| |
| |
| |
| var regStyle = /<style>[\s\S]*<\/style>/ |
| |
| |
| var regScript = /<script>[\s\S]*<\/script>/ |
| |
| |
| |
| var htmlPath = path.join(__dirname, './index.html') |
| |
| fs.readFile(htmlPath, 'utf8', function (err, datastr) { |
| if (err) { |
| return console.log('读取文件失败' + err.message) |
| } else { |
| console.log('读取文件成功') |
| |
| |
| |
| var htmlStr = datastr |
| resloveCss(htmlStr) |
| resloveJs(htmlStr) |
| resloveHtml(htmlStr) |
| } |
| }) |
| |
| |
| function resloveCss(htmlStr) { |
| |
| |
| var styleStr = regStyle.exec(htmlStr) |
| |
| |
| |
| |
| var cssStr = styleStr[0].replace('<style>', '').replace('</style>', '') |
| |
| var cssPath = path.join(__dirname, './files/index.css') |
| fs.writeFile(cssPath, cssStr, function (err) { |
| if (err) { |
| return console.log('写入文件失败' + err.message) |
| } else { |
| console.log('写入index.css成功') |
| } |
| }) |
| } |
| |
| |
| function resloveJs(htmlStr) { |
| var scriptStr = regScript.exec(htmlStr) |
| |
| var jsStr = scriptStr[0].replace('<script>', '').replace('</script>', '') |
| |
| var jsPath = path.join(__dirname, './files/index.js') |
| fs.writeFile(jsPath, jsStr, function (err) { |
| if (err) { |
| return console.log('写入文件失败' + err.message) |
| } else { |
| console.log('写入index.js成功') |
| } |
| }) |
| } |
| |
| |
| |
| function resloveHtml(htmlStr) { |
| var newHtml = htmlStr |
| .replace(regStyle, "<link rel='stylesheet' href='./index.css'/>") |
| .replace(regScript, "<script src='./index.js'></script>") |
| var newpath = path.join(__dirname, './files/index.html') |
| fs.writeFile(newpath, newHtml, function (err) { |
| if (err) { |
| return console.log('html文件写入失败' + err.message) |
| } else { |
| console.log('html文件写入成功') |
| } |
| }) |
| } |
5. http 模块
| const http = require('http') |
| const server = http.createServer() |
| |
| server.on('request', (req, res) => { |
| |
| var str = `你请求的url地址为${req.url},请求方式为${req.method}` |
| |
| |
| |
| res.setHeader('Content-Type', 'text/html; charset=utf-8') |
| |
| res.end(str) |
| }) |
| |
| server.listen(80, () => { |
| console.log('http server running at http://10.152.242.223') |
| }) |
根据不同 url 响应不同的内容
| |
| |
| const fs = require('fs') |
| const http = require('http') |
| const path = require('path') |
| |
| |
| |
| var server = http.createServer() |
| |
| server.on('request', (req, res) => { |
| var url = req.url |
| |
| |
| var pathStr = '' |
| if (url === '/') { |
| |
| pathStr = path.join(__dirname, '/clock/index.html') |
| } else { |
| |
| pathStr = path.join(__dirname, '/clock', url) |
| } |
| |
| fs.readFile(pathStr, (err, datastr) => { |
| if (err) { |
| |
| return res.end('404 not found!') |
| } else { |
| |
| res.end(datastr) |
| } |
| }) |
| }) |
| |
| |
| |
| server.listen(80, () => { |
| console.log('http server running at http://10.152.242.223') |
| }) |
6.模块化
6.1 module.exports 对象
- 在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用
- 使用 require()方法导入自定义模块时,得到的就是 module.exports 所指向的对象
示例
| |
| |
| module.exports.username = 'zs' |
| |
| |
| |
| module.exports.sayHello = function () { |
| console.log('hello!') |
| } |
| |
| const age = 20 |
| module.exports.age = age |
| const zdy = require('./06.自定义模块') |
| |
| console.log(zdy) |
注意点
6. 模块加载机制
6.1 模块优先从缓存中加载
- 模块在第一次被加载时里面的代码会被执行,加载后模块被缓存,多次调用 require()方法不会导致模块的代表被多次执行
示例
| require('./17.自定义模块4') |
| |
| require('./17.自定义模块4') |
| |
| require('./17.自定义模块4') |

6.2 内置模块的加载机制
- 内置模块是由 Node.js 官方提供的,内置模块的加载优先级最高
- 例如,require('fs')始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs
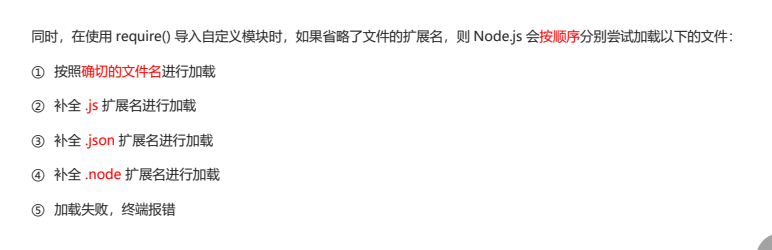
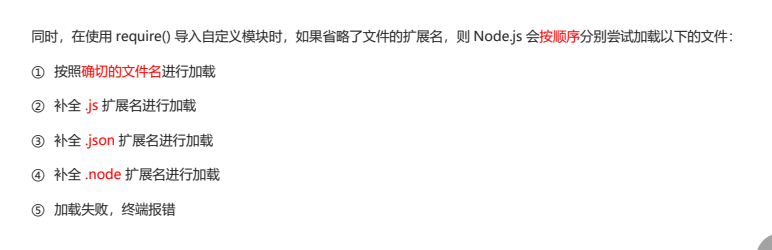
6.3 自定义模块的加载机制
- 使用 require()加载自定义模块时,必须指定以./或../开头的路径标识符,在加载自定义模块时,如果没有指定./或../这样的路径标识符,则 node 会把他当作内置模块或第三方模块进行加载

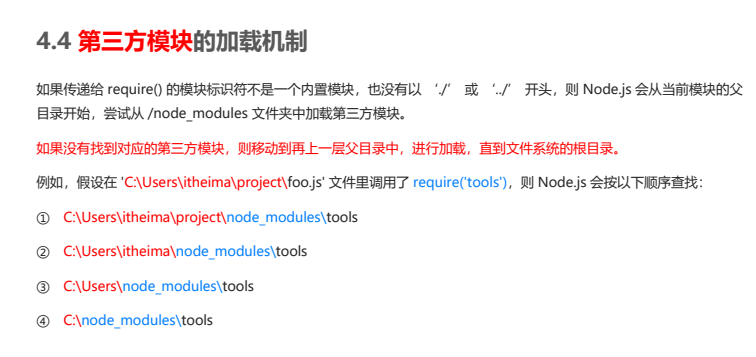
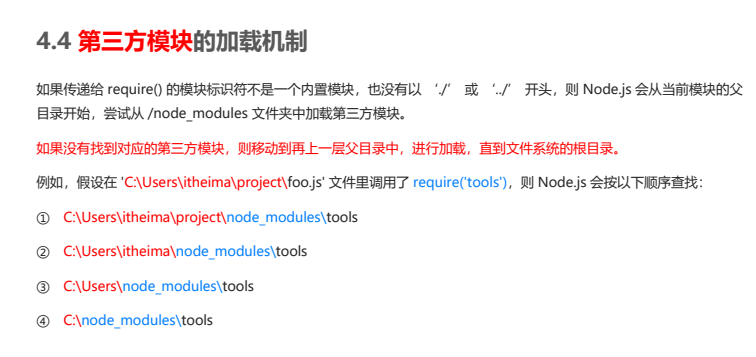
6.4 第三方模块的加载机制

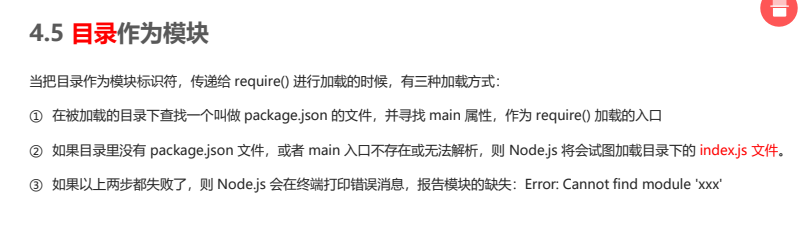
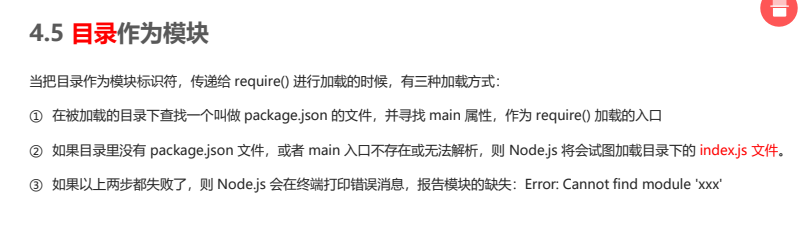
6.5 目录作为模块

7 express
| const express = require('express') |
| |
| const app = express() |
| |
| app.listen(80, () => { |
| console.log('express server running at http:127.0.0.1') |
| }) |











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!