1. getElementsByTagName
- 返回值为一个伪数组对象(其他获取多个元素的方法也是如此)
- 注意遍历方式
2. 获取特殊元素body和html
| |
| var bodyEle=document.body |
| |
| |
| var htmlEle=document.documentElement |
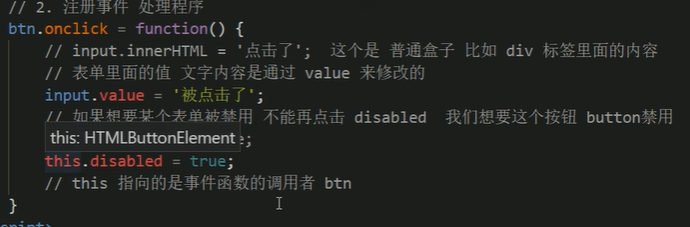
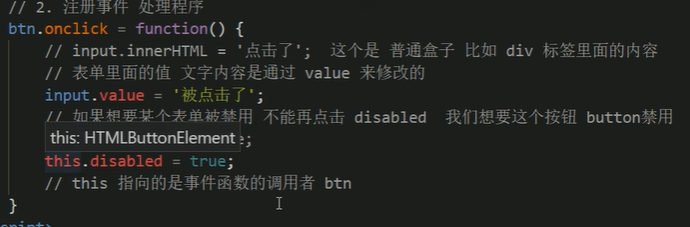
3. 表单元素的属性操作

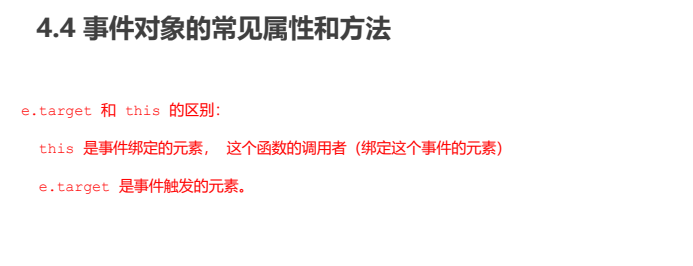
4. 事件处理函数中的this指向

5 实现密文明文切换的解决方案
- 改输入框类型type(text-->password)
- 纯js,n个原点----> 原来的内容
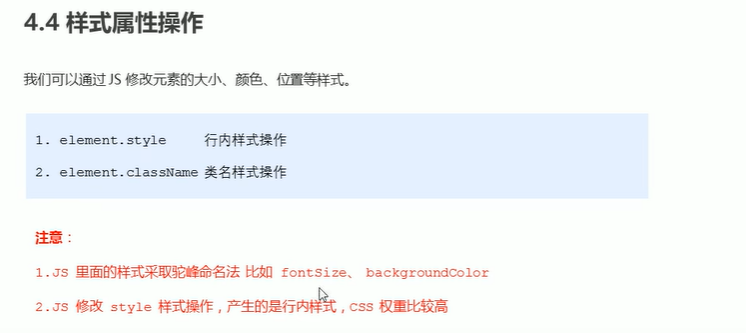
6 原生JS操作样式的方法



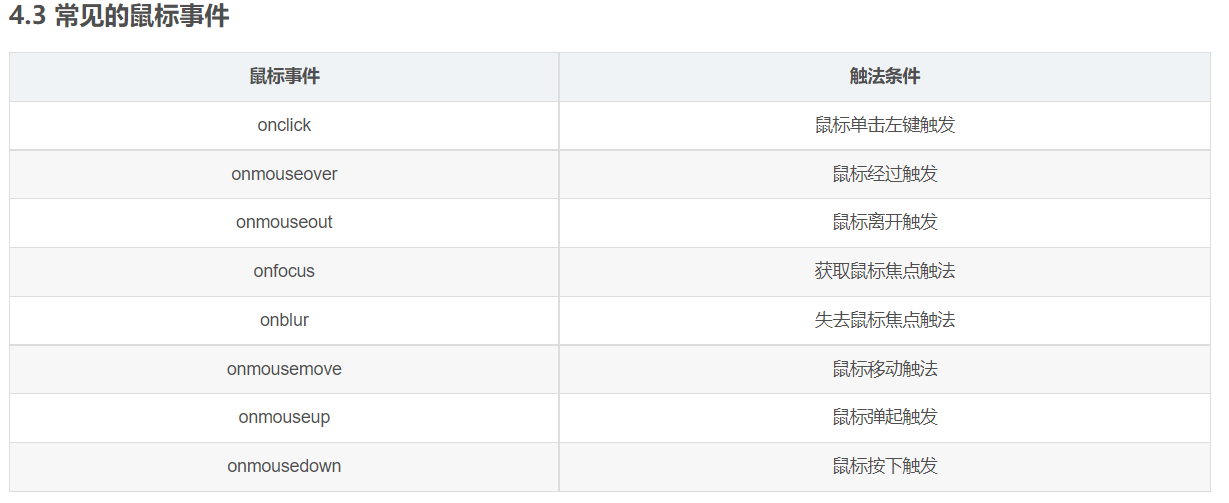
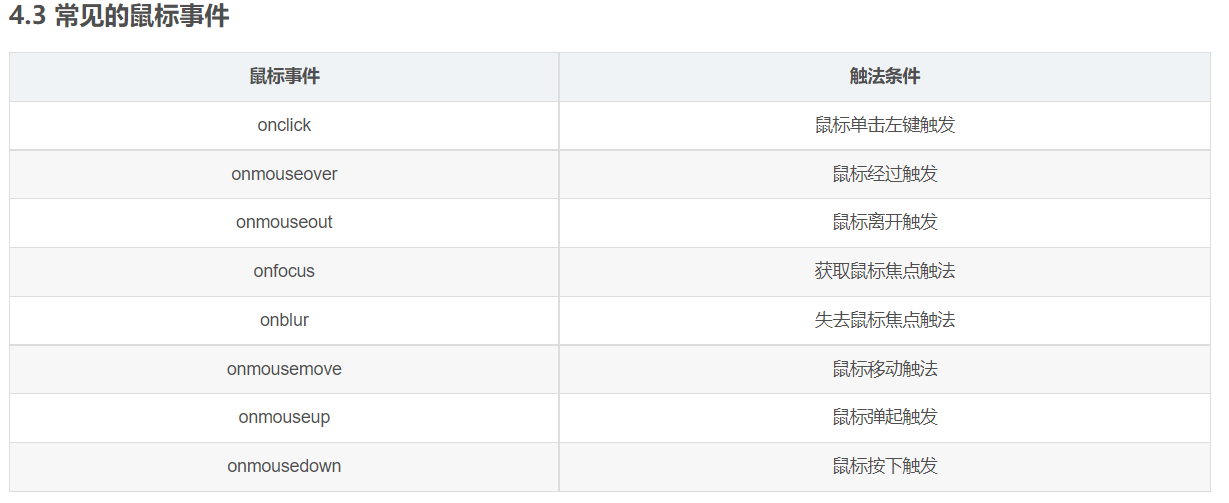
7 .常用的事件

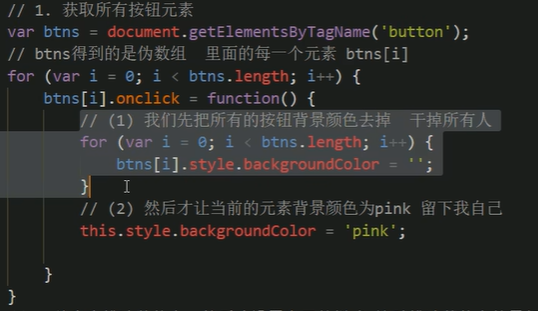
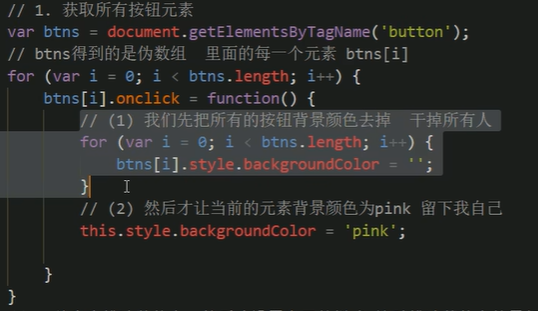
8. 多元素绑定事件

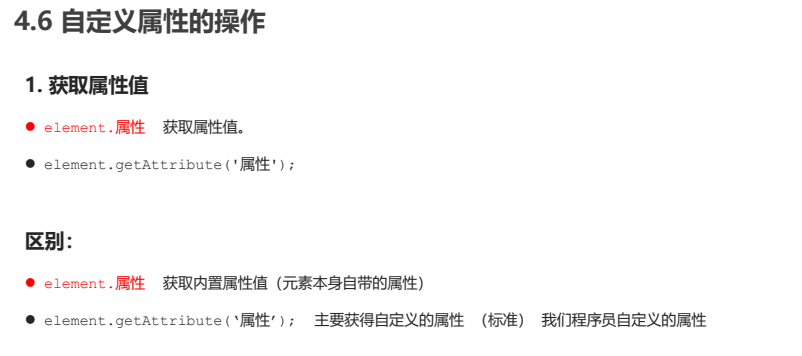
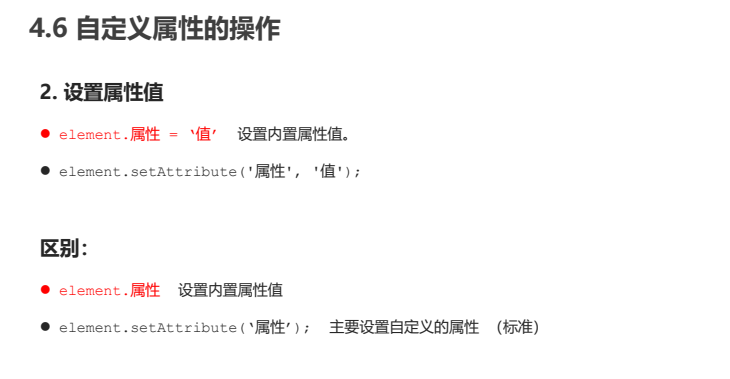
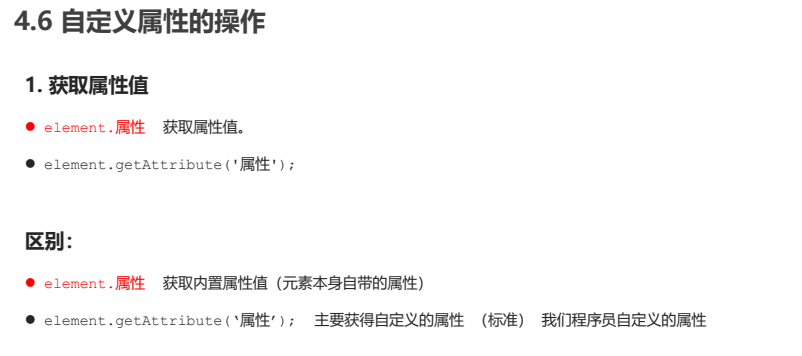
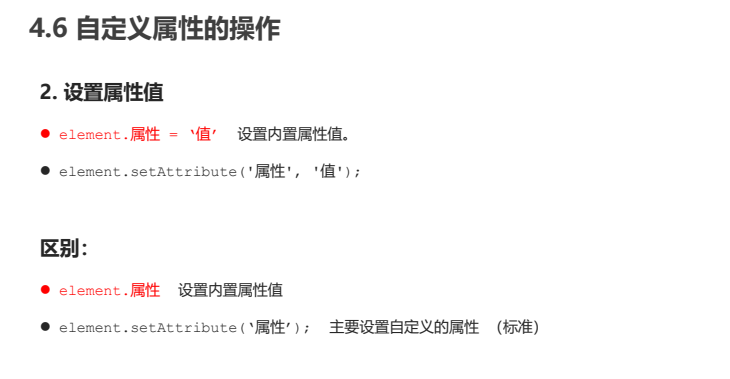
9. 自定义属性值操作




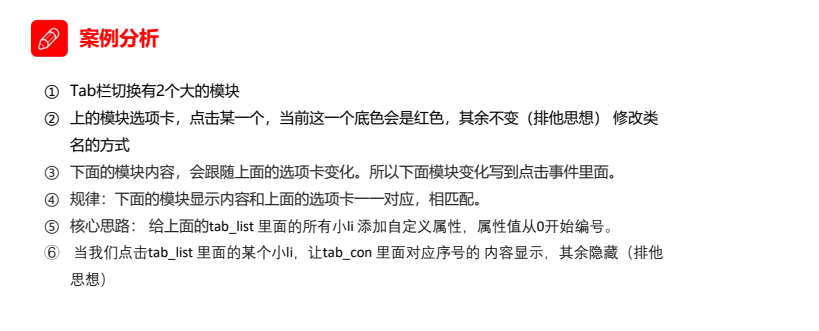
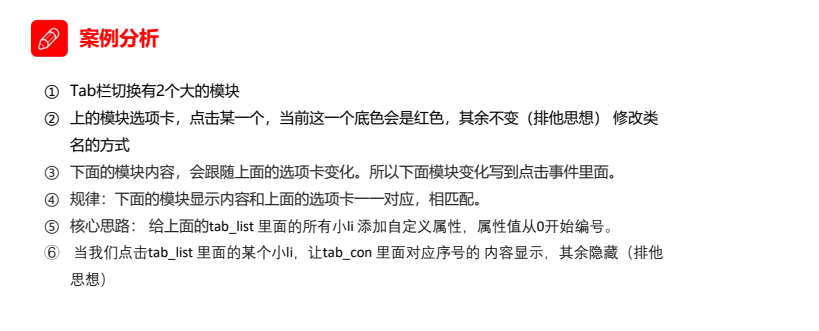
10.tab栏切换

- 设置自定义属性,li标签对应每个div大盒子
- 为什么不直接用i,let的情况下可以,var i为最后一个(不行)
- 解决方案
- 使用let关键字(生成闭包)
- 每个li设置自定义属性,lis[i].setAttribute('index',i)
- 立即执行函数(生成闭包)
11. H5自定义属性


| div.dataset.listName |
| div.getAttribute('data-list-name') |
| div.dataset['data-list-name'] |
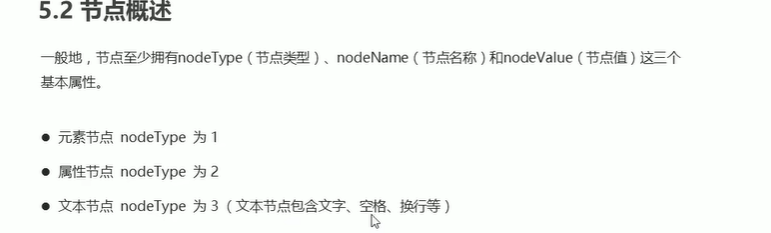
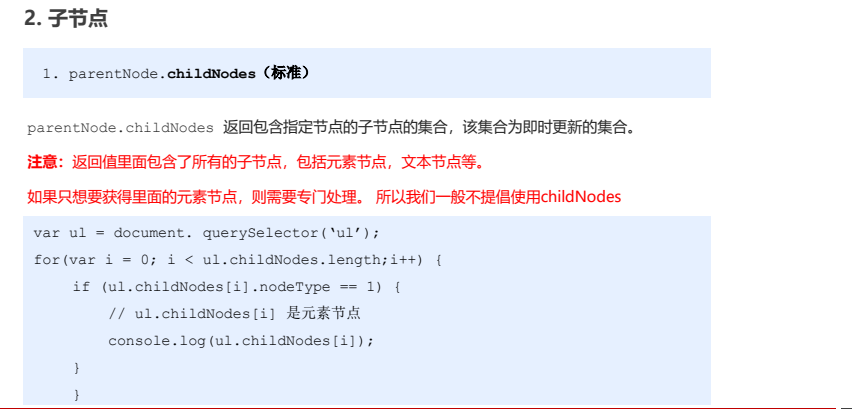
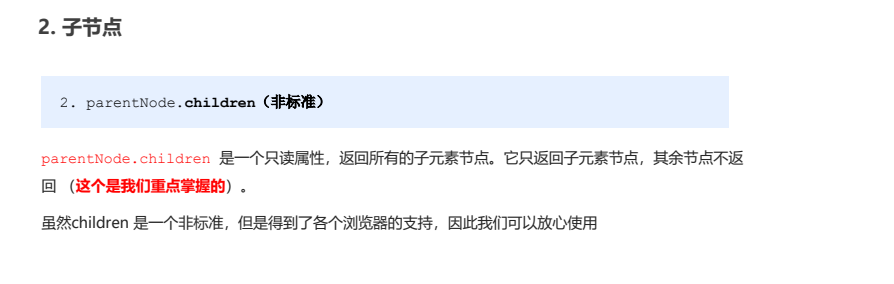
12. 节点属性

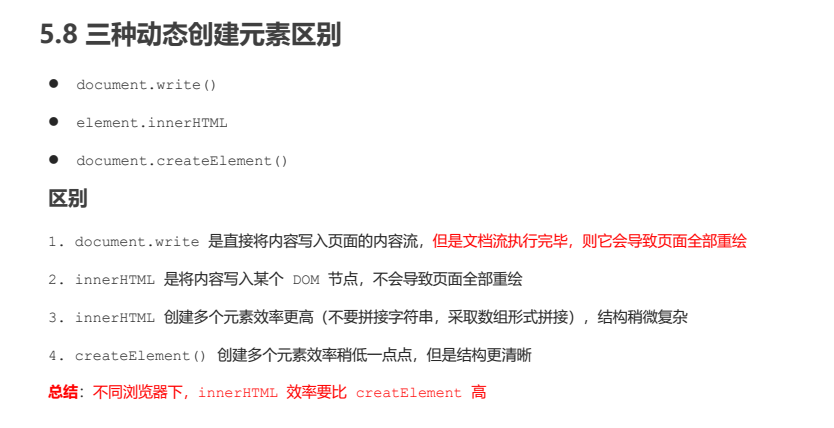
13. 节点操作












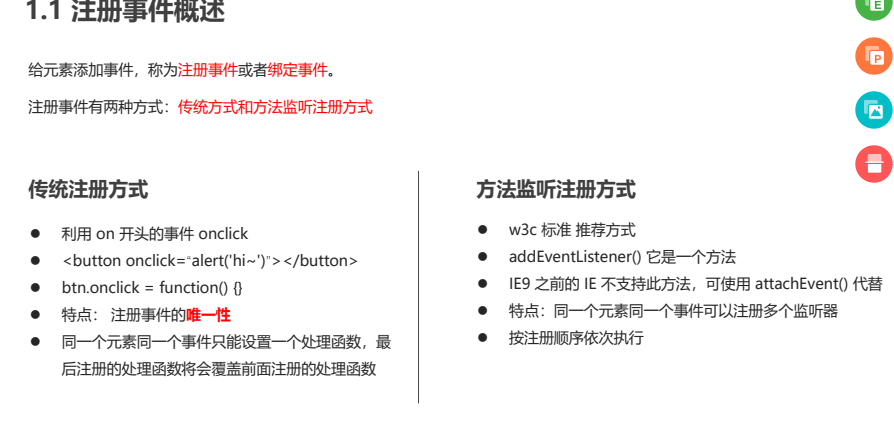
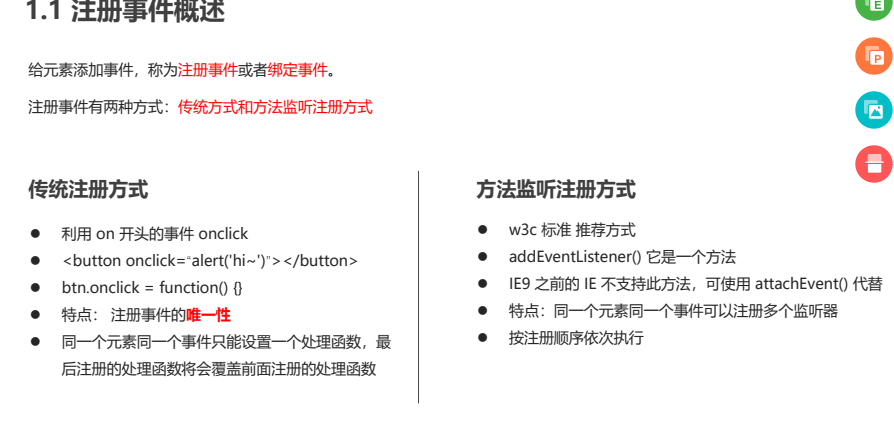
14. 注册事件的兼容性解决方案

16. 删除事件的兼容性解决方案

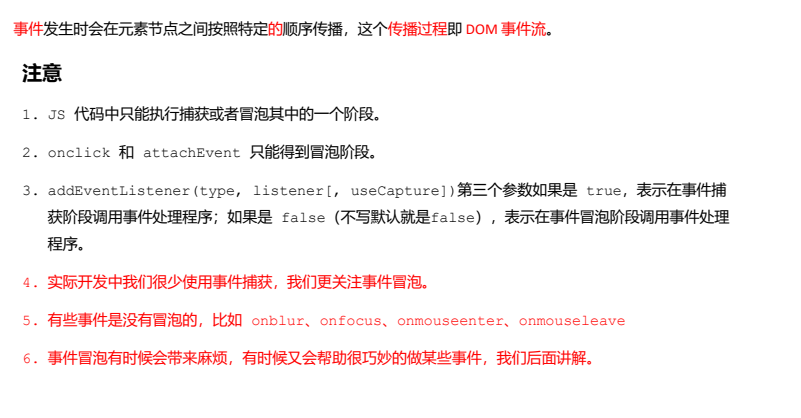
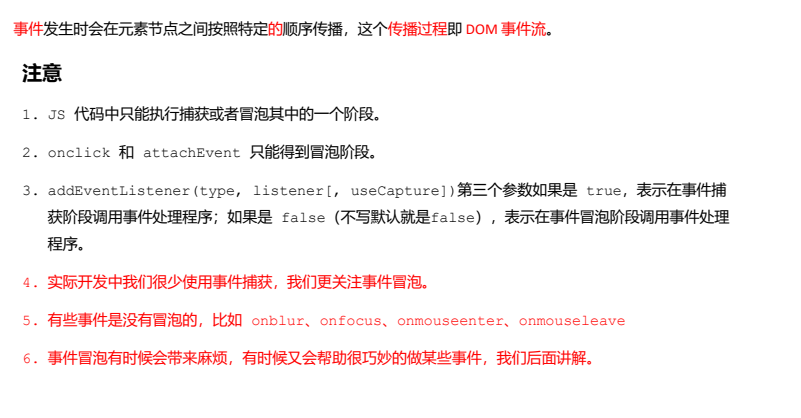
17. DOM事件流




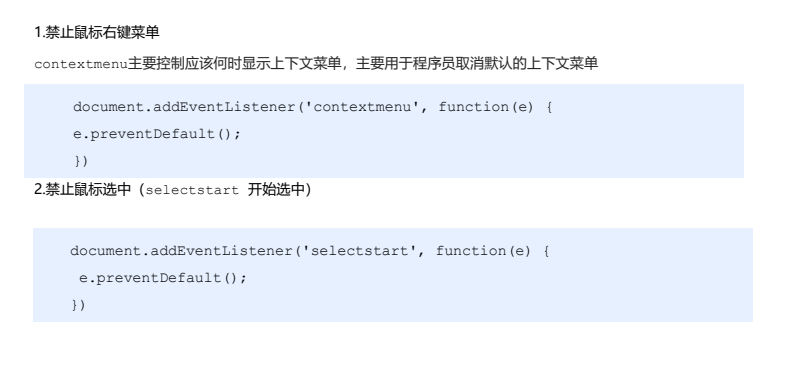
18 阻止事件冒泡
| if(e && e.stopPropagation){ |
| e.stopPropagation(); |
| }else{ |
| window.event.cancelBubble = true; |
| } |
19 鼠标事件

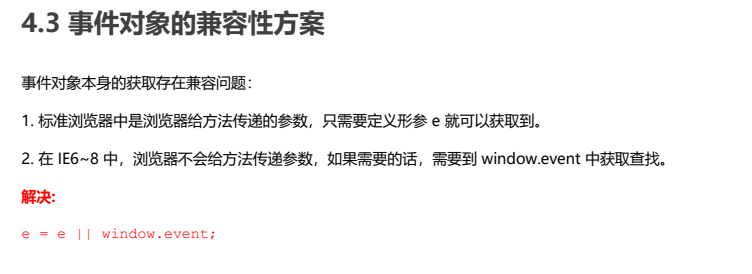
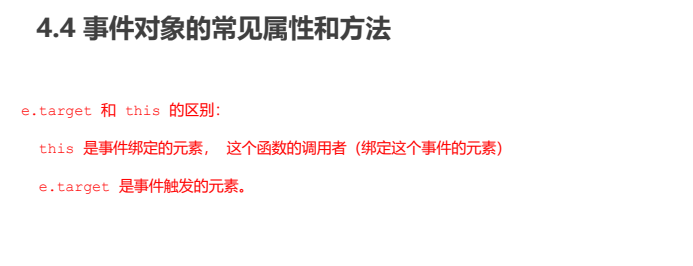
20 鼠标的事件对象

21. 键盘事件



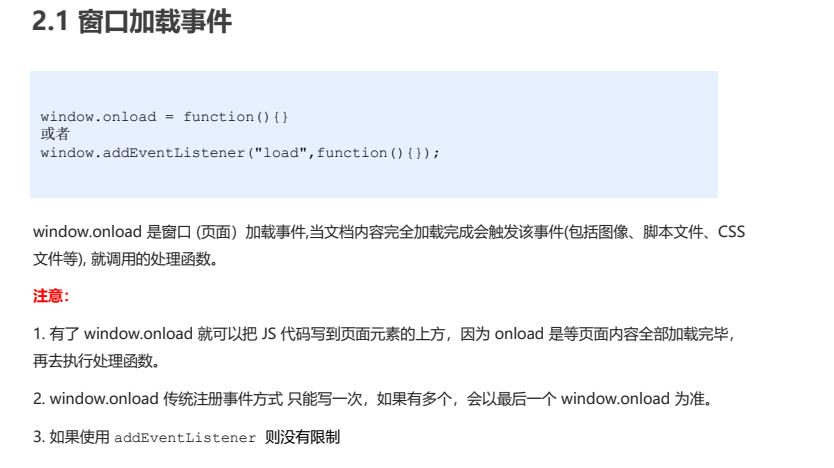
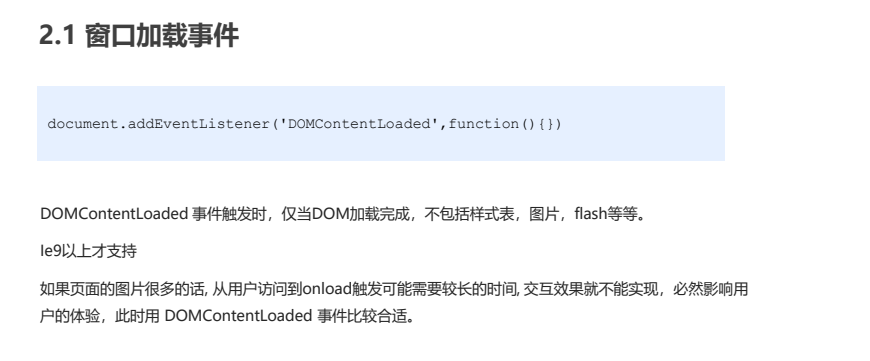
22 BOM构成

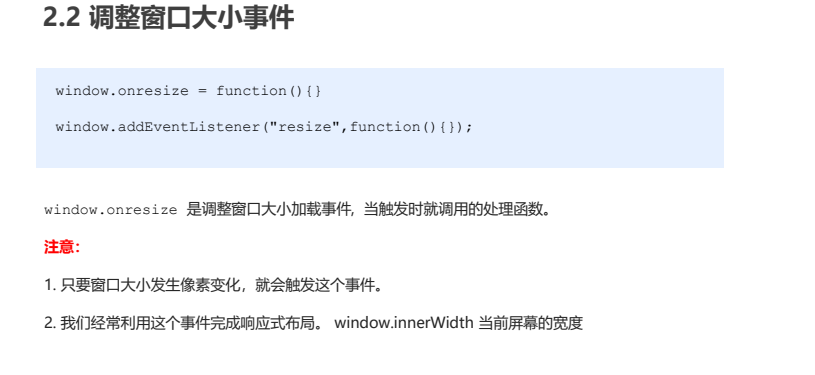
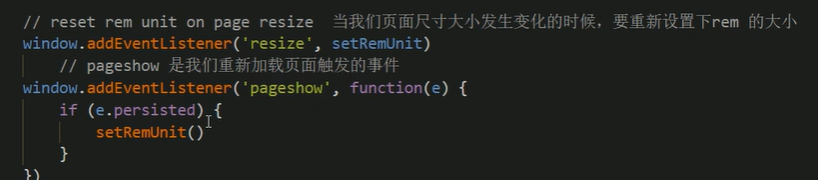
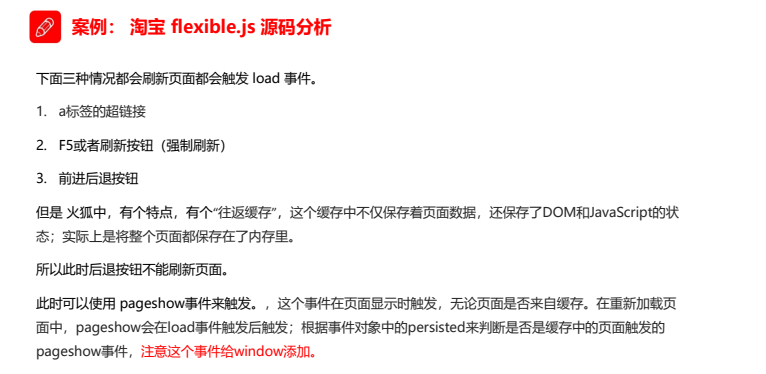
23. 窗口事件对象




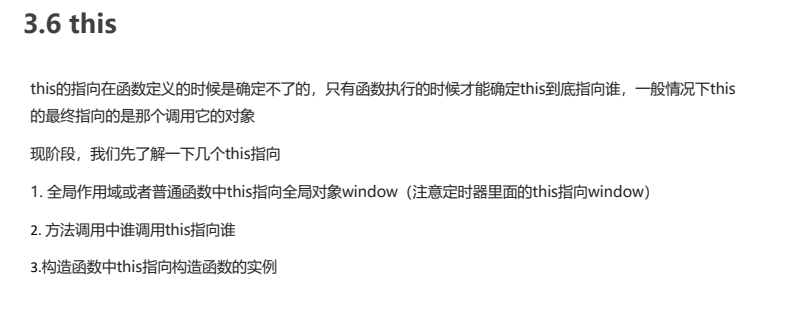
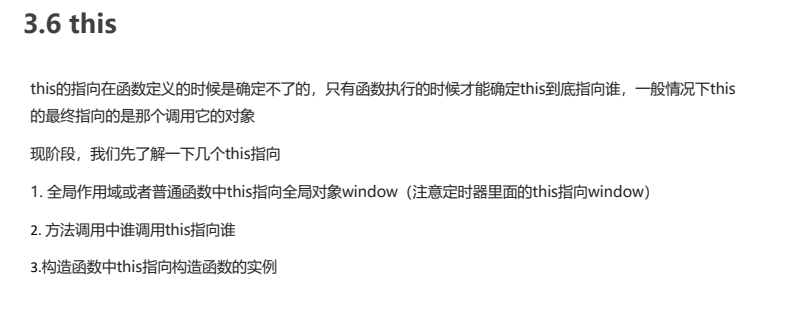
25 this指向

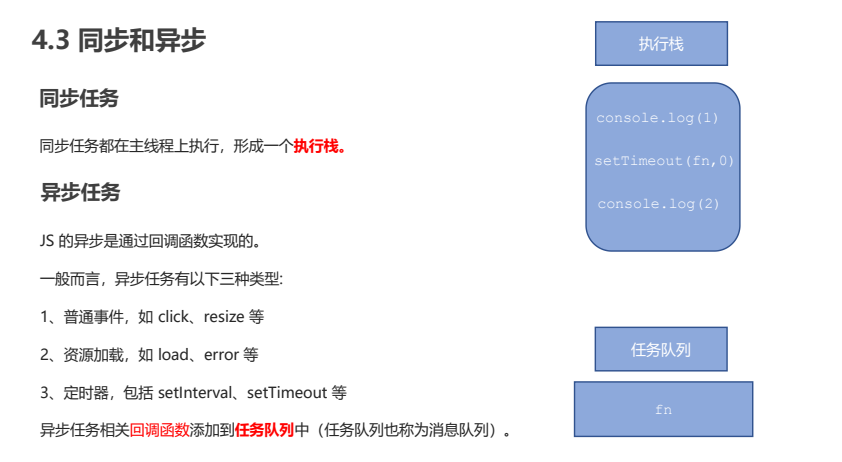
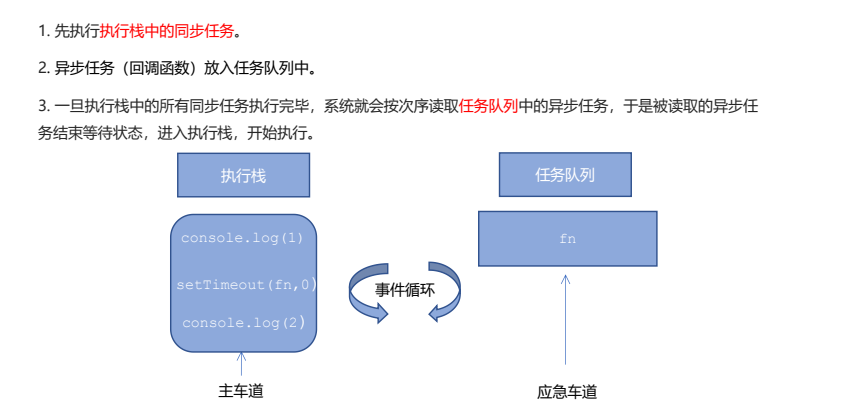
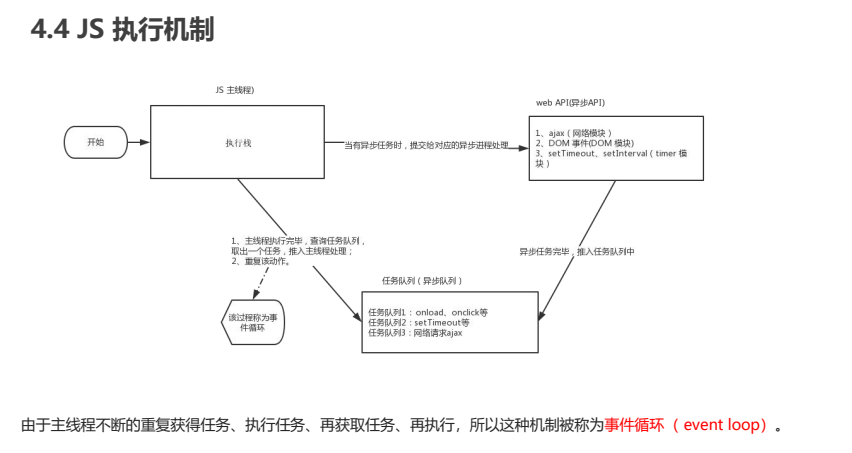
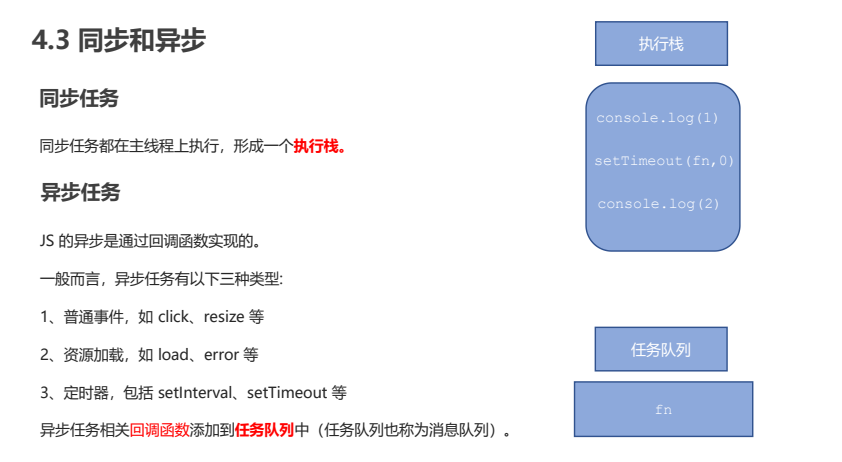
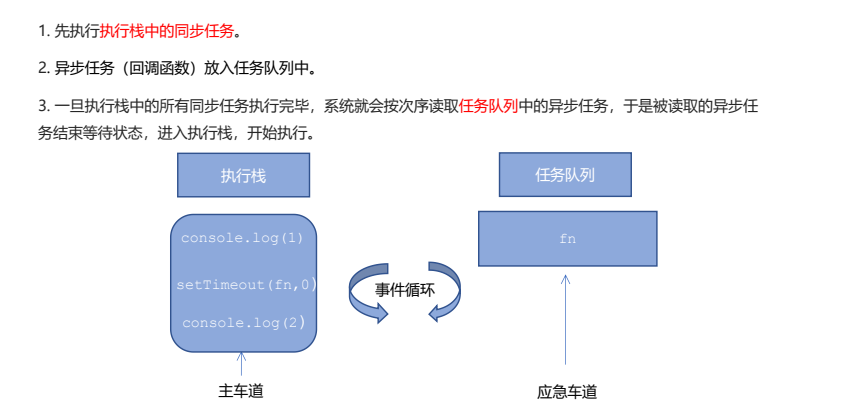
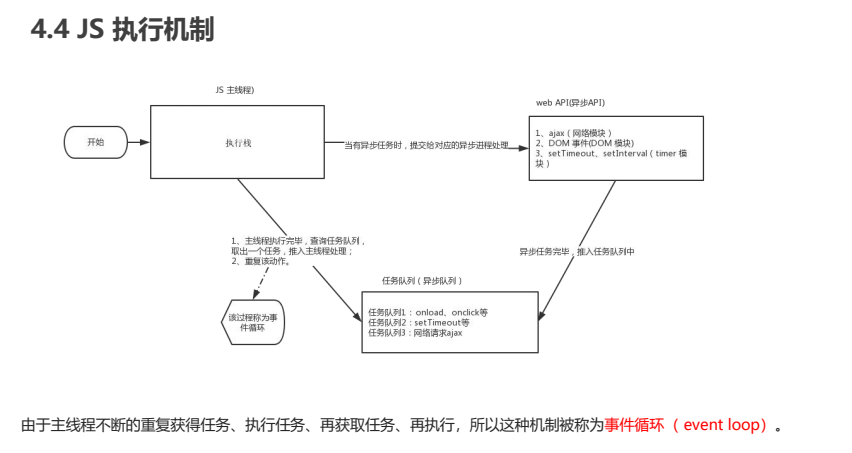
26 JS执行机制



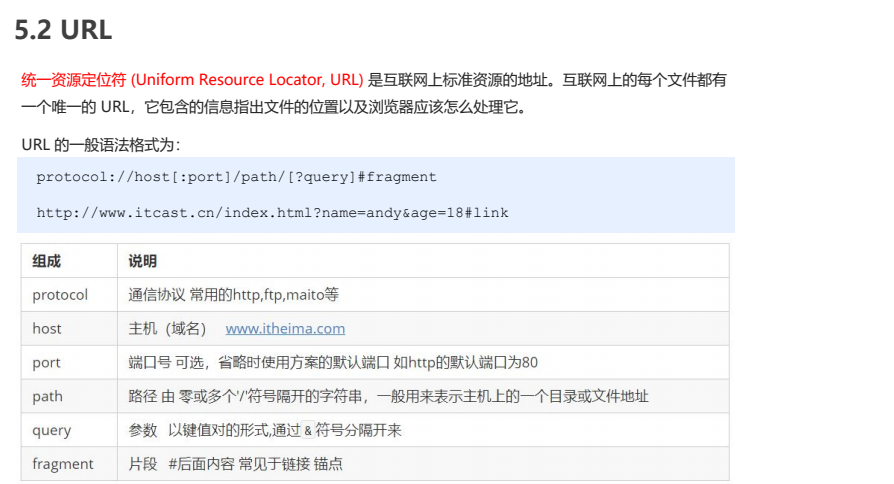
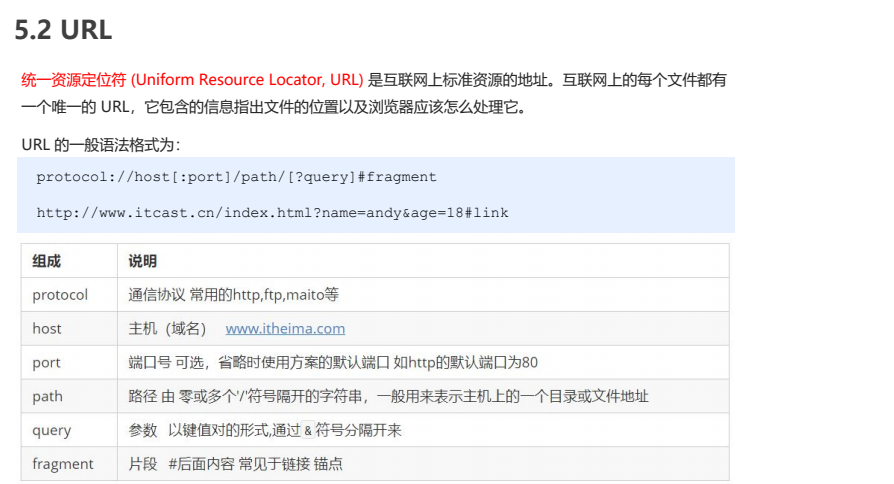
27 URL

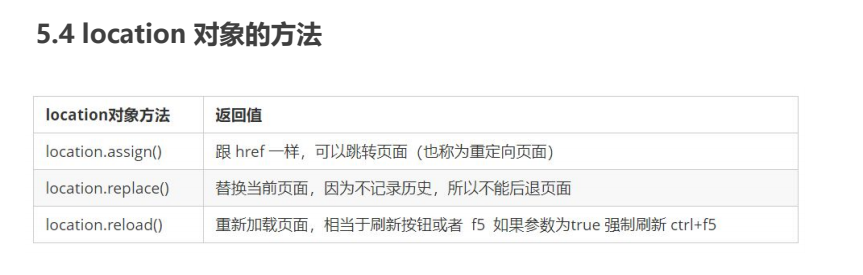
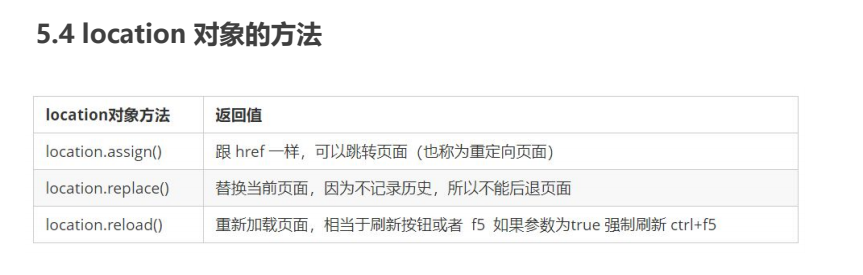
28. location对象


29 navigator对象

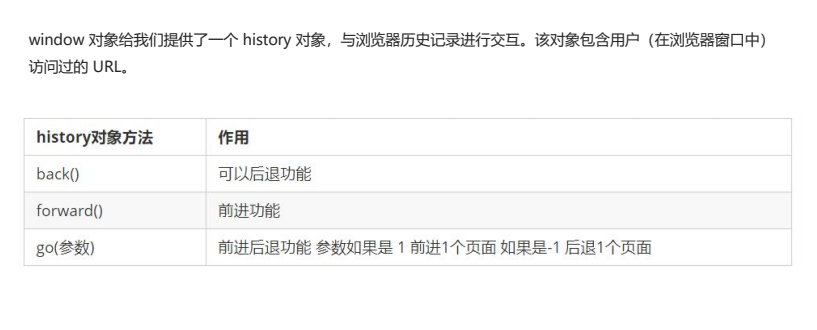
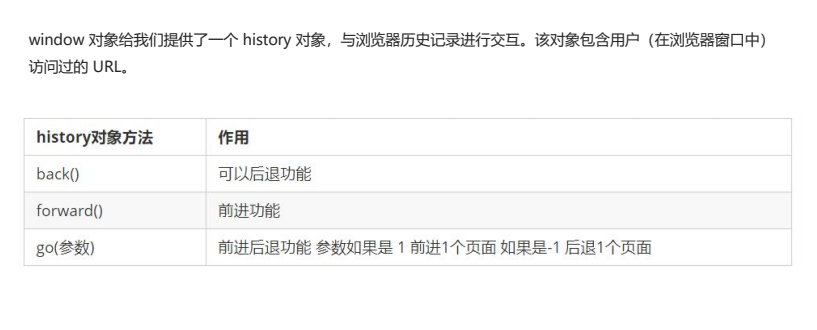
30 history对象

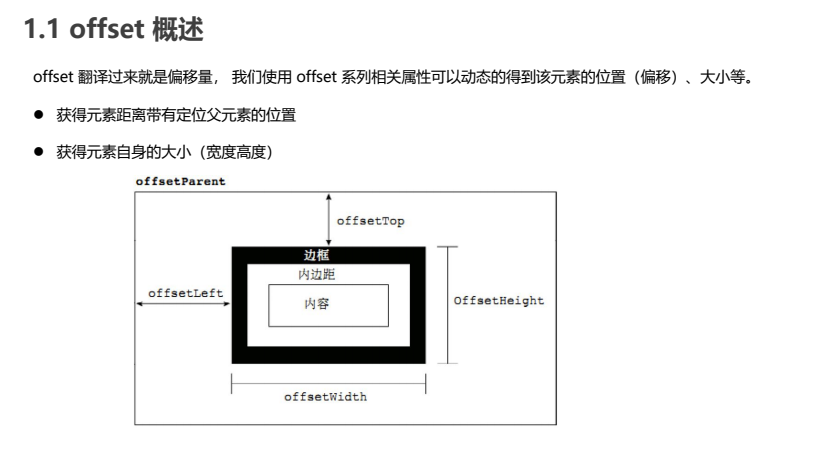
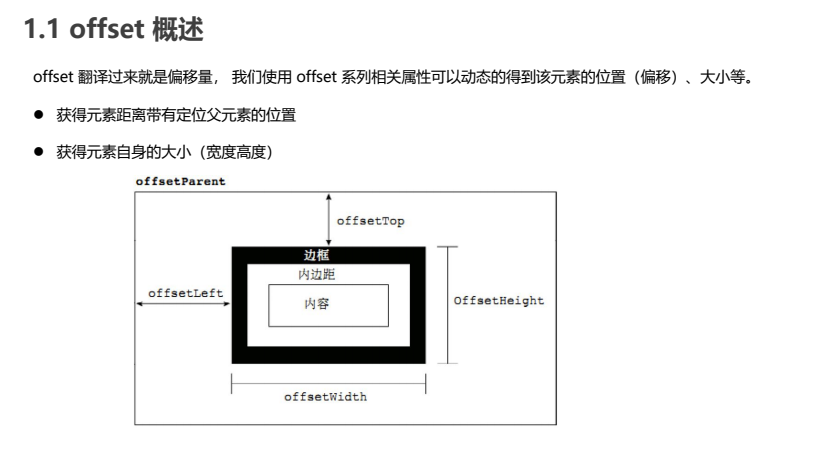
31. offset系列



31. offset与事件对象配合使用
| <script> |
| var div=document.querySelector('div'); |
| div.addEventListener('mousemove',function(e){ |
| |
| |
| |
| |
| var x=e.pageX-this.offsetLeft; |
| var y=e.pageY-this.offsetTop; |
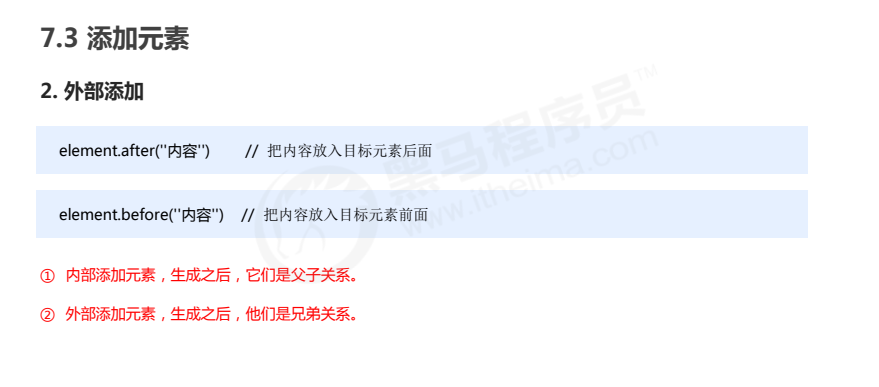
| this.innerHTML='x的坐标'+x+',y的坐标'+y; |
| }) |
| </script> |
| |
| |
32 拖动模态框(编程)
33 京东放大镜效果(编程)
34 client系列

35 特色事件





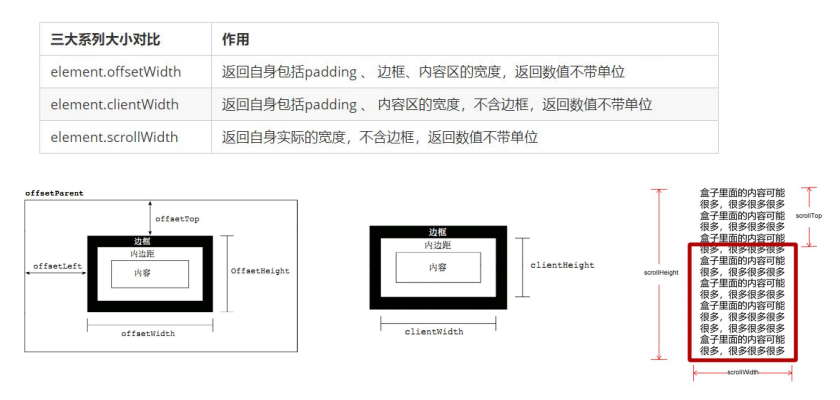
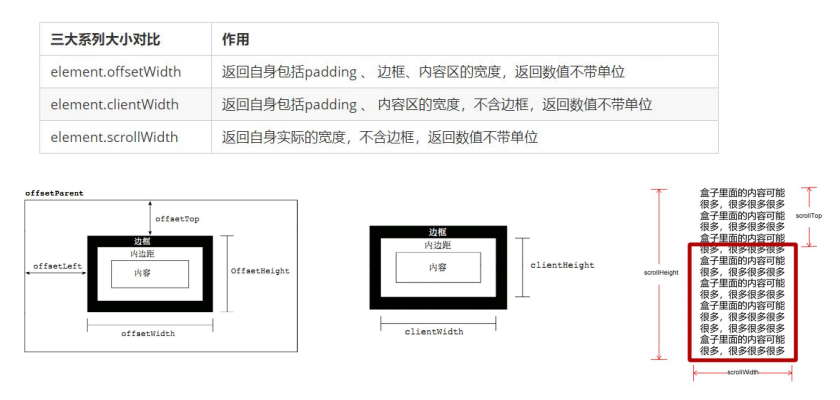
37 三大系列区别

38 mouseenter事件

39 缓动函数的封装
| function animateLow(obj,target,callback){ |
| clearInterval(obj.timer); |
| obj.timer=setInterval(function(){ |
| |
| |
| var move=(target-obj.offsetLeft)/10; |
| |
| |
| move=move>=0 ? Math.ceil(move) : Math.floor(move); |
| obj.style.left=obj.offsetLeft+move+'px'; |
| |
| |
| if(obj.offsetLeft==target){ |
| clearInterval(obj.timer); |
| |
| |
| |
| if(callback){ |
| callback(); |
| } |
| |
| } |
| },15); |
| } |
| |
| |
40 轮播图(编程)
41. 轮播图节流阀

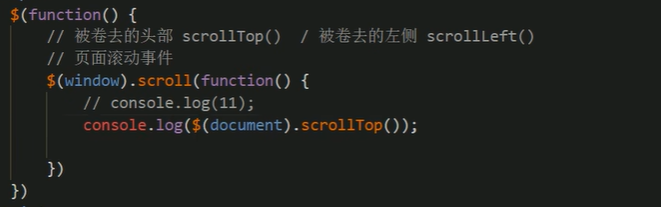
42 带动画的回到顶部
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| <title>Document</title> |
| <style> |
| .slider-bar { |
| position: absolute; |
| left: 50%; |
| top: 300px; |
| margin-left: 600px; |
| width: 45px; |
| height: 130px; |
| background-color: pink; |
| } |
| |
| .w { |
| width: 1200px; |
| margin: 10px auto; |
| } |
| |
| .header { |
| height: 150px; |
| background-color: purple; |
| } |
| |
| .banner { |
| height: 250px; |
| background-color: skyblue; |
| } |
| |
| .main { |
| height: 1000px; |
| background-color: yellowgreen; |
| } |
| |
| span { |
| display: none; |
| position: absolute; |
| bottom: 0; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div class="slider-bar"> |
| <span class="goBack">返回顶部</span> |
| </div> |
| <div class="header w">头部区域</div> |
| <div class="banner w">banner区域</div> |
| <div class="main w">主体部分</div> |
| |
| <script> |
| // 获取banner |
| var banner=document.querySelector('.banner'); |
| var sliderbar=document.querySelector('.slider-bar'); |
| var bannerTop=banner.offsetTop; |
| // 固定定位后的距离 |
| var sliderTop=sliderbar.offsetTop-bannerTop; |
| |
| // 获取main |
| var main=document.querySelector('.main'); |
| var mainTop=main.offsetTop; |
| // 获取回到顶部 |
| var goBack=document.querySelector('.goBack'); |
| // 当页面被卷去的距离为banner区域的offsetTop时,滚动导航栏变为固定单位 |
| document.addEventListener('scroll',function(){ |
| |
| |
| if(window.pageYOffset>=bannerTop){ |
| sliderbar.style.position='fixed'; |
| sliderbar.style.top=sliderTop+'px'; |
| |
| }else{ |
| sliderbar.style.position='absolute'; |
| sliderbar.style.top='300px'; |
| } |
| |
| if(window.pageYOffset>=mainTop){ |
| goBack.style.display='block'; |
| }else{ |
| goBack.style.display='none'; |
| } |
| |
| goBack.addEventListener('click',function(){ |
| // window.scroll使窗口滚动到顶部 |
| // window.scroll(0,0); |
| |
| // 2.使用缓动函数实现带动画的回到顶部 |
| animateLow(window,0); |
| |
| }) |
| |
| |
| function animateLow(obj,target,callback){ |
| clearInterval(obj.timer); |
| obj.timer=setInterval(function(){ |
| // 缓动原理,移动的距离越来越小 |
| // 移动距离=(目标距离-当前移动距离)/10 |
| var move=(target-obj.pageYOffset)/10; |
| // 移动距离取整,往大的方向取 |
| // 移动距离为负数,往小的方向取 |
| move=move>=0 ? Math.ceil(move) : Math.floor(move); |
| // obj.style.left=obj.offsetLeft+move+'px'; |
| obj.scroll(0,move+obj.pageYOffset); |
| |
| // 停止 |
| if(obj.pageYOffset==target){ |
| clearInterval(obj.timer); |
| |
| // 定时器的任务执行完毕后 |
| // 执行回调函数 |
| if(callback){ |
| callback(); |
| } |
| |
| } |
| },15); |
| } |
| |
| }) |
| |
| </script> |
| |
| </body> |
| |
| </html> |
| |
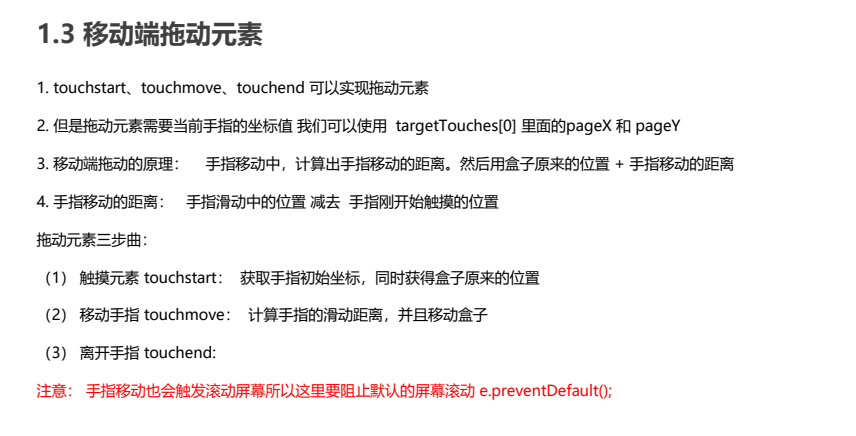
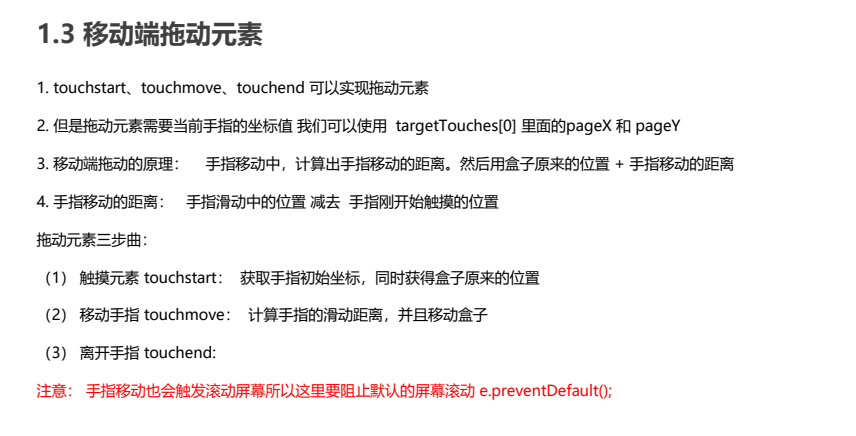
43. 移动端触屏特效



44 移动端轮播图
- 不同点:前后都复制了一张图片
- 不使用定位,直接使用了translate
- 使用了过渡完成的事件transitionend
| window.addEventListener('load',function(){ |
| |
| |
| var banner=this.document.querySelector('.banner'); |
| |
| |
| var ul=banner.querySelector('ul'); |
| var ol=banner.querySelector('ol'); |
| |
| |
| for(var i=0;i<ul.children.length;i++){ |
| var li=this.document.createElement('li'); |
| li.setAttribute('index',i); |
| ol.appendChild(li); |
| } |
| |
| |
| |
| ol.children[0].className='current'; |
| |
| |
| |
| var copy1=ul.children[0].cloneNode(true); |
| var copy2=ul.children[ul.children.length-1].cloneNode(true); |
| ul.appendChild(copy1); |
| ul.insertBefore(copy2,ul.children[0]); |
| |
| |
| |
| |
| |
| |
| var b_width=banner.clientWidth; |
| |
| |
| var index=0; |
| var timer=this.setInterval(function(){ |
| index++; |
| |
| |
| ul.style.transition='all .3s'; |
| ul.style.transform='translateX('+(-b_width*index) +'px)' |
| |
| |
| |
| },2000); |
| |
| |
| ul.addEventListener('transitionend', function() { |
| |
| if (index >= 3) { |
| index = 0; |
| |
| |
| ul.style.transition = 'none'; |
| |
| var translatex = -index * b_width; |
| ul.style.transform = 'translateX(' + translatex + 'px)'; |
| } else if (index < 0) { |
| index = 2; |
| ul.style.transition = 'none'; |
| |
| var translatex = -index * b_width; |
| ul.style.transform = 'translateX(' + translatex + 'px)'; |
| } |
| |
| |
| |
| ol.querySelector('li.current').classList.remove('current'); |
| ol.children[index].classList.add('current'); |
| }) |
| |
| |
| var mouseX=0; |
| var moveX=0; |
| var liStep=ul.children[0].clientWidth/7; |
| |
| |
| var touch=false; |
| ul.addEventListener('touchstart',function(e){ |
| |
| clearInterval(timer); |
| timer=null; |
| mouseX=e.targetTouches[0].pageX; |
| }) |
| |
| |
| ul.addEventListener('touchmove',function(e){ |
| |
| moveX=e.targetTouches[0].pageX-mouseX; |
| |
| |
| var translatex=(-b_width*index)+moveX; |
| ul.style.transform = 'translateX(' + translatex + 'px)'; |
| touch=true; |
| |
| |
| e.preventDefault(); |
| |
| }) |
| |
| ul.addEventListener('touchend',function(){ |
| |
| if(touch){ |
| if(Math.abs(moveX)>liStep){ |
| |
| if(moveX>0){ |
| index--; |
| }else if(moveX<0){ |
| |
| index++; |
| } |
| |
| } |
| var translatex=-index*b_width; |
| ul.style.transition='all .3s'; |
| ul.style.transform = 'translateX(' + translatex + 'px)'; |
| } |
| |
| |
| timer=setInterval(function(){ |
| index++; |
| |
| |
| ul.style.transition='all .3s'; |
| ul.style.transform='translateX('+(-b_width*index) +'px)' |
| },2000); |
| }) |
| |
| }) |
45 classList


| |
| |
| ol.querySelector('li.current').classList.remove('current'); |
| ol.children[index].classList.add('current'); |
46 双击延时解决方案
| |
| function tap (obj, callback) { |
| var isMove = false; |
| var startTime = 0; |
| obj.addEventListener('touchstart', function (e) { |
| startTime = Date.now(); |
| }); |
| obj.addEventListener('touchmove', function (e) { |
| isMove = true; |
| }); |
| obj.addEventListener('touchend', function (e) { |
| if (!isMove && (Date.now() - startTime) < 150) { |
| callback && callback(); |
| } |
| isMove = false; |
| startTime = 0; |
| }); |
| } |
| |
| tap(div, function(){ |
47 本地存储


48 jquery入口函数

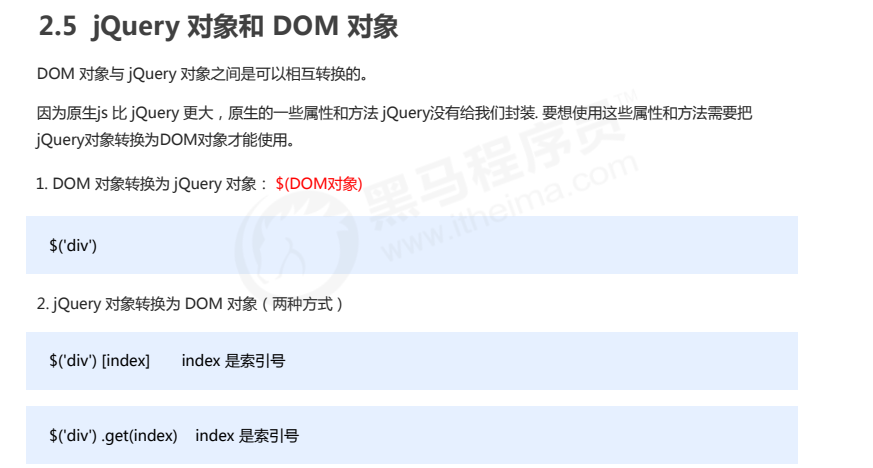
49 jquery和dom的转换

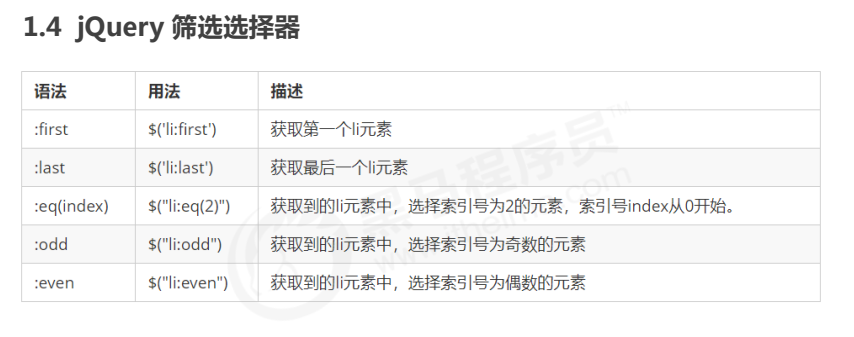
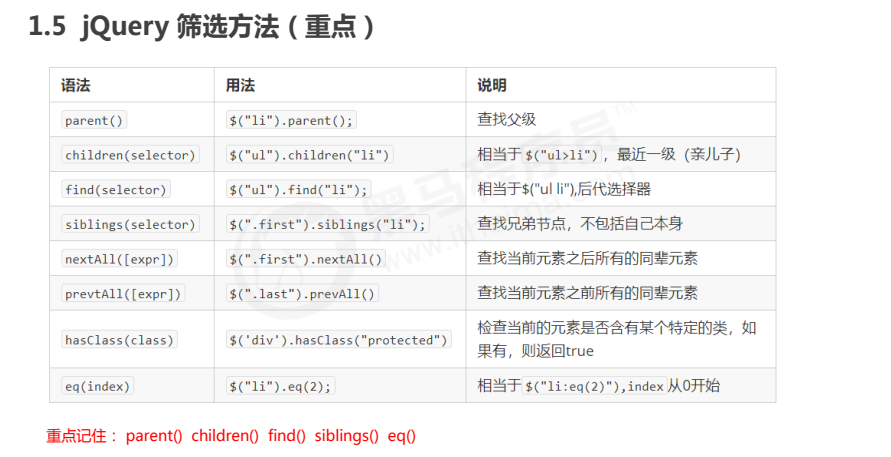
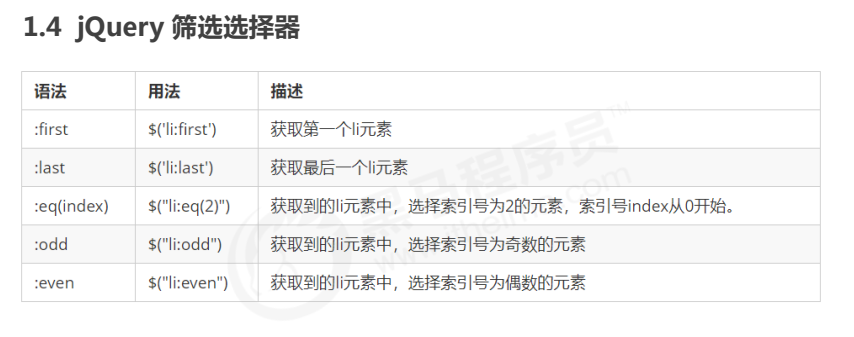
50 jquery选择器



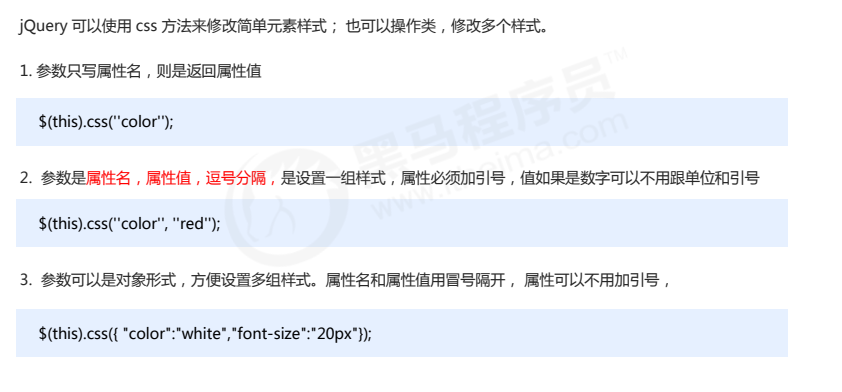
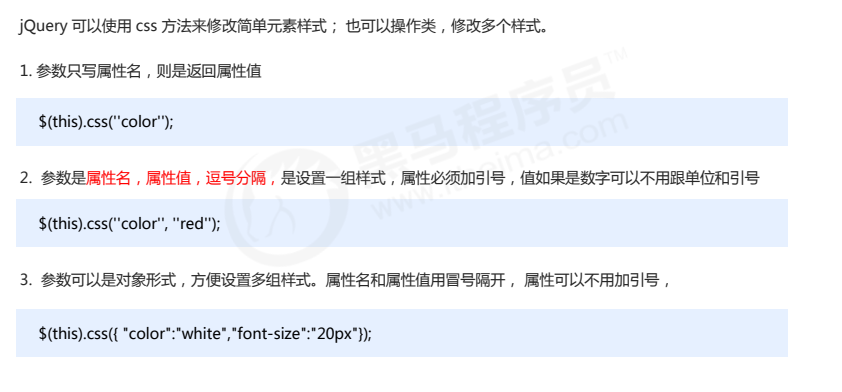
51 jquery设置样式



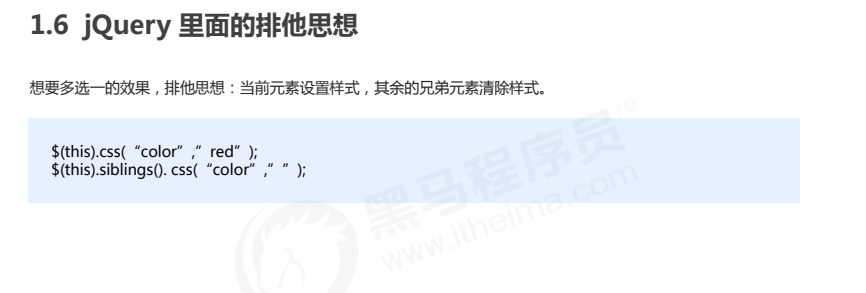
52 jquery排他思想

53 jquery获取当前元素索引号

54 jquery链式编程

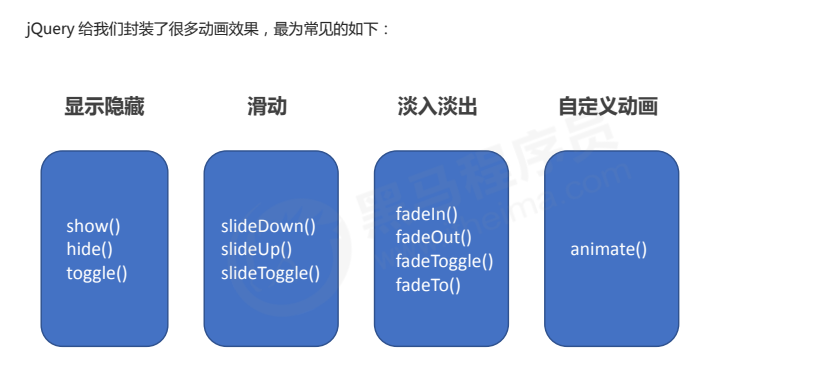
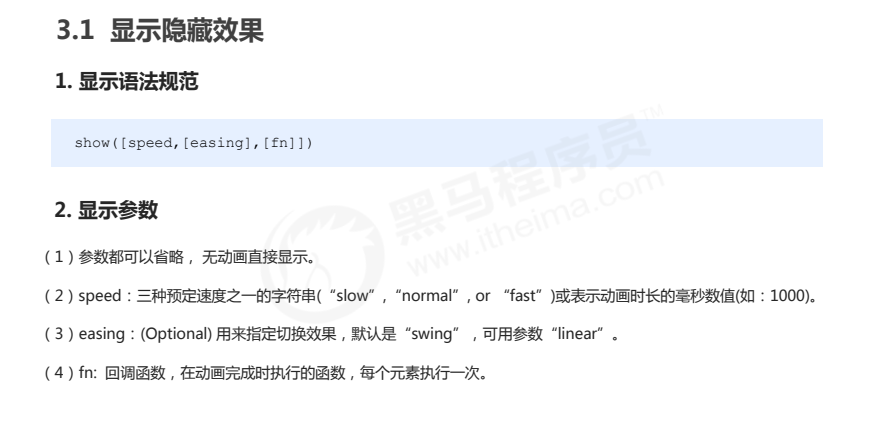
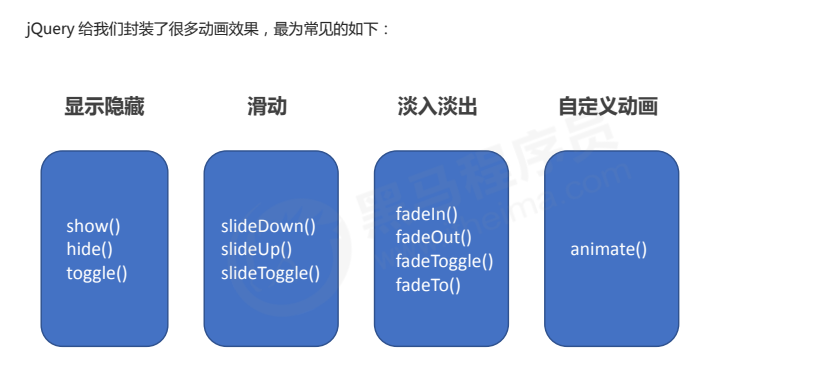
55 jQuery动画效果


56 jquery事件切换,即mouseover和mouseout的结合体

57 jquery stop

58 jquery属性操作



- data-index自定义属性获取,data("index")
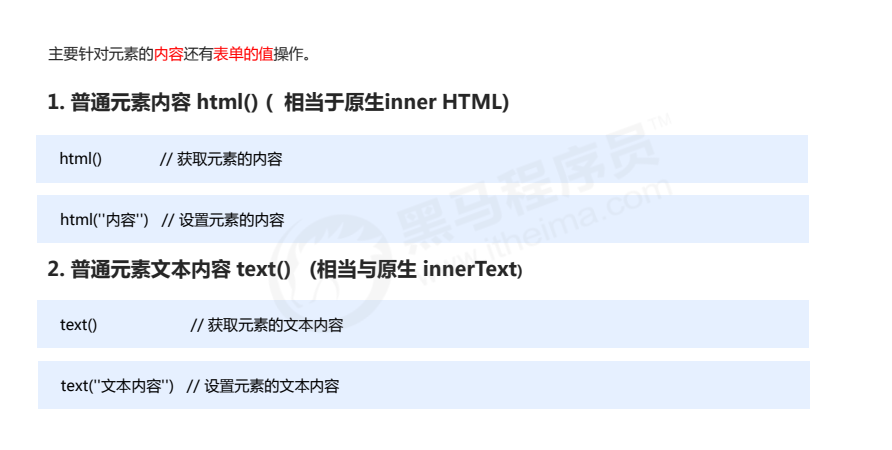
59 jquery内容文本值


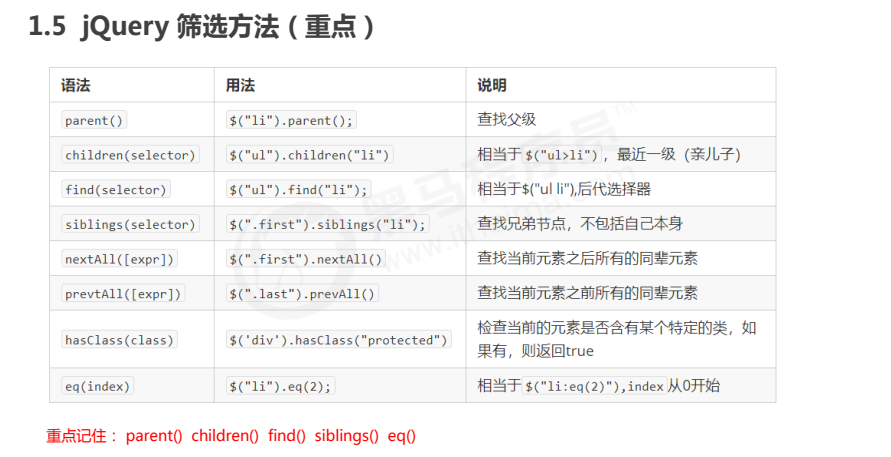
60 jquery祖先选择器

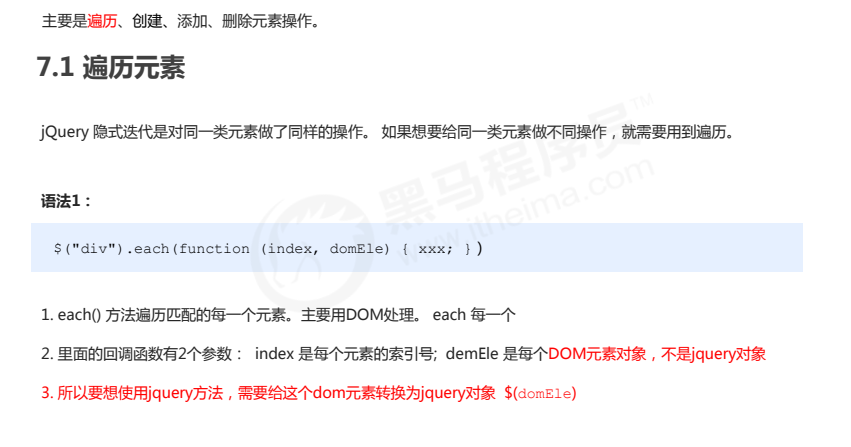
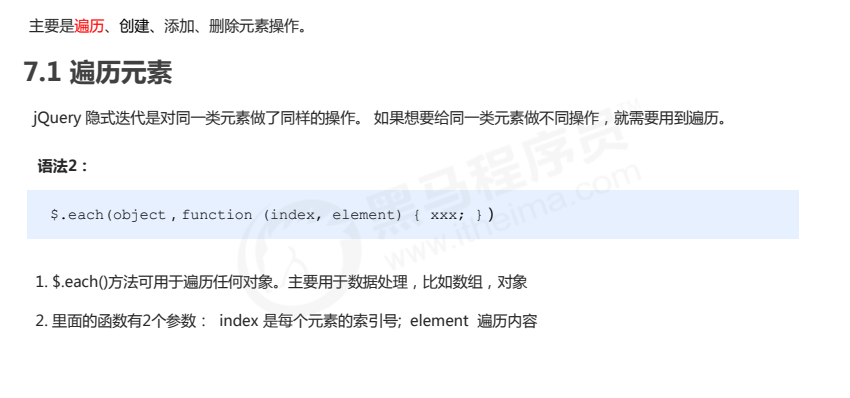
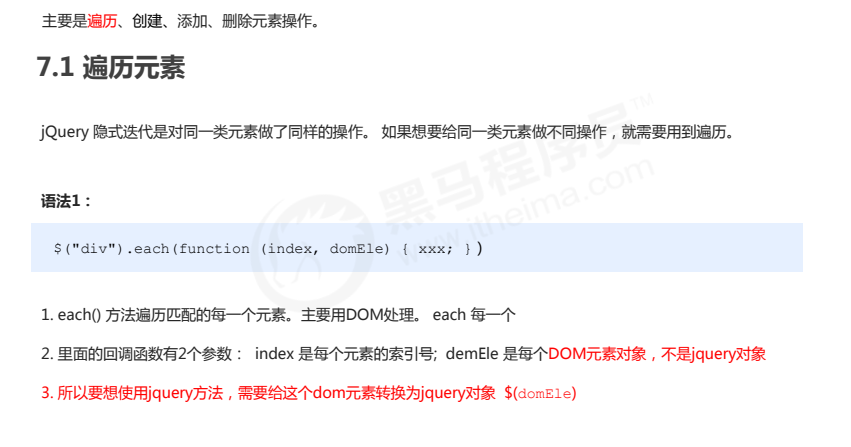
61 jquery遍历元素


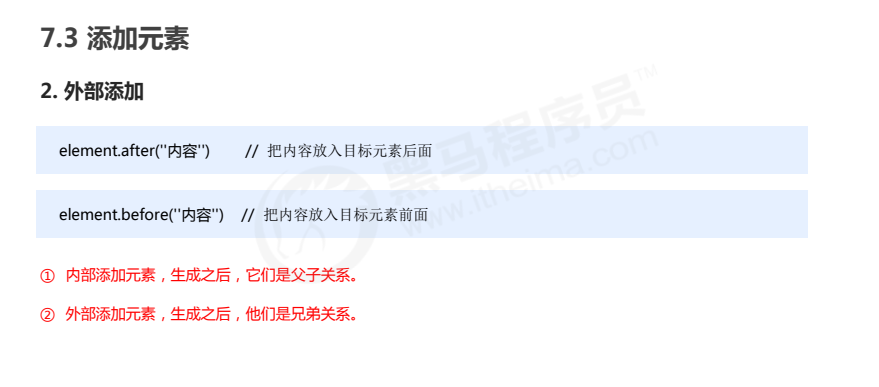
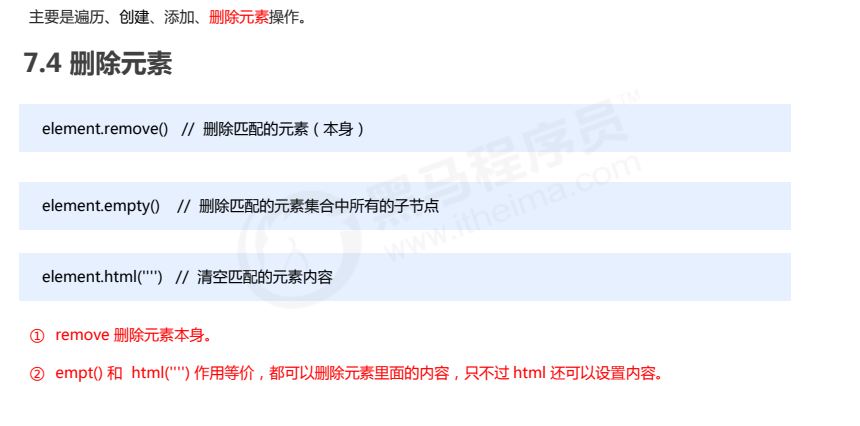
62 jquery节点操作




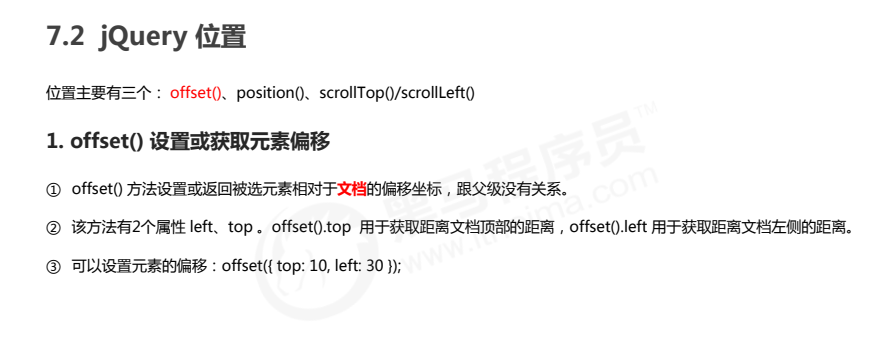
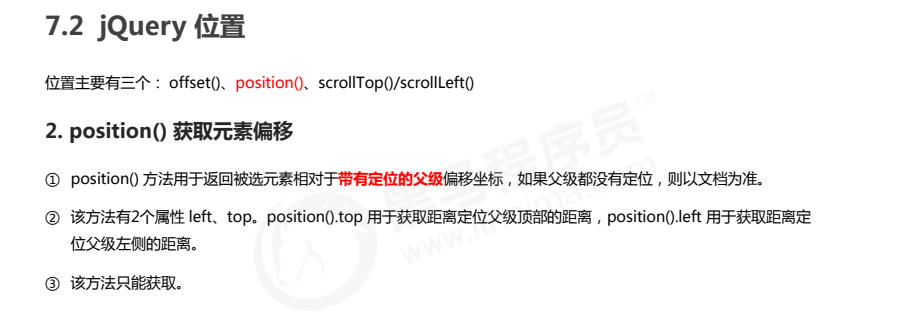
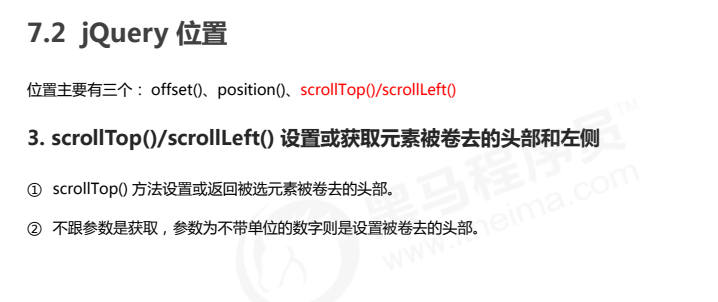
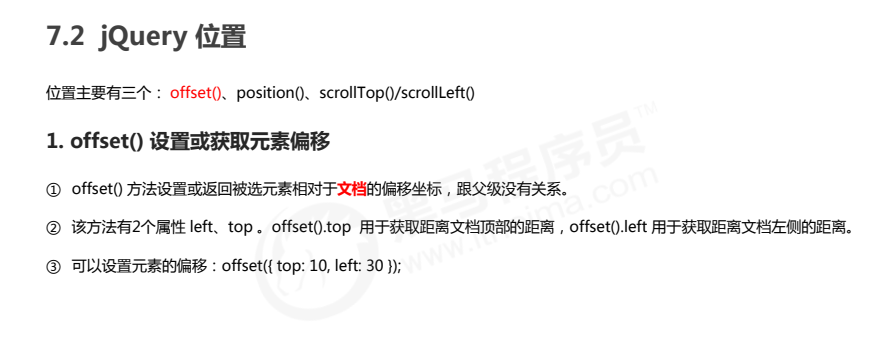
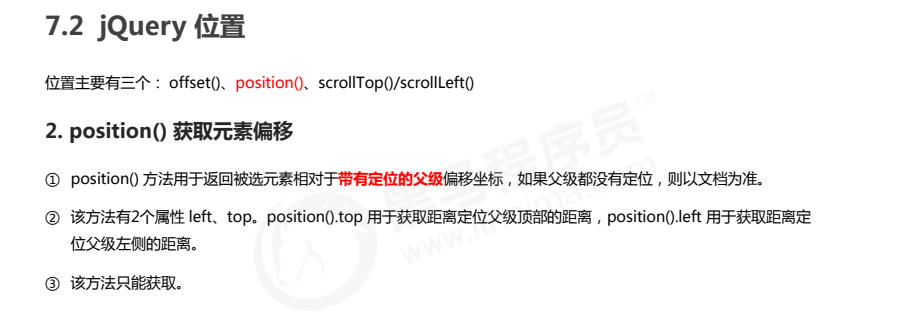
63 jquery位置





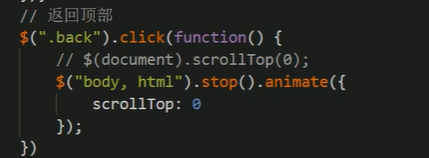
64 jQuery实现返回顶部

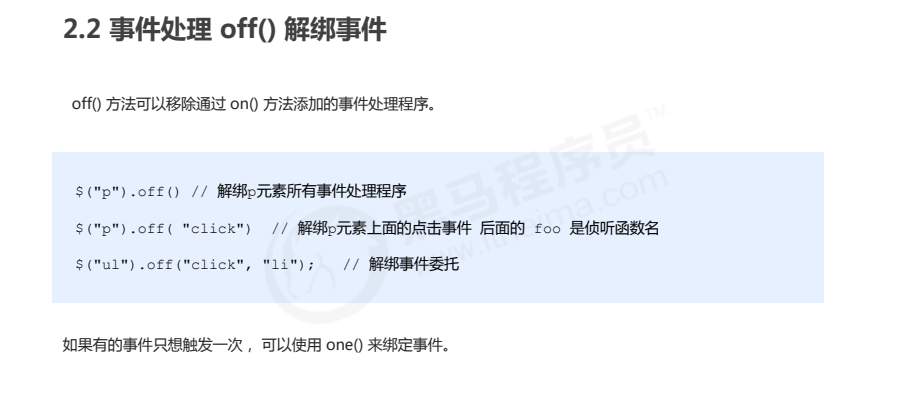
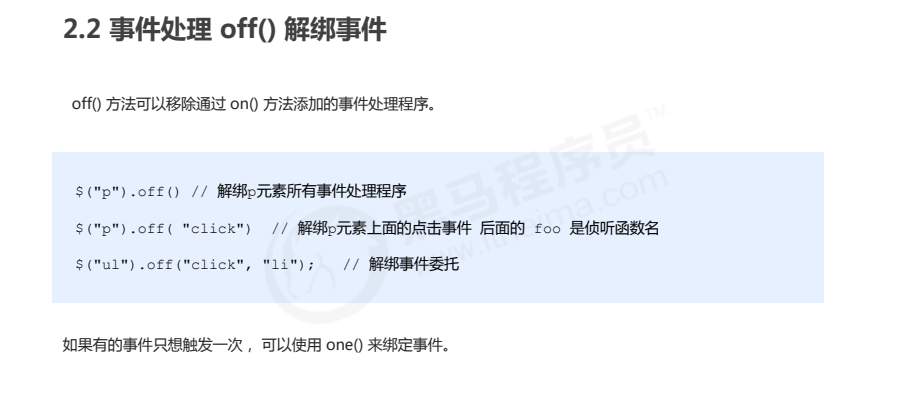
65 jquery事件






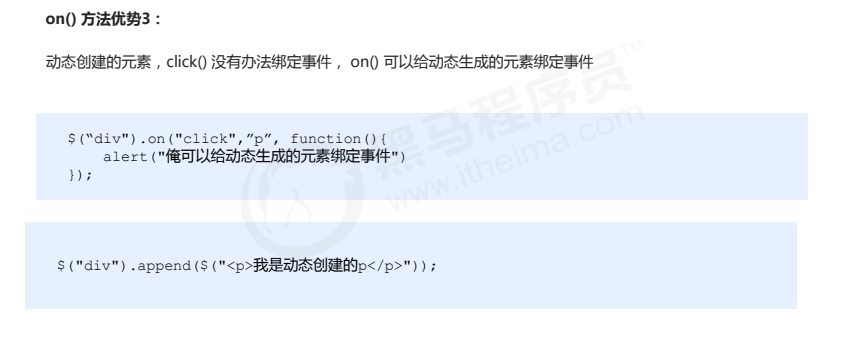
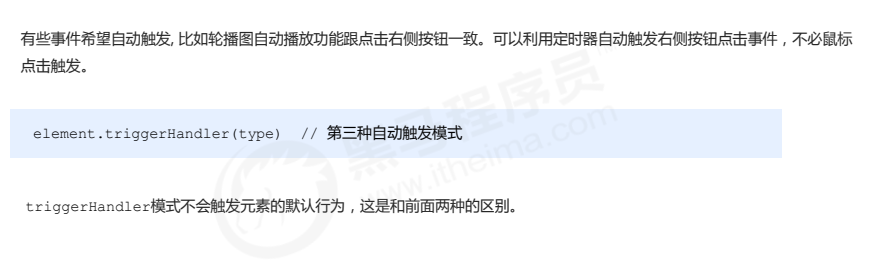
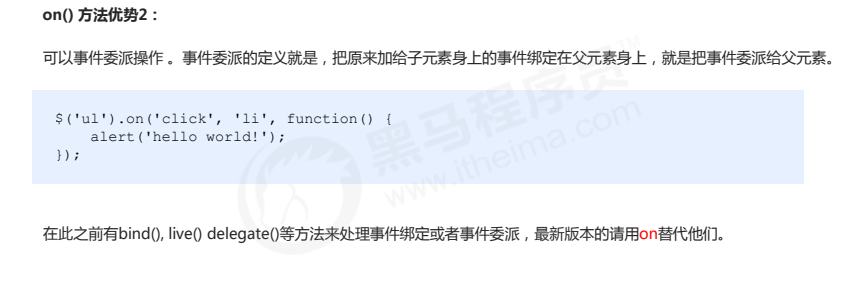
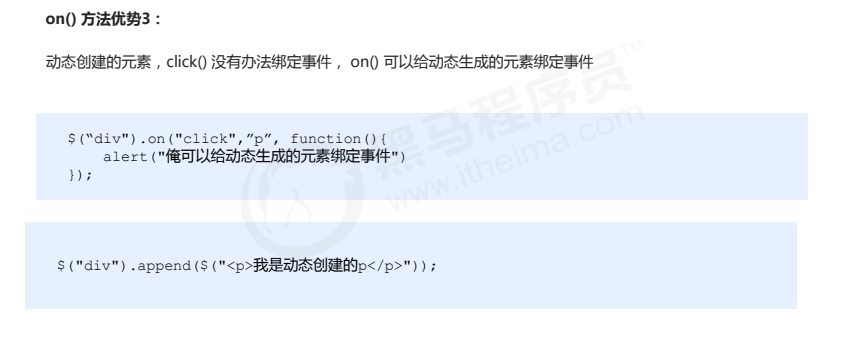
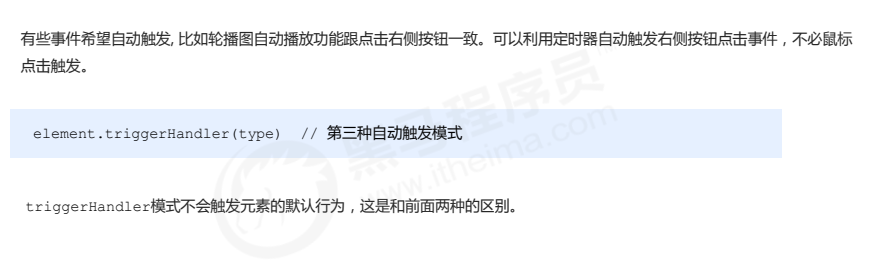
66 jquery自动触发事件


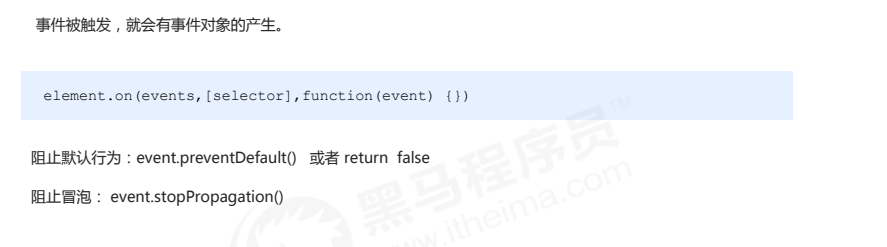
67 jquery事件对象

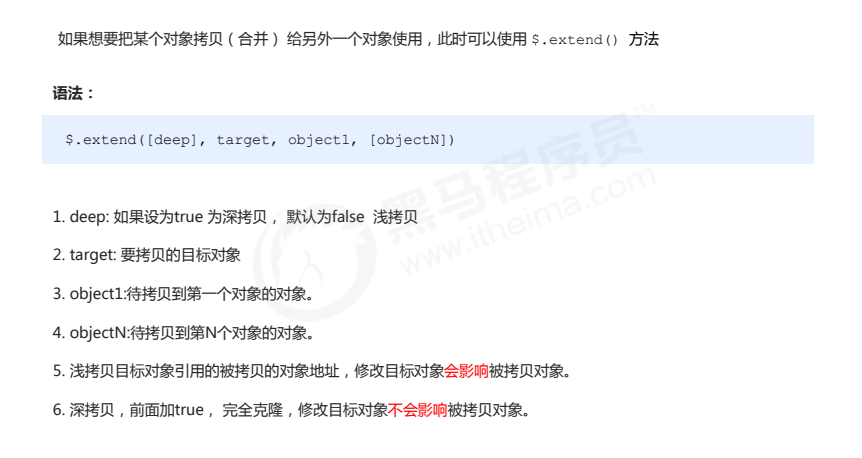
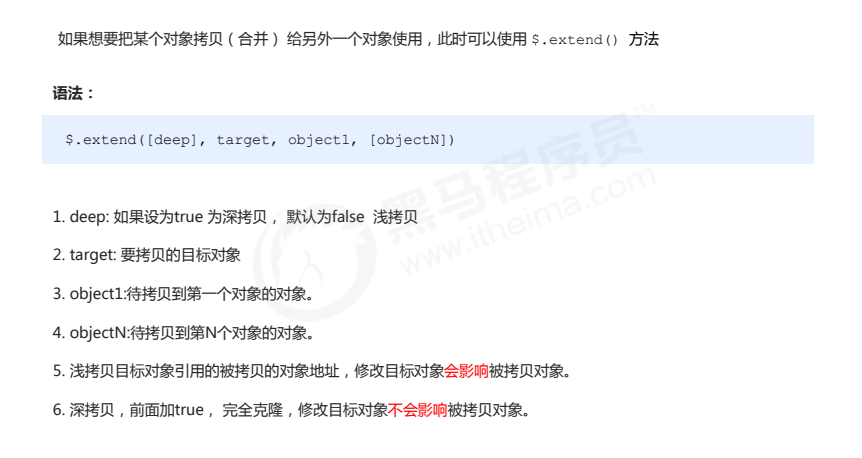
68 jquery对象拷贝























































































































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!