HTML学习第二天

1. 表格标签
1.1 基本语法
| <table> 定义表格整体 |
| <tr> 定义表格的每一行 |
| <td> 定义每一行的每一列,即表格中单元格项 |
| .... |
| </td> |
| </tr> |
| .... |
| </table> |
1.2 表格的表头标签
- 定义:通常为表格的第一行或第一列,表头单元格里面的内容加粗居中表示。
- 语法规则:
| <table> |
| |
| <tr> |
| <th> |
| .... |
| </th> |
| </tr> |
| |
| |
| <tr> |
| ..... |
| </tr> |
| </table> |
1.3表格的属性
| 属性名 | 属性值 | 说明 |
|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或“” | 规定表格单元格是否拥有边框,默认“”,无边框 |
| cellpadding | 像素 | 单元格边沿与内容之间的空白 |
| cellspacing | 像素 | 单元格之间的空白,默认2像素 |
| width | 像素 | 表格的宽度 |
| height | 像素 | 表格的高度 |
| caption | 文本 | 表格大标题 |
1.4 表格的结构标签
| 标签名 | 说明 |
|---|
<thead></thead> | 表格的头部区域 |
<tbody></tbody> | 表格的主体区域 |
<tfoot></tfoot> | 表格的底部区域 |
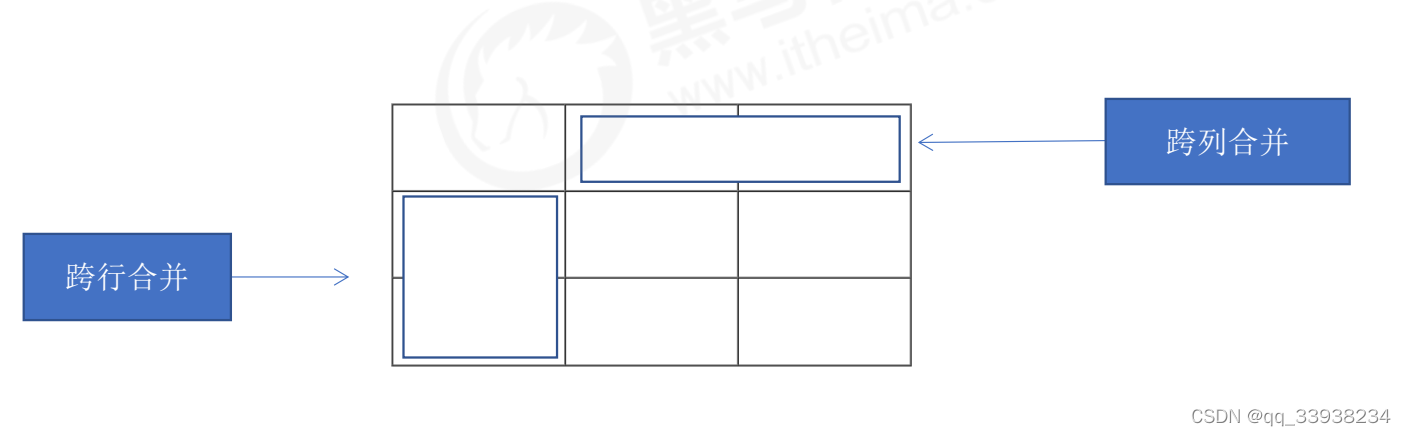
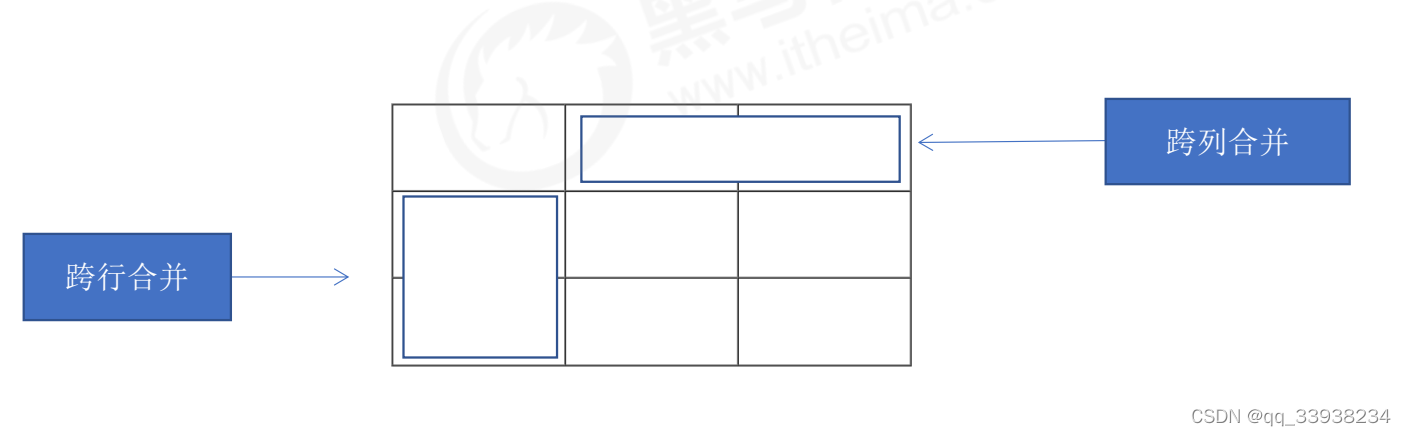
1.5 合并单元格
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"
- 图解

- 合并步骤:
- 确定跨行还是跨列合并
- 找到起始单元格,在标签内写上对于的属性名和属性值。
- 把被合并的单元格删除。
- 注意点:只有同一个结构标签内的单元格才能合并,不能跨结构标签合并(thead,tbody,tfoot)
2. 列表
2.1 无序列表
| <ul> |
| <li>first</li> |
| <li>second</li> |
| <li>third</li> |
| </ul> |
2.2 有序列表
| <ol> |
| <li>first</li> |
| <li>second</li> |
| <li>third</li> |
| </ol> |
2.3 自定义列表
| <dl> |
| |
| |
| <dt>帮助中心</dt> |
| |
| <dd>账户管理</dd> |
| <dd>订单指南</dd> |
| <dd>客服中心</dd> |
| |
| </dl> |
注意点
- dl标签里面只能包含dt和dd,dt和dd里面可以放任意标签。
3. 表单标签
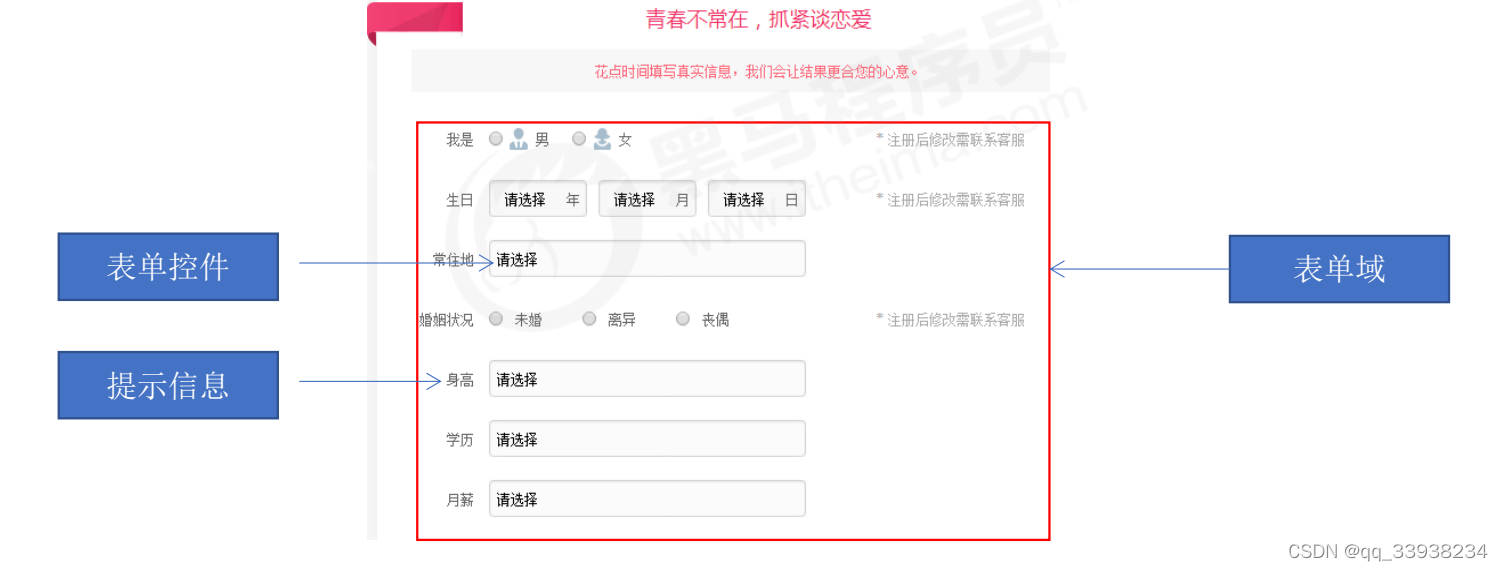
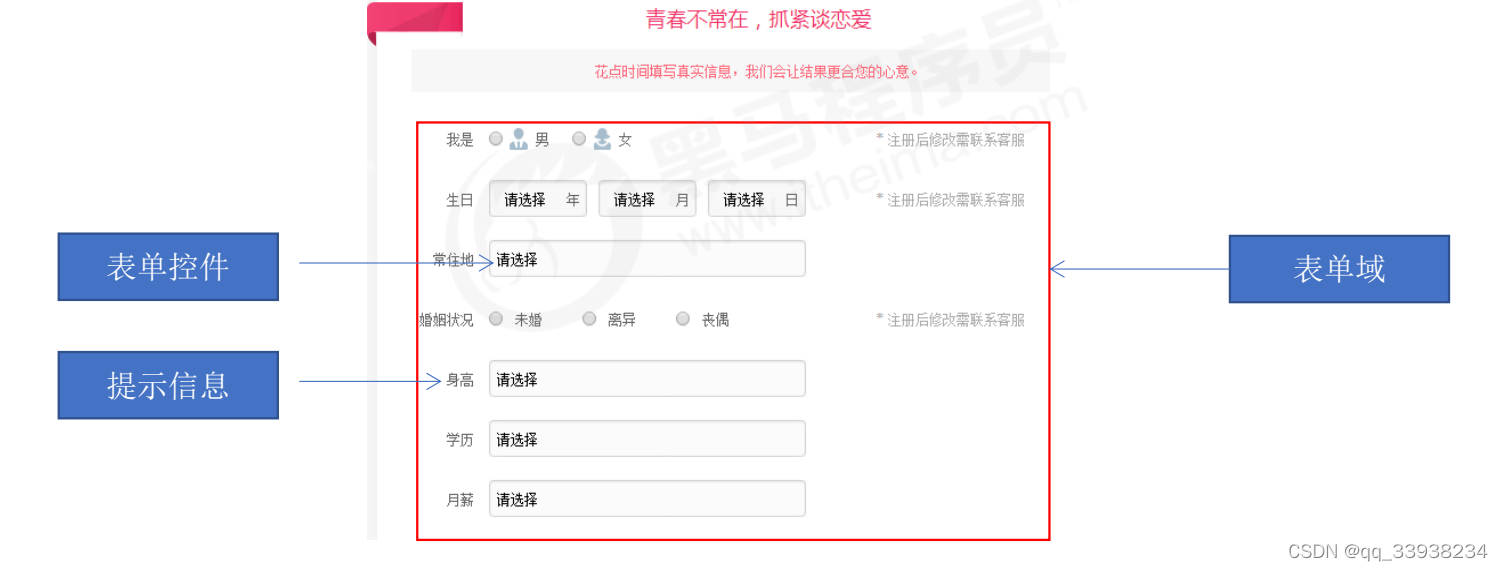
3.1 表单的组成
- 在HTML中,一个完整的表单通常由表单域、表单控件(表单元素)和提示信息3个部分组成。
- 图解

3.2 表单域
| |
| <form action="url地址" method="提交方式" name="表单域名称"> |
| |
| 各种表单元素控件 |
| |
| </form> |
| 属性 | 属性值 | 作用 |
|---|
| action | url地址 | 用于接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
3.3 表单控件(表单元素)
- input表单元素
- select下拉表单元素
- textarea文本域元素
3.3.1 input表单元素
-
根据不同的属性值来指定不同的控件类型
-
type属性值
| 属性值 | 描述 |
|---|
| button | 定义可单击按钮(多数情况下,可以通过Javascript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和浏览按钮,文件上传,搭配multiple属性实现多文件选择 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式提交按钮 |
| password | 定义密码字段,该字段中的字符被掩盖 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮 |
| submit | 定义提交按钮 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度20字符 |
3.3.2 input表单元素的其他属性
| 属性 | 属性值 | 描述 |
|---|
| name | 用户自定义 | 1.input元素名称,当前控件的含义,发送给后台数据的含义 2. name属性还可以用于单选框分组,实现同一组只有一个被选中 |
| value | 用户自定义 | 用户输入的内容,发送到服务器 |
| placeholder | 文本 | 提示用户输入指定内容的文本 |
| checked | 无 | 用于复选单选框,使当前表单元素在加载时被选中 |
| maxlength | 正整数 | 规定输入字段中字符的最大长度 |
3.3.3 select下拉菜单标签
- 标签组成
- select标签:下拉菜单整体
- option标签:下来菜单的每一项
- 常见属性
3.3.4 textarea文本域标签
-
用于提供在网页中输入多行文本的表单控件
-
常见属性
- cols:规定文本域可见的宽度
- rows:规定文本域可见行数(高度)
-
右下角可以拖拽改变大小
3.3.5 label标签
- 绑定文本内容与表单标签的关系
- 使用方法1
- 使用label标签将内容(如文本)包裹起来
- 在表单标签中添加id属性
- label标签中加上for属性,属性值设置为id属性值
示例
| |
| |
| |
| |
| <input type="radio" id="1" name="性别"><label for="1">男</label> |
| <input type="radio" id="2" name="性别"><label for="2">女</label> |
- 使用方法2
- 去掉for和id属性
- 用label标签将表单标签和要联系的内容包裹起来
- 示例
| |
| |
| <label > <input type="radio" name="性别">男 </label> |
| <label > <input type="radio" name="性别">女 </label> |
4. 有语义的布局标签
| 标签名 | 语义 |
|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
5.空格字符合并现象
- 如果在HTML代码中同时并列出现多个空格、换行、缩进,最终浏览器只能解析出一个空格
6.一个表单案例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| <title>Document</title> |
| <style type="text/css"> |
| body{ |
| background-color:burlywood; |
| margin-left: 20%; |
| margin-right: 20%; |
| border: 2px dotted black; |
| padding: 10px 10px 10px 10px; |
| font-family: 'Courier New', Courier, monospace; |
| |
| } |
| |
| </style> |
| </head> |
| <body> |
| |
| <h1><q>青春不常在,抓紧谈恋爱</q></h1> |
| <hr> |
| |
| <form action=""> |
| 性别:<label><input type="radio" name="性别" checked><img src="D:\BaiduNetdiskDownload\资料\day02\06-资料\02-课后作业\02-作业(选做)\05-表单标签-传智征婚网★★★★\images/man.jpg" alt="">男</label> |
| <label><input type="radio" name="性别"><img src="D:\BaiduNetdiskDownload\资料\day02\06-资料\02-课后作业\02-作业(选做)\05-表单标签-传智征婚网★★★★\images/women.jpg" alt="">女</label> |
| <br><br> |
| 出生年月: |
| <select name="" id="" > |
| <option value="">请选择年</option> |
| <option value="">1991</option> |
| <option value="">1992</option> |
| <option value="">1993</option> |
| </select> |
| |
| <select name="" id="" > |
| <option value="">请选择月</option> |
| <option value="">1</option> |
| <option value="">2</option> |
| <option value="">3</option> |
| </select> |
| |
| <select name="" id="" > |
| <option value="">请选择日</option> |
| <option value="">4</option> |
| <option value="">5</option> |
| <option value="">6</option> |
| </select> |
| <br><br> |
| |
| 所在地区:<input type="text" placeholder="奋斗者之家"> |
| <br><br> |
| |
| 婚姻状况:<label><input type="radio" checked name="marry">单身</label> |
| <label><input type="radio" name="marry">未婚</label> |
| <label><input type="radio" name="marry">缺爱</label> |
| <br><br> |
| |
| 学历:<input type="text" placeholder="小学"> |
| <br><br> |
| |
| 月薪:<input type="text" placeholder="1000~100000"> |
| <br><br> |
| |
| 手机号:<input type="text"> |
| <br><br> |
| |
| 昵称:<input type="text"> |
| <br><br> |
| |
| 喜欢的类型:<label><input type="checkbox">妩媚</label> |
| <label><input type="checkbox">柔美</label> |
| <label><input type="checkbox">可爱</label> |
| <label><input type="checkbox">小鲜肉</label> |
| <label><input type="checkbox">御姐</label> |
| <label><input type="checkbox">萝莉</label> |
| <br><br> |
| 自我介绍:<textarea name="" id="" cols="60" rows="10"></textarea> |
| |
| <br><br> |
| <h3>我承诺</h3> |
| <ul> |
| <li>年满18岁、单身</li> |
| <li>抱着严肃的态度</li> |
| <li>真诚的寻找另一半</li> |
| </ul> |
| |
| <br><br> |
| <input type="checkbox" checked>我同意注册条款和会员加入标准 |
| <br><br> |
| <input type="submit" value="提交"> |
| <input type="reset"> |
| </form> |
| |
| </body> |
| </html> |









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!