HTML与CSS学习第3天
HTML与CSS学习第3天

目录
1.CSS
1.1 css介绍
- css:层叠样式表
- 作用:给HTML页面设置样式
1.2 css语法
-
写法:写在style标签中,style标签写在head标签里,title标签下
-
语法:选择器{
属性键值对;
}
-
示例
<style> /* h1标签这里为选择器 */ h1 { /* color为文字颜色属性 */ color: dodgerblue; /* font-size为字体大小 */ font-size: 40px; /* background-color为标签范围背景颜色 */ background-color: blueviolet; /* width,height为标签范围s宽度和高度 */ width: 1000px; height: 400px; } </style>
- 常见属性
| 属性名 | 作用 |
|---|---|
| color | 文字颜色 |
| font-size | 文字大小 |
| background-color | 背景颜色 |
| width | 宽度 |
| height | 高度 |
- 注意点:每一个样式键值对写完后以分号结尾。
1.3 css引入方式
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|---|---|---|
| 内嵌式 | 写在style标签中,前文提到的方式 | 当前页面 | 小案例 |
| 外联式 | 写在单独的css文件中,通过link标签引入 | 多个页面 | 项目中 |
| 行内式 | css写在标签的style属性中 | 当前标签 | 配合js使用 |
- 内嵌式示例:
<!-- 内嵌式 --> <style> p{ color: red; } </style>
- 外联式示例:
<link rel="stylesheet" href="02.css"> rel属性代表地址文件为样式表 <!--书写的位置与内嵌式相同 -->
- 行内式示例:
<!-- 行内式 --> <p style="color: red;">我是大傻逼</p>
2. 选择器
2.1选择器作用
选中页面对于的标签,方便后续设置样式
2.2 常见的选择器
| 选择器名 | 语法规则 | 作用 |
|---|---|---|
| 标签选择器 | 标签名{css属性名:属性值;} | 通过标签名,找到页面中所有这类标签,设置样式 |
| 类选择器 | .类名{css属性名:属性值;} | 通过类名,找到页面中所有带有这个类名的标签,设置样式 |
| id选择器 | #id属性值{css属性名:属性值;} | 通过id属性值,找到页面中所有带有这个id属性值的标签,设置样式 |
| 通配符选择器 | *{css属性名:属性值;} | 找到页面中的所有标签,设置样式 |
注意点
- 类名以数字,字母,下划线,中划线组成,但不能以数字或中划线开头
- 一个标签可有多个类名,类名之间以空格隔开
- 类名可以重复(即多个标签可以有相同类名)
- id属性值在一个页面中是唯一的
- 1个标签上只可以有一个id属性值
- 1个id选择器只能选中一个标签
- 除非有特殊情况,否则不要使用id设置样式
2.3 选择器示例
- 标签选择器
div { font-family: 'Courier New', Courier, monospace; }
- 类选择器
.a3 { color: blueviolet; }
- id选择器
#a1 { color: brown; } #a2 { color: blue; }
- 通配符选择器
<style> * { color: #101010; } </style>
3. 字体和文本样式
3.1字体相关属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| font-size | 数字+px | 字体大小,谷歌默认字体大小为16px |
| font-weight | normal或400 或者 bold 或700,还可取100-900的值,但字体不一定有9种粗细。 | 400和normal为正常,700或bold为加粗 |
| font-style | normal或italic | normal为正常,italic为倾斜 |
| font-family | 具体字体名1,具体字体名2,…字体系列 | 从左往右找字体,已经安装就应用该字体 |
| font | style weight size family | 字体属性值连写,swsf,代表上述四个属性 |
3.2 字体的一些注意点
-
字体系列
字体系列 特点 无衬线字体 横平竖直 衬线字体 横细竖粗,首尾有笔锋 等宽字体 每个字母或文字宽度相同 -
默认字体
系统 字体 windows 微软雅黑 mac os 苹方 -
font属性连写
- 只能省略前两个属性
- 省略了相当于设置了默认值
3.3 文本样式
| 样式 | 属性名 | 属性值 |
|---|---|---|
| 文本缩进 | text-indent | 数字+px或数字+em(em为当前标签的font-size大小) |
| 文本水平对齐方式 | text-align | left(左对齐)/center(居中对齐)/right(右对齐) |
| 文本修饰 | text-decoration | underline(下划线)/none(无装饰) |
3.4 文本样式注意点
-
text-align:center 能让哪些元素水平居中
- 文本
- span标签,a标签
- input标签,img标签
-
如果要让以上元素水平居中,text-align:center需要给以上元素的父元素设置。
3.5 水平居中方法总结
- 实现div,p,h(大盒子)水平居中
- 通过设置样式margin:0 auto;实现
- 注意点
- 直接给当前元素设置即可
- margin:0 auto;一般针对于固定宽度的盒子,如果合子没有设置宽度,此时会默认占满父元素的宽度
3.6 行高
- 作用:控制一行的上下行间距
- 属性名:line-height
- 取值:1.数字+px,2.倍数(当前标签font-size的倍数)
- 让单行文本垂直居中对齐
- 设置line-height:文字父元素高度
- 取消上下间距
- line-height:1
-
行内元素不可以设置宽高,宽度高度随文本内容的变化而变化,但是可以设置行高(line-height),同时在设置外边距margin上下无效,左右有效,内填充padding上下无效,左右有效;块级元素可以设置宽高,并且宽度高度以及外边距,内填充都可随意控制。
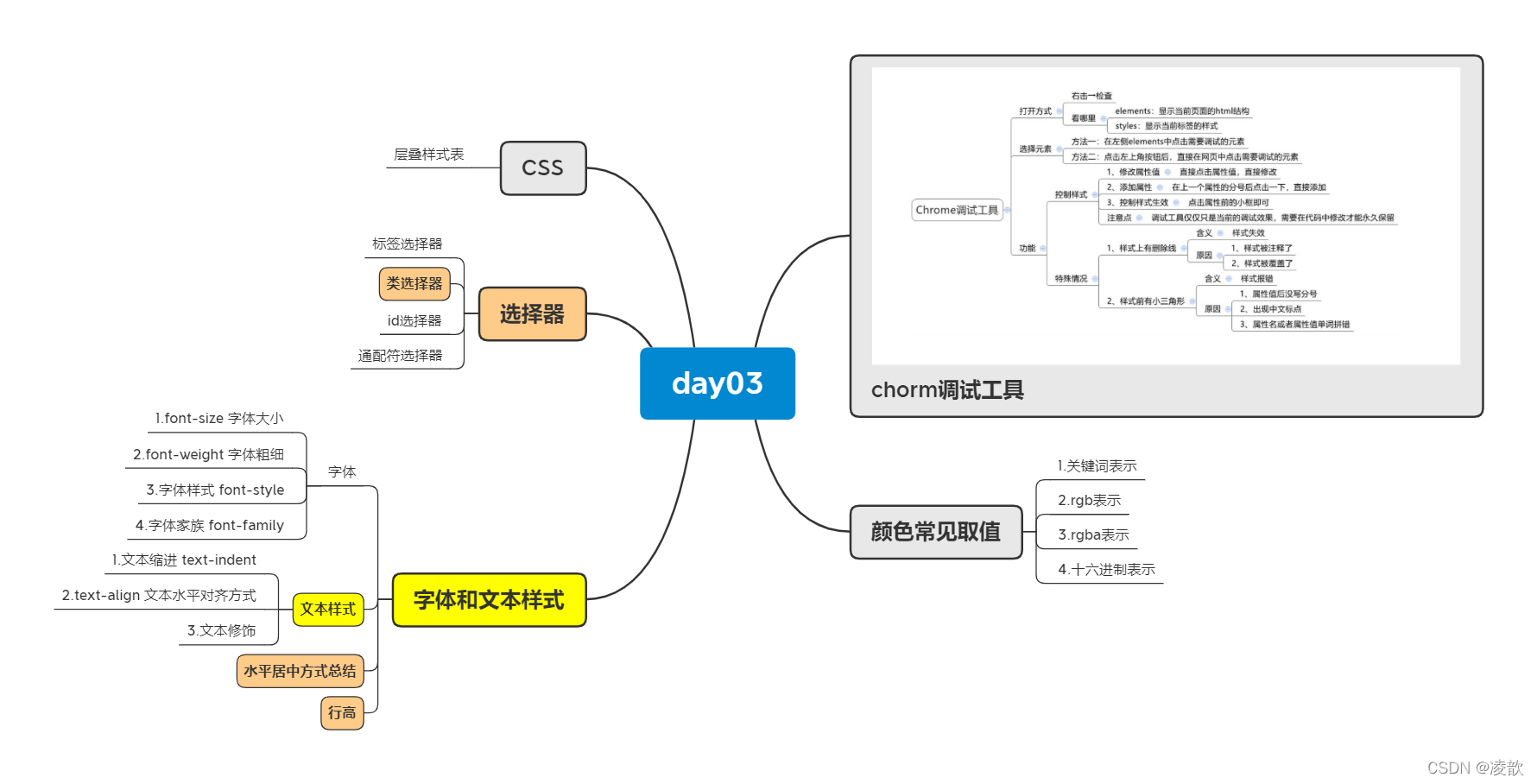
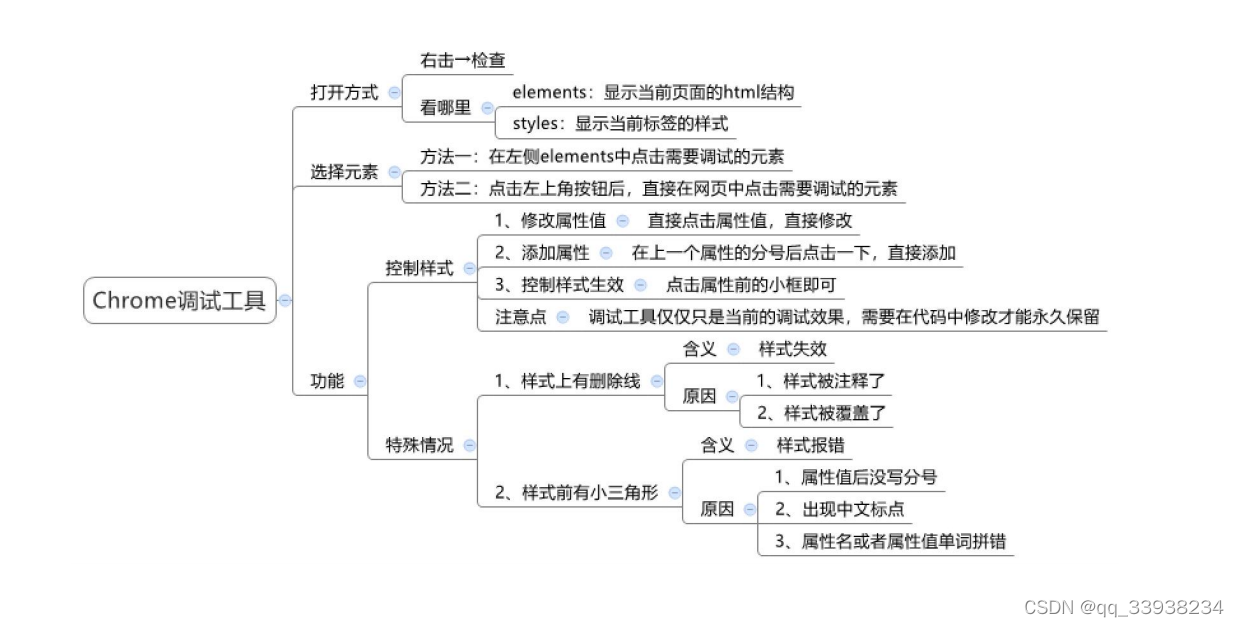
4. chorm调试工具
- 图解

5. 颜色常见取值
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 关键词 | 预定义的颜色名 | red,green,blue |
| rgb表示法 | 红绿蓝三原色,每项取值范围0-255 | rgb(0,0,0),rgb(255,255,0),… |
| rgba表示法 | 红绿蓝三原色加上透明度a,a取值范围0-1 | rgba(255,255,255,0.5),rgba(255,255,0,0.3) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#e92322,缩写:#000,#f00 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?