HTML与CSS学习第5天
HTML与CSS学习第五天

目录
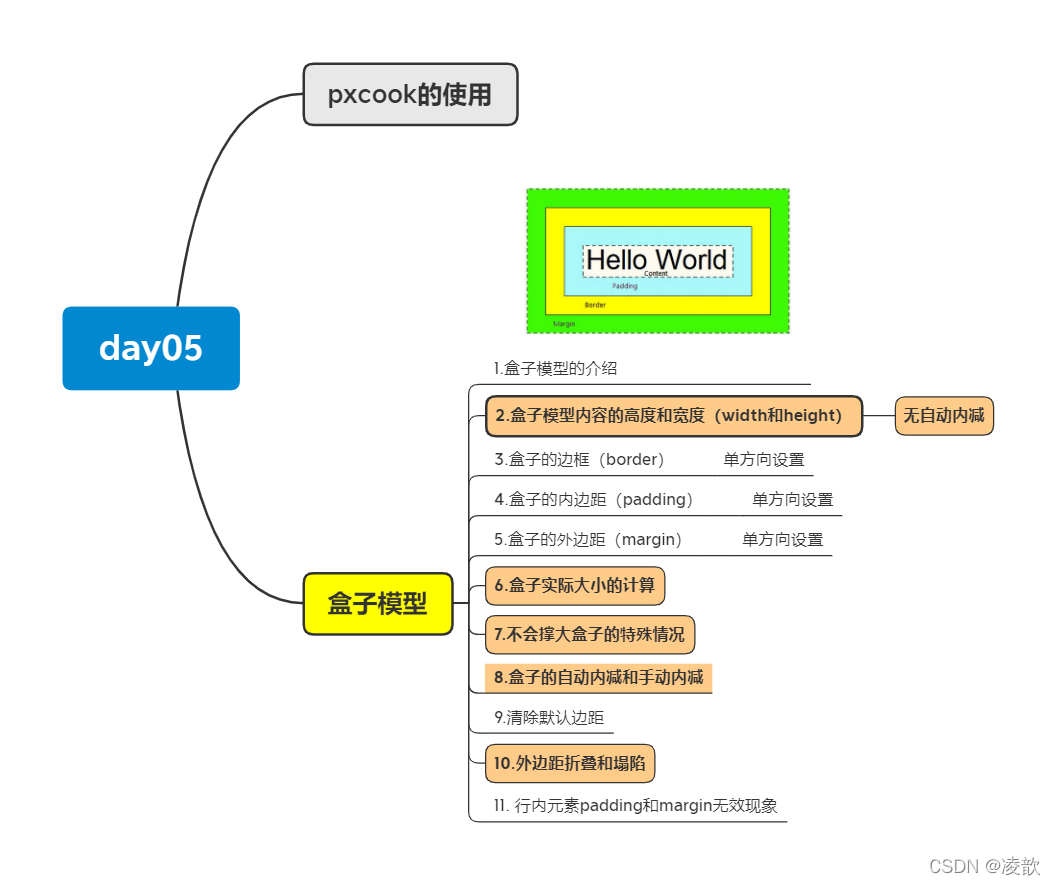
1. PxCook的基本使用
- 通过软件打开设计图
- 打开软件
- 拖入设计图
- 新建项目
- 常用快捷键
- 放大设计图:crtl + +号
- 缩小设计图:ctrl + - 号
- 移动设计图:空格按住不放,鼠标拖动
- 常用工具
- 量尺寸
- 吸颜色
- 从psd文件中直接获取数据
- 切换到开发模式,直接点击获取数据
2. 盒子模型
2.1 盒子模型的介绍
2.1.1 盒子的概念
- 页面中的每一个标签,都可以看作成一个“盒子”,通过盒子的视角布局页面
- 浏览器渲染页面时,会将网页元素(标签)看出一个个矩形区域,我们形象的称其为盒子
2.1.2 盒子模型
-
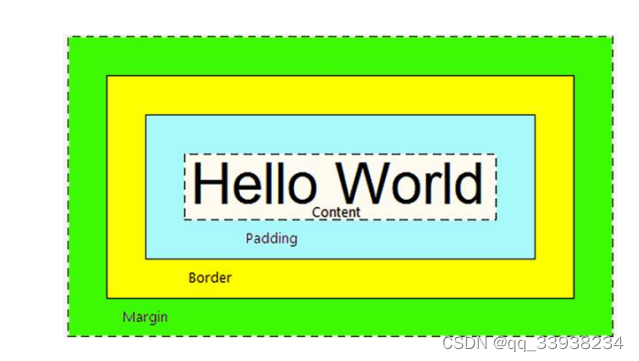
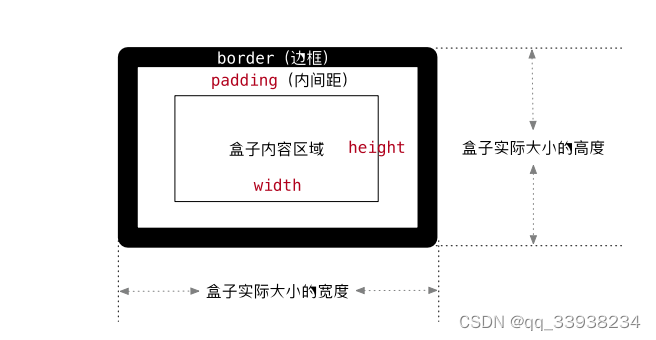
CSS规定每个盒子分别由:内容区域(content),内边距区域(padding),边框区域(border),外边距区域(margin)构成,这就是盒子模型。
-
图解

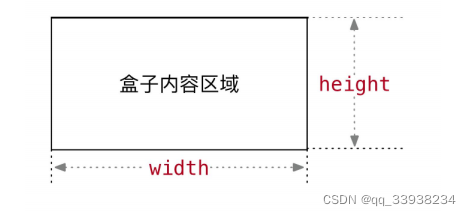
2.2 盒子模型内容的高度和宽度(width,height)
- width属性设置宽度
- height属性设置高度
- 常见取值:数字+px
注意点
- width和height属性是设置盒子内容区域的宽度和高度

2.3 盒子的边框-border
-
设置边框粗细,边框样式,边框样式效果
-
单个属性
作用 属性名 属性值 边框粗细 border-width 数字+px 边框样式 border-style 实线:solid,点线:dotted,虚线:dashed 边框颜色 border-color 颜色取值
2.3.2 边框的连写模式
-
属性名:border
-
属性值: 单个取值的连写,取值之间
-
示例
border:10px solid red;
- 快捷键:bd+回车/tab;
2.3.3 边框-单方向设置
- 场景:只给盒子的某个方向设置边框
- 属性名:border-方位词
- 属性值:连写的取值
- 示例
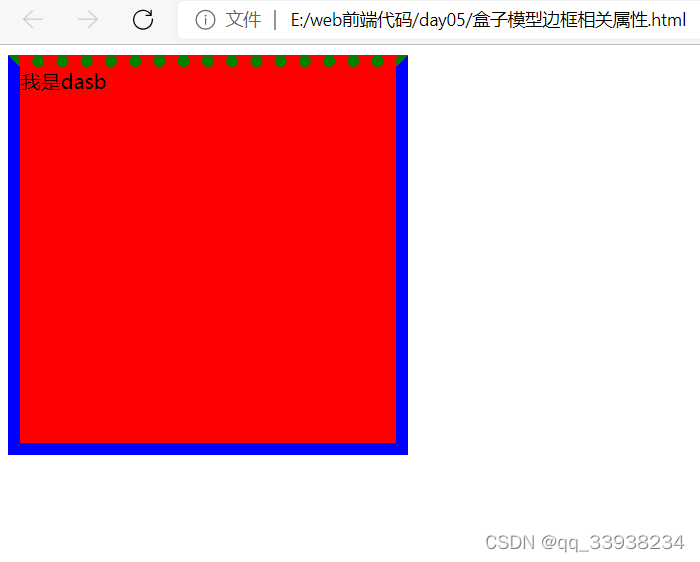
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 300px; height: 300px; background-color: red; /* 边框粗细 */ border-width: 10px; /* 边框样式 solid dashed dotted 实线 虚线 点线*/ border-style: dotted; /* 边框颜色 */ border-color: blue; /* border属性连写 */ border: 10px solid blue; /* 3.单方向设置边框 */ border-top: 10px dotted green; } </style> </head> <body> <div> 我是dasb </div> </body> </html>
- 效果图

2.4 盒子的内边距-padding
-
定义:设置边框与内容区域之间的距离
-
属性名:padding
-
常见取值:
取值 示例 含义 一个值 padding:10px; 上下左右都设置为10px 两个值 padding:10px 20px; 上下设置为10px,左右设置为20px 三个值 padding:10px 20px 30px; 上设置为10px,左右设置为20px,下设置为30px 四个值 padding:10px 20px 30px 40px; 上设置为10px,右设置为20px,下设置为30px,左设置为40px -
记忆规则:从上开始赋值,然后顺时针赋值,如果没有设置赋值的,看对面的是多少就是多少。
2.4.2 内边距单方向设置
- 只给盒子的某个方向单独设置内边距
- 属性名:padding-方位名词
- 属性值:数字+px
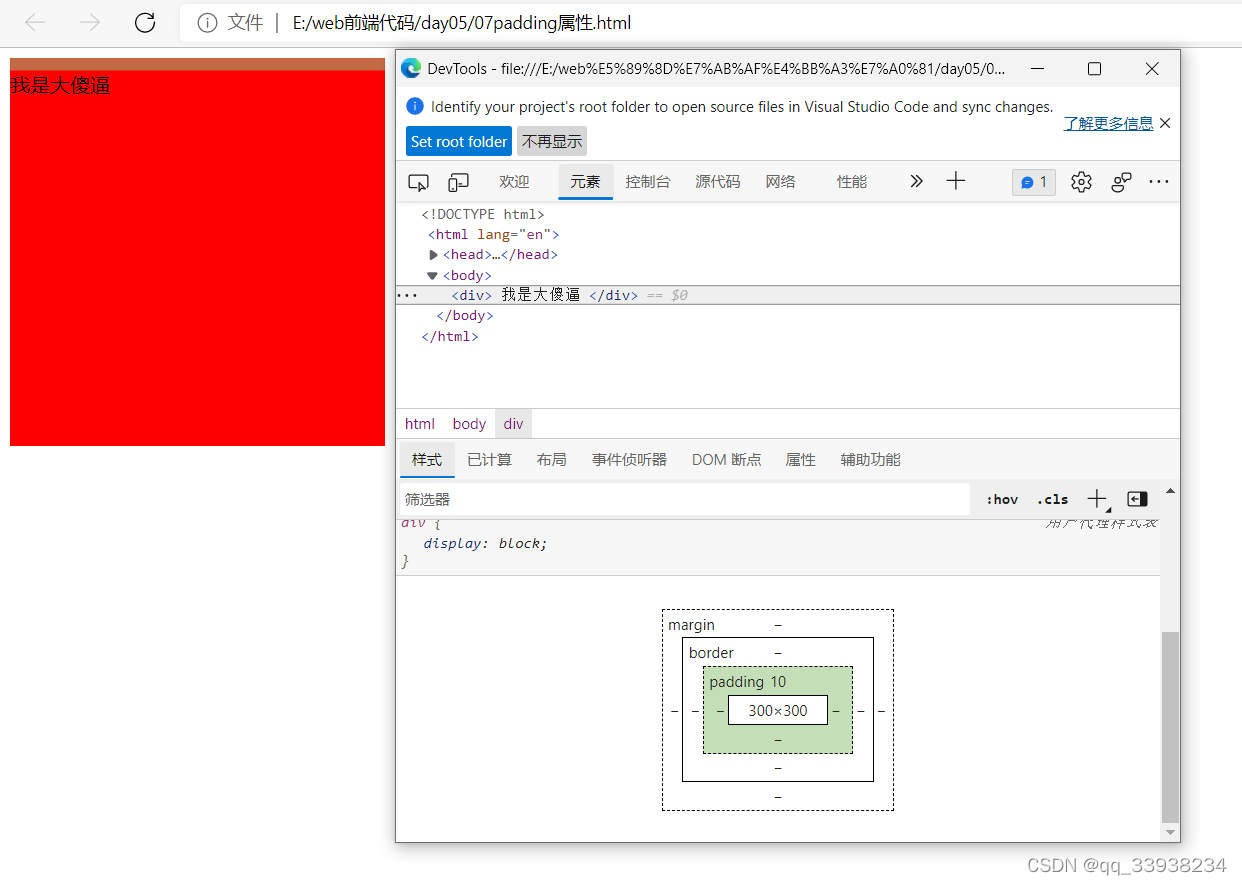
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* padding属性 */ div { width: 300px; height: 300px; background-color: red; /* 一个值 上下左右都为10px*/ /* padding: 10px; */ /* 两个值 上下为10px 左右为20px*/ /* padding: 10px 20px; */ /* 三个值 上为10px 左右为 20px 下为 30px */ /* padding: 10px 20px 30px; */ /* 四个取值:10px 20px 30px 40px 上为10px 右为20px 下为30px 左为 40px 顺时针*/ /* padding: 10px 20px 30px 40px; */ /* padding的单方向赋值 */ padding-top: 10px; } </style> </head> <body> <div> 我是大傻逼 </div> </body> </html>
- 效果图

2.5 盒子实际大小的计算
- 盒子宽度=左边框+左padding+内容宽度+右padding+右边框
- 盒子高度=上边框+上padding+内容高度+下padding+下边框
注意点
- 盒子的大小会被padding和border撑大,设置的width和height是内容区域大小,不是盒子实际大小
- 图解

2.6 不会撑大盒子的特殊情况(块级元素)
- 如果子盒子没有设置宽度,宽度默认为父盒子的宽度
- 此时给子盒子设置左右padding和左右border,此时不会撑大子盒子
2.7 盒子的自动内减和手动内减
- 原因:盒子会被padding和border撑大,要想得到固定大小的盒子,需要计算出width和height
- 手动内减:自己计算多余大小,在内容区域减去
- 自动内减:
- 给盒子设置属性box-sizing:border-box;即可
- 浏览器自动计算多余大小,自动在内容中减去
2.8 盒子的外边距-margin
-
设置边框以外,盒子与盒子之间的距离
-
属性名:margin
-
常见取值
取值 示例 含义 一个值 margin:10px; 上下左右都设置为10px 两个值 margin:10px 20px; 上下设置为10px,左右设置为20px 三个值 margin:10px 20px 30px; 上设置为10px,左右设置为20px,下设置为30px 四个值 margin:10px 20px 30px 40px; 上设置为10px,右设置为20px,下设置为30px,左设置为40px
2.8.2 外边距单方向设置
- 只给盒子的某个方向设置外边距
- 属性名:margin-方位名词
- 属性值:数字+px
2.8.3 margin单方向设置的应用
| 方向 | 属性 | 效果 |
|---|---|---|
| 水平方向 | margin-left | 让当前盒子向右移动 |
| 水平方向 | margin-right | 让右边的盒子向右移动 |
| 垂直方向 | margin-top | 让当前盒子向下移动 |
| 垂直方向 | margin-bottom | 让下面的盒子向上移动 |
2.9 清除默认边距
- 浏览器会默认给部分标签设置默认的margin和padding,为了实现精准布局,需要消除这些margin和padding
- 解决方法
*{ margin:0; padding:0; }
2.10 外边距折叠现象-1合并现象
- 垂直布局的块级元素,上下margin会合并
- 结果:盒子上下间距为两者margin的最大值
- 解决方法:只给其中一个盒子设置margin
2.11 外边距折叠现象-2塌陷现象
- 场景:互相嵌套的块级元素,子元素的margin-top会作用在父元素上
- 结果:导致父元素一起向下移动
- 解决方法
- 给父元素设置border-top或者padding-top(分隔父子元素的margin-top)
- 给父元素设置overflow:hidden
- 转换成行内块元素(bfc触发)
- 设置浮动
2.12 行内元素的margin和padding无效情况
- 水平方向的margin和padding有效
- 垂直方向的margin和padding无效




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!