HTML与CSS学习第6天
HTML与CSS学习第六天

1. 结构伪类选择器
1.1 作用与优势
- 作用:根据元素在HTML中的结构关系查找元素
- 优势:减少对于HTML中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父元素选择器中的子元素
1.2 选择器
| 选择器 | 说明 |
|---|---|
| E:first-child{} | 匹配父元素中的第一个子元素,并且是E元素 |
| E:last-child{} | 匹配父元素中最后一个子元素,并且是E元素 |
| E:nth-child(n){} | 匹配父元素中第n个子元素,并且是E元素 |
| E:nth-last-child(n){} | 匹配父元素中倒数第n个元素,并且是E元素 |
注意点
- n为0、1、2、3、4、…
- 通过n可以组成常见公式
| 功能 | 公式 |
|---|---|
| 偶数 | 2n,even |
| 奇数 | 2n+1,2n-1、odd |
| 找到前五个 | -n+5 |
| 找到从第五个往后 | n+5 |
示例
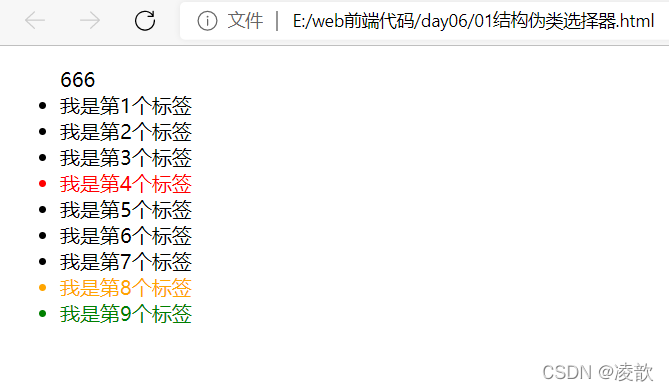
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 注意点:两个条件同时满足 第一个子元素 且是li标签 */ /* 选中第一个子元素 */ li:first-child { color: blue; } /* 选中最后一个子元素 */ li:last-child { color: green; } /* 选中第5个元素 */ li:nth-child(5) { color: red; } /* 选中倒数二个子元素 */ li:nth-last-child(2) { color: orange; } </style> </head> <body> <div> <ul> <div>666</div> <li>我是第1个标签</li> <li>我是第2个标签</li> <li>我是第3个标签</li> <li>我是第4个标签</li> <li>我是第5个标签</li> <li>我是第6个标签</li> <li>我是第7个标签</li> <li>我是第8个标签</li> <li>我是第9个标签</li> </ul> </div> </body> </html>
- 效果图

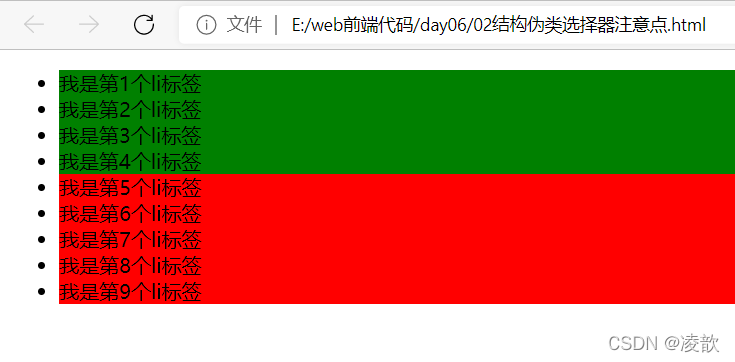
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 选中所有的li标签 */ li:nth-child(n) { background-color: red; } /* 选中偶数个li标签 2n even*/ li:nth-child(2n) { background-color: blue; } /* 选中奇数个li标签 2n-1 2n+1 odd */ li:nth-child(odd) { background-color: orange; } /* 选中前五个 */ li:nth-child(-n+5) { background-color: green; } /* 选中从5开始的后面全部 */ li:nth-child(n+5) { background-color: red; } </style> </head> <body> <div> <!-- ul->li{我是第$个li标签}*9 --> <ul> <li>我是第1个li标签</li> <li>我是第2个li标签</li> <li>我是第3个li标签</li> <li>我是第4个li标签</li> <li>我是第5个li标签</li> <li>我是第6个li标签</li> <li>我是第7个li标签</li> <li>我是第8个li标签</li> <li>我是第9个li标签</li> </ul> </div> </body> </html>
- 效果图

1.2.2 nth-of-type结构伪类选择器
| 选择器 | 说明 |
|---|---|
| E:nth-of-type(n){} | 只在父元素的同类型(E)子元素范围内,匹配第n个 |
- nth-child:在所有子元素中数个数
- nth-of-type:通过类型找到符合的子元素,再在子元素中数个数
示例
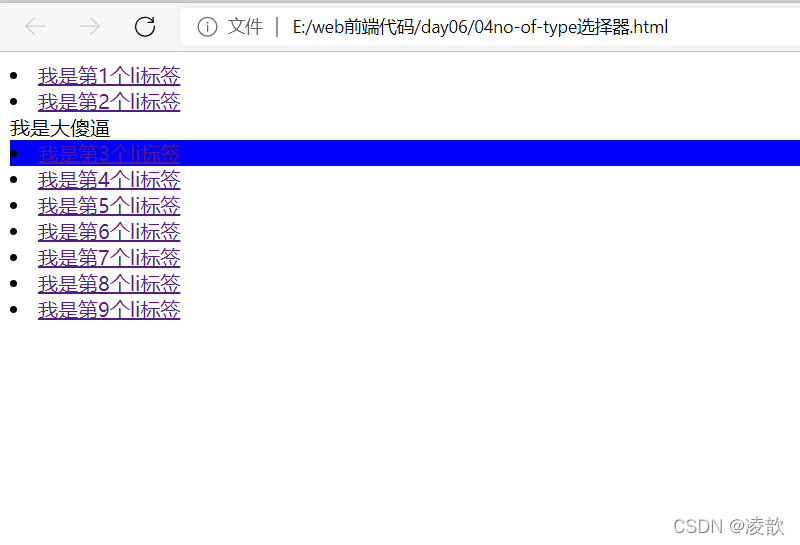
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* nth-of-type选择器 */ /* 选中类型为li的第3个子元素 */ li:nth-of-type(3) { background-color: blue; } /* nth-child选择器 */ /* 第3个标签必须为li标签且为div的子元素 */ li:nth-child(3) { background-color: green; } </style> </head> <body> <div> <li><a href="">我是第1个li标签</a></li> <li><a href="">我是第2个li标签</a></li> <div>我是大傻逼</div> <li><a href="">我是第3个li标签</a></li> <li><a href="">我是第4个li标签</a></li> <li><a href="">我是第5个li标签</a></li> <li><a href="">我是第6个li标签</a></li> <li><a href="">我是第7个li标签</a></li> <li><a href="">我是第8个li标签</a></li> <li><a href="">我是第9个li标签</a></li> </div> </body> </html>
- 效果图

2. 伪元素
- 伪元素:一般页面的非主体内容(width和height范围外)可以使用伪元素
- 区别
- 元素:HTML设置的标签(结构)
- 伪元素:css模拟出来的标签效果(样式)
- 种类
| 伪元素 | 作用 |
|---|---|
| ::before | 在父元素内容的最前添加一个伪元素 |
| ::after | 在父元素内容的最后添加一个伪元素 |
注意点
- 必须设置content属性才能生效
- 伪元素默认是行内元素
示例
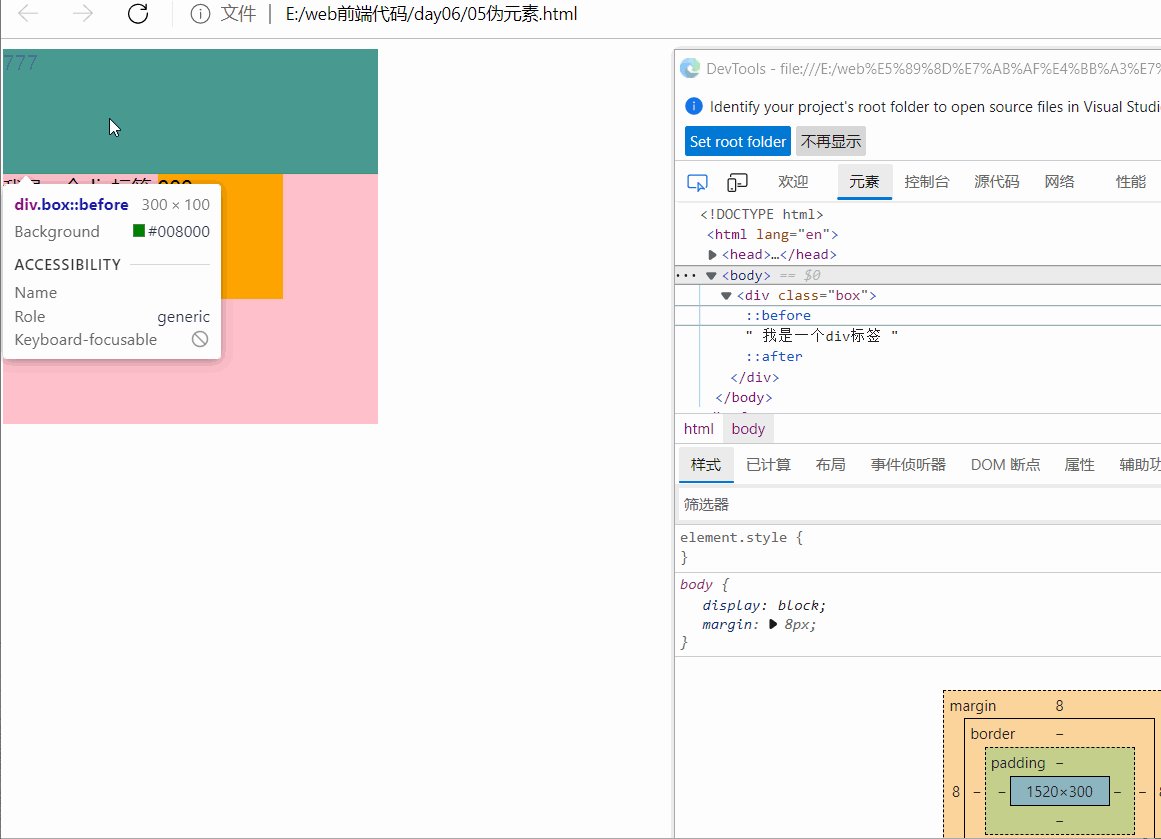
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box { width: 300px; height: 300px; background-color: pink; } /* 伪元素 */ /* 在内容之前添加伪元素 */ .box::before { display: inline-block; width: 300px; height: 100px; background-color: green; /* content是必加属性 */ content: "777"; } /* 在内容之后添加伪元素 */ .box::after{ display: inline-block; height: 100px; width: 100px; background-color: orange; content: '999'; } </style> </head> <body> <div class="box"> 我是一个div标签 </div> </body> </html>
- 效果图

3. 标准流
-
定义:标准流又称文档流,是浏览器在渲染显示页面内容时默认采用的一套排版规则,规定了应该以何种方式排版元素
-
常见标准流排版规则
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素或行内块元素:从左往右,水平布局,空间不够,自动折行
-
示例
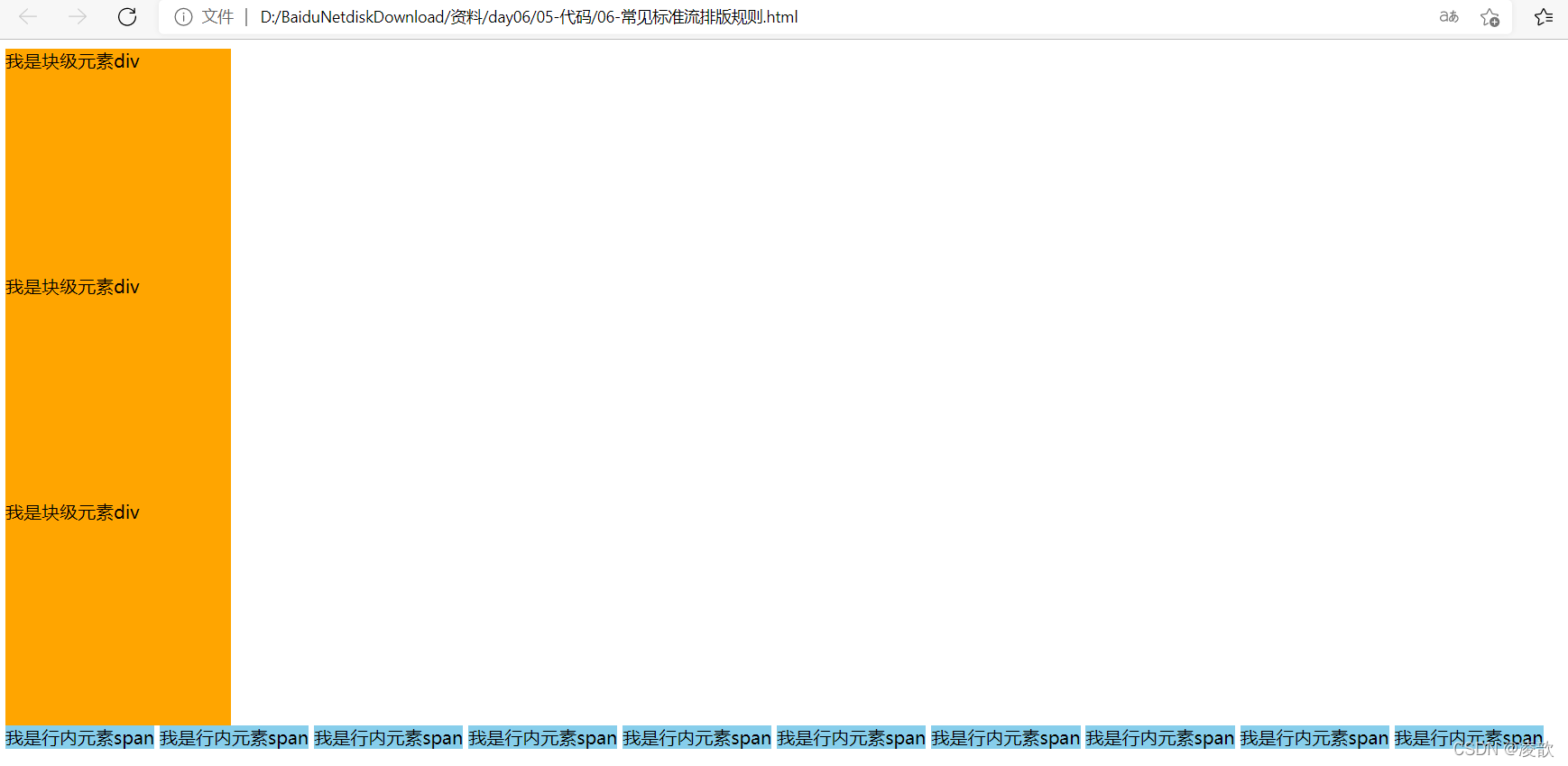
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: orange; } span { background-color: skyblue; } </style> </head> <body> <div>我是块级元素div</div> <div>我是块级元素div</div> <div>我是块级元素div</div> <span>我是行内元素span</span> <span>我是行内元素span</span> <span>我是行内元素span</span> <span>我是行内元素span</span> <span>我是行内元素span</span> <span>我是行内元素span</span> <span>我是行内元素span</span> <span>我是行内元素span</span> <span>我是行内元素span</span> <span>我是行内元素span</span> </body> </html> -
效果图

4. 浮动
4.1 浮动的作用
4.1.1 早期作用:图文环绕
- 示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } body { line-height: 1; } /* 左浮动 */ img{ float: left; margin-right: 20px; margin-bottom: 20px; } p { width: 400px; } </style> </head> <body> <img src="D:\BaiduNetdiskDownload\资料\day06\06-资料\01-上课文件\images/1.jpg" alt=""> <p>前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。</p> </body> </html>
- 效果图

4.1.2 现在的作用
- 网页布局
- 让垂直布局的盒子变成水平布局
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .left { /* 设置左浮动 */ float: left; width: 300px; height: 300px; background-color: red; } .right { /* 设置右浮动 */ width: 300px; height: 300px; background-color: blue; float: right; } </style> </head> <body> <div class="left"></div> <div class="right"></div> </body> </html>
- 效果图

4.2 浮动的代码
-
属性名:float
-
属性值
属性值 效果 left 左浮动 right 右浮动
4.3 浮动的特点
- 浮动元素会脱离标准流,在标准流中不占位置(但在页面中还是占用位置,没有脱离文本流,图文环绕实现)
- 相当于从地面飘到了空中
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
- 浮动元素会受到上方元素边界的影响
注意点
- 浮动元素不能通过text-align或margin:0 auto,让浮动元素本身水平居中
浮动元素覆盖标准流元素示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 300px; height: 300px; /* 三个都浮动-浮动找浮动 下一个浮动会在上一个浮动的后面左右浮动 */ /* float: right; */ } div.red { background-color: red; } div.blue { /* 设置浮动 */ /* float: right; */ background-color: blue; height: 200px; /* 设置浮动 浮在上方*/ float: left; /* float: right; */ } div.green { /* height: 400px; */ background-color: green; /* float: right; */ } </style> </head> <body> <div class="red"></div> <div class="blue"></div> <div class="green"></div> </body> </html>

特殊显示效果示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> span { /* 设置浮动后即使没有转换为行内块元素或块元素也可以设置宽高 */ float: left; width: 200px; height: 200px; background-color: blue; } </style> </head> <body> <span>我是一个span标签</span> <span>我是一个span标签</span> <span>我是一个span标签</span> </body> </html>
- 效果图

普通浮动示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 200px; height: 200px; /* background-color: red; */ } div.red { /* 将盒子设置为行内块元素时 */ /* blue盒子可以上去 */ display: inline-block; background-color: red; } div.blue { /* 因为上方红盒子独占一行,blue盒子不会移到右上角去 */ float: right; background-color: blue; } div.green { background-color: green; } </style> </head> <body> <div class="red"></div> <div class="blue"></div> <div class="green"></div> </body> </html>
- 效果图

5. 清除浮动
5.1 清除浮动介绍
-
浮动带来的影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
-
原因:子元素浮动后脱标,不占位置
-
目的:需要父元素有高度,从而不影响其他网页元素布局
-
视频链接:<[前端HTML5+CSS3+移
动Web全套教程,零基础学前端web首选黑马程序员_哔哩哔哩_bilibili](https://www.bilibili.com/video/BV1cf4y1j7hL?p=172)>
5.2 清除浮动的方法
5.2.1 直接设置父元素高度
- 优点:简单,粗暴
- 缺点:有些布局不能固定父元素高度。
5.2.2 额外标签法
- 方法
- 在父元素内容的最后添加一个块级元素
- 给添加的块元素设置clear:both
- 缺点:额外标签是html结构变复杂
5.2.3 单伪元素清除法
-
方法:用伪元素代替额外标签
-
写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .father { width: 400px; background-color: pink; /* 方法二:在.father 标签内容之后添加一个块级元素,设置clear:both属性 */ } .son { width: 100px; height: 400px; background-color: red; float: left; } /* .clear { clear: both; } */ /* 方法三:单伪元素清除法 */ .clearfix::after { content: '.'; display: block; clear: both; /* 补充代码,在网页中看不到伪元素 */ height: 0; visibility: hidden; } </style> </head> <body> <div class="father clearfix"> <div class="son"></div> </div> </body> </html> -
优点:项目中使用,给标签加类即可清除浮动
5.2.4 双伪元素清除法
-
写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .father { width: 400px; background-color: pink; } .son { width: 100px; height: 400px; background-color: red; float: left; } /* 双伪元素清除法 */ .clearfix::after, .clearfix::before { content: ''; display: table; } .clearfix::after { clear: both; } </style> </head> <body> <div class="father clearfix"> <div class="son"></div> </div> </body> </html> -
优点:项目中使用,给标签添加类即可
-
效果图

5.2.5 给父元素设置overflow:hidden
6. BFC介绍
-
定义:块格式上下文(Block Formatting Context):BFC
是web页面的可视CSS渲染的一部分,是块盒子的布局过程中发生的区域,也是浮动元素与其他元素交互的区域
-
创建BFC的方法
- html标签是BFC盒子
- 浮动元素是BFC盒子
- 行内块元素是BFC盒子
- overflow取值不为visible
- …
-
BFC盒子常见特点
- BFC盒子会默认包裹住内部子元素,可应用于清除浮动
- BFC盒子本身与子元素之间不存在margin的塌陷现象,解决margin塌陷
7. 网页布局
7.1基本思路
- 从上到下,从外往里
- 盒子模型构建
- 对于一个盒子里中的小盒子,要么横着划分,要么竖着划分(视情况而定)。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!