HTML与CSS学习第14天
HTML学习第14天(移动适配)

1. 移动适配
- 定义:元素的宽高随着设备的宽度和高度等比缩放
2. 长度单位
- rem:目前多数企业再用的解决方案
- vm/vh:未来的解决方案
2.1 rem
-
网页效果
- 屏幕宽度不同,网页元素的尺寸也不同(等比缩放)
-
rem与其他单位的区别
长度单位 特点 rem 相对单位,rem单位是相对于HTML标签的字号计算结果,1rem=1HTML字号大小 px 绝对单位,固定,不会随设备宽高而改变 百分比 宽度自适应,高度固定 -
rem
-
相对单位
-
rem单位是相对于HTML标签(根标签)的字号计算结果
-
1rem=1HTML字号大小
-
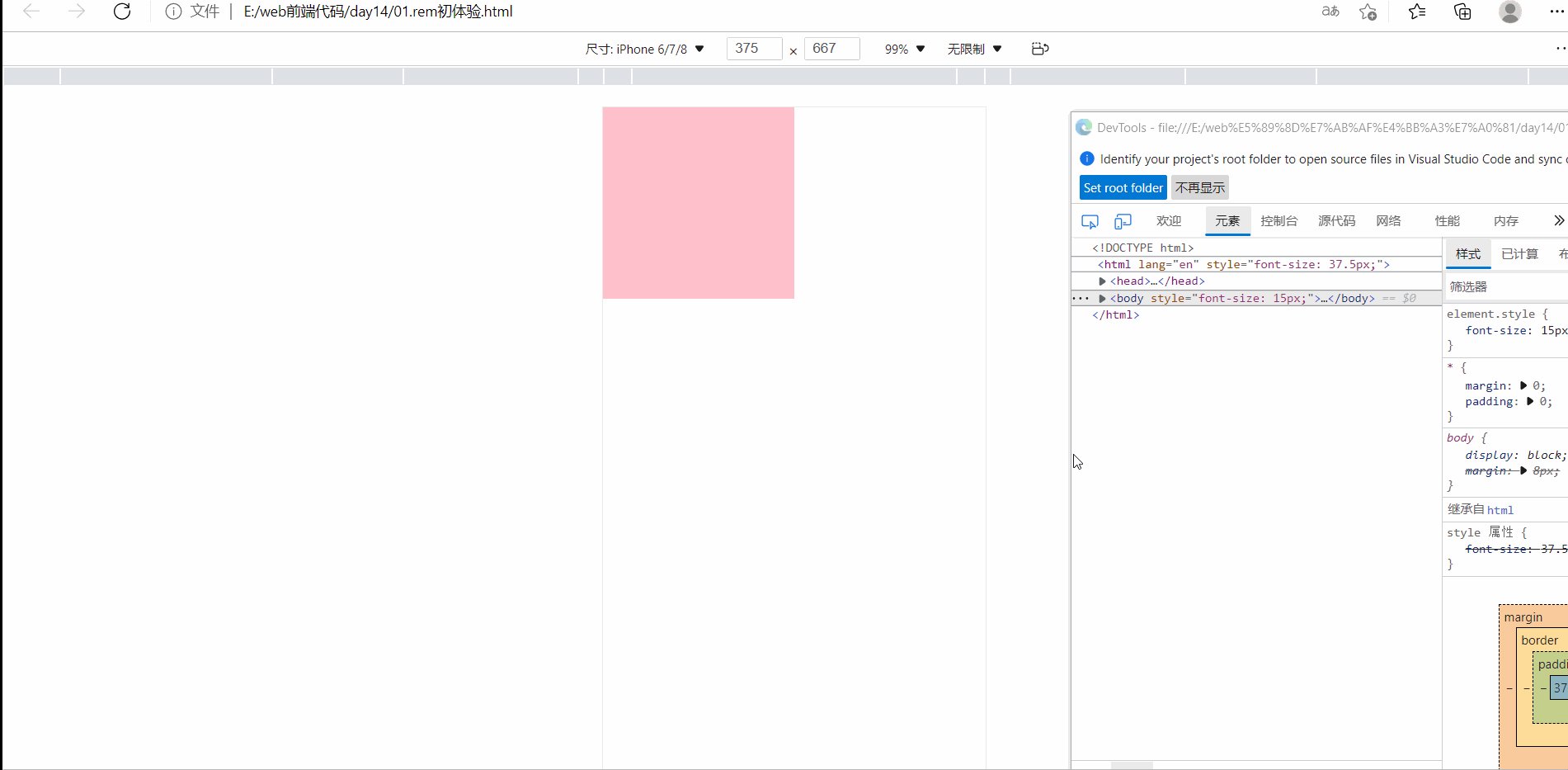
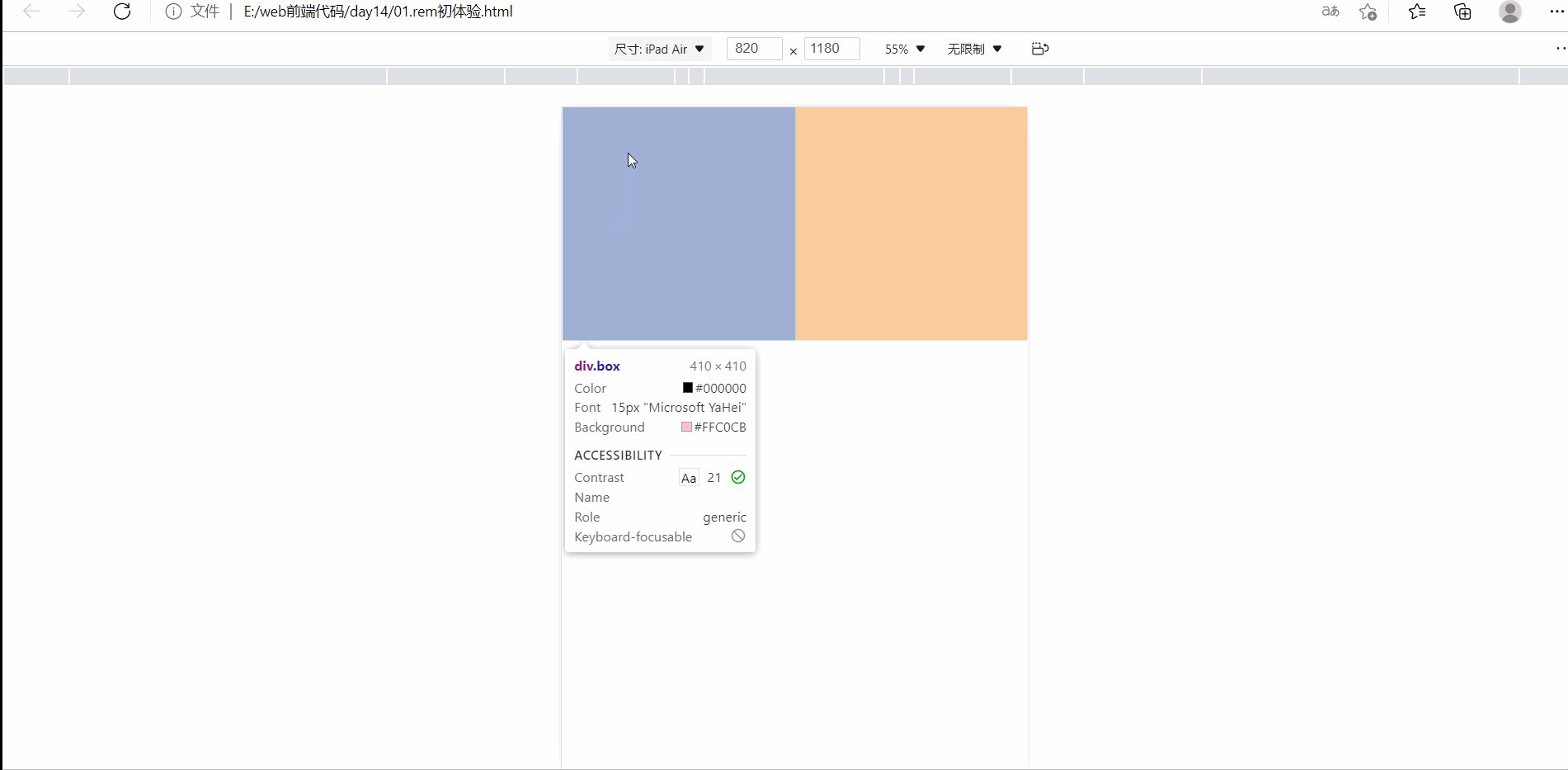
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .box{ width: 5rem; height: 5rem; background-color: pink; } </style> </head> <body> <div class="box"> </div> <!-- 自适应的脚本 --> <script src="./js/flexible.js"></script> </body> </html>
- 效果图

2.2 rem的基本使用
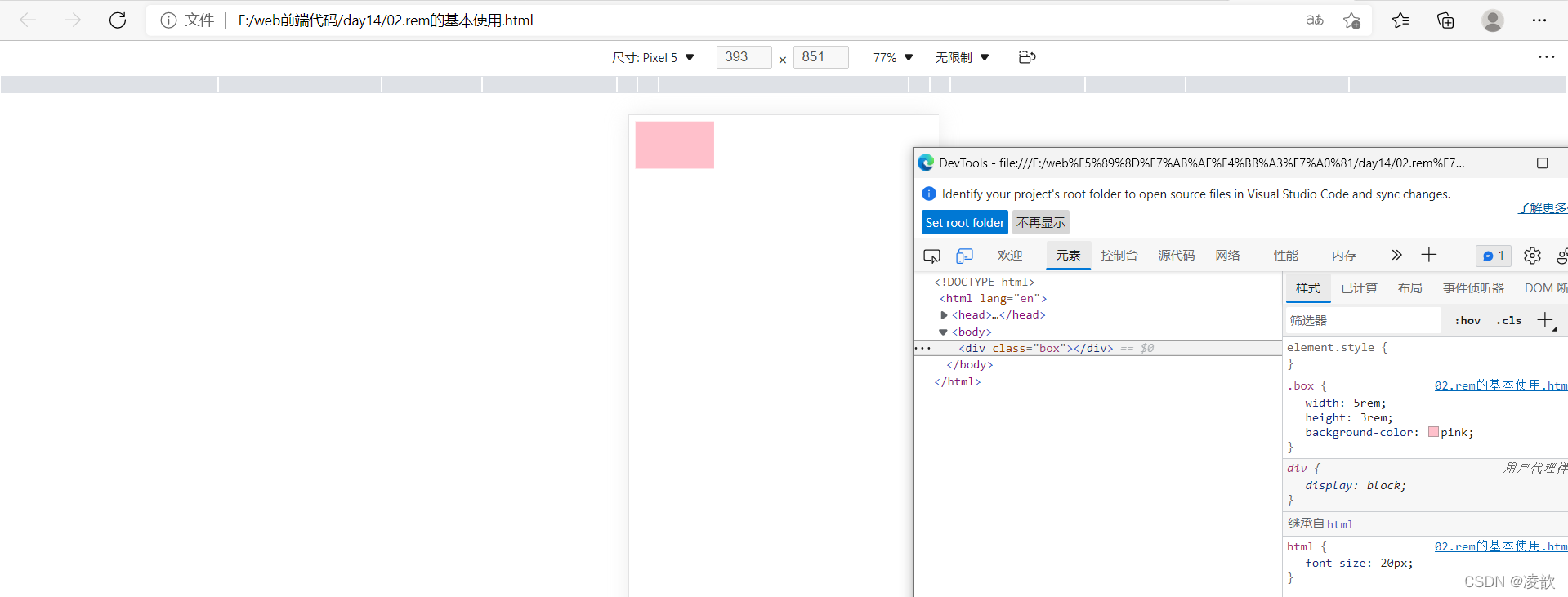
- 示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 1rem=1html标签的字号大小 */ html{ font-size: 20px; } .box{ width: 5rem; height: 3rem; background-color: pink; } </style> </head> <body> <div class="box"></div> </body> </html>
- 效果图

2.3 移动适配原理
-
根据设备视口的不同,相应的修改html标签的字号大小
-
实现方法:使用媒体查询设置差异化的css样式
2.4 媒体查询
-
媒体查询能够检测视口的宽度,然后编写差异化的css样式
-
当某个条件成立时,执行对应的css样式
-
语法
<style> /* 根据视口宽度的不同设置不同的html的字号大小 */ @media (媒体特性) { 选择器{ css属性 } } </style>
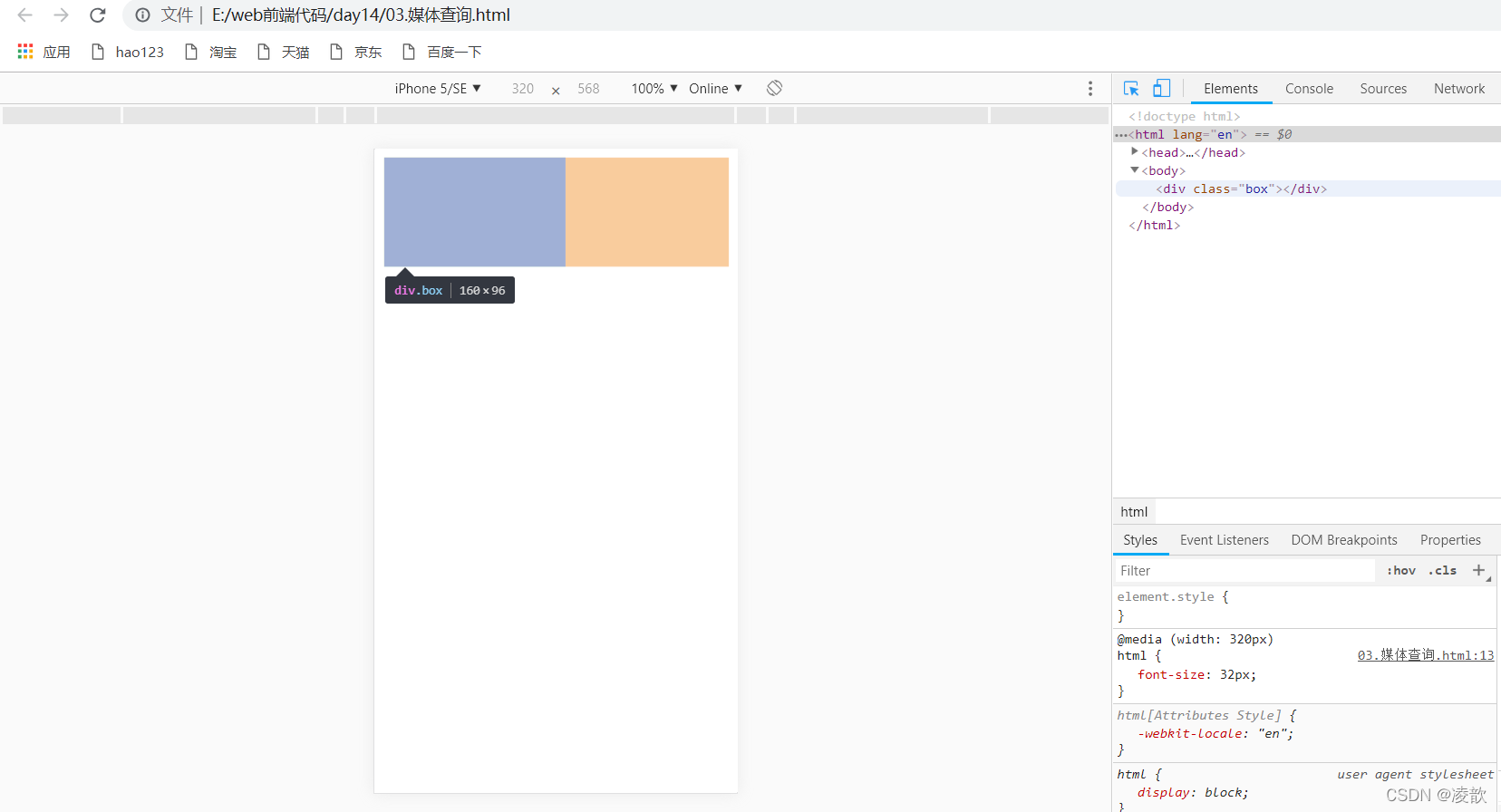
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 根据视口宽度的不同设置不同的html的字号大小 */ @media (width:320px) { html{ font-size: 32px; } } .box{ width: 5rem; height: 3rem; background-color: pink; } </style> </head> <body> <div class="box"></div> </body> </html>
- 效果图

2.5 rem适配布局
- 目前的rem布局方案中,将网页等分成10份,html标签的字号为视口宽度的1/10
2.6 根据设计稿确定rem的尺寸
- 步骤:
- 查看设计稿的宽度- >确定视口宽度->确定html标签字号(视口宽度的1/10)
- rem单位的尺寸=px单位数值/html根字号数值
2.7 flexible.js
- flexible.js是手机淘宝开发出的一个用来适配移动端的js框架
- 核心原理:根据不同的视口宽度给网页中的html根节点设置不同的font-size
3.less
3.1 使用less运算完成px单位到rem单位的转换
- 原因:css不支持计算写法
- 解决方法:可以通过less实现
示例
-
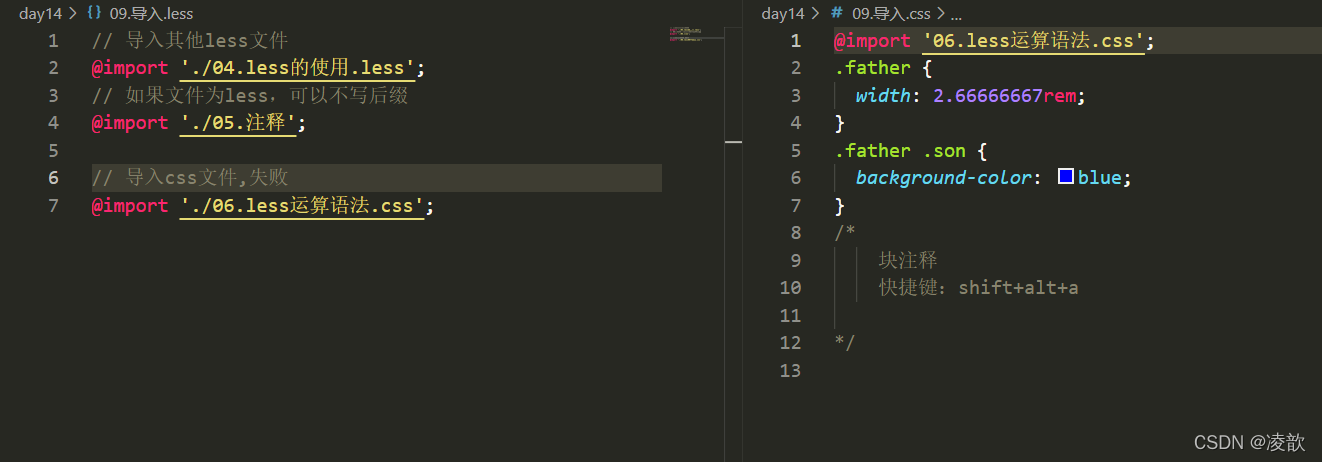
less代码
// 实现px到rem的计算 .father{ width: (100/37.5rem); // 实现后代选择器 .son{ background-color: blue; } } -
转换成css代码
.father { width: 2.66666667rem; } .father .son { background-color: blue; }
3.2 less简介
- less是一个CSS预处理器,less文件后缀是.less
- 扩充了css语言,使css具备了一定的逻辑性、计算能力
- 注意:浏览器不识别less代码,目前阶段,网页要引入对于的css文件
3.3 在vscode中安装Easy Less插件
- 作用:less文件保存自动生成css文件
- 图片

3.4 less注释语法
- 单行注释
- 语法://注释内容
- 快捷键:ctrl+/
- 块注释
- 语法:/ * 注释内容 * /
- 快捷键:shift+alt+A
注意点
- less语法中的单行注释不能保存到css中
示例
// 快捷键:ctrl+/ 单行注释 /* 块注释 快捷键:shift+alt+a */
- 效果图

3.5 less运算语法
- 加、减、乘直接书写计算表达式
- 除法需要添加小括号或者 .(less 4.0 版本,之前版本可以不用添加,直接像加、减、乘一样计算)
- 注意点
- 表达式存在多个单位时以第一个单位为准
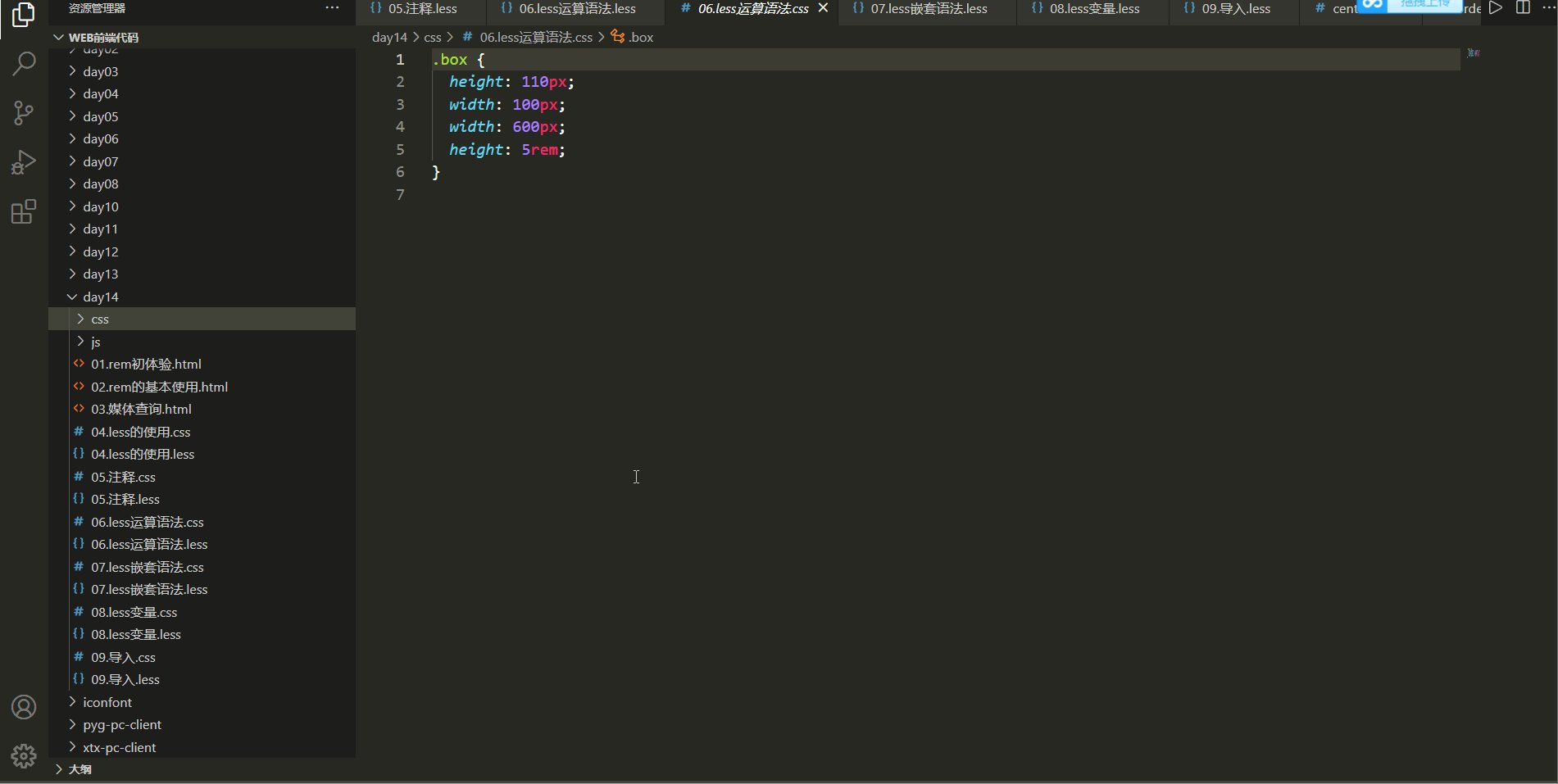
示例
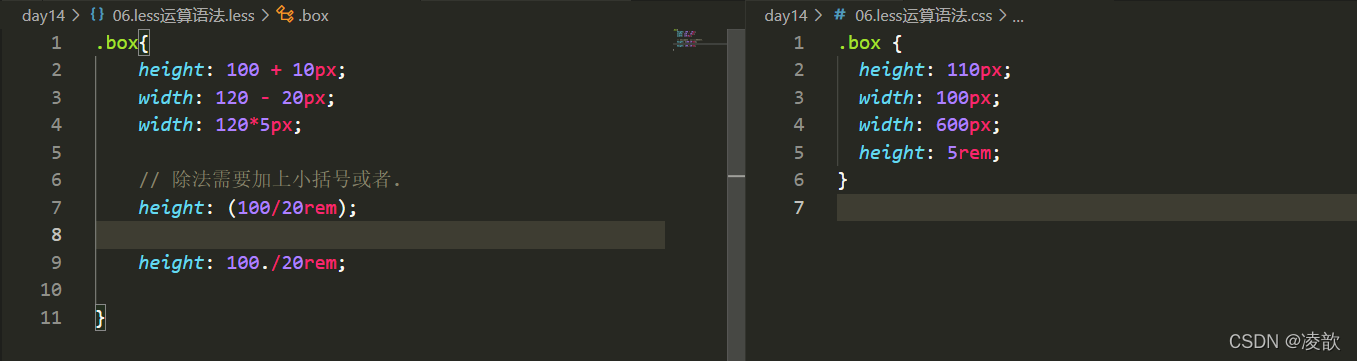
.box{ height: 100 + 10px; width: 120 - 20px; width: 120*5px; // 除法需要加上小括号或者. height: (100/20rem); height: 100./20rem; }
- 效果图

3.6 less嵌套语法
-
作用:快速生成后代选择器
-
语法:
.父代选择器{ 样式; .子代选择器{ 样式; } // 带&代表当前的选择器 &:hover{ 样式; } }
示例
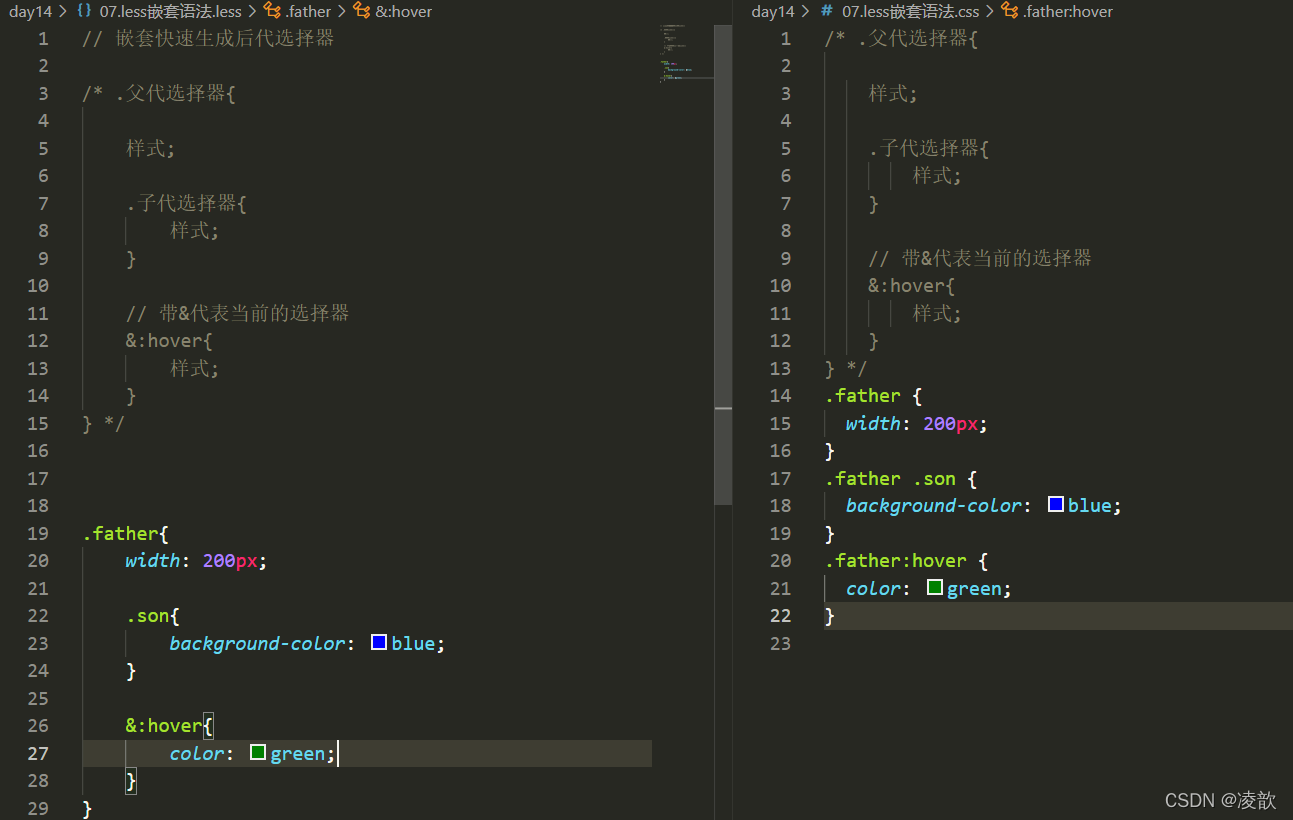
// 嵌套快速生成后代选择器 /* .父代选择器{ 样式; .子代选择器{ 样式; } // 带&代表当前的选择器 &:hover{ 样式; } } */ .father{ width: 200px; .son{ background-color: blue; } &:hover{ color: green; } }
- 效果图

注意点
- &不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用
3.7 less变量
- 存储数据,方便使用和修改
- 语法:
- 定义变量:
@变量名:值; - 使用变量:
css属性:@变量名;
- 定义变量:
- 优点:变量名存储的数据被修改时,相同类型的css属性的属性值也会被修改,适应风格大改的场景下
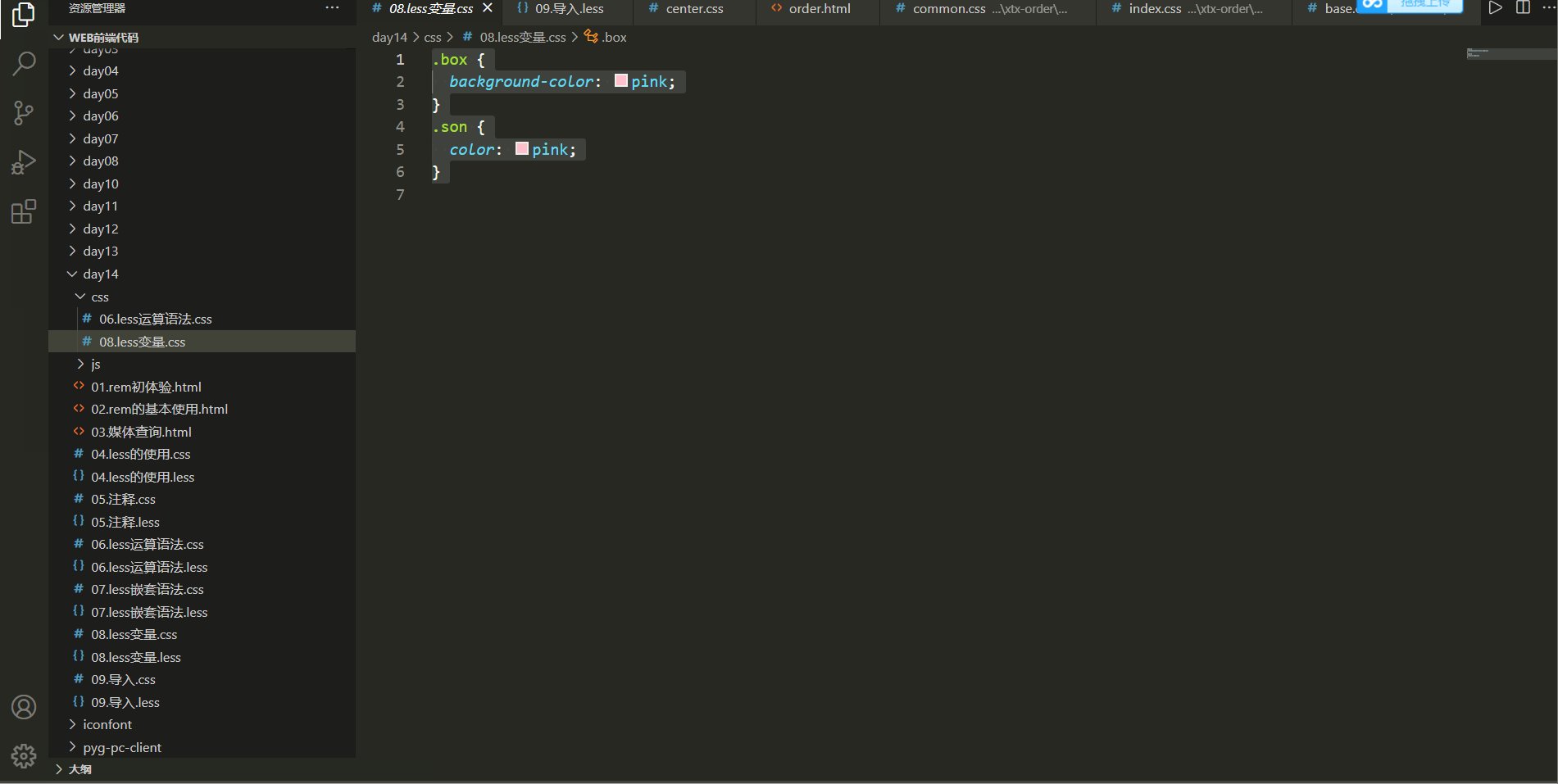
示例
// 定义变量 @color-theme:pink; .box { background-color: @color-theme; } .son{ color: @color-theme; }
- 效果图

3.8 less导入
- css:书写link标签
- less:导入
示例
// 导入其他less文件 @import './04.less的使用.less'; // 如果文件为less,可以不写后缀 @import './05.注释'; // 导入css文件,失败 @import './06.less运算语法.css';
- 效果图

注意点
- 如果导入文件时less文件,可以省略后缀名
3.9 less导出
方法一:设置vscode中的easyless插件
- 步骤
- 设置
- 搜索EasyLess
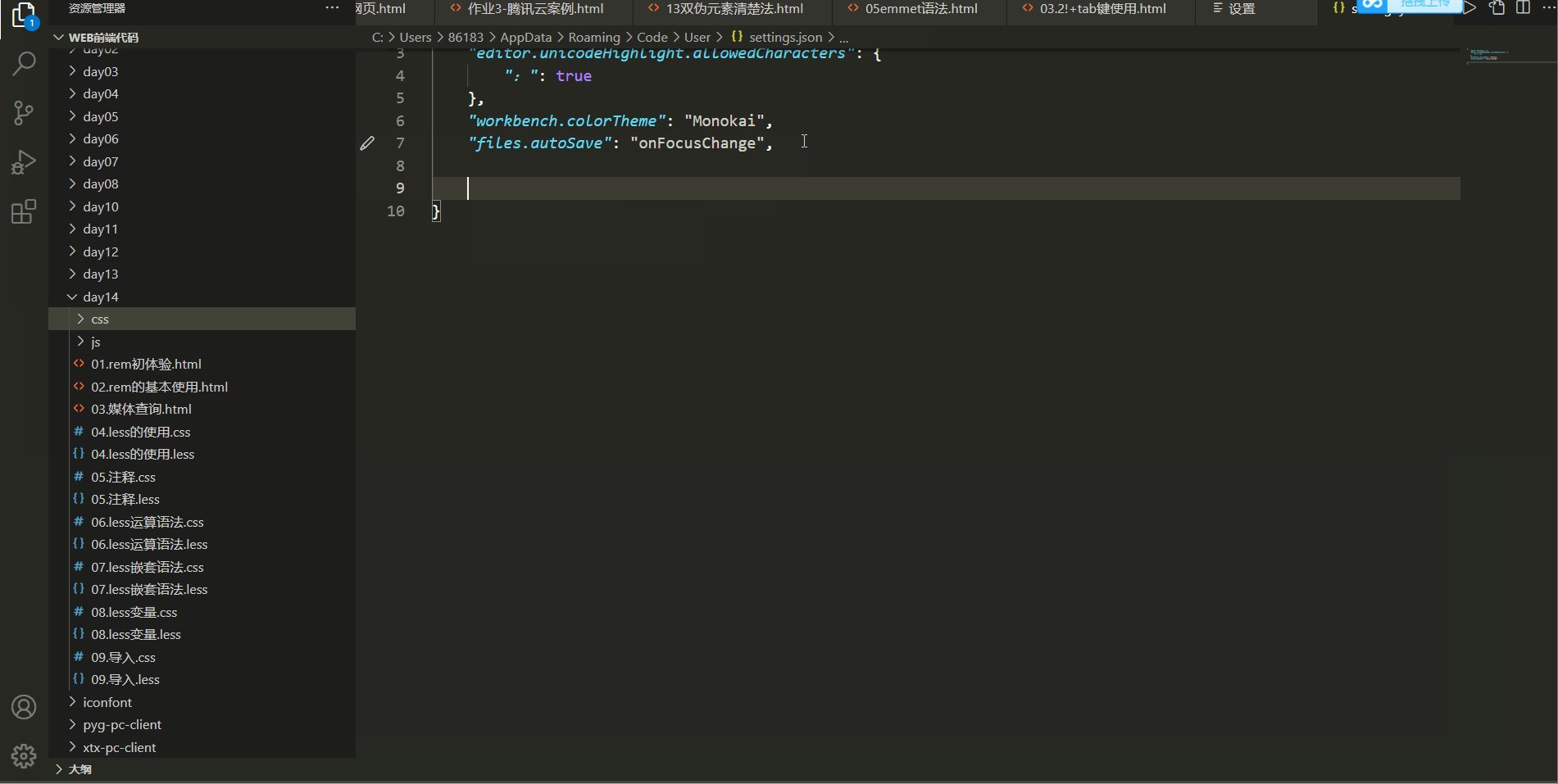
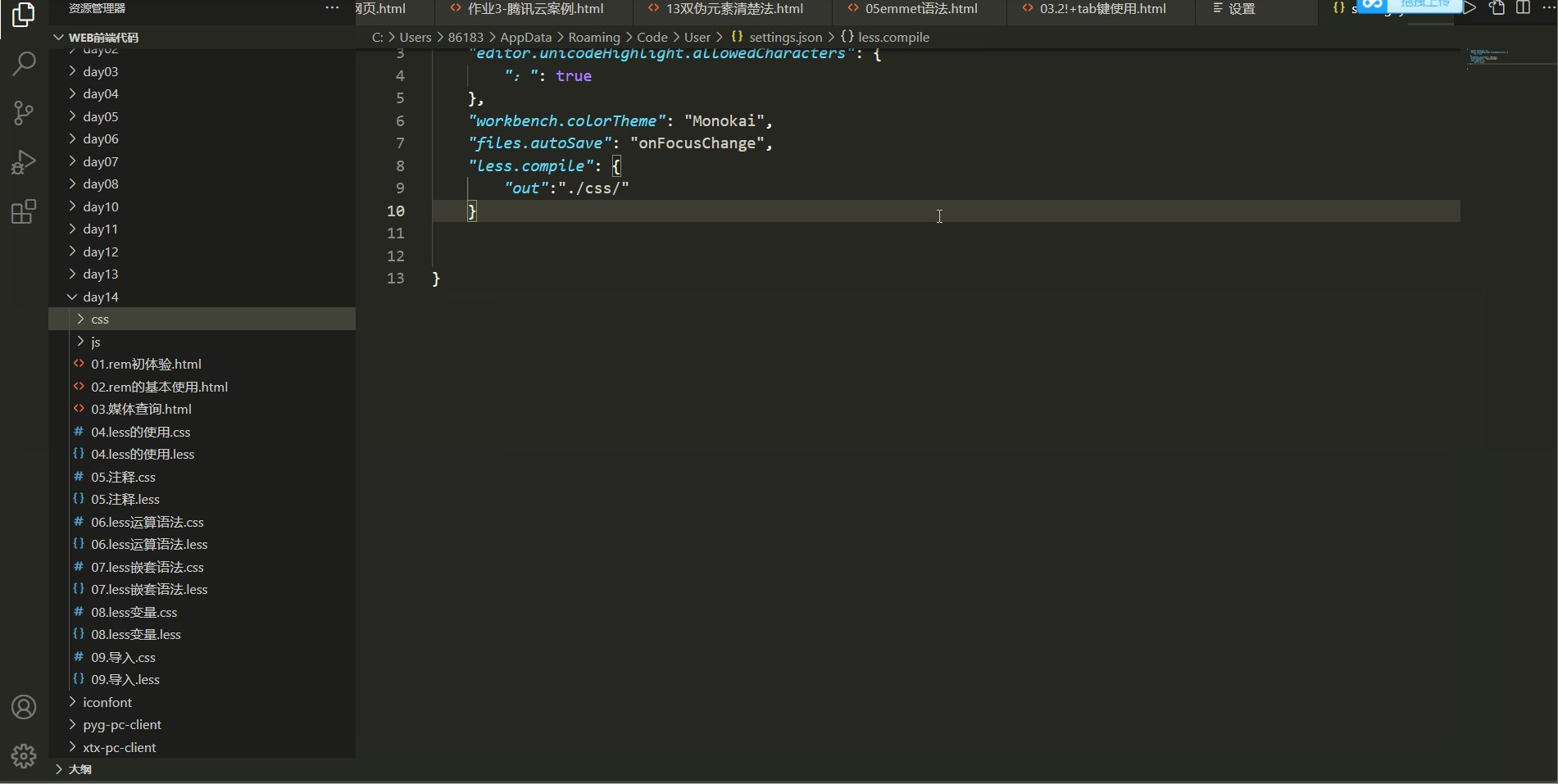
- 在setting.json中编辑
- 添加代码
- 图示:在当前目录的css文件夹中导出css文件

方法二:控制当前less文件的导出路径
-
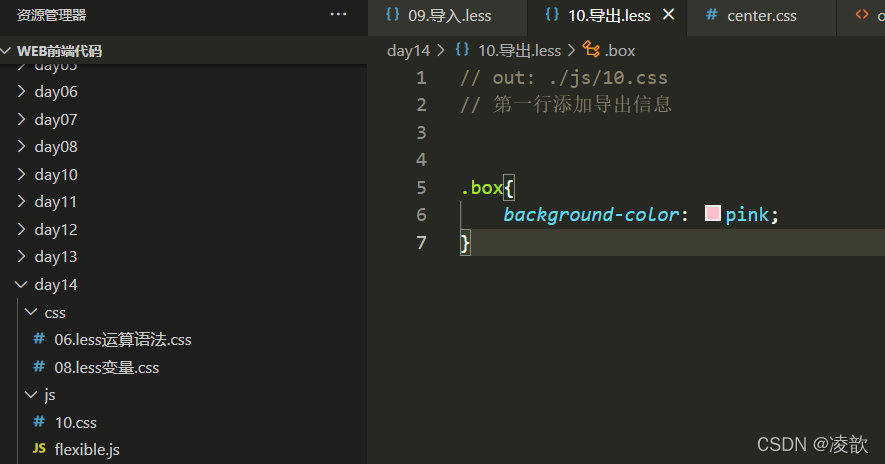
less文件第一行添加如下代码,注意文件夹名称后面添加/
// out: ./js/10.css // 第一行添加导出信息 .box{ background-color: pink; } -
效果图

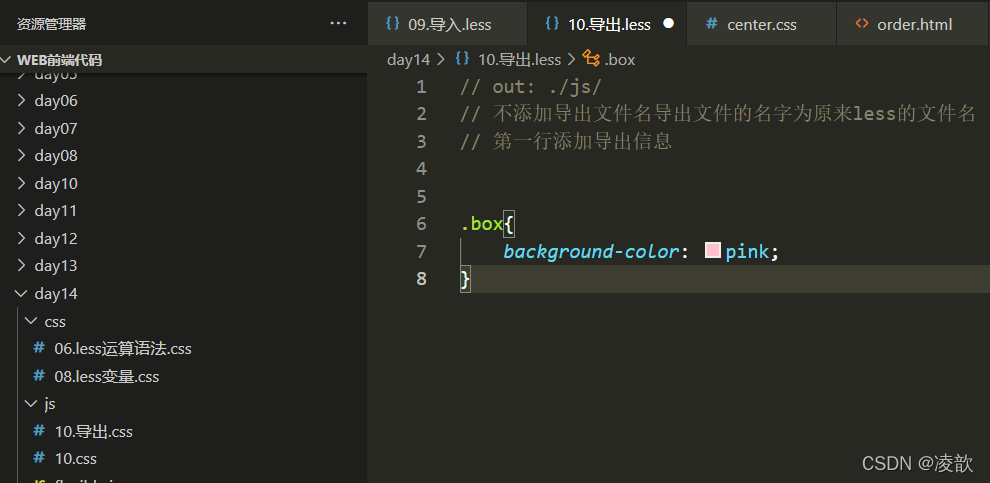
// out: ./js/ // 不添加导出文件名导出文件的名字为原来less的文件名 // 第一行添加导出信息 .box{ background-color: pink; }
- 效果图

禁止导出
- 在less文件第一行添加:// out:false
//out:false




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!