HTML与CSS学习第15天
HTML学习第15天

1. 长度定位(vw/vh)
- 相对单位
- 相对于视口的尺寸计算结果
1.1 vw
- vw:viewport width
- 1vw=1/100视口宽度
1.2 vh
- vh:viewport height
- 1vh=1/100视口高度
1.3 根据设计稿确定对应的vh尺寸
-
vw单位尺寸:
- 查看设计稿宽度
- 确定参考设备宽度(视口宽度)
- 确定vm尺寸
-
vw单位尺寸计算
- vw单位的尺寸=px单位数值/(1/100视口宽度)
-
vh单位尺寸:
- 查看设计稿宽度
- 确定参考设备宽度(视口高度)
- 确定vh尺寸
-
vh单位尺寸计算
- vh单位的尺寸=px单位数值/(1/100视口高度)
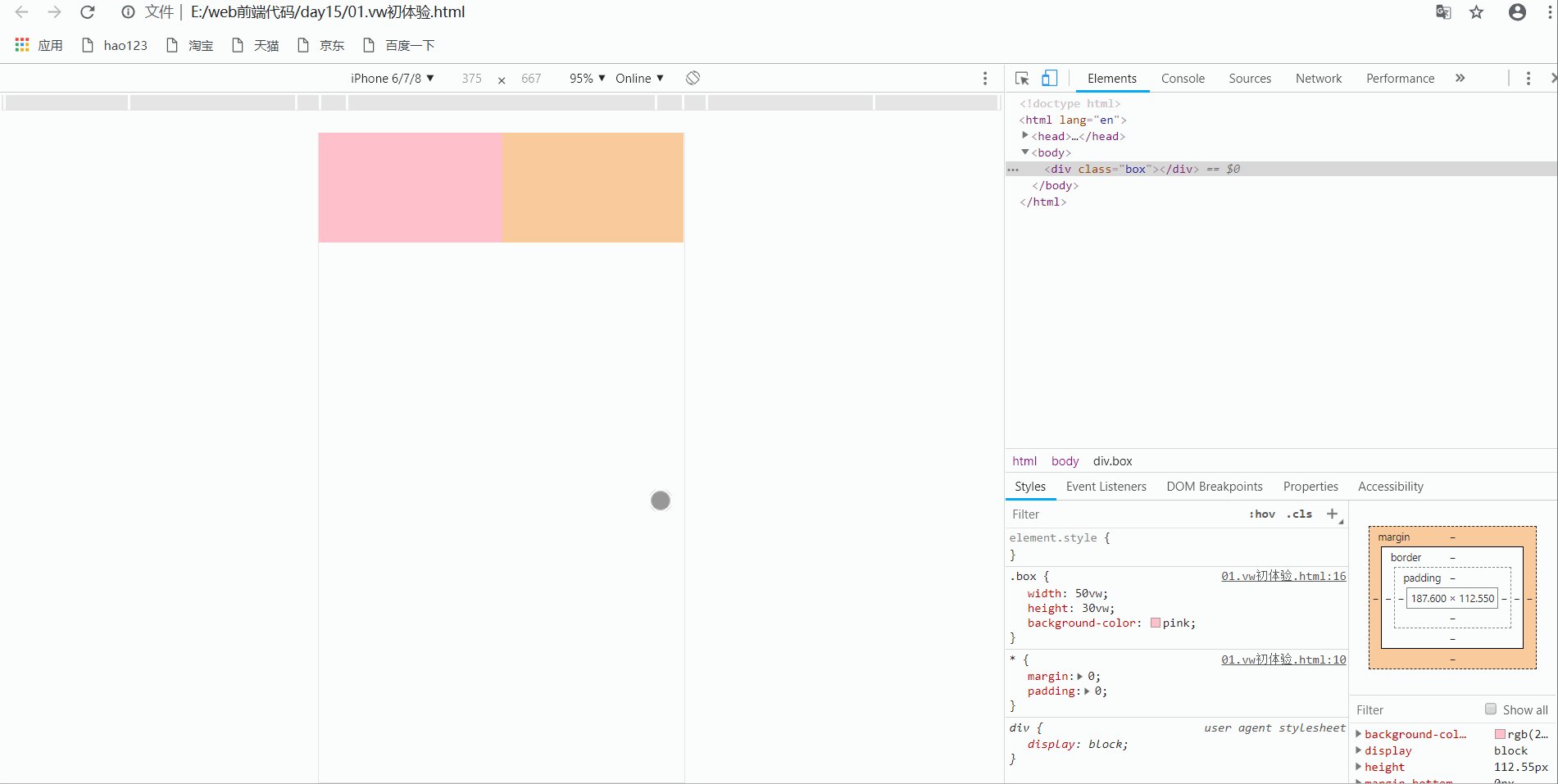
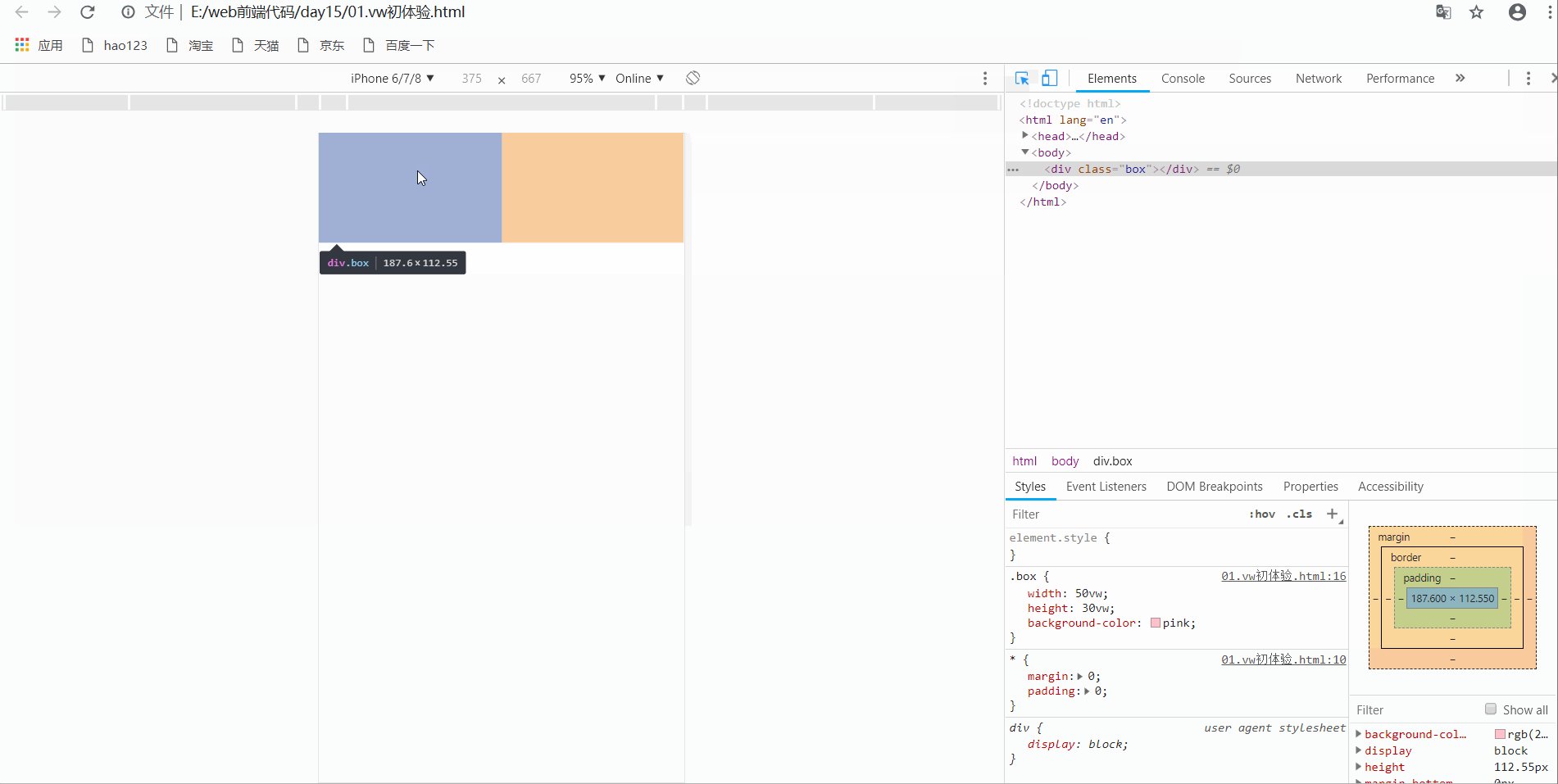
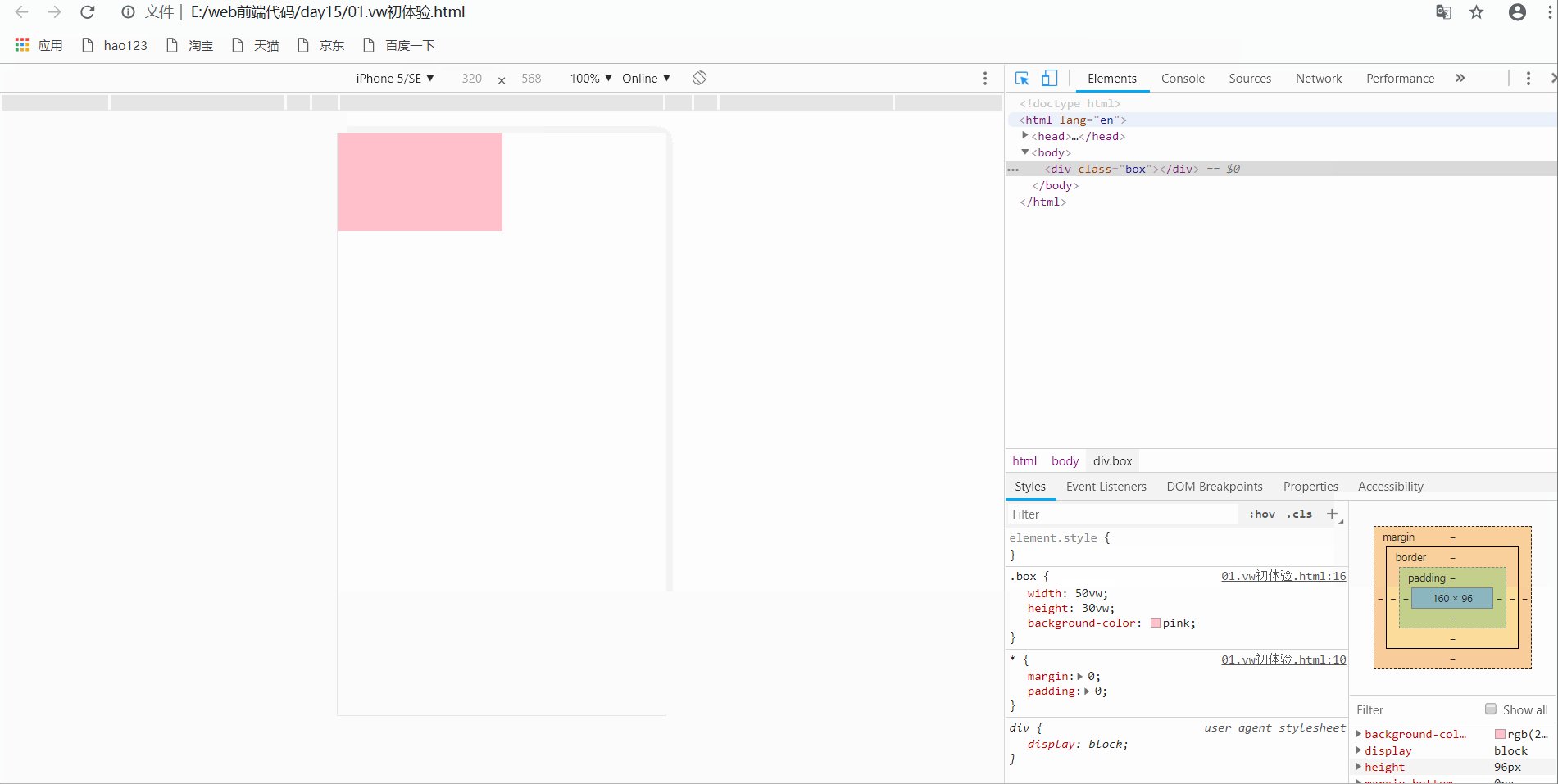
示例:vw初体验
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 清除默认边距 */ *{ margin: 0; padding: 0; } /* 1vw=1/100视口宽度,自动实现适配,不需要媒体查询,不需要js */ .box{ width: 50vw; height: 30vw; background-color: pink; } </style> </head> <body> <div class="box"></div> </body> </html>
- 效果图

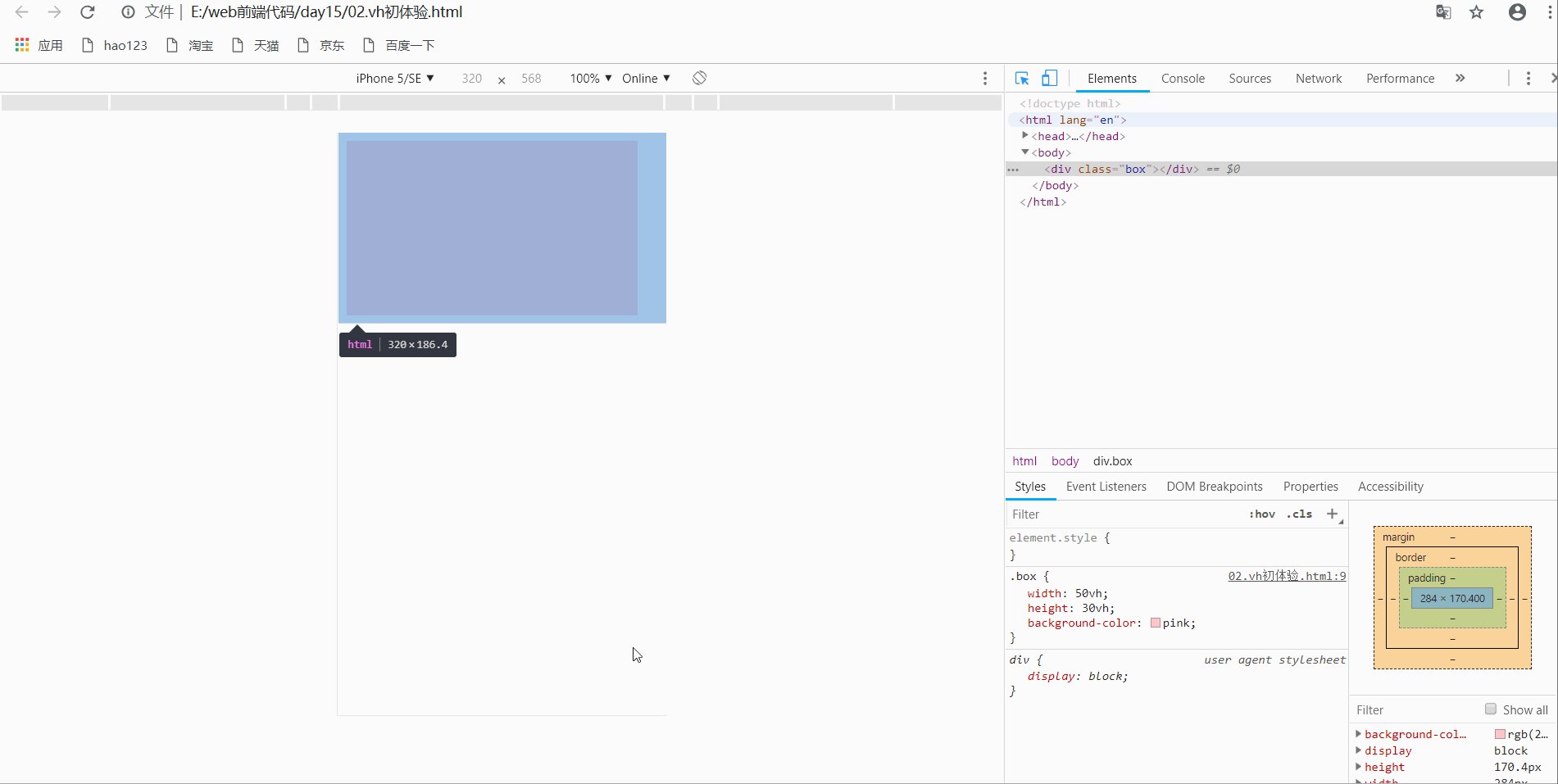
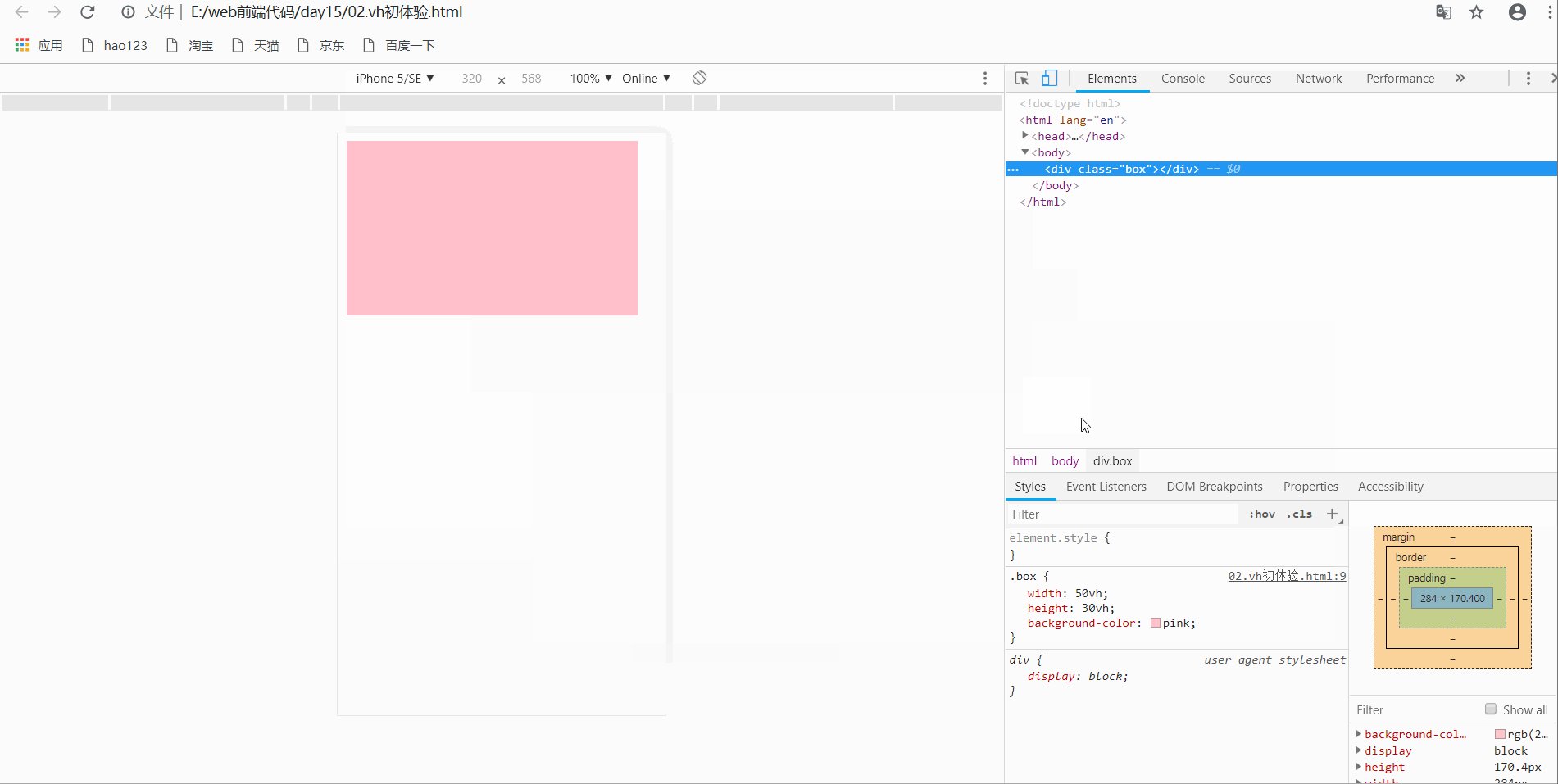
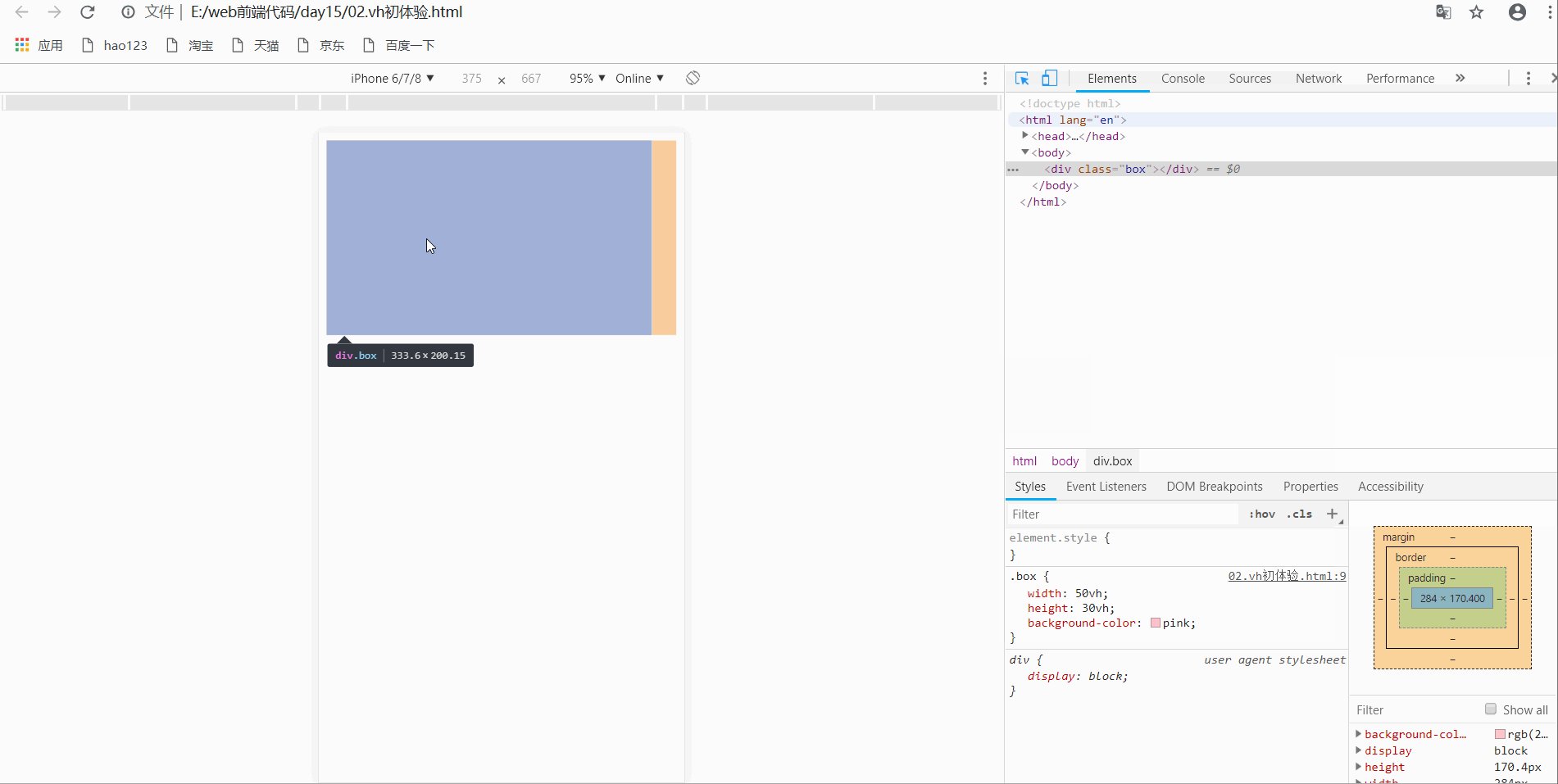
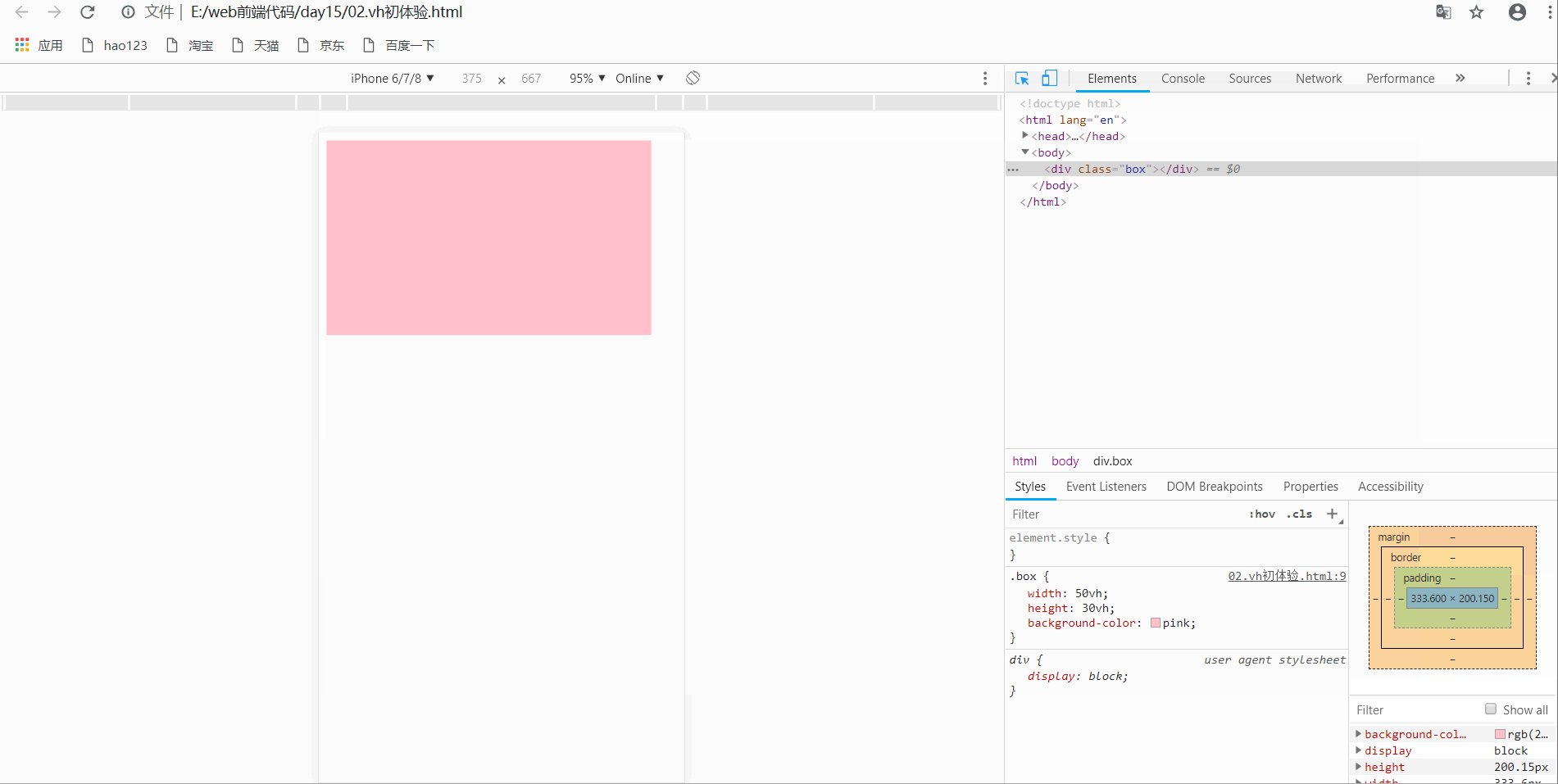
示例:vh初体验
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ /* 1vh=1/100视口高度 */ width: 50vh; height: 30vh; background-color: pink; } </style> </head> <body> <div class="box"></div> </body> </html>
- 效果图

示例:vw与vh的计算
// out:./ *{ margin: 0; padding: 0; } .box{ // vw的转换,69px*28px width: (69/3.75vw); height: (28/3.75vw); background-color: pink; } .box2{ // vh的转换 width: (69/5.68vw); height: (28/5.68vw); background-color: blue; }
注意点
- vw和vh不要混用,可能会导致在另一台设备上不保持等比缩放
- **例子:375 * 667的屏与375 * 812的屏,如果宽度用3.75vw,高度用6.67vh,375 667的屏长宽比为 宽度/3.75 3.75 :高度/6.67 * 6.67,而375 * 812的屏,长宽比为 宽度/3.75 * 3.75:高度/6.67 * 8.12,变换后盒子不等比例缩放




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!