HTML与CSS学习第16天
HTML学习第16天(响应式网页)

1. 媒体查询
1.1 媒体查询的目的
- 能够根据设备宽度的变化,设置差异化的css样式
1.2 媒体查询开发中的写法
-
max-width:max-width以下的尺寸(如果有多个区间,从大到小写,防止层叠)
-
min-width:min-width以上的尺寸(从小到大写,防止层叠)
-
代码
<style> @media (媒体特性) { 选择器{ css样式; } } </style>
1.3 媒体查询使用案例
-
需求:
- 默认网页背景色是灰色
- 屏幕宽度在766-992之间,网页背景是粉色
- 屏幕宽度在992-1200之间,网页背景是skyblue
- 屏幕宽度大于1200,网页背景为绿色
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <style> /* 背景色默认灰色 */ body{ background-color: #ccc; } /* 背景色粉色,768-992 */ @media (min-width:768px) and (max-width:992px) { body{ background-color: pink; } } /* 背景色skyblue,992-1200 */ @media (min-width:992px) and (max-width:1200px) { body{ background-color: skyblue; } } /* 背景色绿色,1200-无穷 */ @media (min-width:1200px) { body{ background-color: green; } } </style> </body> </html>
- 效果图

1.4 媒体查询的完整写法
@media 关键词 媒体类型 and (媒体特性) { }
1.4.1 关键词
| 关键词 | 作用 |
|---|---|
| and | 媒体特性的与 |
| only | 只有一个媒体特性 |
| not | 媒体特性的反 |
1.4.1 媒体类型
| 媒体类型 | 值 | 意义 |
|---|---|---|
| 屏幕 | screen | 带屏幕的设备 |
| 打印预览 | 打印预览模式 | |
| 阅读器 | speech | 屏幕阅读模式 |
| 不区分类型 | all | 默认值,包含以上3种情形 |
1.4.2 媒体特性
| 媒体特性 | 属性 | 值 |
|---|---|---|
| 视口的宽和高 | width,height | 数值 |
| 视口的最大宽或高 | max-width,max-height | 数值 |
| 视口的最小宽和高 | min-width,min-height | 数值 |
| 屏幕方向 | orientation | portrait:竖屏;landspace:横屏 |
1.5 外联式媒体查询
- 外联式css引入
<link rel="stylesheet" href="xx.css" media="(媒体特性)">
- 示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- /* 当屏幕尺寸大于992小于1200是粉色 */ --> <!-- /* 当屏幕尺寸大于1200是skyblue */ --> <link rel="stylesheet" href="./01.css" media="(min-width:992px)"> <link rel="stylesheet" href="./02.css" media="(min-width:1200px)"> </head> <body> </body> </html>
- 效果图

1.6 媒体查询-隐藏内容
- 示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 清除默认间距 */ *{ margin: 0; padding: 0; } .box{ display: flex; } .left{ width: 300px; height: 500px; background-color:pink; } .main{ flex: 1; height: 500px; background-color: skyblue; overflow: auto; } /* 当尺寸宽度小于768是,隐藏left盒子 */ @media (max-width:768px) { .left{ display: none; } } </style> </head> <body> <div class="box"> <div class="left"></div> <div class="main"> 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 </div> </div> </body> </html>
- 效果图
图片太大
2. BootStrap
2.1 UI框架
- 概念:将常见效果进行统一封装后形成的一套代码,例如:BootStrap
- 作用:基于框架开发,效率高,稳定性高
2.2 BootStrap简介
-
概念:Bootstrap是由Twitter公式开发维护的前端UI框架,它提供了大量编写好的CSS样式,允许开发者结合HTML结构和javaSCript,快速编写功能完善的网页和常见交互效果
-
中文官网:<Bootstrap中文网 (bootcss.com)>
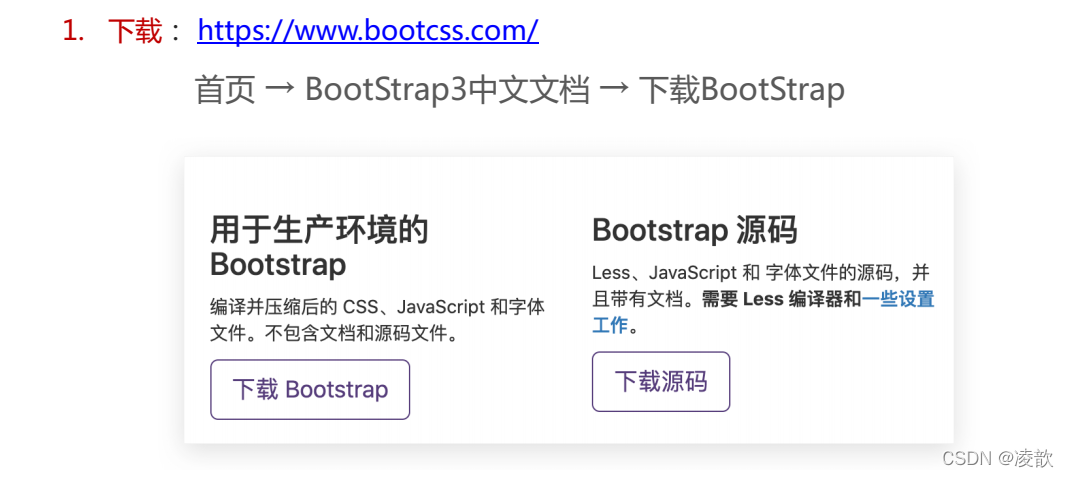
2.3 BootStrap下载
- 图解

2.4 BootStrap使用
-
使用步骤
-
引入:BootStrap提供的CSS代码
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.css"> -
调用类:使用BootStrap提供的样式
-
2.4.1 响应式布局版心类(框架中的一个类)
- container:响应式布局版心类
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> <style> .box{ background-color: pink; height: 50px; } </style> </head> <body> <!-- BootStrap的版心类 --> <div class="box container">内容</div> </body> </html>
- 效果图

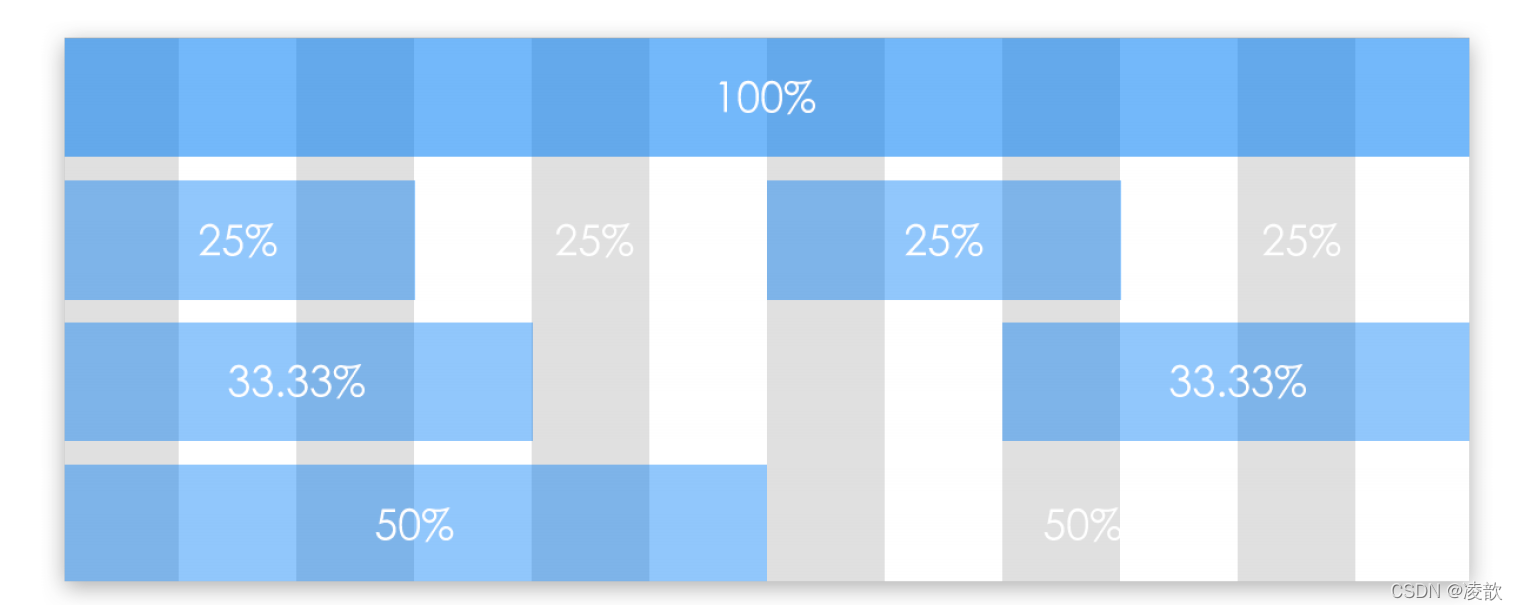
2.5 BootStrap栅格系统
- 作用:使用Bootstrap栅格系统布局响应式网页
- 栅格化是指将整个网页的宽度等分成若干份
- BootStrap3默认将网页分成12等分
图解

| 超小屏幕 | 小屏幕 | 中等屏幕 | 大屏幕 | |
|---|---|---|---|---|
| 响应断点 | <768px | >=768px | >=992px | >=1200px |
| 别名 | xs | sm | md | lg |
| 容器宽度 | 100% | 750px | 970px | 1170px |
| 列数 | 12 | 12 | 12 | 12 |
| 列间隙 | 30px | 30px | 30px | 30px |
| 类前缀 | col-xs-* | col-sm-* | col-md-* | col-lg-* |
- *号代表12份中占的份数
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> <style> .container div{ height: 50px; background-color: pink; } </style> </head> <body> <!-- 实现在大屏幕中一行4个,中屏幕中一行2个 --> <!-- 版心类 --> <div class="container"> <!-- 列类 --> <!-- 大屏幕lg,12/4=3 --> <!-- 中屏幕md,12/2=6 --> <div class="col-lg-3 col-md-6">1</div> <div class="col-lg-3 col-md-6">2</div> <div class="col-lg-3 col-md-6">3</div> <div class="col-lg-3 col-md-6">4</div> </div> </body> </html>
- 效果图

2.6 一些BootStrap中的类
- .container是BootStrap中专门提供的类名,所有应用该类名的盒子,默认均被指定宽度且居中
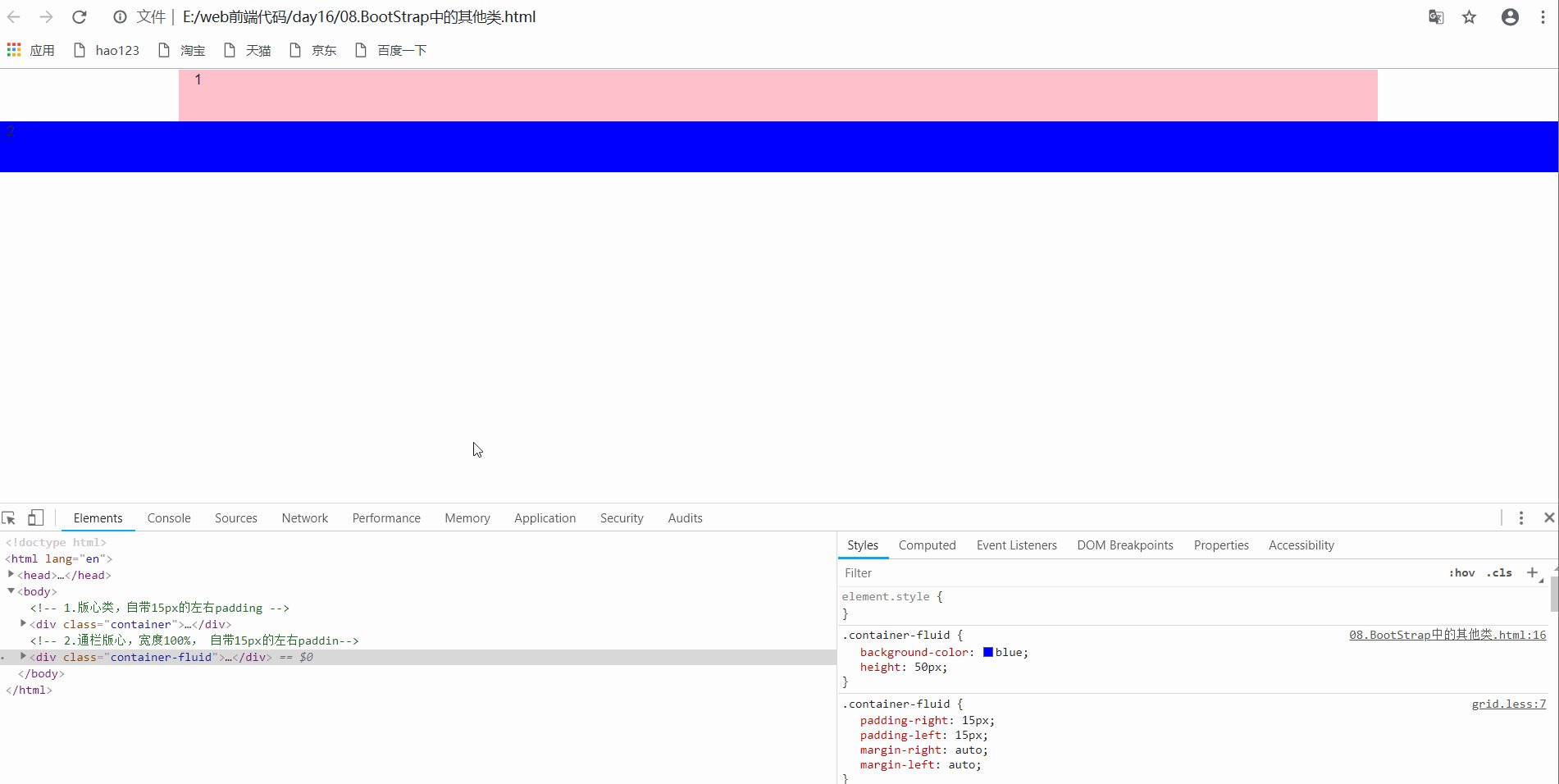
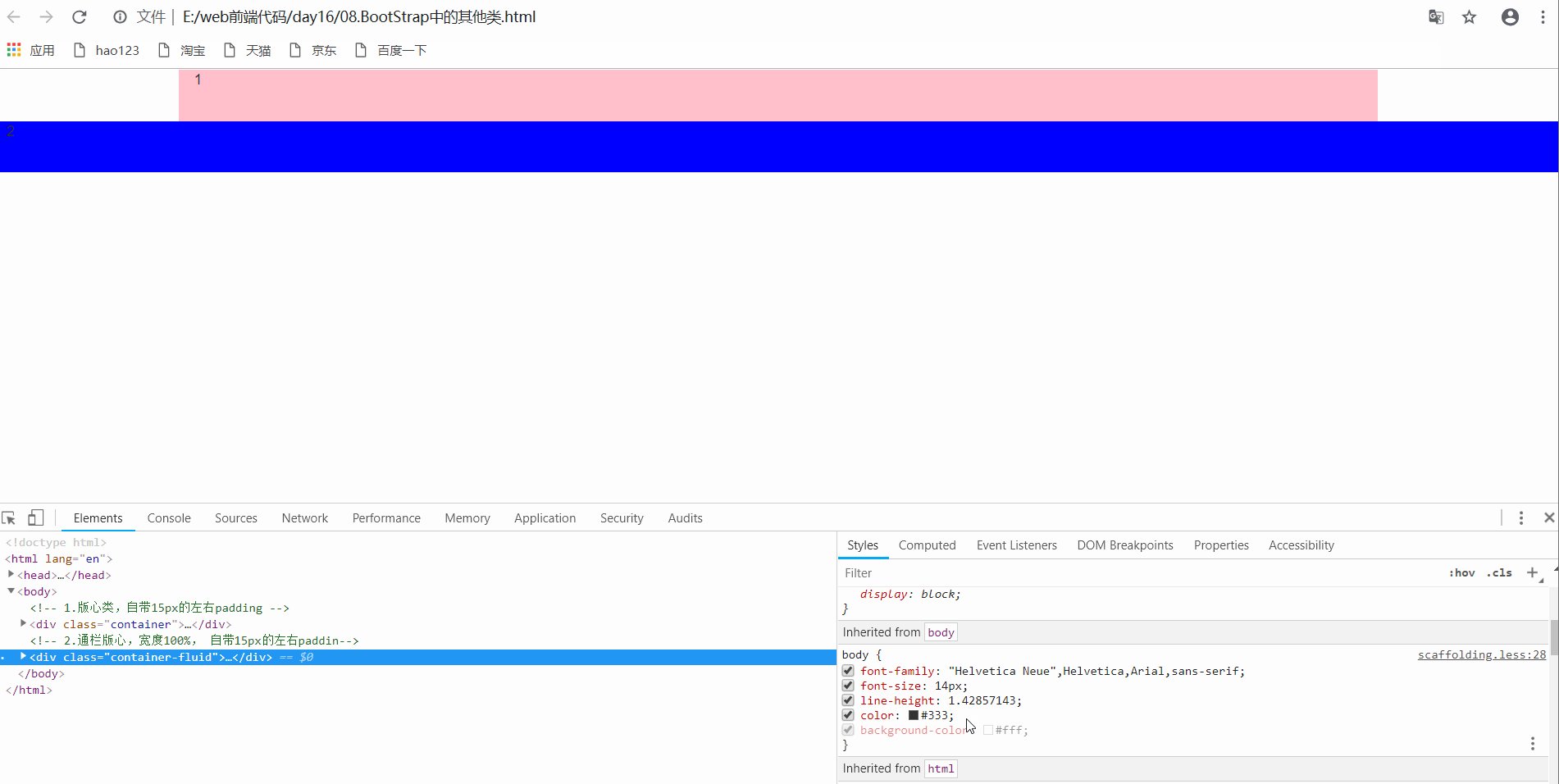
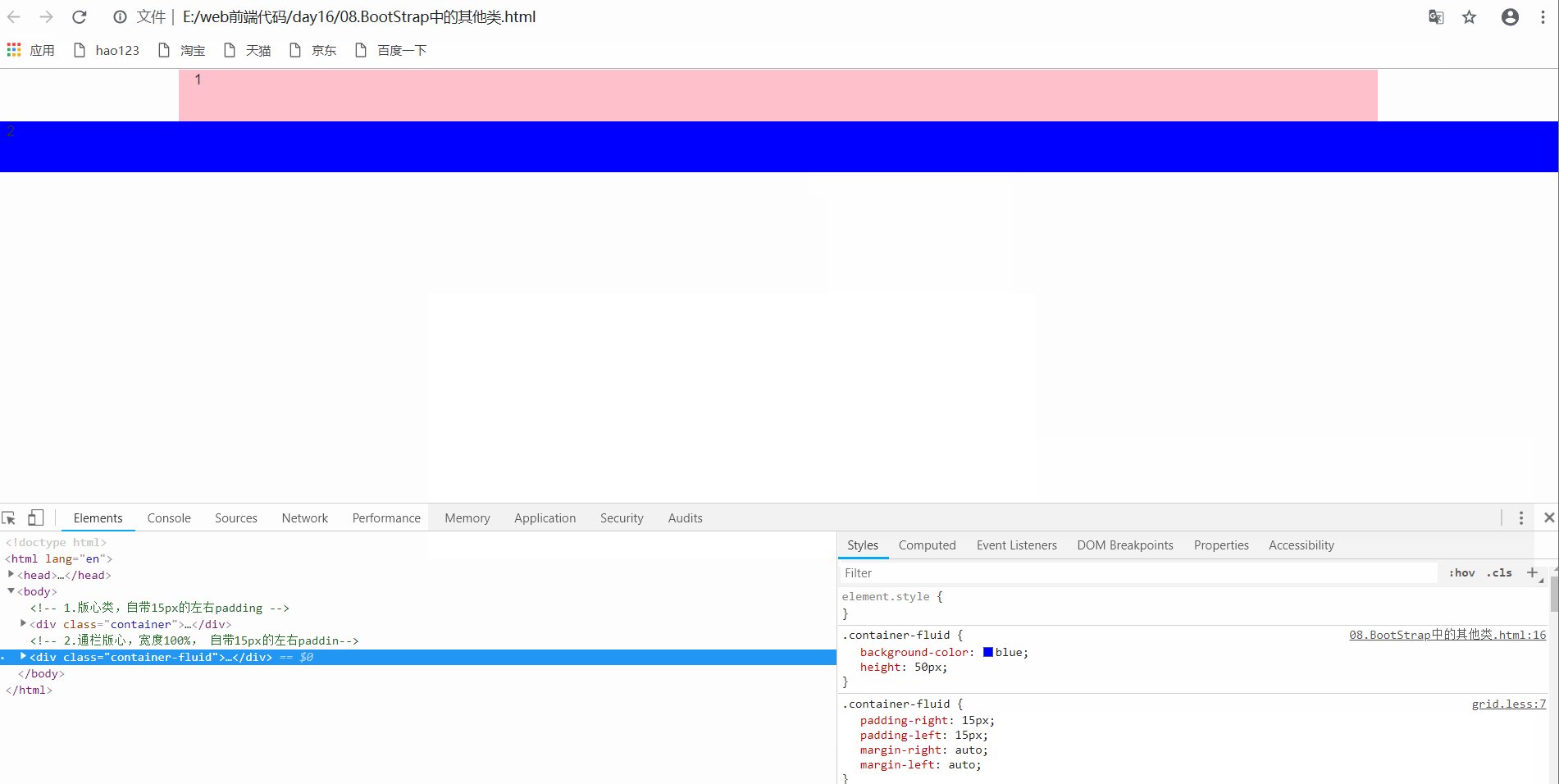
- .container-fluid也是BootStrap中专门提供的类名,所有应用该类名的盒子,宽度均为100%
- 分别使用.row类名和.col类名定义栅格布局的行和列
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> <style> div.container{ background-color: pink; height: 50px; } .container-fluid{ background-color: blue; height: 50px; } </style> </head> <body> <!-- 1.版心类,自带15px的左右padding --> <!-- 1.2消除padding的影响,加上.row(行)属性 --> <div class="container "> <div class="row">1</div> </div> <!-- 2.通栏版心,宽度100%, 自带15px的左右paddin--> <div class="container-fluid">2</div> </body> </html>
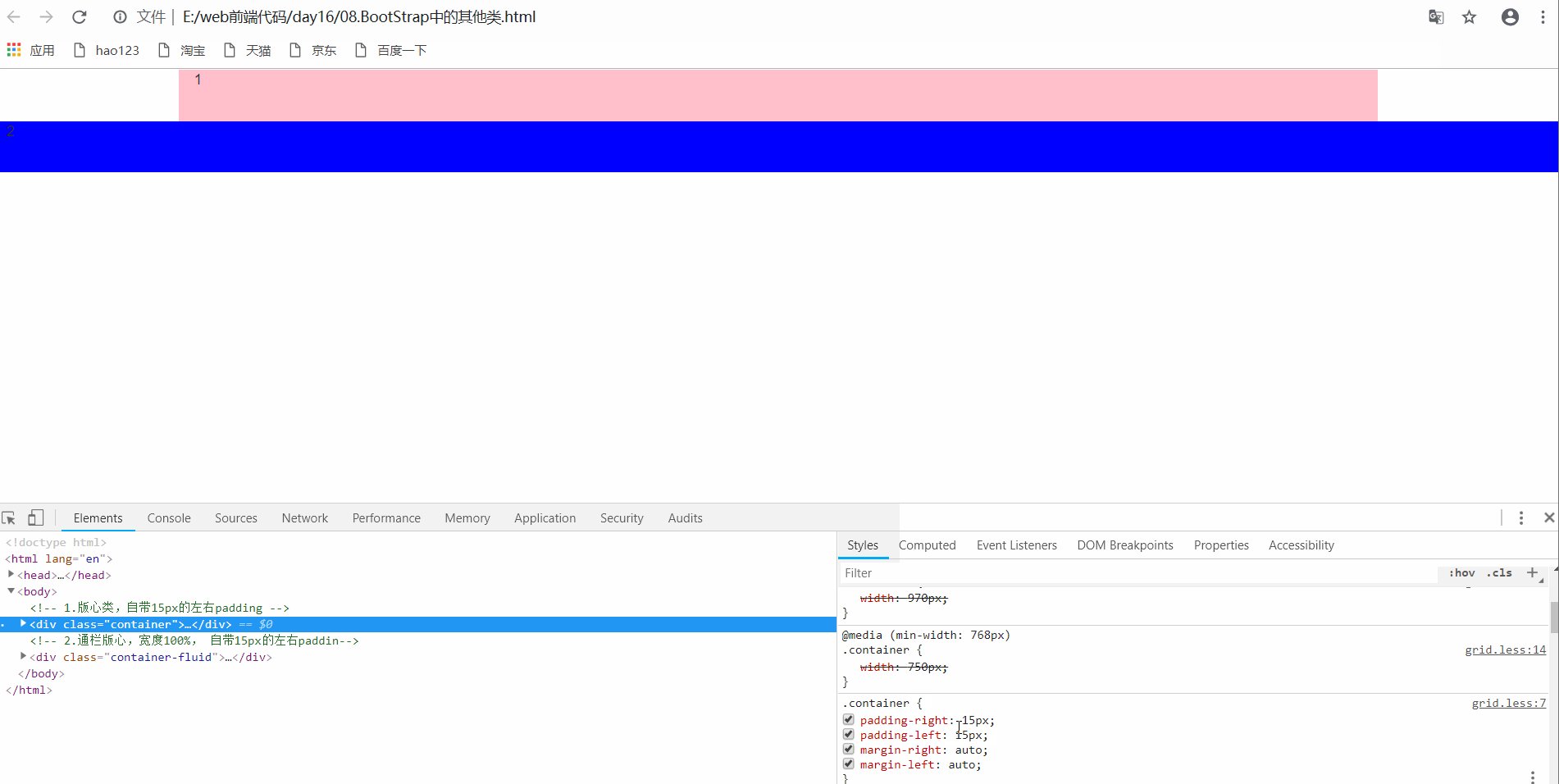
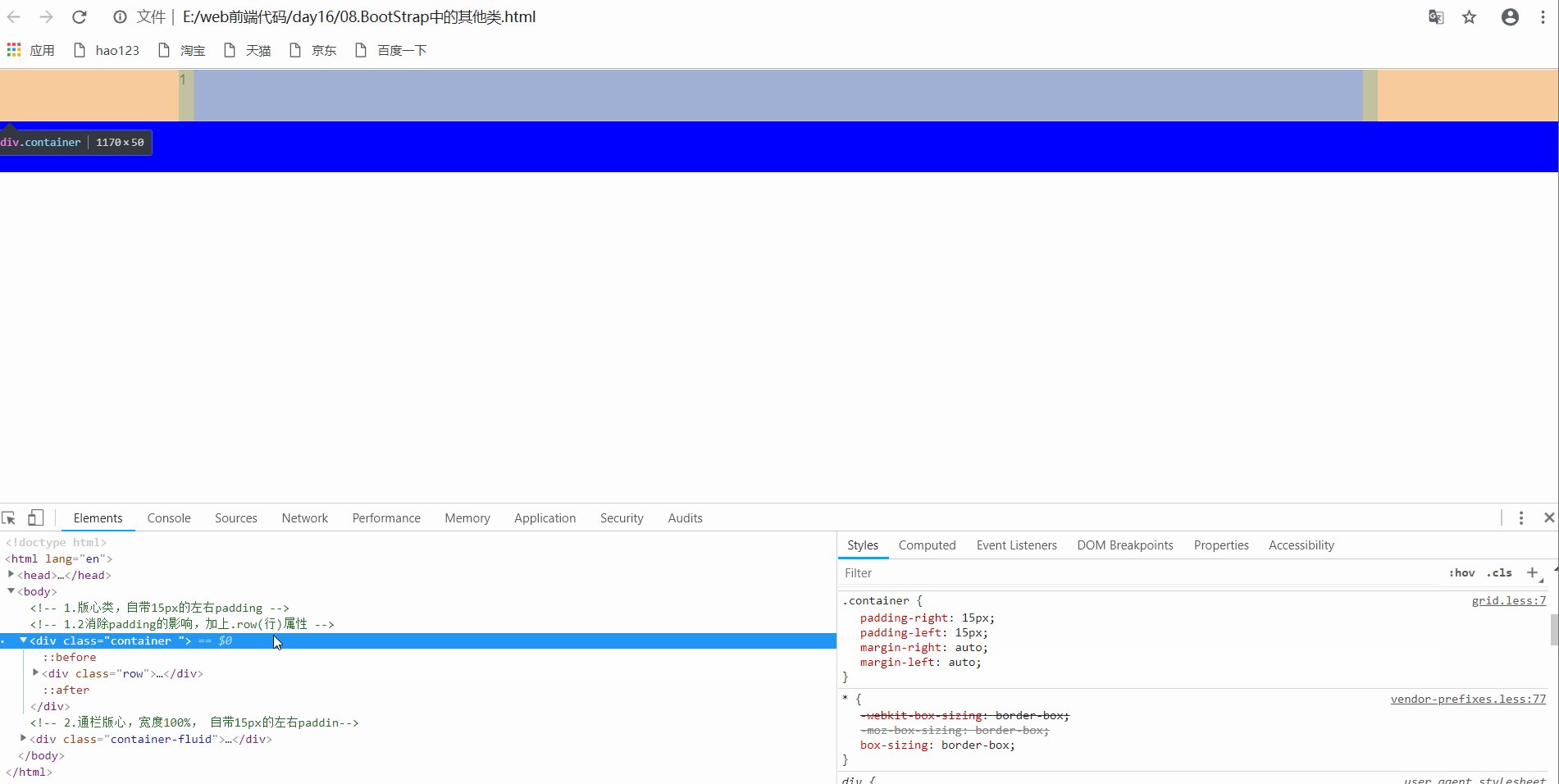
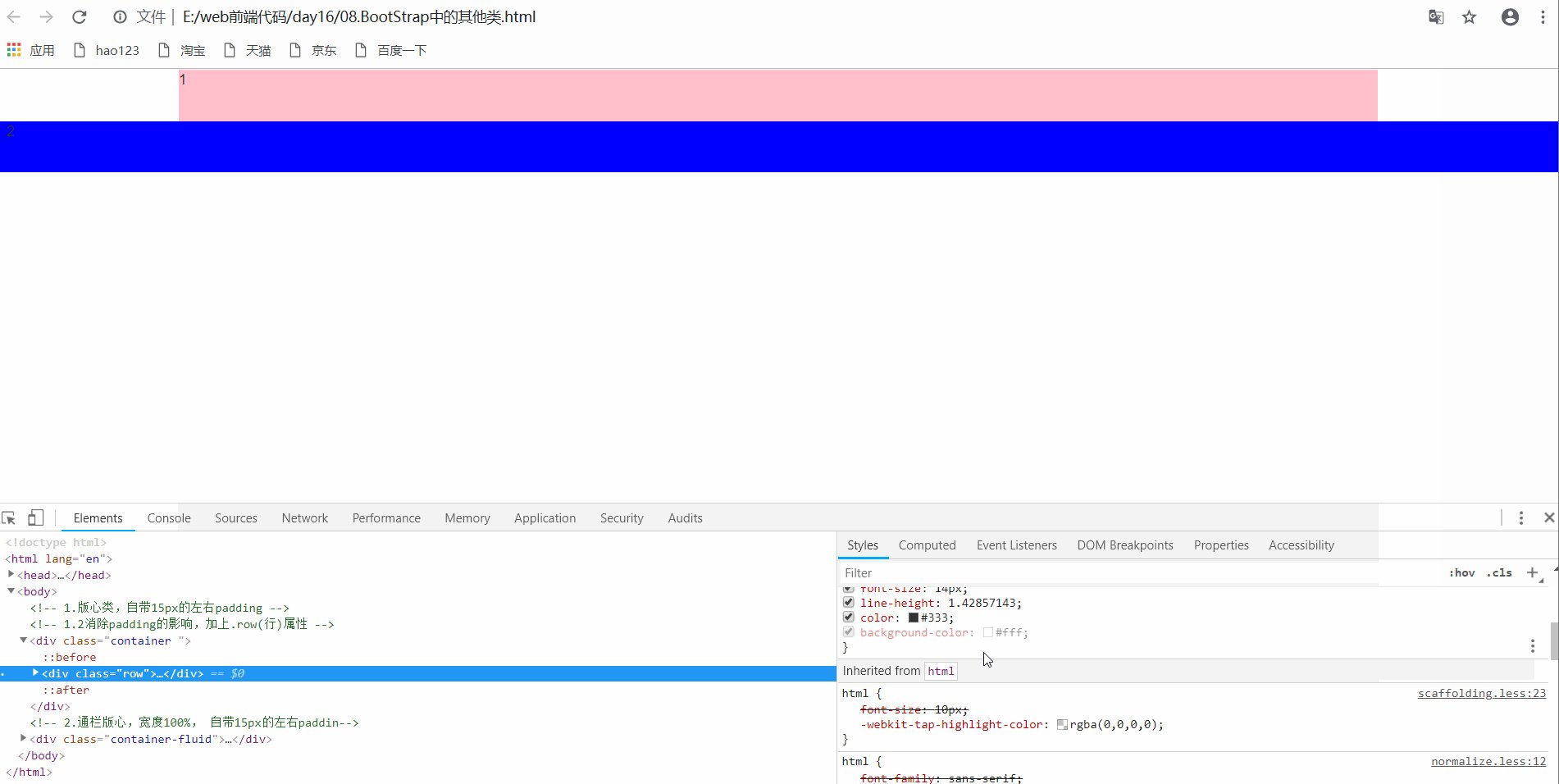
- 效果图

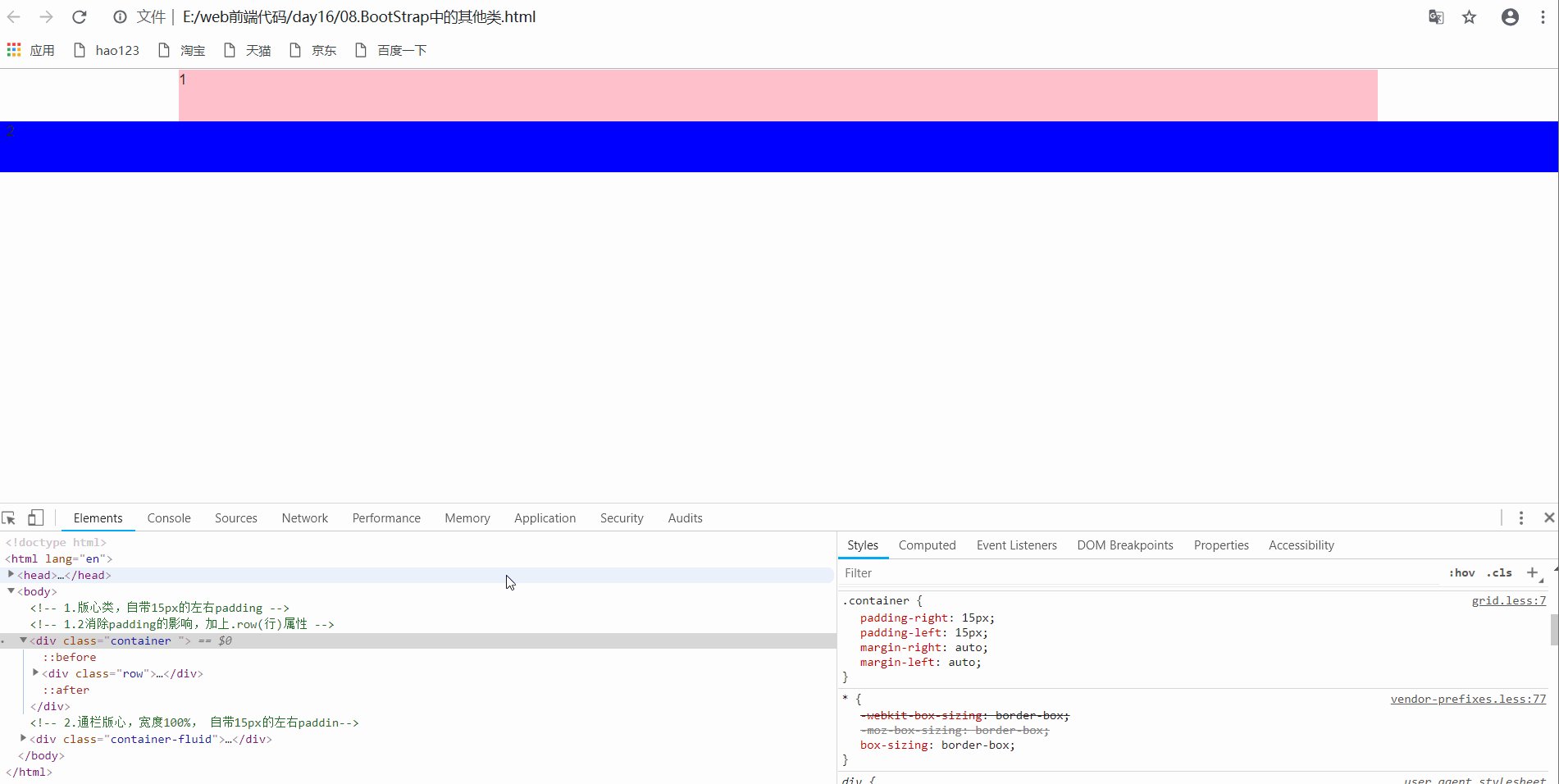
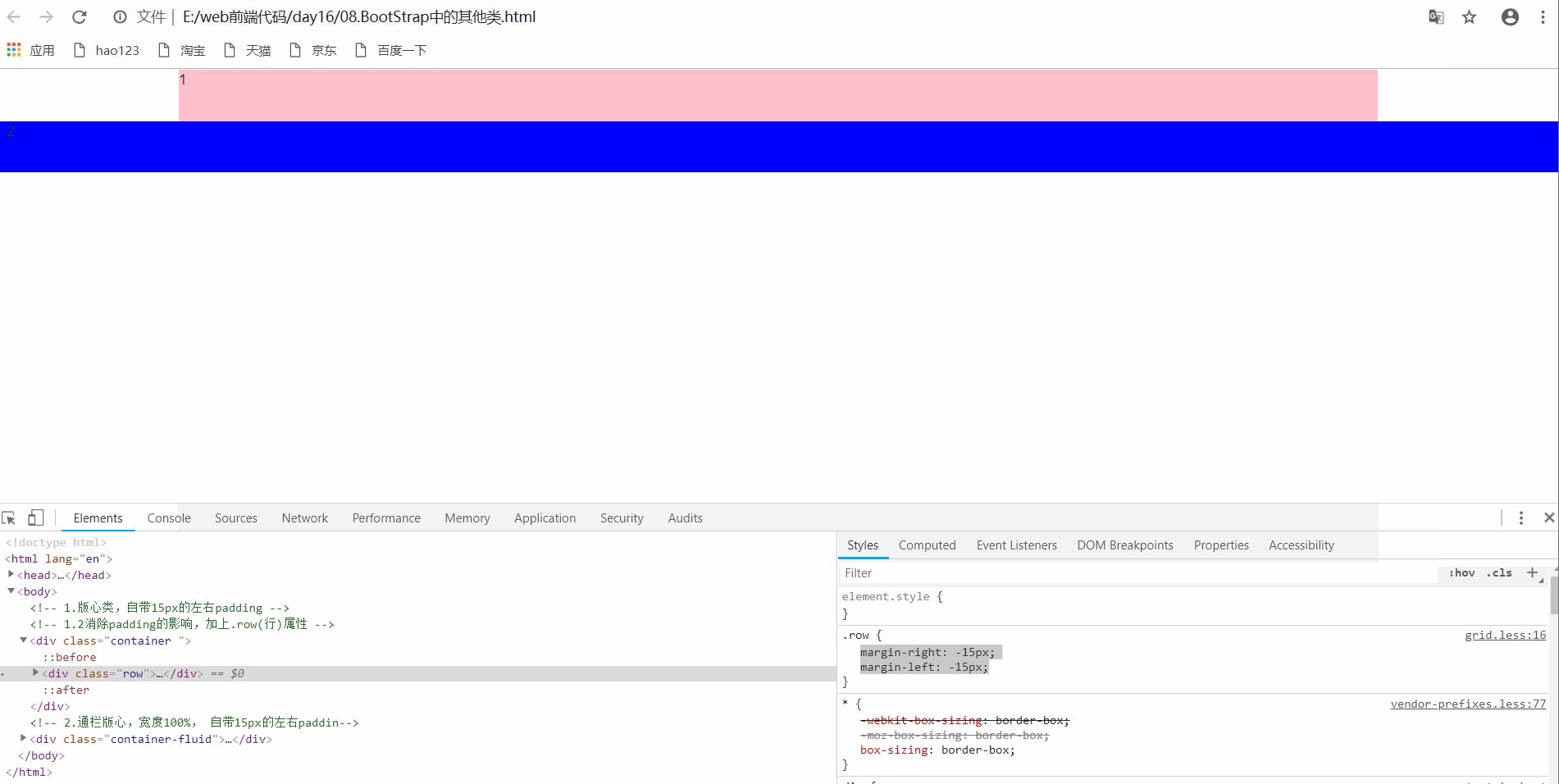
- 效果图:清除padding

注意点
- container类自带左右padding15px
- row类自带左右margin15px
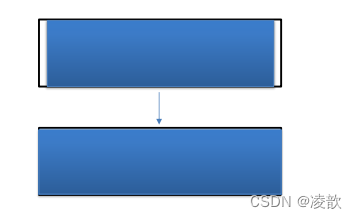
图解

2.7 BootStrap中文手册
- 浏览(查阅)内容
- 全局css样式:标签样式
- 组件:某个区块的样式,如导航,布局,轮播图
- javascript插件:交互效果
- 定制:修改原有的BootStrap框架,生成新的框架,满足开发需求
2.8 BootStrap中的表格效果
- 给表格添加类
| 类名 | 作用 |
|---|---|
| table | 基本类名,初始化表格默认样式 |
| table-bordered | 边框线 |
| table-striped | 隔行变色 |
| table-hover | 鼠标悬停效果 |
| table-responsive | 表格宽溢出滚动 |
案例
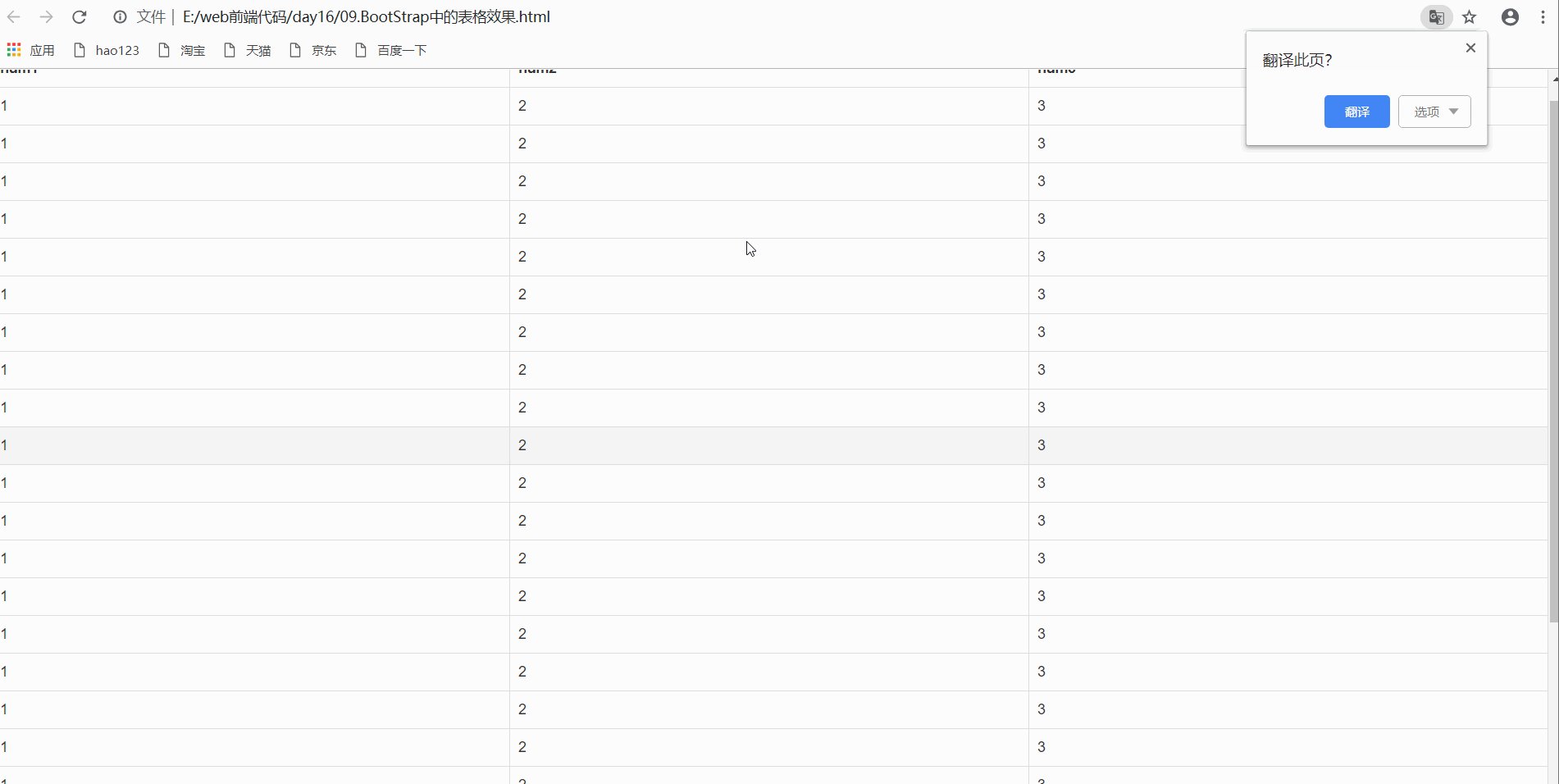
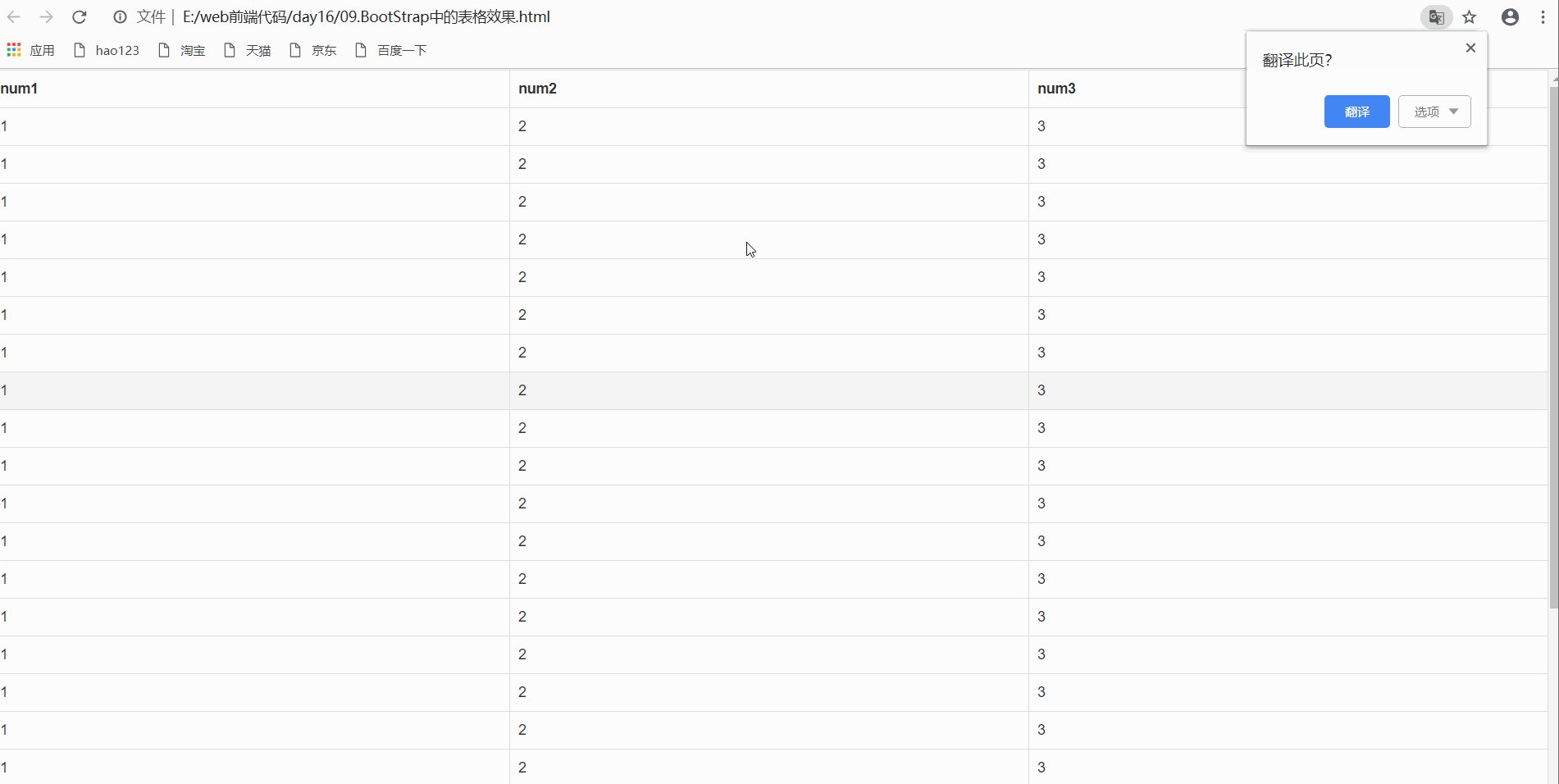
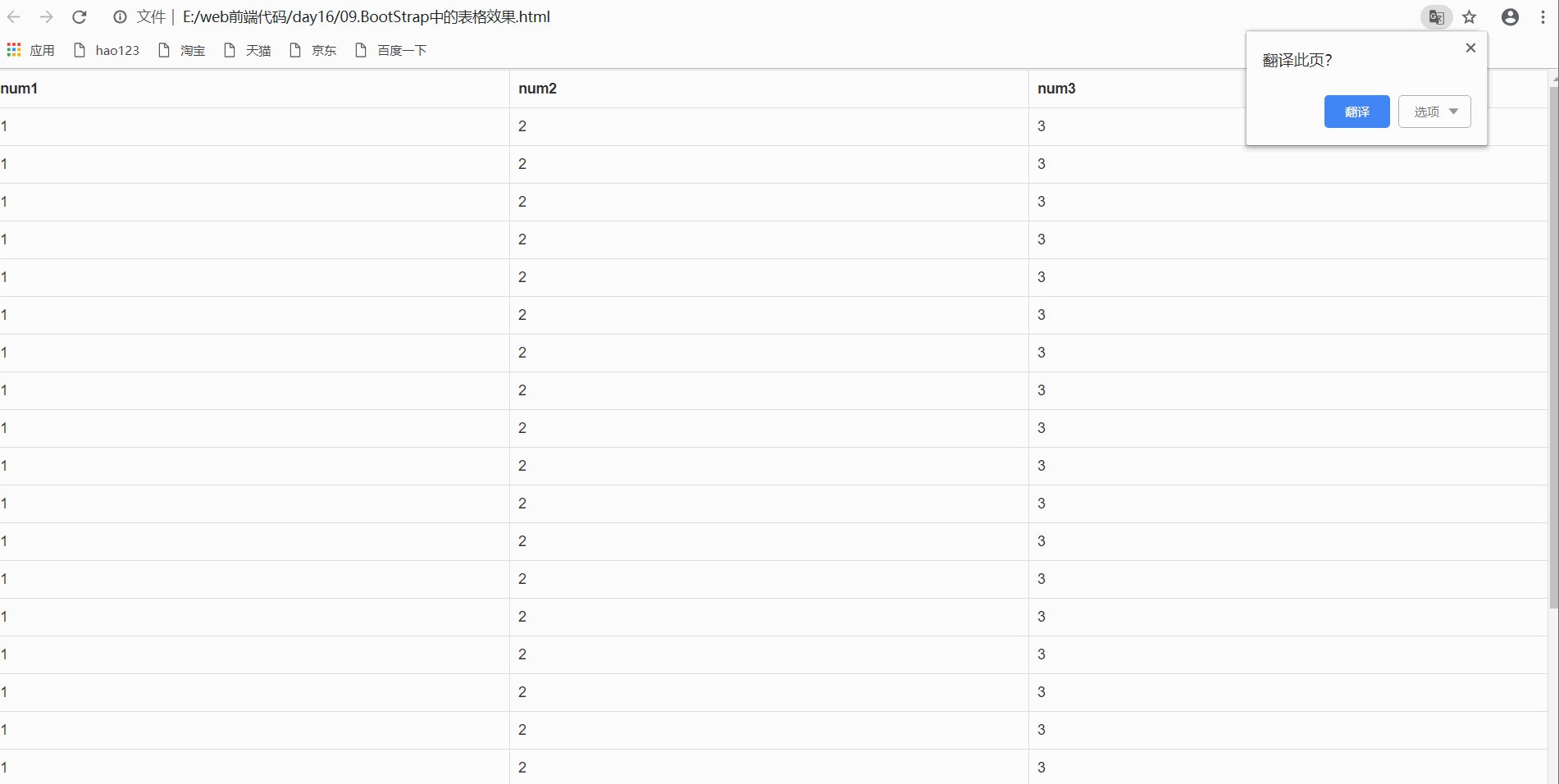
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <!-- 表格类的特点 --> <table class="table table-bordered table-striped table-hover table-responsive "> <tr> <th>num1</th> <th>num2</th> <th>num3</th> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr><tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </body> </html>
- 初始化表格

- 表格边框

- 隔行变色

- hover效果

- 内容溢出滚动条

2.9 BootStrap中的按钮效果
- 给a,buttom,input添加类
| 类名 | 作用 |
|---|---|
| btn | 基础样式 |
| btn-xxx…(Primary,Success…) | 设置按钮背景色 |
| btn-block | 设置按钮为块元素 |
| btn-lg,btn-sm,btn-xs | 设置按钮大小 |
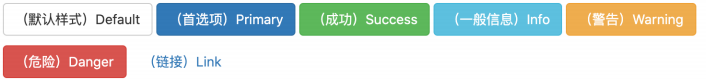
- 图解

示例
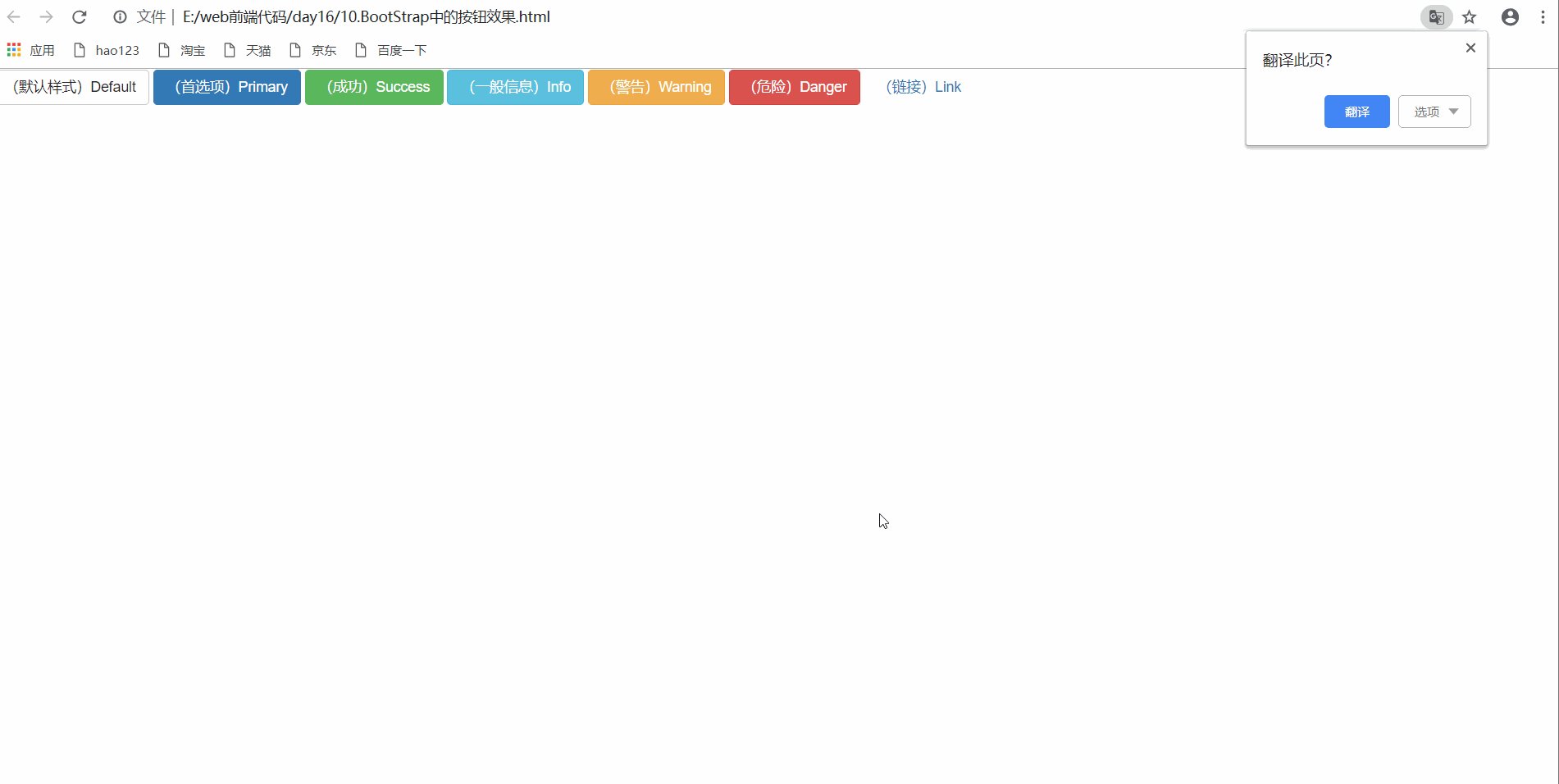
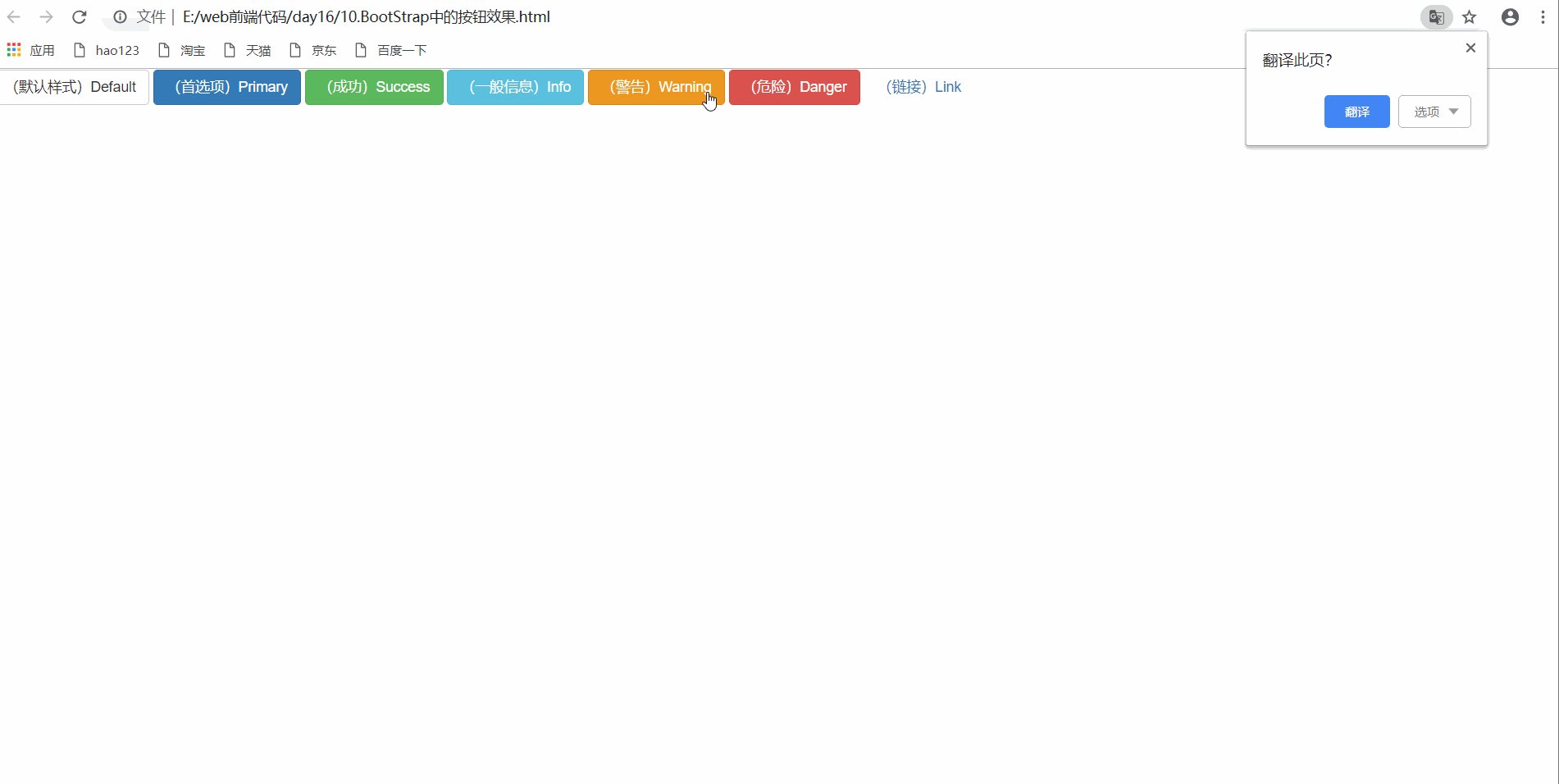
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <!-- Standard button --> <!-- 默认按钮 --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- 首选项按钮 --> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- 成功按钮 --> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- 一般信息按钮 --> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- 黄色,警告按钮 --> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- 红色,危险按钮 --> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- 链接按钮 --> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button> </body> </html>
- 效果图

2.10 BootStra中的表单效果
- 给form标签设置
| 类名 | 效果 |
|---|---|
| form-control | 设置表单元素input,select,textarea的样式 |
| checkbox和radio | 设置复选框和单选框的样式 |
| form-inline | 设置表单元素水平对齐 |
| input-lg,input-sm | 设置表单元素的大小 |
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail3">Email address</label> <input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword3">Password</label> <input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form> </body> </html>
- 效果图

2.11 BootStrap 图片效果
| 类名 | 效果 |
|---|---|
| img-responsive | 图片自适应 |
| img-rounded | 图片设置圆角 |
| img-circle | 图片设置正圆 |
| img-thumbnail | 图片添加边框线 |
2.12 BootStrap 布局类
| 类名 | 作用 |
|---|---|
| pull-right | 强制元素右浮动 |
| pull-left | 强制元素左浮动 |
| clearfix | 清除浮动元素的影响 |
| text-left | 文本左对齐 |
| text-right | 文本右对齐 |
| text-center | 文本居中对齐 |
| center-block | 块元素居中 |
- 响应式工具(不同屏幕尺寸的显示和隐藏页面内容)

3. BootStrap组件
- 定义:提供了常见功能,包含HTML结构和CSS样式
- 使用方法
- 引入BootStrap样式
- 赋值结构,修改内容
3.1 Glyphicons字体图标
- 使用步骤
- HTML页面引入BootStrap样式文件
- 准备字体文件
- 标签调用类名
- glyphicon
- 图标自己的类名
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <div class="glyphicon glyphicon-star-empty"></div> </body> </html>
- 效果图

4. BootStrap插件
- 使用步骤
- 引入BootStrap样式
- 引入js文件:JQuery+BootStrap.min.js
- 复制HTML结构,并适当调整内容
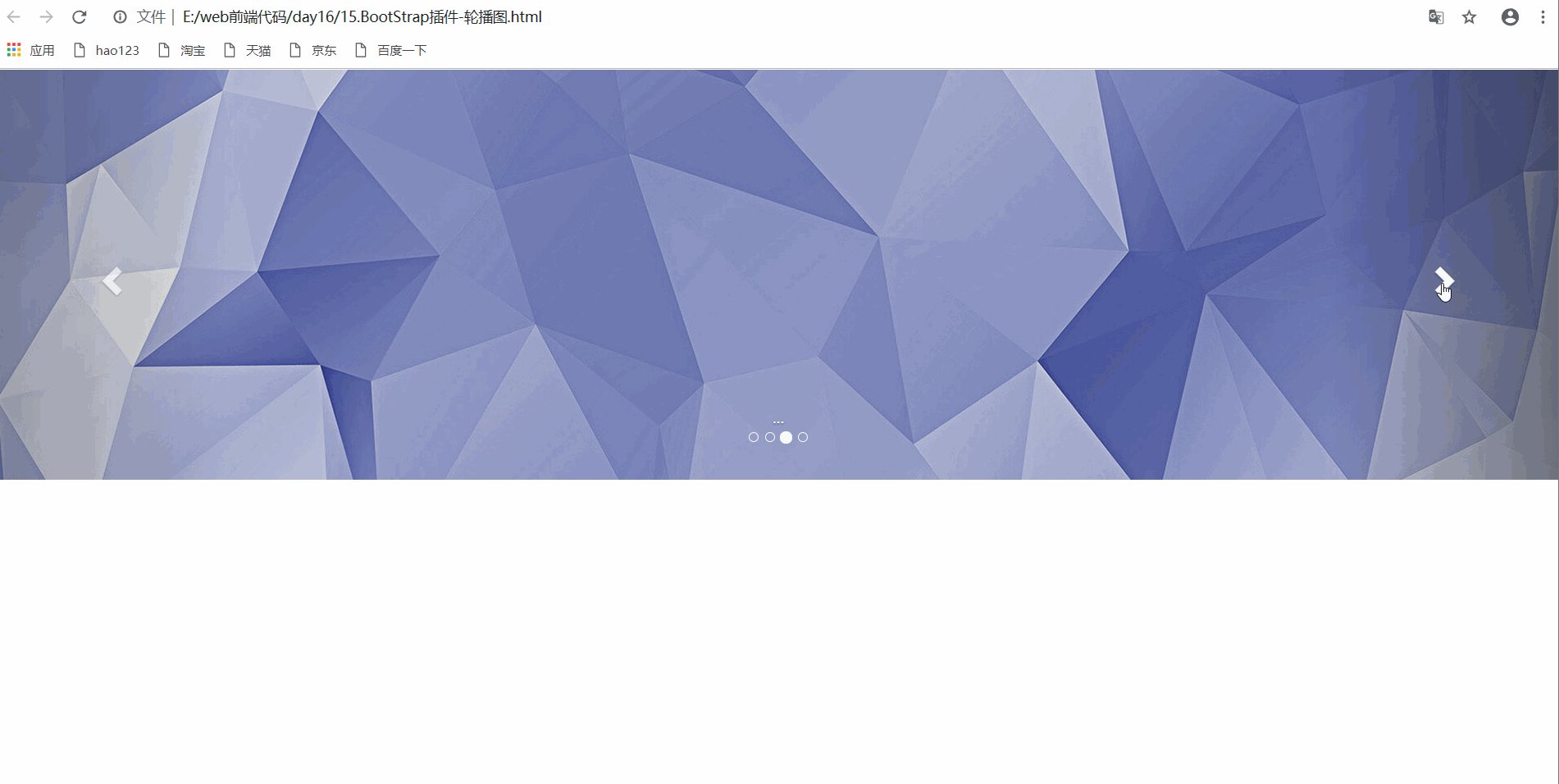
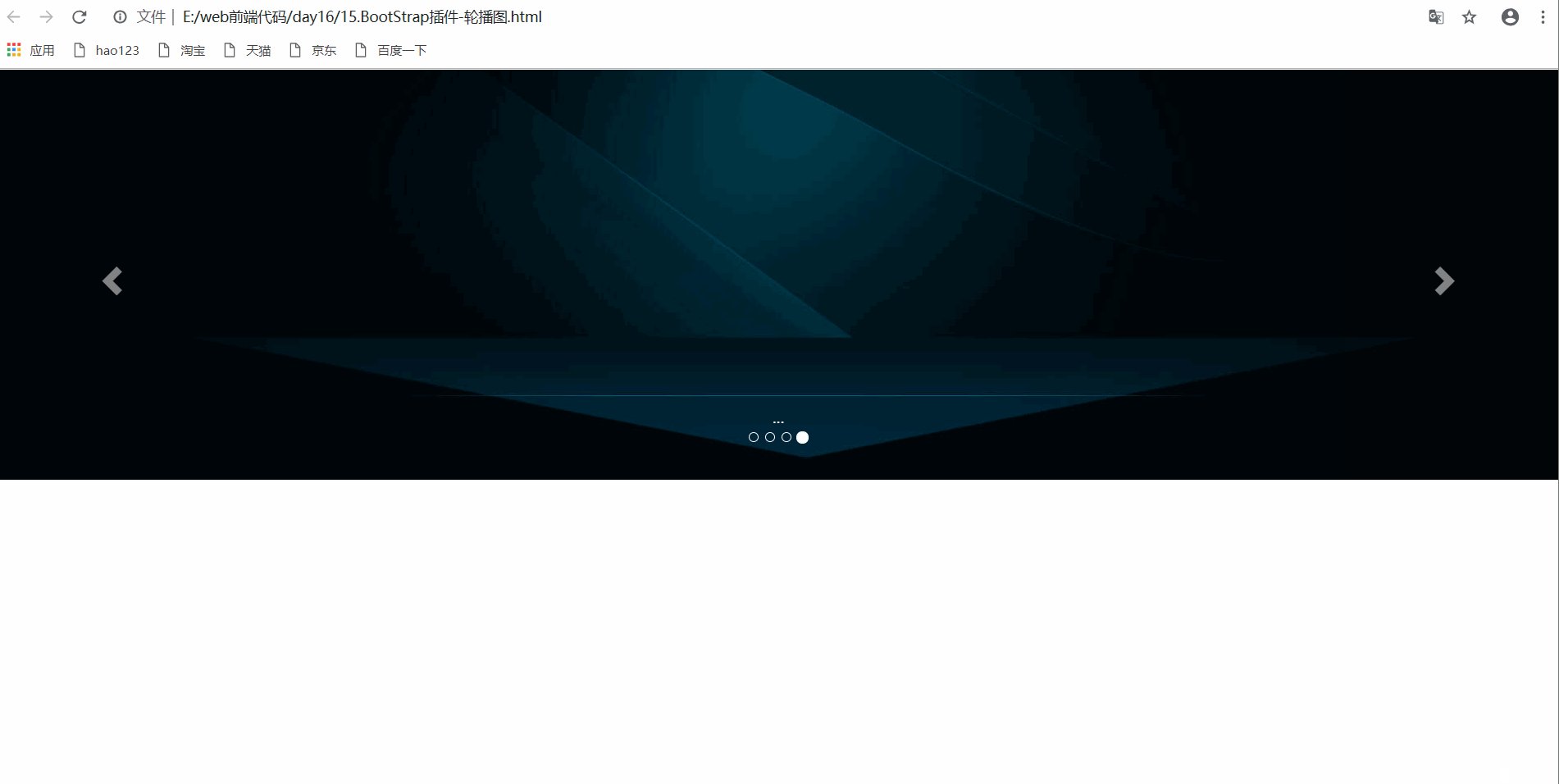
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="./AlloyTeam/uploads/banner_1.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./AlloyTeam/uploads/banner_2.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./AlloyTeam/uploads/banner_3.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="./AlloyTeam/uploads/banner_4.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <script src="./js/jquery.js"></script> <script src="./bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> </body> </html>
- 效果图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!