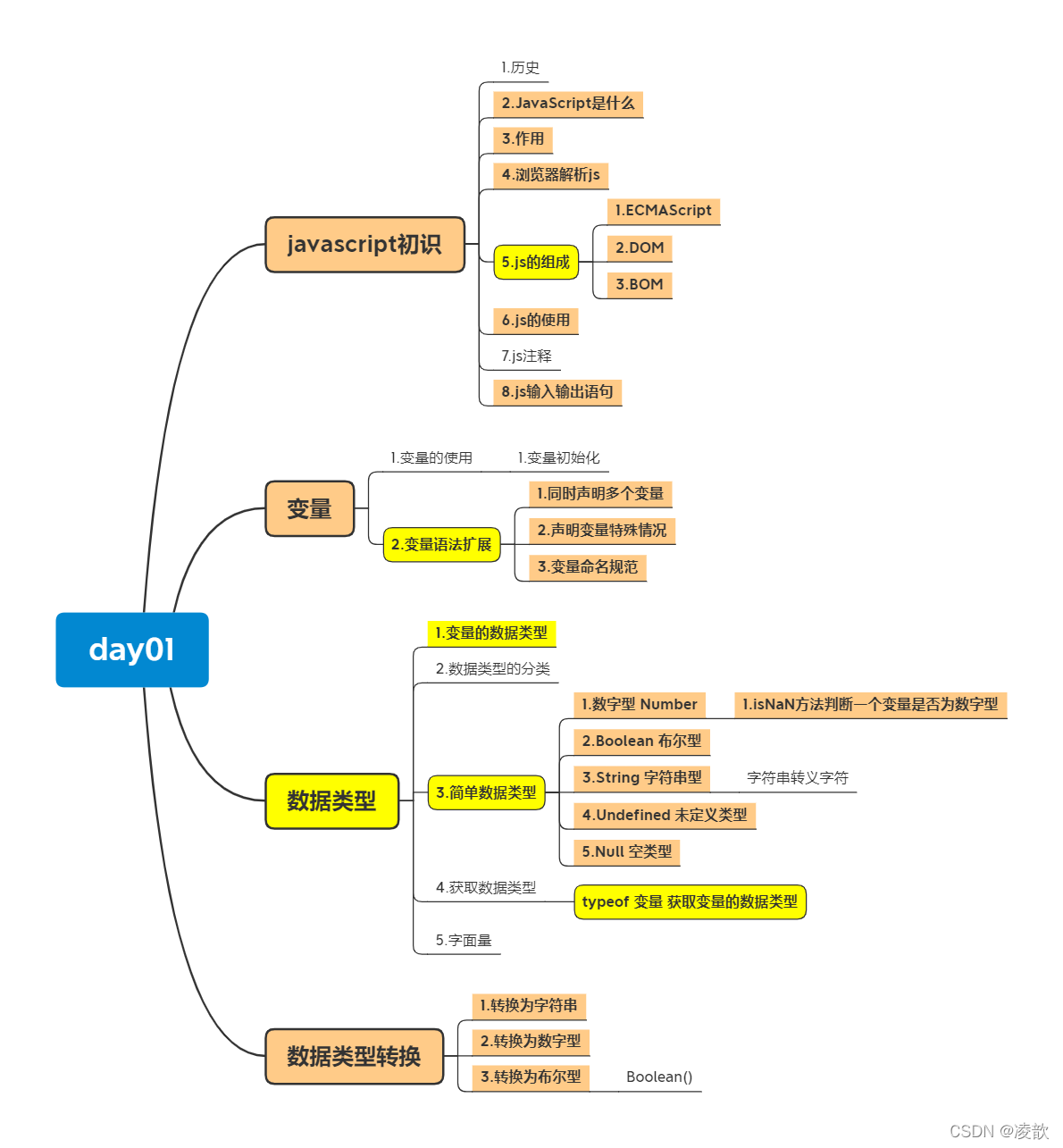
JavaScript学习第一天
javascript 学习第一天

1. 编程语言
1.1 编程
- 编程定义:让计算机解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程
- 计算机程序:计算机所执行的一系列指令集合
- 计算机语言:人与计算机之间通讯的语言
2. javascript初识
2.1 历史
- 创始人:布兰登·艾奇(Brendan Eich,1961年~)
- 10天完成javascript设计
- 最初命名LiveScrpt,后来javaScript
2.2 javascript是什么
- 运行在客户端的脚步语言,流行的高级语言
- 脚本语言:不需要编译,允许过程中由js解释器(js引擎)进行解释执行
- 现在可以基于Node.js技术进行服务端编程
2.3 javascript作用(行为)
- (表单动态校验(密码强度检测)(js产生的最初目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(ruff)
- 游戏开发(cocos2d-js)
2.4 浏览器解析js
-
js引擎,读取网页中javascript代码,处理后执行,例如chorm的v8
-
图解

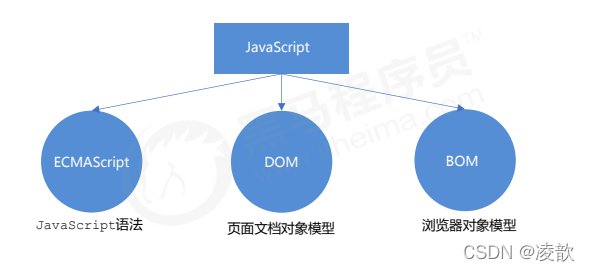
2.5 js的组成

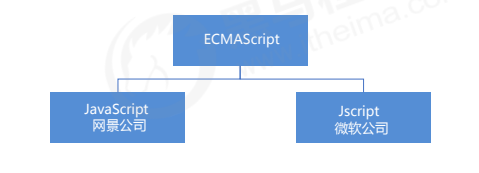
1. ECMAScript
-
是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,往往被称为javascript或jscript,实际上两者是ECMAScript语言的实现和扩展

####2. DOM
-
文档对象模型
-
是W3C组织推荐的处理可扩展标记语言的标准编程接口,通过DOM提供的接口可以对网页上的各种元素进行操作(大小,位置,颜色等
####3. BOM
- 浏览器对象模型
- 它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,通过BOM可以操作浏览器窗口,比如(弹出框,控制浏览器跳转,获取分辨率)
2.6 javascript初体验
- js有3种书写位置,分别是行内、内嵌、外部
1. 行内式
-
代码
<input type="button" value="点我" onclick="alert('666')"> -
注意点
- 在HTML中推荐使用双引号,js中推荐使用单引号
- 特殊情况下使用
2. 内嵌式
-
代码
<script> alert('666'); </script> -
注意点
- 学习中常使用
- js代码写在script标签中
3. 外部js文件
-
代码
<script src="./01.666.js"> </script> -
注意点
- 项目常用
- script标签内部不可以写js代码
- 适用于js代码量较大的情况
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 内嵌式js --> <!-- <script> alert('666'); </script> --> <!-- 外部 --> <script src="./01.666.js"> </script> </head> <body> <!-- 行内式js --> <!-- <input type="button" value="点我" οnclick="alert('666')"> --> </body> </html>
alert('666');
- 行内式效果图

- 内嵌式和外部效果图

2.7 js注释
- 单行注释:ctrl+/
- 多行注释:默认快捷键:alt+shift+a
示例
<script> // 单行注释 /* 多行注释 */ </script>
修改快捷键(vscode中)
-
修改为ctrl+shift+/
-
修改步骤:vscode->首选项->键盘快捷方式->查找 原来快捷键->修改为新的快捷键->回车确认
2.8 JavaScript 输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 用户输入 prompt('请输入'); // 警示框 alert('计算的结果'); // 控制台输出 console.log('控制台输出'); </script> </head> <body> </body> </html>
- 效果图

3. 变量
- 本质:变量是程序在内存中申请的一块用于存放数据的空间
1. 变量的使用
- 步骤:1.声明变量 2.赋值
<script> // 声明变量 var age; // 变量赋值 age=18; </script>
- var关键字变量的意思,用于声明变量
- age变量名
1.1 变量初始化
<script> // 声明变量的同时赋值 var age=18; </script>
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var name; var age; var address; var pay; name=prompt('请输入姓名'); age=prompt('请输入年龄'); address=prompt('请输入地址'); pay=prompt('请输入工资'); alert('姓名:'+name +',年龄'+age+',地址'+address+'工资'+pay); console.log('姓名:'+name +',年龄:'+age+',地址:'+address+',工资:'+pay); </script> </head> <body> </body> </html>
- 效果图

2. 变量语法扩展
2.1 同时声明多个变量
<script> var age=19,name='666',address=900; console.log(age); console.log(name); console.log(address); </script>
- 效果图

2.2 声明变量特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age;console.log(age); | 只声明,不赋值 | undefined |
| console.log(age); | 不声明,不赋值 | 报错 |
| age=10;console.log(age); | 不声明,只赋值 | 10(全局变量) |
示例
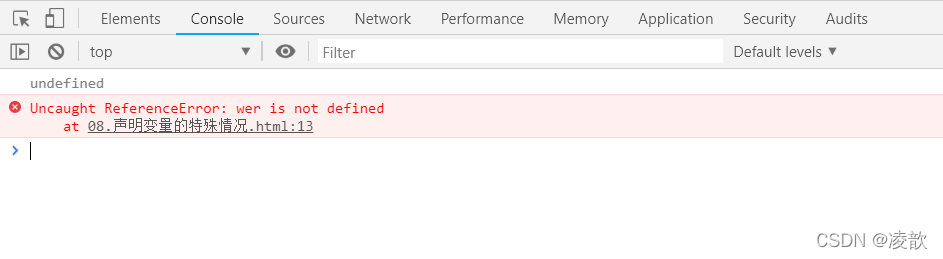
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 1.只声明,不赋值 var age; console.log(age); // 2.不声明,不赋值 console.log(wer); // 3. 不声明直接赋值 tel='11111'; console.log(tel) </script> </head> <body> </body> </html>
- 效果图


2.3 变量命名规范
- 由字母,数字,下划线,美元符号组成
- 区分大小写
- 不能以数字开头
- 不能是关键字,保留字
- 变量名要有意义
- 遵循驼峰命名法,首字母小写,后面单词的首字母需要大写
- 推荐翻译网站:有道,爱词霸
4. 数据类型
4.1 变量的数据类型
-
javascript是一种弱类型或者说动态语言,不用提前声明变量的类型,类型会被自动确定
-
确定方式:根据变量等号右边所赋予的值的数据类型确定
-
相同的变量可以作不同的类型
<script> var x=10; //x是数字 var x='999';//x是字符串 console.log(x); </script>
4.2 数据类型的分类
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型
4.2.1 简单数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整形和浮点型 | 0 |
| Boolean | 布尔值类型,true,false | false |
| String | 字符串类型,“张三” | “” |
| Undefined | var a;声明了变量但没有赋值,a=undefined | undefined |
| Null | var a=Null;声明了变量a为空值 | null |
- 进制:
- 八进制前面加0
- 16进制前面加0x
1.1. 数字型范围
| 最值 | 值 |
|---|---|
| 最大值:Number.MAX_VALUE | 1.7976931348623157e+308 |
| 最小值:Number.MIN_VALUE | 5e-324 |
、
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> console.log(Number.MAX_VALUE); console.log(Number.MIN_VALUE); </script> </head> <body> </body> </html>
- 效果图

1.2. 数字型的三个特殊值
| 特殊值 | 含义 |
|---|---|
| Infinity | 无穷大 |
| -Infinity | 无穷小 |
| NaN | 代表一个非数值(not a number) |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 无穷大 console.log(Number.MAX_VALUE*2); // 无穷小 console.log(-Number.MAX_VALUE*2); // 非数字 console.log('牛逼'-100); </script> </head> <body> </body> </html>
- 效果图

1.3. isNaN方法
- 判断一个变量是否为非数字的类型,是返回true,不是返回false
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 判读是否为非数字 var result=isNaN(100); console.log(result); result=isNaN('pink'); console.log(result); </script> </head> <body> </body> </html>
- 效果图

2.1字符串类型
- js推荐使用单引号,双引号包裹也可以
2.2 字符串引号嵌套
- js可以用单引号嵌套双引号,也可以双引号嵌套单引号(外双内单,外单内双)
2.3 字符串转义符
| 转义符 | 解释说明 |
|---|---|
| \n | 换行,newline |
| \ \ | 斜杠\ |
| \ ’ | 单引号 |
| \ " | 双引号 |
| \ t | tab缩进,制表符 |
| \ b | 空格,blank |
2.4 字符串长度
- 通过length这个属性获取
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var str='my name is bob'; // 通过length属性获取字符串长度 console.log(str.length); </script> </head> <body> </body> </html>
- 效果图

2.5 字符串的拼接
- 多个字符串之间可以使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转换成字符串,再拼接成新的字符串
3.1 布尔型 Boolean
- 布尔型有两个值:true和false,true表示真,false表示假
- 布尔型与数字相加时,true的值为1,false的值为0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // Boolean值与数字相加时,true为1,false为0 console.log(true+1); console.log(false+1); </script> </head> <body> </body> </html>
- 效果图

4.1 Underfined类型
-
一个变量没有被赋值会有一个默认值underfined
-
与不同类型的变量相加有不同结果
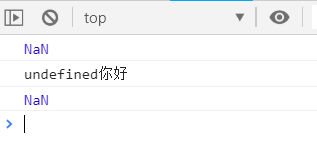
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var x; // 与数字相加,NaN console.log(x+1); // 与字符串相加,拼接 console.log(x+'你好'); // 与boolean值相加,NaN console.log(x+true); </script> </head> <body> </body> </html>
- 效果图

5.1 Null型
- 一个变量声明后赋予null值,里面存的值为空
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var x=null; // 数字相加,数字的值 console.log(x+1); // 字符串相加,拼接 console.log(x+'你好'); // boolean值相加,boolean的值 console.log(x+true); </script> </head> <body> </body> </html>
- 效果图

4.3 获取数据类型
4.3.1 获取检测变量的数据类型
-
typeof可以用来获取检测变量的数据类型
-
不同数据类型的返回值
| 类型 | 例子 | 结果 |
|---|---|---|
| String | typeof “你好” | “string” |
| Number | typeof 18 | “number” |
| Boolean | typeof true | “boolean” |
| Undefined | typeof underfined | “undefined” |
| Null | typeof null | “object” |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 使用typeof获取检测变量数据类型 var x=18; console.log(typeof x); x='str'; console.log(typeof x); x=true; console.log(typeof x); x=undefined; console.log(typeof x); x=null; console.log(typeof x); </script> </head> <body> </body> </html>
- 效果图

- prompt获取用户输入的值为字符串型(string)
4.4 字面量
- 字面量在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值
- 数字字面量:8,9,10
- 字符串字面量:‘你好’
- 布尔字面量:true,false
5. 数据类型转换
5.1 转换为字符串
| 方式 | 说明 | 案例 |
|---|---|---|
| toString | 转换成字符串 | var num=1;alert(num.toString) |
| String()强制转换 | 转成字符串 | var num=1;alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num=1;alert(num+“我是字符串”) |
- toString和String()使用方式不一样
- 三种转换方式,我们推荐使用第三种,这一方式称为隐式转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var num=1; // toString()转换字符串 console.log(num.toString()); // String(变量)转换字符串 console.log(String(num)); // 加号拼接转换成字符串 console.log(num+''); </script> </head> <body> </body> </html>
- 效果图

- 黑色代表字符串类型,蓝色代表数字型
5.2 转换成数字型
| 方式 | 说明 | 案例 |
|---|---|---|
| parseInt(String)函数 | 将string类型转换成整数数值型 | parseInt(‘78’) |
| parseFloat(String) | 将string类型转换成浮点数数值型 | parseFloat(3.14) |
| Number()强制转换函数 | 将string类型转换成数值型 | Number(‘12’) |
| js隐式转换(- * /) | 利用算数运算转换成数值型 | ‘12’-0 |
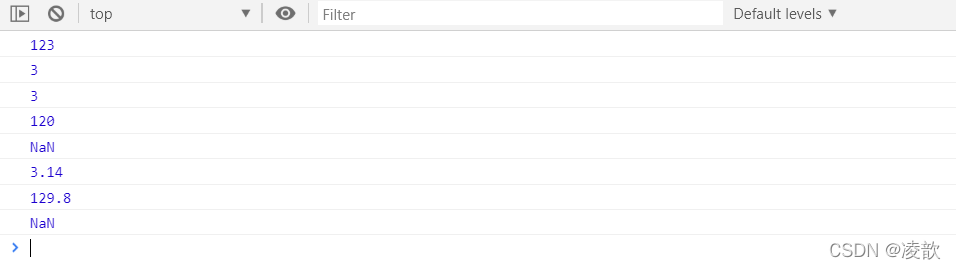
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var num=prompt('请输入数据') // 转换为数字整形 num=parseInt(num); console.log(num); var num=3.14; // 取整 num=parseInt(num); console.log(num); num=3.94; // 取整 num=parseInt(num); console.log(num); // 去除单位 num=parseInt('120px') console.log(num); // 不是数字的情况,NaN num=parseInt('rem120px'); console.log(num); // 转换成浮点型 num=parseFloat('3.14'); console.log(num); // 去除单位 num=parseFloat('129.8px'); console.log(num); // NaN num=parseFloat('rem120px'); console.log(num); // Number强制类型转换 num=Number('1222'); console.log(num); // 隐式转换 num=2019-'2018'; console.log(num); </script> </body> </html>
- 效果图

- 效果图

5.3 转换为布尔型
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转成布尔值 | Boolean(‘true’) |
- 代表空、否定的值会被转换成false,如 ",0,NaN,null,undefined
- 其余的值会被转换为true
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 代表空及否定的值 console.log(Boolean('')); console.log(Boolean(0)); console.log(Boolean('pink'-10)); console.log(Boolean(null)); console.log(Boolean(undefined)); </script> </head> <body> </body> </html>
- 效果图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!