JS BOM 和 DOM 学习第二天

1. 一些案例中的算法
1.1 排他算法
- 场景:有同一组元素,我们想要其中某一个元素实现某种样式,而其他的不需要
- 算法概述:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式(保留自己)
- 顺序不能颠倒
案例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <button>按钮1</button> |
| <button>按钮2</button> |
| <button>按钮3</button> |
| <button>按钮4</button> |
| <button>按钮5</button> |
| <script> |
| var btns=document.querySelectorAll('button'); |
| for(var i=0;i<btns.length;i++){ |
| |
| btns[i].onclick=function(){ |
| for(var j=0;j<btns.length;j++){ |
| btns[j].style.backgroundColor='#f4f4f4'; |
| } |
| this.style.backgroundColor='pink'; |
| |
| } |
| } |
| </script> |
| </body> |
| </html> |

百度换肤案例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| |
| *{ |
| margin: 0; |
| padding: 0; |
| } |
| ul{ |
| list-style: none; |
| width: 400px; |
| margin: 100px auto; |
| border: 5px solid #f4f4f4; |
| overflow: hidden; |
| } |
| |
| ul li img{ |
| width: 100%; |
| height: 100%; |
| cursor: pointer; |
| } |
| |
| ul li{ |
| width: 100px; |
| height: 60px; |
| float: left; |
| } |
| |
| html{ |
| height: 100%; |
| } |
| |
| body{ |
| height: 100%; |
| background: url('./images/1.jpg') no-repeat center center ; |
| background-size: cover; |
| } |
| </style> |
| </head> |
| <body> |
| <ul> |
| <li><img src="./images/1.jpg" alt=""></li> |
| <li><img src="./images/2.jpg" alt=""></li> |
| <li><img src="./images/3.jpg" alt=""></li> |
| <li><img src="./images/4.jpg" alt=""></li> |
| </ul> |
| |
| <script> |
| var imgs=document.querySelector('ul').querySelectorAll('img'); |
| |
| for(var i=0;i<imgs.length;i++){ |
| imgs[i].onclick=function(){ |
| document.body.style.backgroundImage='url('+this.src+')'; |
| } |
| } |
| </script> |
| </body> |
| </html> |

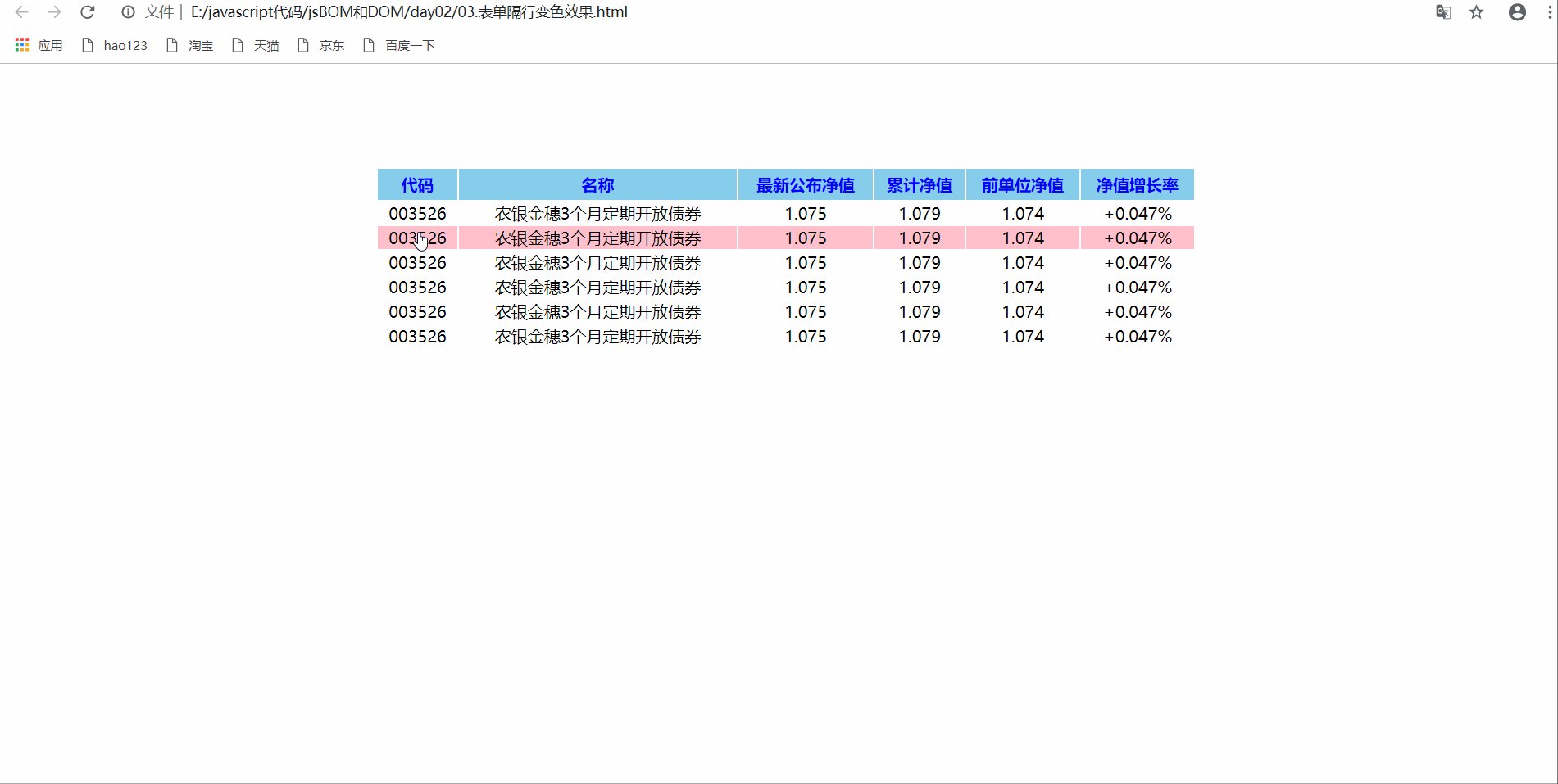
表格隔行变色案例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| table{ |
| width: 800px; |
| margin: 100px auto; |
| text-align: center; |
| } |
| |
| thead tr{ |
| background-color: skyblue; |
| height: 30px; |
| color: blue; |
| } |
| |
| tbody tr{ |
| height: 20px; |
| cursor: pointer; |
| } |
| |
| .bg{ |
| background-color: pink; |
| } |
| |
| |
| </style> |
| </head> |
| <body> |
| <table> |
| <thead> |
| <tr> |
| <th>代码</th> |
| <th>名称</th> |
| <th>最新公布净值</th> |
| <th>累计净值</th> |
| <th>前单位净值</th> |
| <th>净值增长率</th> |
| </tr> |
| |
| </thead> |
| <tbody> |
| <tr> |
| <td>003526</td> |
| <td>农银金穗3个月定期开放债券</td> |
| <td>1.075</td> |
| <td>1.079</td> |
| <td>1.074</td> |
| <td>+0.047%</td> |
| </tr> |
| <tr> |
| <td>003526</td> |
| <td>农银金穗3个月定期开放债券</td> |
| <td>1.075</td> |
| <td>1.079</td> |
| <td>1.074</td> |
| <td>+0.047%</td> |
| </tr> |
| <tr> |
| <td>003526</td> |
| <td>农银金穗3个月定期开放债券</td> |
| <td>1.075</td> |
| <td>1.079</td> |
| <td>1.074</td> |
| <td>+0.047%</td> |
| </tr> |
| <tr> |
| <td>003526</td> |
| <td>农银金穗3个月定期开放债券</td> |
| <td>1.075</td> |
| <td>1.079</td> |
| <td>1.074</td> |
| <td>+0.047%</td> |
| </tr> |
| <tr> |
| <td>003526</td> |
| <td>农银金穗3个月定期开放债券</td> |
| <td>1.075</td> |
| <td>1.079</td> |
| <td>1.074</td> |
| <td>+0.047%</td> |
| </tr> |
| <tr> |
| <td>003526</td> |
| <td>农银金穗3个月定期开放债券</td> |
| <td>1.075</td> |
| <td>1.079</td> |
| <td>1.074</td> |
| <td>+0.047%</td> |
| </tr> |
| </tbody> |
| </table> |
| |
| <script> |
| var trs=document.querySelector('tbody').querySelectorAll('tr'); |
| for(var i=0;i<trs.length;i++){ |
| trs[i].onmouseover=function(){ |
| this.className='bg'; |
| } |
| trs[i].onmouseout=function(){ |
| this.className=''; |
| } |
| } |
| </script> |
| </body> |
| </html> |

表格全选取消全选
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| *{ |
| margin: 0; |
| padding: 0; |
| } |
| table{ |
| width: 400px; |
| margin: 100px auto; |
| border-collapse: collapse; |
| text-align: center; |
| border: 1px solid #c0c0c0; |
| } |
| |
| thead tr{ |
| color: #fff; |
| height: 30px; |
| background-color: skyblue; |
| |
| } |
| |
| tbody tr{ |
| height: 30px; |
| background-color: #f3f3f3; |
| |
| } |
| |
| th, |
| td{ |
| border: 1px solid #c0c0c0; |
| |
| } |
| |
| |
| </style> |
| </head> |
| <body> |
| <table> |
| <thead> |
| <tr> |
| <th><input type="checkbox" class="checkAll"></th> |
| <th>商品</th> |
| <th>价格</th> |
| </tr> |
| </thead> |
| |
| <tbody> |
| <tr> |
| <td> |
| <input type="checkbox" class="check"/> |
| </td> |
| <td>iPad Pro</td> |
| <td>5000</td> |
| </tr> |
| <tr> |
| <td> |
| <input type="checkbox" class="check"/> |
| </td> |
| <td>iPad Pro</td> |
| <td>5000</td> |
| </tr> |
| <tr> |
| <td> |
| <input type="checkbox" class="check"/> |
| </td> |
| <td>iPad Pro</td> |
| <td>5000</td> |
| </tr> |
| <tr> |
| <td> |
| <input type="checkbox" class="check"/> |
| </td> |
| <td>iPad Pro</td> |
| <td>5000</td> |
| </tr> |
| </tbody> |
| </table> |
| |
| <script> |
| var trs=document.querySelector('tbody').querySelectorAll('tr'); |
| console.log(trs); |
| for(var i=0;i<trs.length;i++){ |
| trs[i].onmouseover=function(){ |
| this.style.backgroundColor='#999'; |
| } |
| |
| trs[i].onmouseout=function(){ |
| this.style.backgroundColor='#f7f7f7'; |
| } |
| } |
| |
| var checkAll=document.querySelector('.checkAll'); |
| var checks=document.querySelectorAll('.check'); |
| |
| checkAll.onclick=function(){ |
| for(var i=0;i<checks.length;i++){ |
| checks[i].checked=checkAll.checked; |
| } |
| } |
| |
| |
| for(var i=0;i<checks.length;i++){ |
| checks[i].onclick=function(){ |
| var flag=true; |
| for(var i=0;i<checks.length;i++){ |
| if(checks[i].checked===false){ |
| flag=false; |
| break; |
| } |
| } |
| checkAll.checked=flag; |
| } |
| } |
| |
| |
| |
| |
| </script> |
| </body> |
| </html> |

##2. 操作元素
2.1 自定义属性的操作
2.1.1 获取属性值
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <div id="box" index="1"></div> |
| <script> |
| |
| var div=document.querySelector('div'); |
| console.log(div.id); |
| console.log(div.index); |
| |
| console.log(div.getAttribute('id')); |
| console.log(div.getAttribute('index')); |
| |
| |
| </script> |
| </body> |
| </html> |

2.1.2 设置属性值
| element.setAttribute('属性','值') 设置自定义属性 |
| element.removeAttribute('属性') 移除属性 |
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <div class="box" index="1" id="top"></div> |
| <script> |
| |
| var div=document.querySelector('div'); |
| |
| div.id='head'; |
| console.log(div); |
| |
| div.setAttribute('class','footer'); |
| console.log(div); |
| |
| div.removeAttribute('id'); |
| console.log(div); |
| </script> |
| </body> |
| </html> |

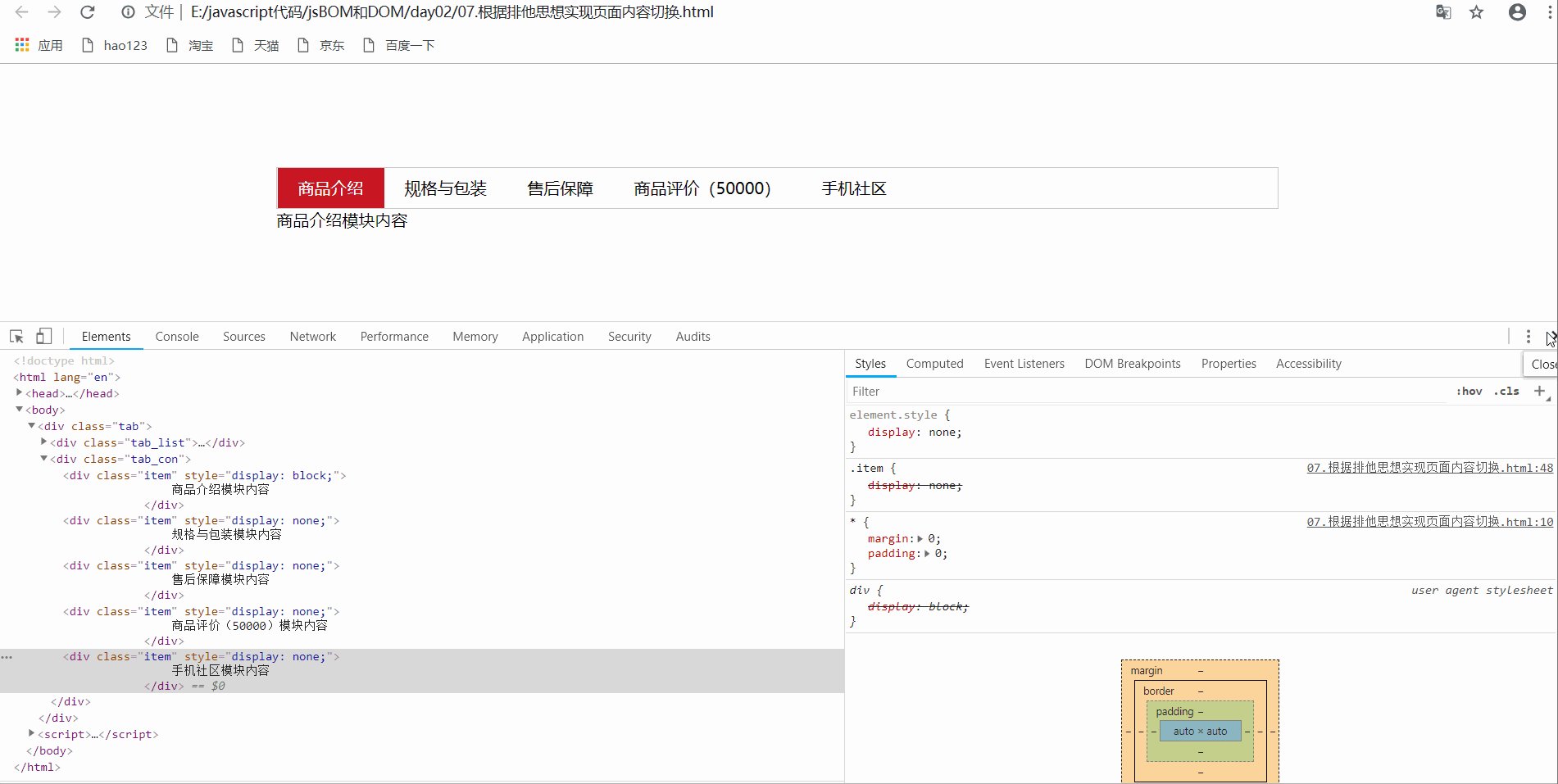
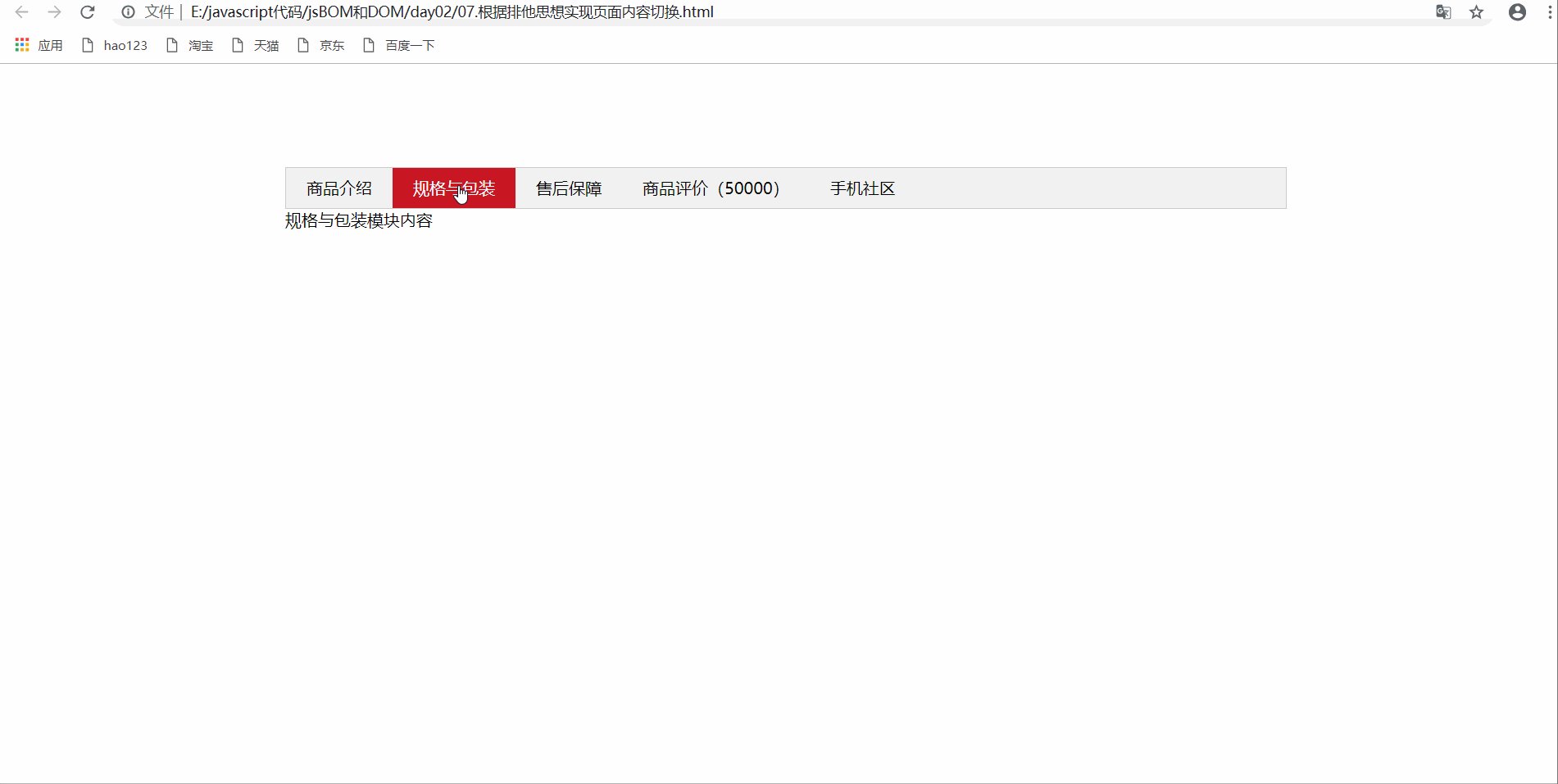
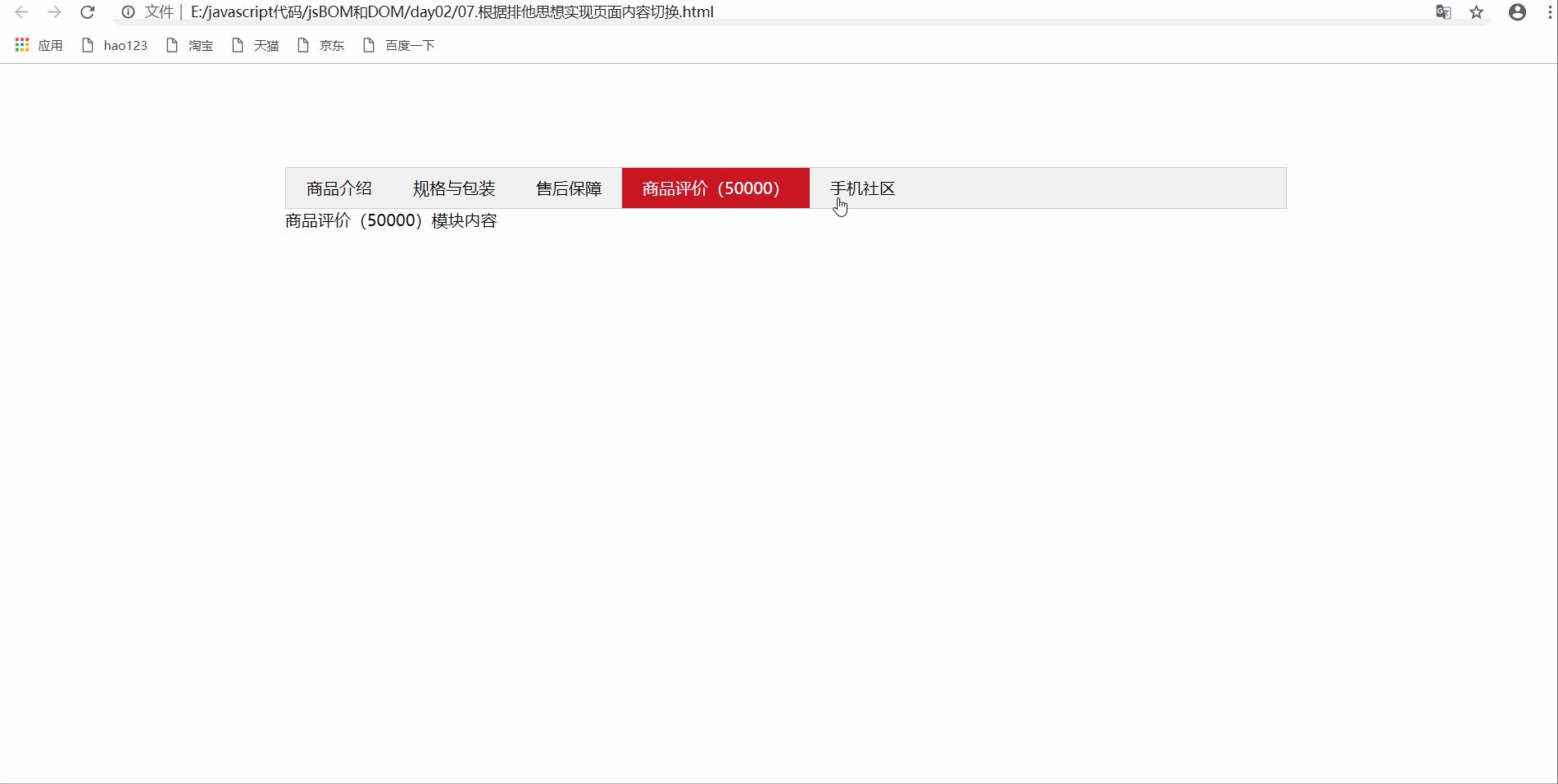
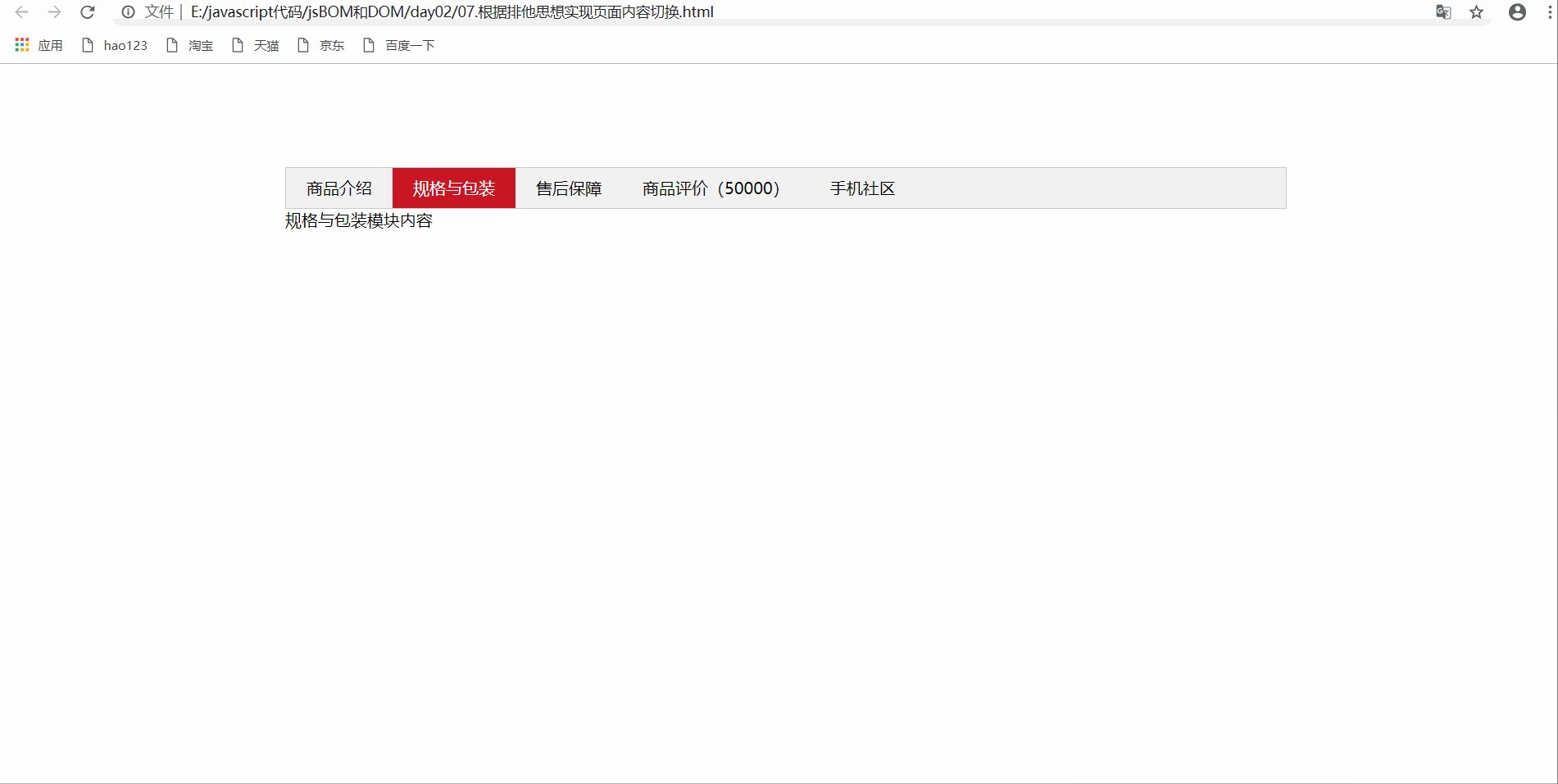
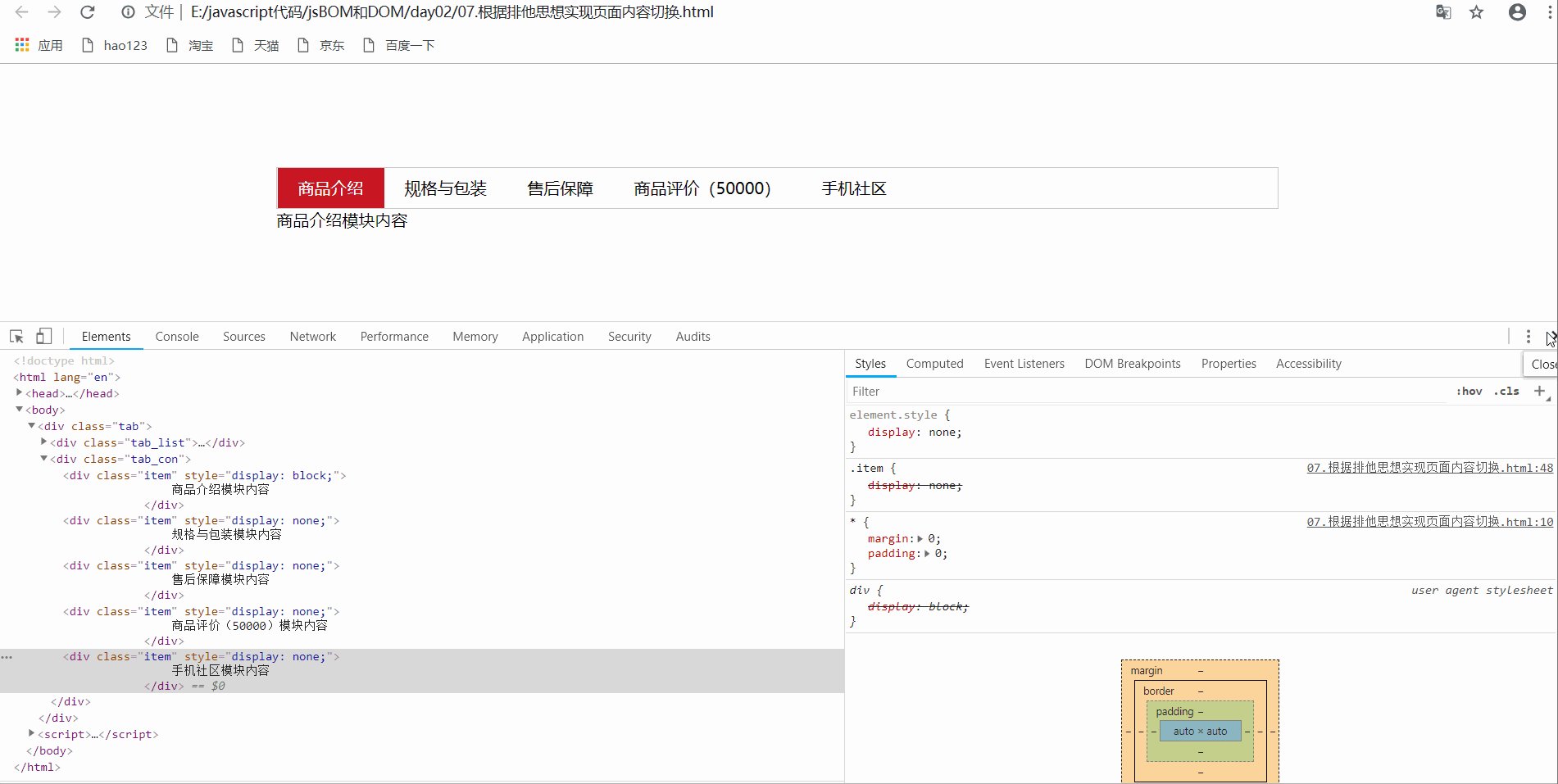
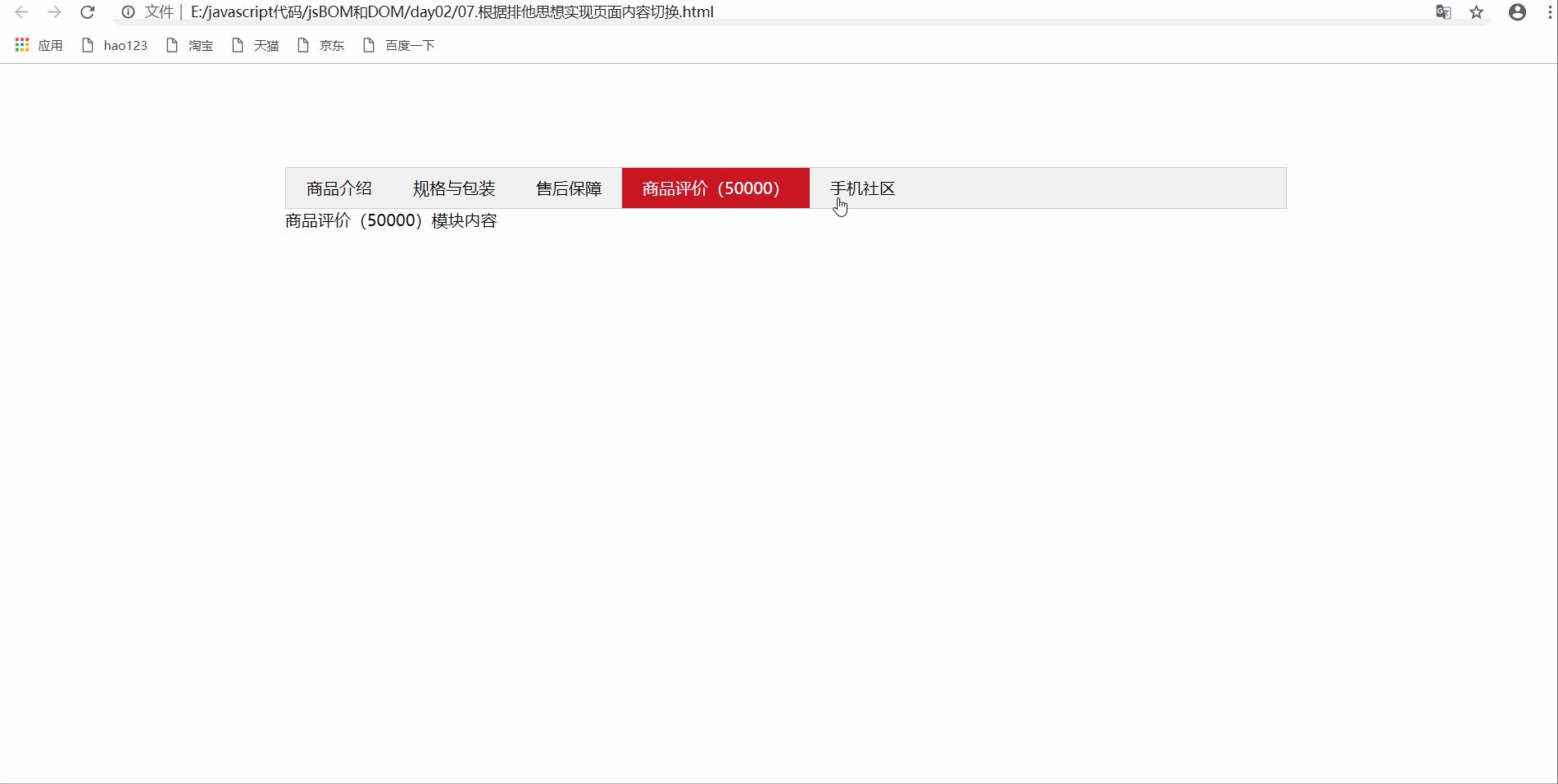
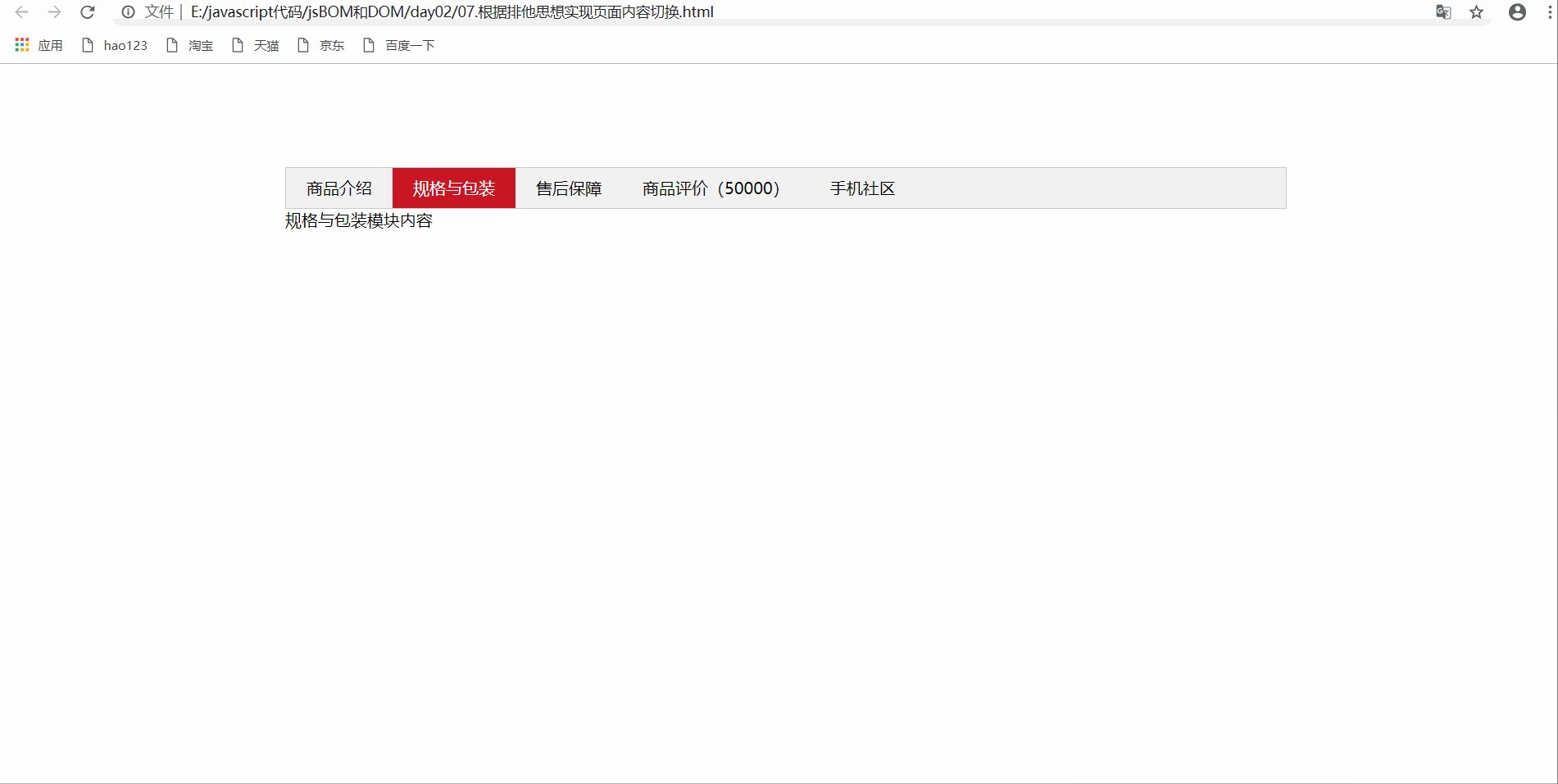
tab栏切换案例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| <title>Document</title> |
| <style> |
| * { |
| margin: 0; |
| padding: 0; |
| } |
| |
| li { |
| list-style-type: none; |
| } |
| |
| .tab { |
| width: 978px; |
| margin: 100px auto; |
| } |
| |
| .tab_list { |
| height: 39px; |
| border: 1px solid #ccc; |
| background-color: #f1f1f1; |
| } |
| |
| .tab_list li { |
| float: left; |
| height: 39px; |
| line-height: 39px; |
| padding: 0 20px; |
| text-align: center; |
| cursor: pointer; |
| } |
| |
| .tab_list .current { |
| background-color: #c81623; |
| color: #fff; |
| } |
| |
| .item_info { |
| padding: 20px 0 0 20px; |
| } |
| |
| .item { |
| display: none; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div class="tab"> |
| <div class="tab_list"> |
| <ul> |
| <li class="current">商品介绍</li> |
| <li>规格与包装</li> |
| <li>售后保障</li> |
| <li>商品评价(50000)</li> |
| <li>手机社区</li> |
| </ul> |
| </div> |
| <div class="tab_con"> |
| <div class="item" style="display: block;"> |
| 商品介绍模块内容 |
| </div> |
| <div class="item"> |
| 规格与包装模块内容 |
| </div> |
| <div class="item"> |
| 售后保障模块内容 |
| </div> |
| <div class="item"> |
| 商品评价(50000)模块内容 |
| </div> |
| <div class="item"> |
| 手机社区模块内容 |
| </div> |
| |
| </div> |
| </div> |
| |
| <script> |
| var list=document.querySelector('.tab_list').querySelectorAll('li'); |
| console.log(list); |
| var items=document.querySelectorAll('.item'); |
| console.log(items); |
| for(var i=0;i<list.length;i++){ |
| list[i].setAttribute('index',i); |
| |
| list[i].onclick=function(){ |
| for(var i=0;i<list.length;i++){ |
| list[i].className=''; |
| } |
| |
| this.className='current'; |
| |
| for(var i=0;i<items.length;i++){ |
| items[i].style.display='none'; |
| } |
| |
| items[this.getAttribute('index')].style.display='block'; |
| |
| } |
| } |
| </script> |
| |
| </body> |
| |
| </html> |

2.2 H5自定义属性
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <div data-list-index="5"></div> |
| <script> |
| |
| var div=document.querySelector('div'); |
| |
| div.setAttribute('data-index',1); |
| |
| |
| console.log(div.getAttribute('data-index')); |
| |
| console.log(div.dataset); |
| console.log(div.dataset.index); |
| |
| console.log(div.dataset.listIndex); |
| </script> |
| </body> |
| </html> |

3. 节点操作
3.1 为什么需要节点操作
- 获取元素通常使用两种方式
- 利用Dom提供的方法获取元素
- 利用节点层级关系获取元素
- 使用DOM获取元素的方法逻辑性不强,操作烦琐
- 而使用节点层级关系获取元素逻辑性强,操作更简单
3.2 节点操作获取元素
3.2.1 节点概述

3.2.2 节点类型
注意点
3.3 节点层级
- 利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
3.3.1父级节点
- parentNode属性可以返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回null
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <div class="box1"> |
| <div class="box2"> |
| <span class="son"></span> |
| </div> |
| </div> |
| |
| <script> |
| |
| var son=document.querySelector('.son'); |
| var father=son.parentNode; |
| console.log(father); |
| </script> |
| </body> |
| </html> |

3.3.2 子节点
| parentNode.childNodes(标准) |
- parentNodes返回包含指定节点的子节点集合,该集合为实时更新的集合
- 返回值包含了所有的子节点,包括元素节点,文本节点
- 若想获取子节点中的元素节点,需要特殊操作
- parentNode.children是一个只读属性,只返回子元素节点,其余节点不返回
- 虽然children非标准,但是得到了各个浏览器的支持,因此可以放心使用
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <ul> |
| <li>2</li> |
| <li>3</li> |
| <li>4</li> |
| <li>5</li> |
| <li>6</li> |
| </ul> |
| |
| <script> |
| |
| |
| var ul=document.querySelector('ul'); |
| console.log(ul.childNodes); |
| var childs=ul.childNodes; |
| |
| for(var i=0;i<childs.length;i++){ |
| if(childs[i].nodeType===1){ |
| console.log(childs[i]); |
| } |
| } |
| |
| |
| console.log(ul.children); |
| </script> |
| </body> |
| </html> |

- 返回第一个子节点,找不到返回null值,包含所有节点类型
- 返回最后一个子节点,找不到null值,包含所有类型节点
- 返回第一个子元素节点,找不到null值,ie9+支持
| parentNode.firstElementChild |
- 返回最后一个子元素节点,找不到返回null,ie9+支持
| parentNode.lastElementChild |
实际问题
| parentNode.children[0] |
| parentNode.children[parentNode.children.length-1] |
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <ul> |
| <li>2</li> |
| <li>3</li> |
| <li>4</li> |
| <li>5</li> |
| <li>6</li> |
| </ul> |
| |
| <script> |
| |
| |
| var ul=document.querySelector('ul'); |
| console.log(ul.childNodes); |
| var childs=ul.childNodes; |
| |
| for(var i=0;i<childs.length;i++){ |
| if(childs[i].nodeType===1){ |
| console.log(childs[i]); |
| } |
| } |
| |
| |
| console.log(ul.children); |
| |
| |
| |
| |
| var firstchild=ul.firstChild; |
| console.log(firstchild); |
| |
| console.log(ul.lastChild); |
| |
| |
| |
| console.log(ul.firstElementChild); |
| |
| console.log(ul.lastElementChild); |
| |
| |
| |
| console.log(ul.children[0]); |
| console.log(ul.children[ul.children.length-1]); |
| </script> |
| </body> |
| </html> |

新浪下拉菜单案例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| <title>Document</title> |
| <style> |
| * { |
| margin: 0; |
| padding: 0; |
| } |
| |
| li { |
| list-style-type: none; |
| } |
| |
| a { |
| text-decoration: none; |
| font-size: 14px; |
| } |
| |
| .nav { |
| margin: 100px; |
| } |
| |
| .nav>li { |
| position: relative; |
| float: left; |
| margin-right: 20px; |
| width: 80px; |
| height: 41px; |
| text-align: center; |
| } |
| |
| .nav li a { |
| display: block; |
| width: 100%; |
| height: 100%; |
| line-height: 41px; |
| color: #333; |
| } |
| |
| .nav>li>a:hover { |
| background-color: #eee; |
| } |
| |
| .nav ul { |
| display: none; |
| position: absolute; |
| top: 41px; |
| left: 0; |
| width: 100%; |
| border-left: 1px solid #FECC5B; |
| border-right: 1px solid #FECC5B; |
| } |
| |
| .nav ul li { |
| border-bottom: 1px solid #FECC5B; |
| } |
| |
| .nav ul li a:hover { |
| background-color: #FFF5DA; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <ul class="nav"> |
| <li> |
| <a href="#">微博</a> |
| <ul> |
| <li> |
| <a href="">私信</a> |
| </li> |
| <li> |
| <a href="">评论</a> |
| </li> |
| <li> |
| <a href="">@我</a> |
| </li> |
| </ul> |
| </li> |
| <li> |
| <a href="#">微博</a> |
| <ul> |
| <li> |
| <a href="">私信</a> |
| </li> |
| <li> |
| <a href="">评论</a> |
| </li> |
| <li> |
| <a href="">@我</a> |
| </li> |
| </ul> |
| </li> |
| <li> |
| <a href="#">微博</a> |
| <ul> |
| <li> |
| <a href="">私信</a> |
| </li> |
| <li> |
| <a href="">评论</a> |
| </li> |
| <li> |
| <a href="">@我</a> |
| </li> |
| </ul> |
| </li> |
| <li> |
| <a href="#">微博</a> |
| <ul> |
| <li> |
| <a href="">私信</a> |
| </li> |
| <li> |
| <a href="">评论</a> |
| </li> |
| <li> |
| <a href="">@我</a> |
| </li> |
| </ul> |
| </li> |
| </ul> |
| <script> |
| var nav=document.querySelector('.nav'); |
| var childs=nav.children; |
| for(var i=0;i<childs.length;i++){ |
| childs[i].onmouseover=function(){ |
| this.children[1].style.display='block'; |
| } |
| |
| childs[i].onmouseout=function(){ |
| this.children[1].style.display='none'; |
| } |
| } |
| </script> |
| </body> |
| |
| </html> |

3.3.3 兄弟节点
- 返回当前元素的下一个兄弟节点,找不到返回null,包含所有类型节点
- 返回当前元素的上一个兄弟节点,找不到null,包含所有类型
- 返回当前元素的下一个兄弟元素节点,找不到null,ie9+支持
- 返回当前元素的上一个兄弟元素节点,找不到null,ie9+支持
| node.previousElementSibling |
| // 获取下一个兄弟节点 |
| function getNextEleSibling(ele){ |
| var el=ele; |
| while(el=el.nextSibling){ |
| if(el.nodeType===1){ |
| return el; |
| } |
| } |
| return null; |
| } |
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <div>111</div> |
| <span>222</span> |
| <script> |
| var div=document.querySelector('div'); |
| |
| console.log(div.nextSibling); |
| |
| console.log(div.previousSibling); |
| |
| |
| |
| console.log(div.nextElementSibling); |
| |
| console.log(div.previousElementSibling); |
| |
| |
| |
| function getNextEleSibling(ele){ |
| var el=ele; |
| while(el=el.nextSibling){ |
| if(el.nodeType===1){ |
| return el; |
| } |
| } |
| return null; |
| } |
| |
| var rtn=getNextEleSibling(div); |
| console.log(rtn); |
| </script> |
| </body> |
| </html> |

3.4 创建节点和添加节点
| document.creatElement('tagName') |
- 添加节点,将一个节点添加到指定父节点的子节点列表末尾
- 添加节点并指定位置,添加到父节点的指定子节点的前面
| node.insertBefore(child,指定元素) |
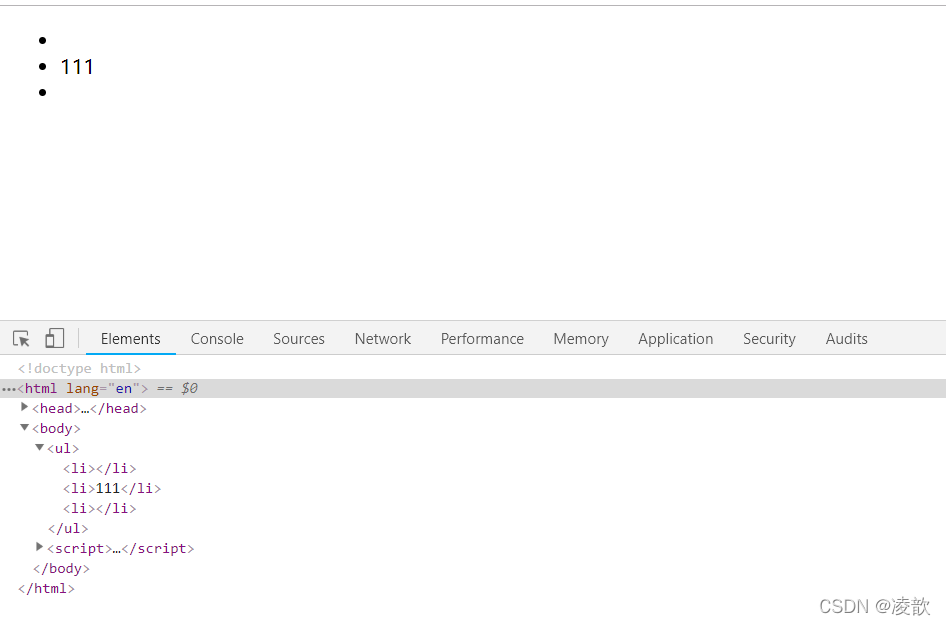
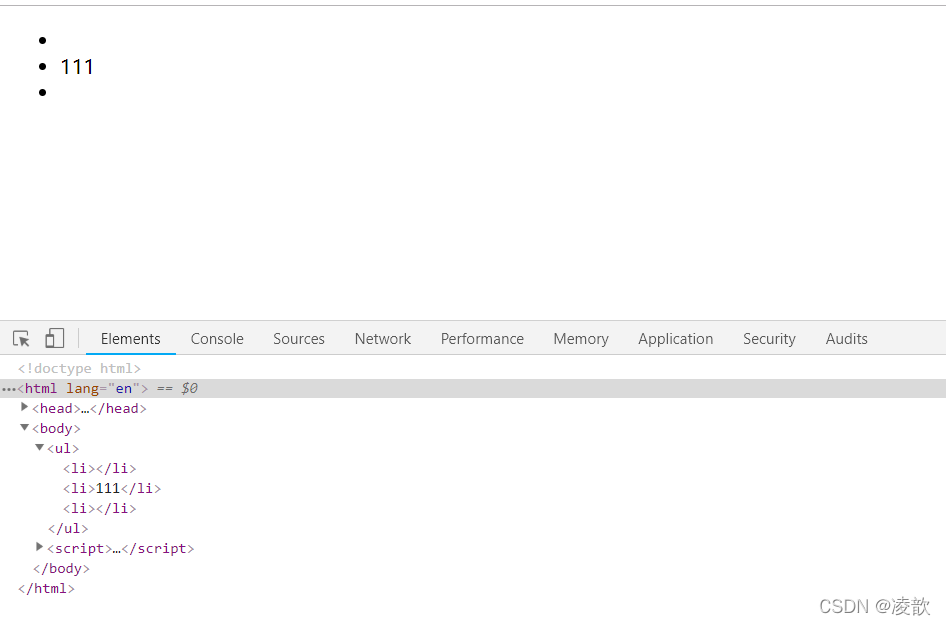
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <ul> |
| <li>111</li> |
| </ul> |
| |
| <script> |
| |
| var li1=document.createElement('li'); |
| |
| var ul=document.querySelector('ul'); |
| ul.appendChild(li1); |
| |
| |
| |
| var li2=document.createElement('li'); |
| ul.insertBefore(li2,ul.children[0]); |
| </script> |
| </body> |
| </html> |

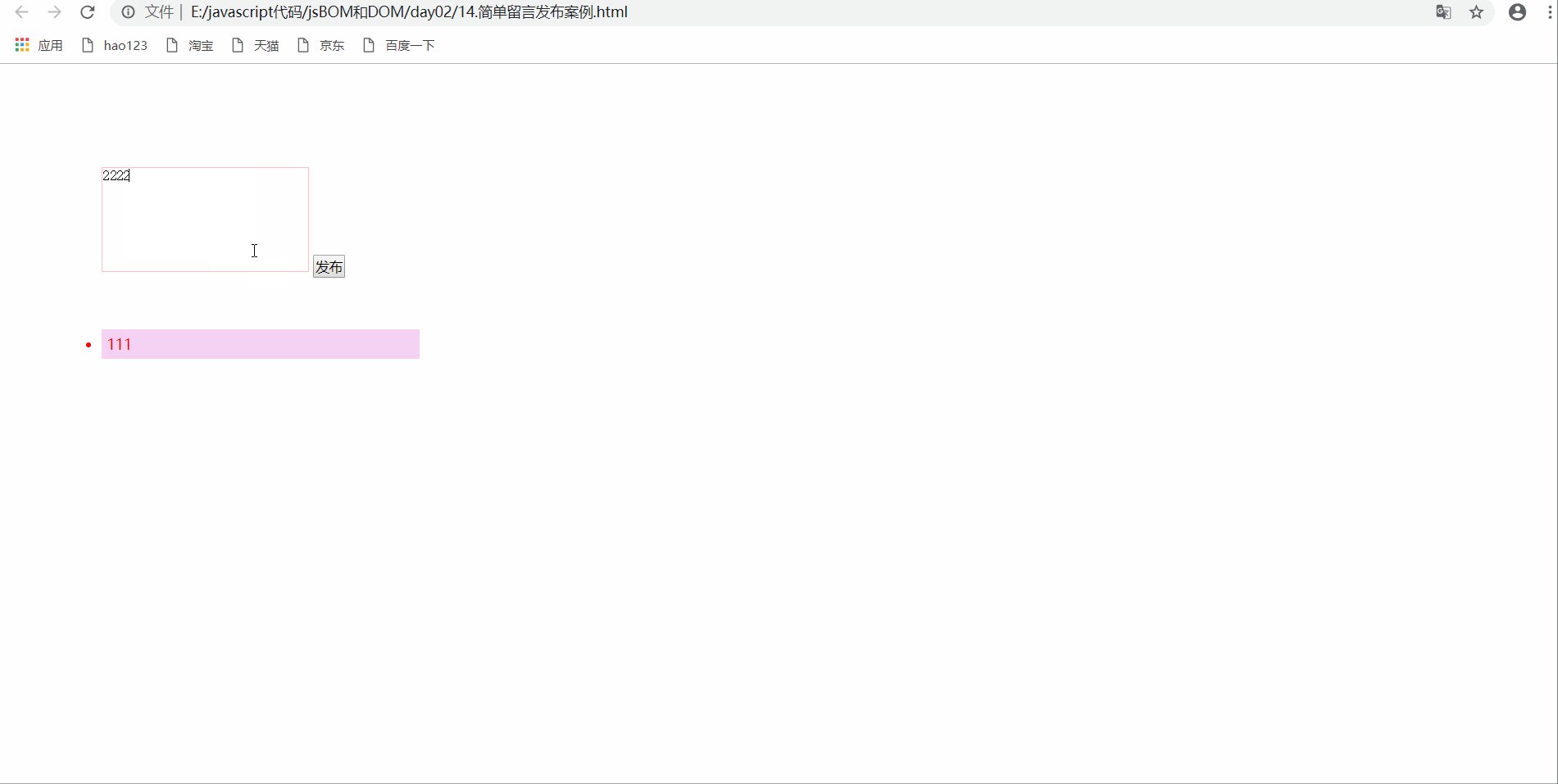
留言发布案例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| <title>Document</title> |
| <style> |
| * { |
| margin: 0; |
| padding: 0; |
| } |
| |
| body { |
| padding: 100px; |
| } |
| |
| textarea { |
| width: 200px; |
| height: 100px; |
| border: 1px solid pink; |
| outline: none; |
| resize: none; |
| } |
| |
| ul { |
| margin-top: 50px; |
| } |
| |
| li { |
| width: 300px; |
| padding: 5px; |
| background-color: rgb(245, 209, 243); |
| color: red; |
| font-size: 14px; |
| margin: 15px 0; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <textarea name="" id=""></textarea> |
| <button>发布</button> |
| <ul> |
| |
| </ul> |
| <script> |
| var text=document.querySelector('textarea'); |
| var btn=document.querySelector('button'); |
| var ul=document.querySelector('ul'); |
| |
| btn.onclick=function(){ |
| if(text.value===''){ |
| alert('输入内容不能为空'); |
| return false; |
| }else{ |
| |
| var newli=document.createElement('li'); |
| newli.innerHTML=text.value; |
| |
| ul.insertBefore(newli,ul.children[0]); |
| } |
| } |
| </script> |
| </body> |
| |
| </html> |

3.5 删除节点
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <ul> |
| <li>1</li> |
| <li>2</li> |
| <li>3</li> |
| </ul> |
| <script> |
| |
| var ul=document.querySelector('ul'); |
| ul.removeChild(ul.children[0]); |
| </script> |
| </body> |
| </html> |

删除留言案例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| <title>Document</title> |
| <style> |
| * { |
| margin: 0; |
| padding: 0; |
| } |
| |
| body { |
| padding: 100px; |
| } |
| |
| textarea { |
| width: 200px; |
| height: 100px; |
| border: 1px solid pink; |
| outline: none; |
| resize: none; |
| } |
| |
| ul { |
| margin-top: 50px; |
| } |
| |
| li { |
| width: 300px; |
| padding: 5px; |
| background-color: rgb(245, 209, 243); |
| color: red; |
| font-size: 14px; |
| margin: 15px 0; |
| } |
| |
| li a{ |
| float: right; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <textarea name="" id=""></textarea> |
| <button>发布</button> |
| <ul> |
| |
| </ul> |
| <script> |
| var text=document.querySelector('textarea'); |
| var btn=document.querySelector('button'); |
| var ul=document.querySelector('ul'); |
| |
| btn.onclick=function(){ |
| if(text.value===''){ |
| alert('输入内容不能为空'); |
| return false; |
| }else{ |
| |
| var newli=document.createElement('li'); |
| |
| |
| newli.innerHTML=text.value+"<a href='javascript:;'>删除</a>"; |
| |
| ul.insertBefore(newli,ul.children[0]); |
| |
| var as=document.querySelectorAll('a'); |
| console.log(as); |
| for(var i=0;i<as.length;i++){ |
| as[i].onclick=function(){ |
| ul.removeChild(this.parentNode); |
| } |
| } |
| } |
| } |
| |
| |
| |
| </script> |
| </body> |
| |
| </html> |

3.6 复制节点
注意点
- 如果括号参数为空或者为false,则是浅拷贝,只复制节点本身,不复制里面的子节点
- 如果参数为true,会复制节点本身及里面的所有的子节点
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| |
| </head> |
| <body> |
| |
| <ul> |
| <li>1</li> |
| <li>2</li> |
| <li>3</li> |
| <li>4</li> |
| </ul> |
| <script> |
| |
| var ul=document.querySelector('ul'); |
| |
| |
| var li1=ul.children[0].cloneNode(); |
| |
| |
| var li2=ul.children[0].cloneNode(true); |
| |
| |
| ul.appendChild(li1); |
| ul.appendChild(li2); |
| </script> |
| </body> |
| </html> |

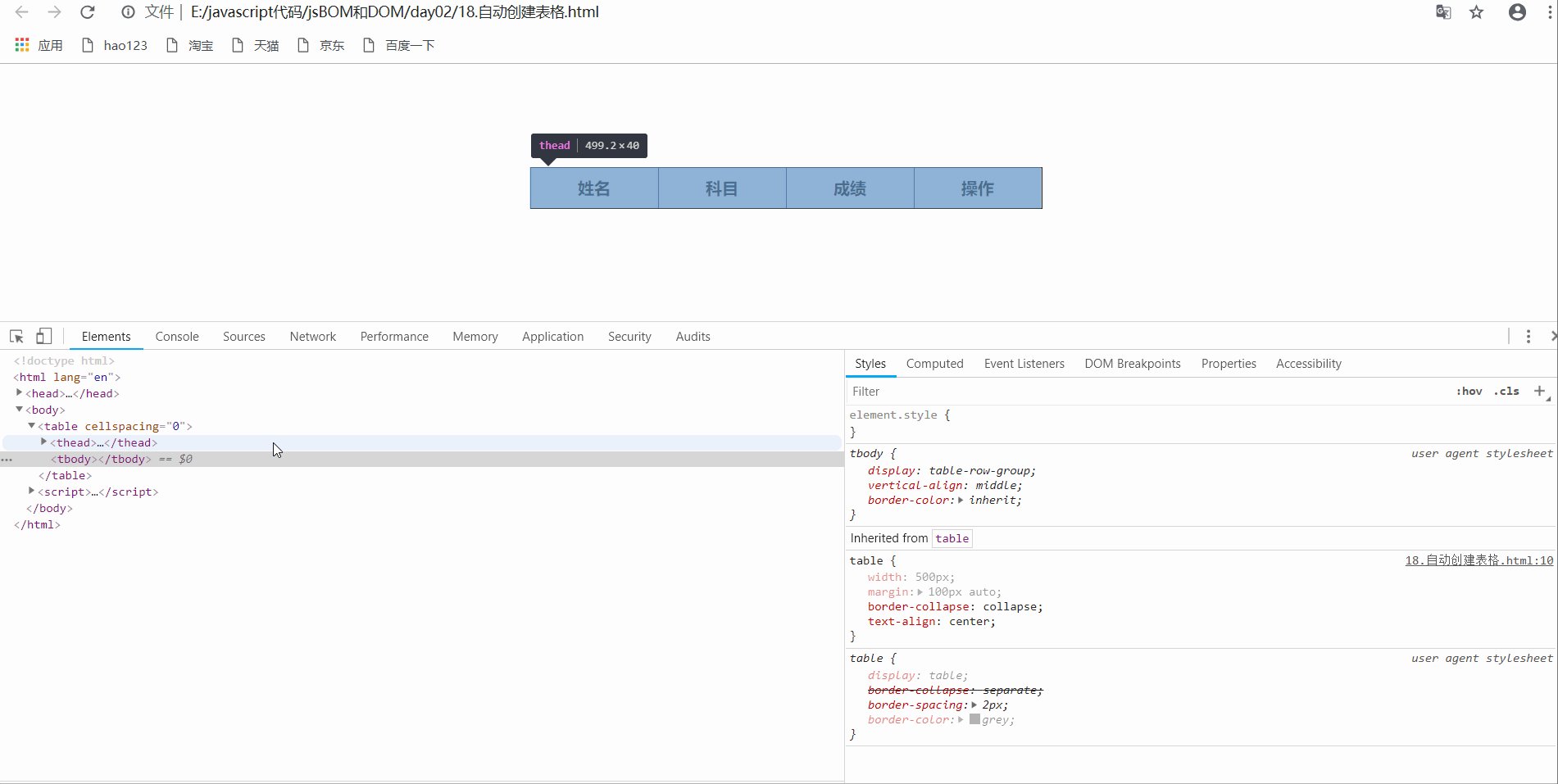
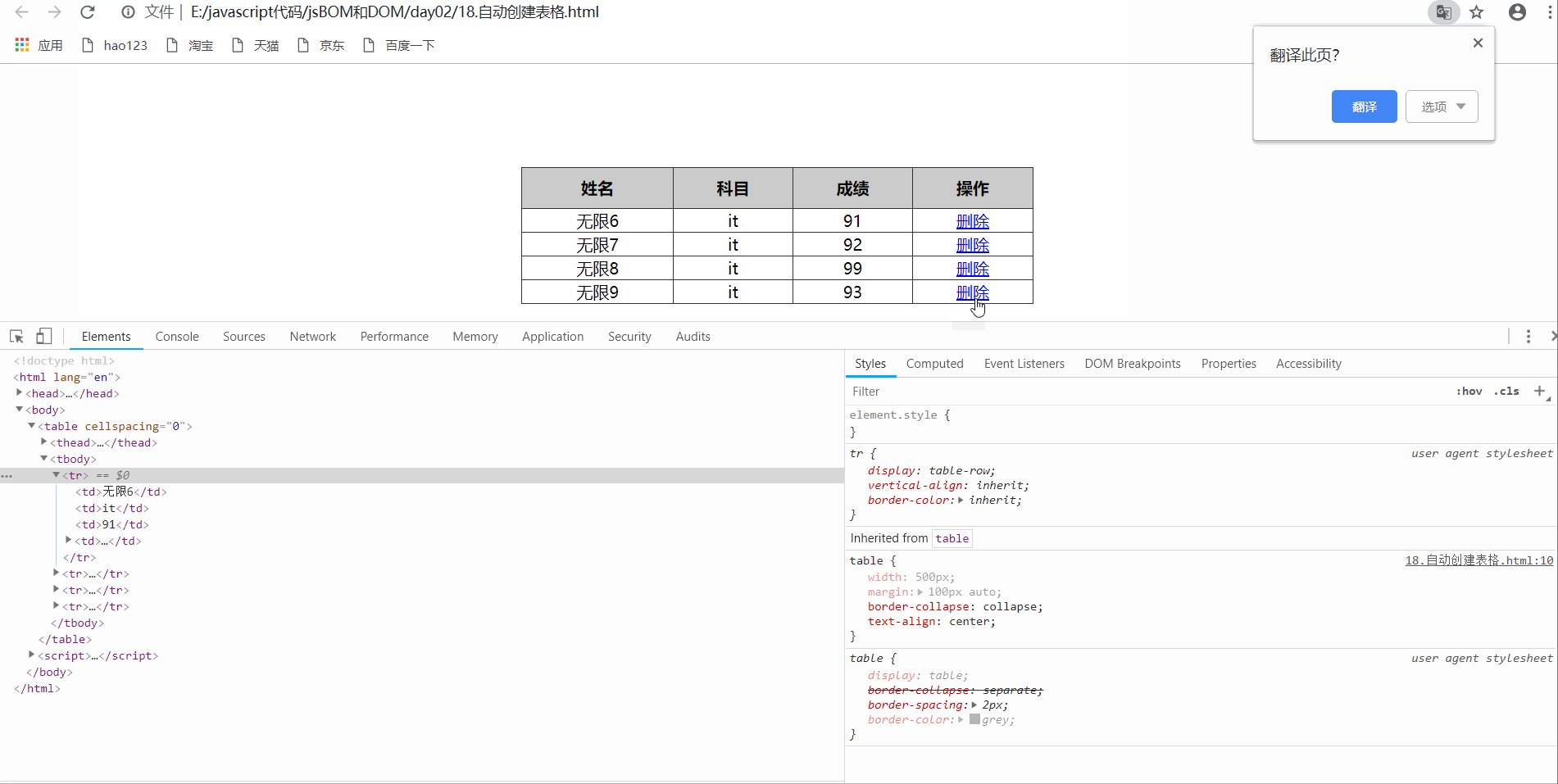
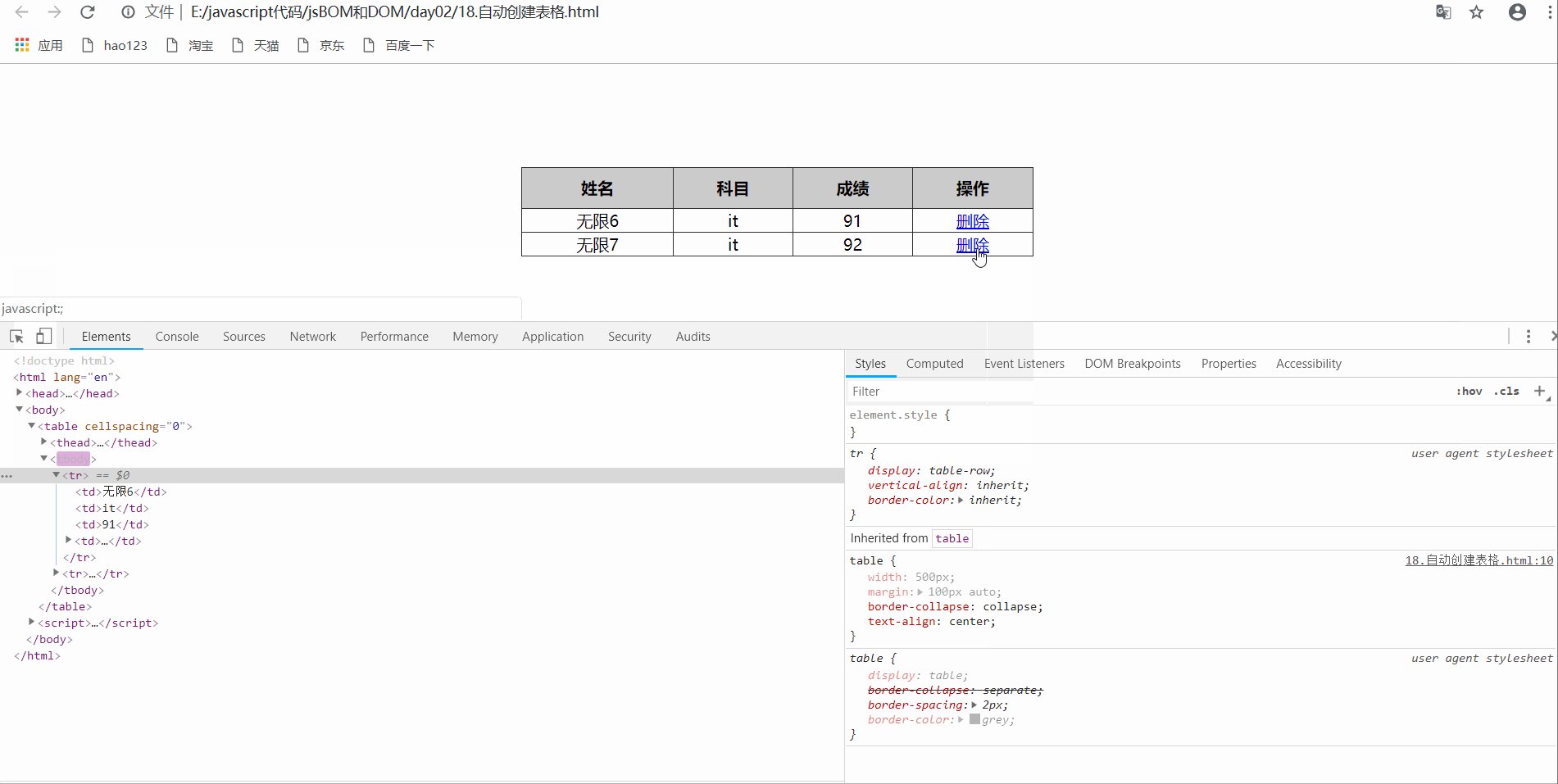
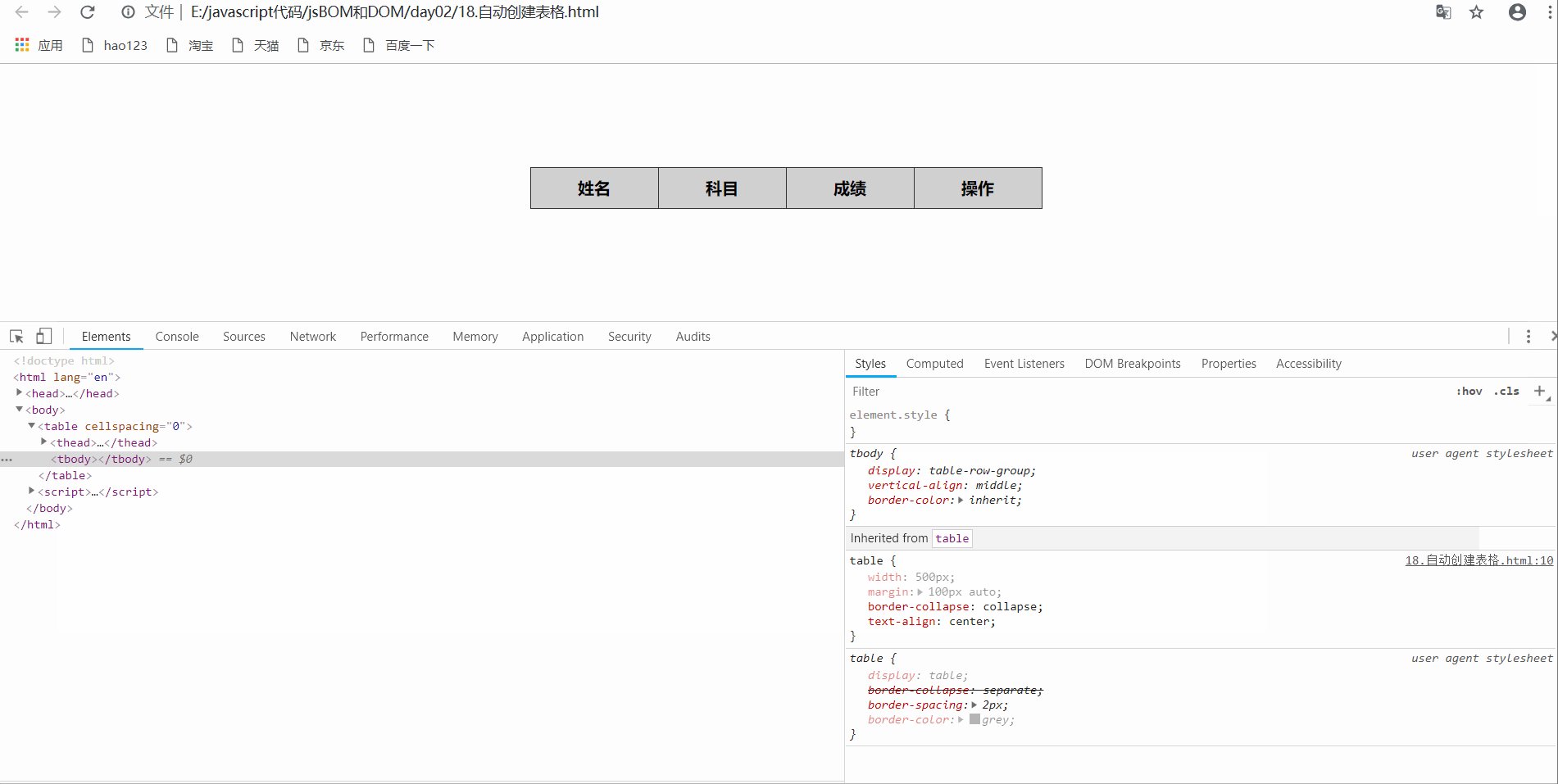
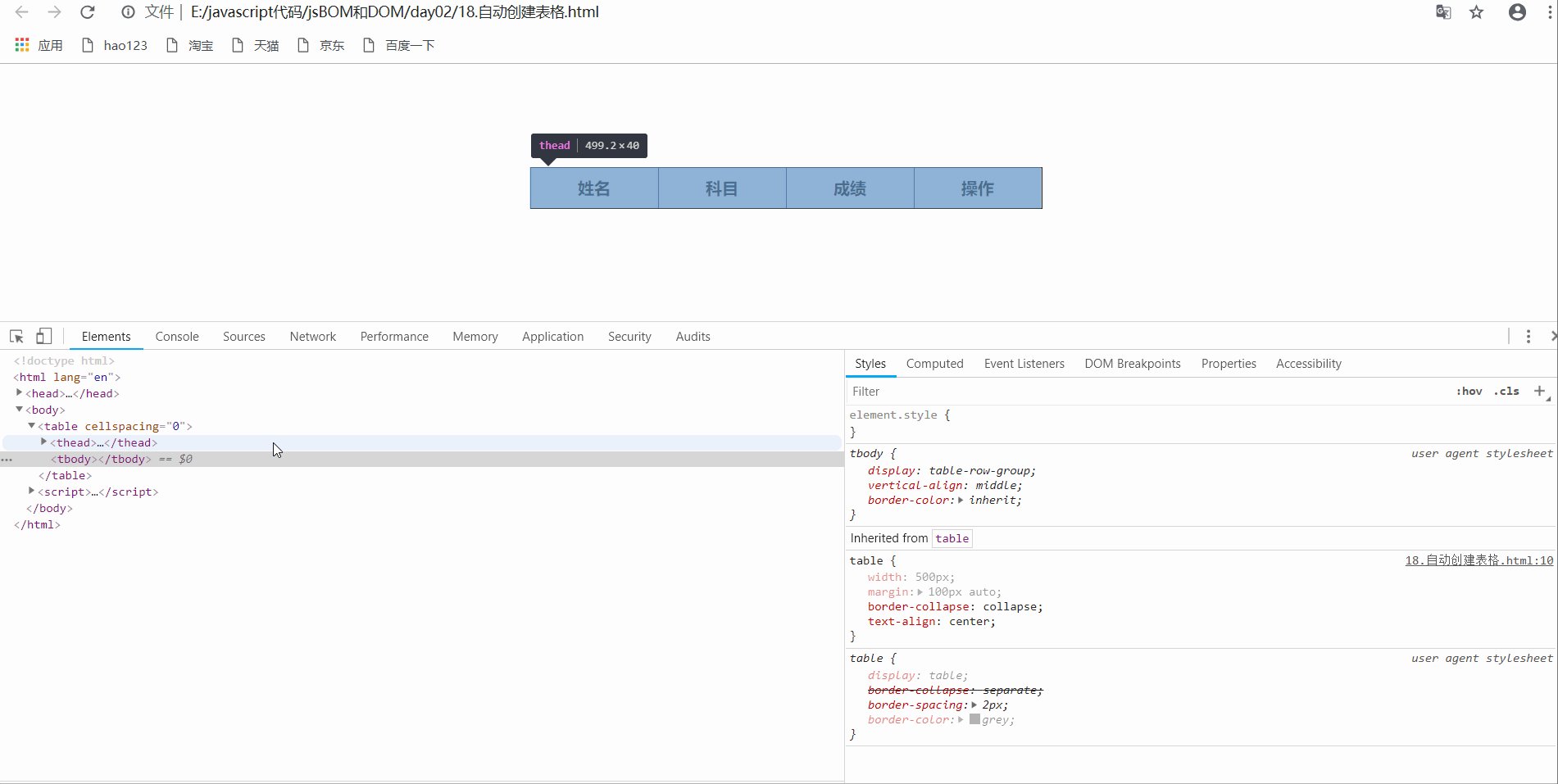
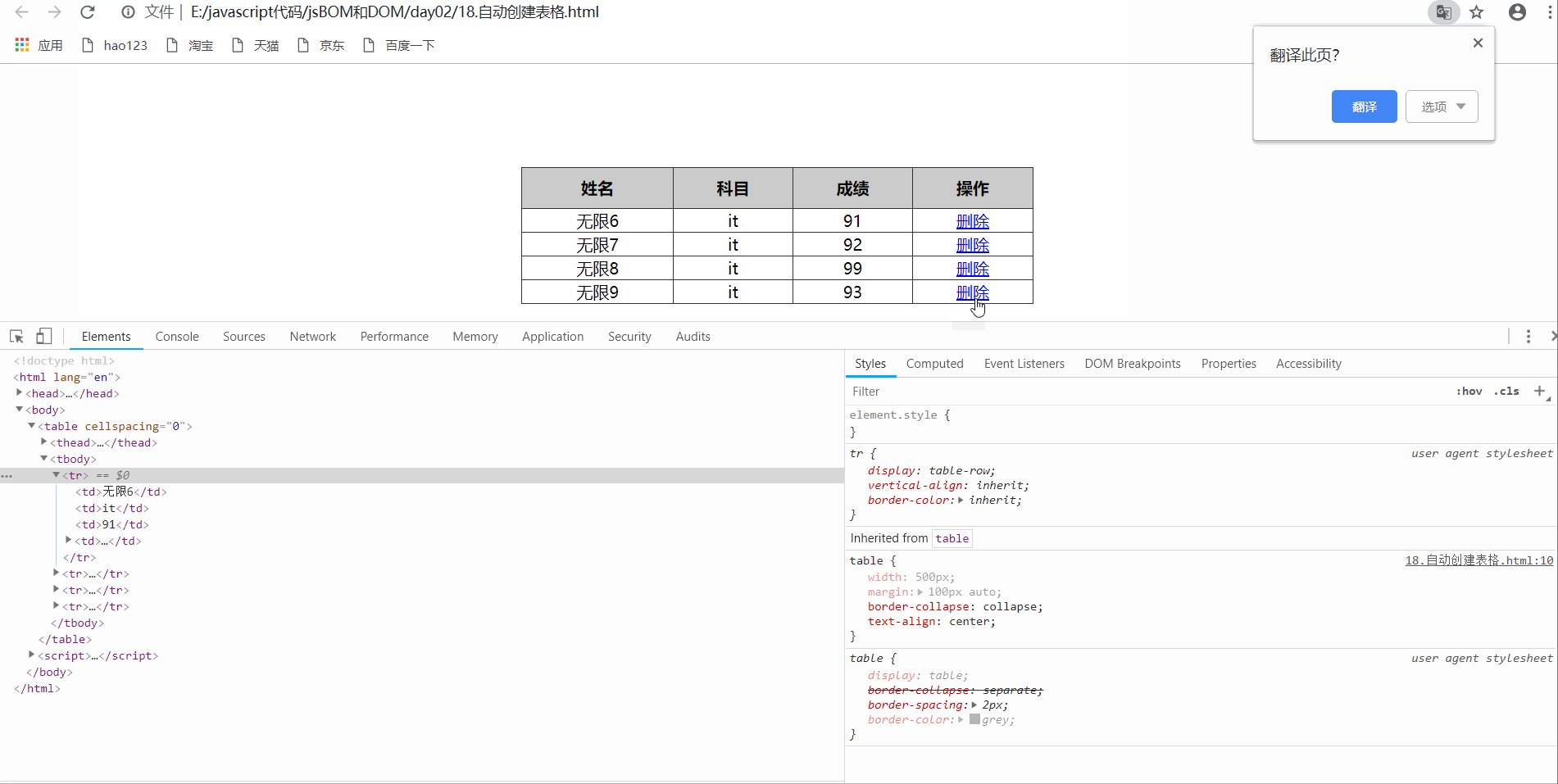
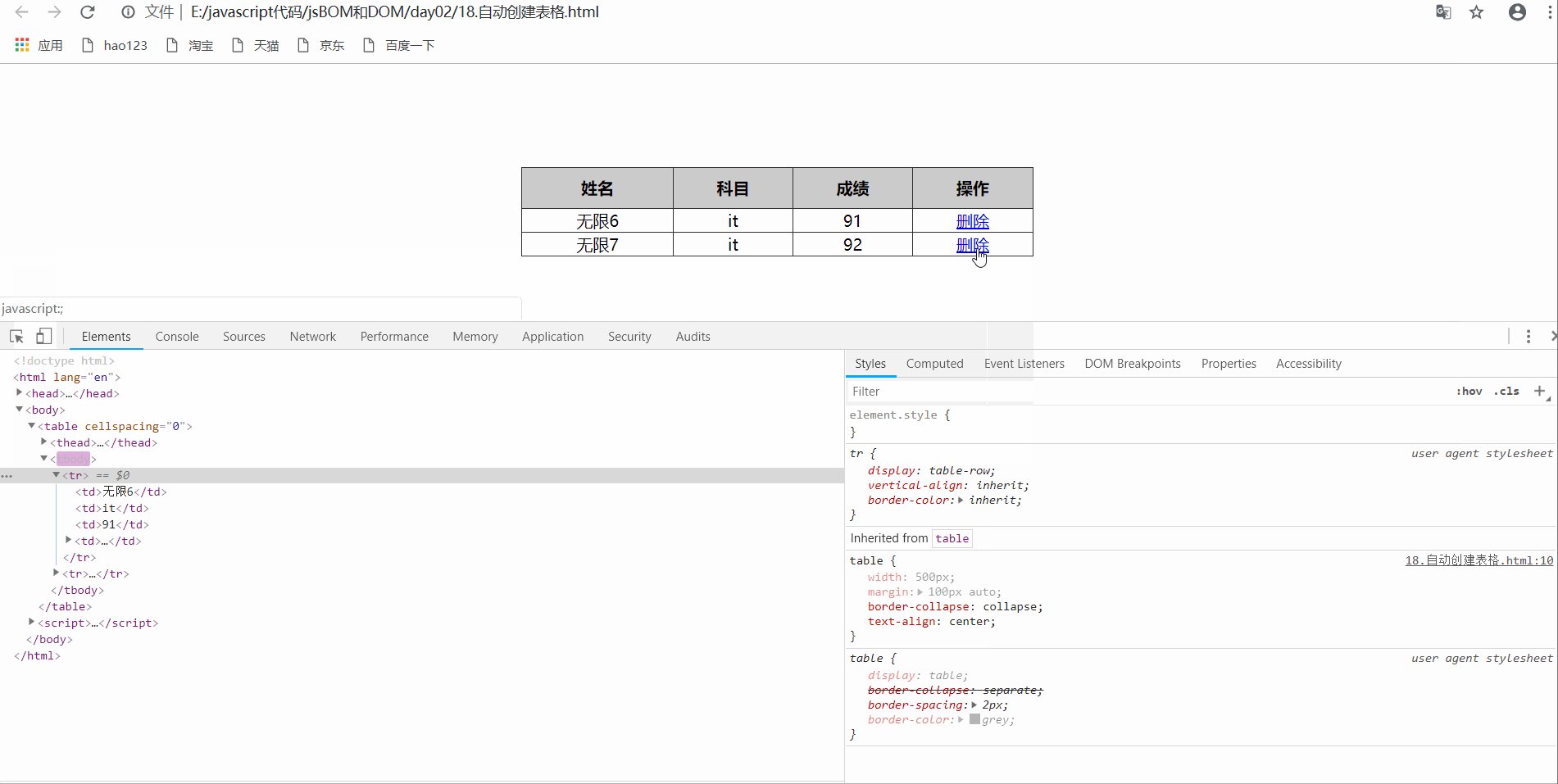
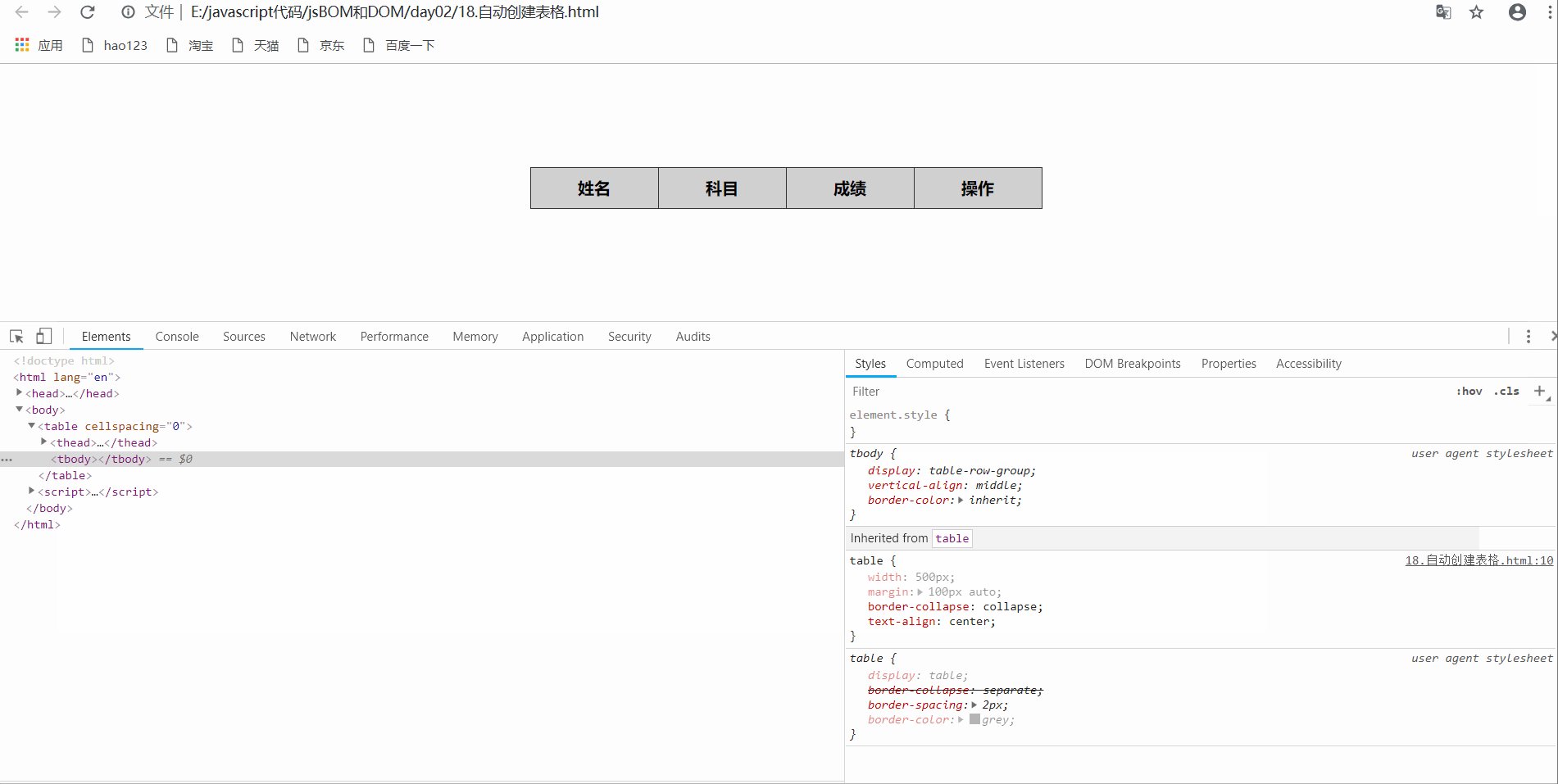
自动创建表格案例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| <title>Document</title> |
| <style> |
| table { |
| width: 500px; |
| margin: 100px auto; |
| border-collapse: collapse; |
| text-align: center; |
| } |
| |
| td, |
| th { |
| border: 1px solid #333; |
| } |
| |
| thead tr { |
| height: 40px; |
| background-color: #ccc; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <table cellspacing="0"> |
| <thead> |
| <tr> |
| <th>姓名</th> |
| <th>科目</th> |
| <th>成绩</th> |
| <th>操作</th> |
| </tr> |
| </thead> |
| <tbody> |
| |
| </tbody> |
| </table> |
| <script> |
| |
| var dates=[{ |
| name:'无限6', |
| subject:'it', |
| score:91 |
| },{ |
| name:'无限7', |
| subject:'it', |
| score:92 |
| },{ |
| name:'无限8', |
| subject:'it', |
| score:99 |
| },{ |
| name:'无限9', |
| subject:'it', |
| score:93 |
| } |
| ]; |
| |
| |
| var tbody=document.querySelector('tbody'); |
| for(var i=0;i<dates.length;i++){ |
| var tr=document.createElement('tr'); |
| tbody.appendChild(tr); |
| |
| |
| for( k in dates[i]){ |
| var td=document.createElement('td'); |
| td.innerHTML=dates[i][k]; |
| tr.appendChild(td); |
| } |
| |
| |
| var td=document.createElement('td'); |
| td.innerHTML='<a href="javascript:;">删除</a>'; |
| tr.appendChild(td); |
| } |
| |
| |
| |
| var as=document.querySelectorAll('a'); |
| for(var i=0;i<as.length;i++){ |
| as[i].onclick=function(){ |
| tbody.removeChild(this.parentNode.parentNode); |
| } |
| } |
| </script> |
| </body> |
| |
| </html> |

3.7三种动态创建元素的区别
- document.write()
- element.innerHTML()
- document.creatElement()
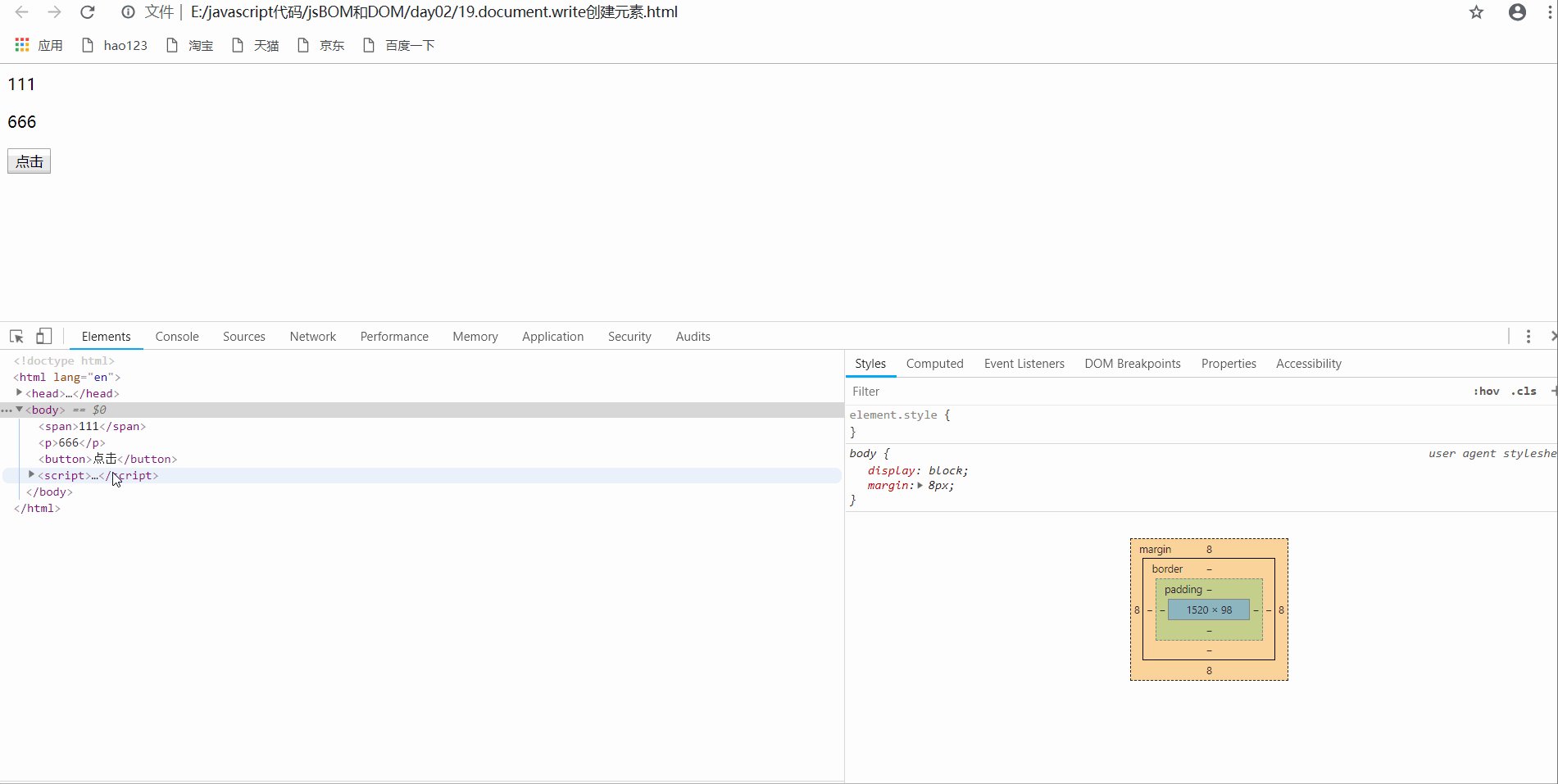
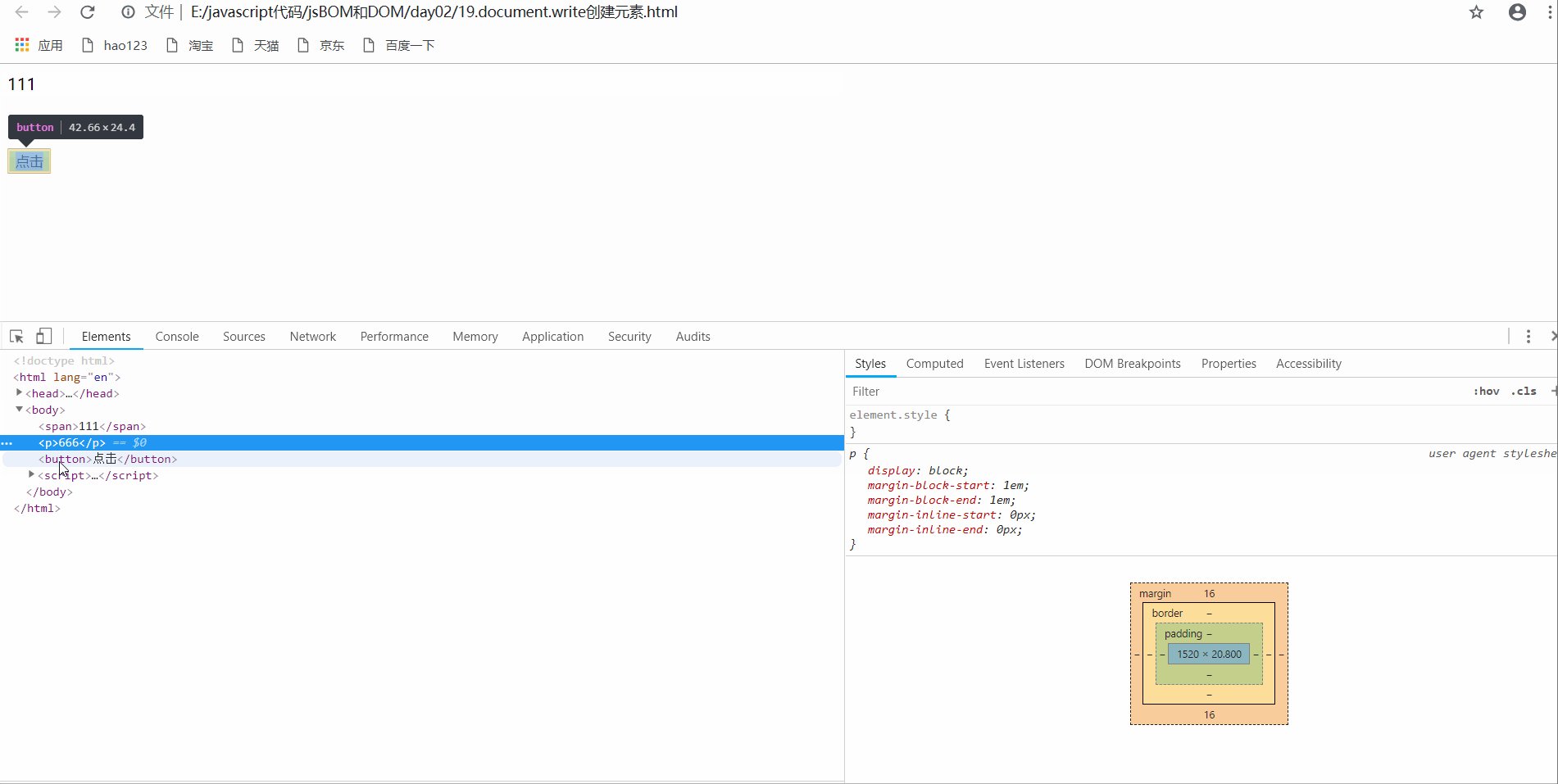
3.7.1 document.write()
- 直接将内容写入页面的内容流,但文档流执行完毕,再执行它会导致页面重绘
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <body> |
| <span>111</span> |
| <p>666</p> |
| <button>点击</button> |
| <script> |
| |
| |
| |
| var btn=document.querySelector('button'); |
| btn.onclick=function(){ |
| document.write('<div>111</div>'); |
| } |
| </script> |
| </body> |
| </html> |

区别
- innerHTML是将某个内容写入某个DOM节点,不会导致页面重绘,createElement也是如此
- innerHTML创建多个元素效率更高(不采用拼接字符串,采用数组拼接)
- creatElement()创建多个元素效率低一些,但是结构清晰


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!