jquery写的树状列表插件-alvintree
在做项目的时候遇到选择部门下人员的功能,可多选可单选,所以就想着使用树状列表来进行选择,但在网上找了很多,发现要么就是挺复杂,要么就是需要各种前端框架的支持,试了一个感觉难用,所以就想着自己写一个简便的树状列表,后期再遇到类似问题的时候可以作为工具使用,将它写成了插件,推荐给大家来使用。
该树状列表是基于jquery来写的,没有使用任何前端框架,只需要支持jquery的页面就可以使用。
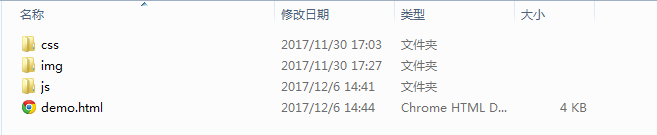
首先我们来看一下该插件的目录结构:

包含一个css样式表文件夹,一个js文件夹,一个demo示例文件,一个img图片文件夹,在css文件夹里面包含一个核心样式文件:alvintree.css,在js文件夹包含一个核心js文件:alvintree.js,在img文件夹里面包含两个图标:分别是打开关闭的图标(可自己替换)。demo.html是一个示例文件,可在浏览器中打开该文件看一下功能示例。
该插件的功能效果如下:
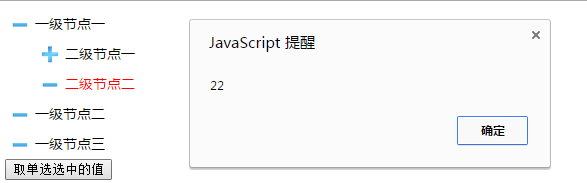
(1)树状列表单选功能
显示数据,数据里面可包含无限极节点:

如果选中其中某一项,取选中项的值:

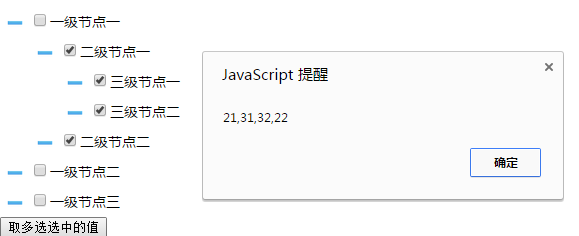
(2)树状列表多选功能
显示数据,数据里面可包含无限极节点,多选前面加了一个复选框:

如果选中其中某些项,取选中项的值:

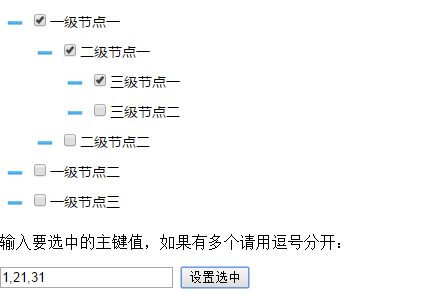
还可以设置某些项选中:

以上就是该插件大体能够实现的功能,功能比较简单但比较实用,样式比较简单不复杂,当然因为没有美工的帮助,本插件的样子就比较朴素了,下面我们具体来看一下,如何在我们自己的页面使用该插件:
1.将该插件文件夹放到我们自己的项目目录下。
2.在需要使用的页面引入三个核心文件:
jquery文件、alvintree.js文件、alvintree.css文件,例如:
<script src="./js/jquery-1.11.2.min.js"></script> <script src="./js/alvintree.js"></script> <link href="./css/alvintree.css" rel="stylesheet" type="text/css" />
3.在页面需要显示树状列表的位置,添加一个DIV元素,给一个ID:
<div id="alvintree" style="width:300px"></div>
4.在页面的js里面来加载树状列表数据显示:(李昌辉)
(1)该插件需要的数据格式,json数据,关键的三个key:name代表要显示的名字,tag代表标识的值(一般是数据的主键值),item代表它的子集数据;该json数据可以使用ajax调取处理页面获取,因为该插件是可以支持无限极树状列表的,所以数据格式可能比较复杂一些,可在处理页面通过递归的方式组合好。
var jsondata = [ { "name":"一级节点一", //显示的名字 "tag":"1", //主键值 "item":[ //子集元素 { "name":"二级节点一", "tag":"21", "item":[ { "name":"三级节点一", "tag":"31", "item":[ ] }, { "name":"三级节点二", "tag":"32", "item":[ ] } ] }, { "name":"二级节点二", "tag":"22", "item":[ ] } ] }, { "name":"一级节点二", "tag":"2", "item":[ ] }, { "name":"一级节点三", "tag":"3", "item":[ ] }, ];
(2)显示单选树状列表,外层容器的ID即对应上面我们在页面里面放的DIV的ID:
var tree = new AlvinTree({ data:jsondata, //需要显示的数据 container:"alvintree", //外层容器的ID ishidden:true //是否默认隐藏子集 });
(3)单选树状列表取选中项的值,需调用方法getvalue()即可获取选中项的tag值:
tree.getvalue();
(4)如需使用多选树状列表,则使用如下代码,单选的为Alvintree,多选的为Alvintrees。
var trees = new AlvinTrees({ data:jsondata, //需要显示的数据 container:"alvintrees", //外层容器的ID ishidden:true //是否默认隐藏子集 });
(5)多选树状列表取选中项的值,需调用方法getvalues()来获取多个选中项的值,返回结果是多个值中间用逗号分隔的一个字符串:
该方法包含一个参数,0代表取所有选中的,不分级别;1代表取选中项中的一级项;2代表取选中项中的二级项;依次类推。。。
trees.getvalues(0);
(6)如需设置某些项默认选中,则需调用selected()方法来实现,该方法需要三个参数,后两个参数可写可不写。
第一个参数代表要选中的主键值,是"1,2,3"这种形式的字符串;
第二个参数代表选中之前是否要清除以前的选中状态,true代表清除,如不填第二个参数,默认为false;
第三个参数代表想要让第几层的复选框选中,由于在数据库里面不同的表主键可能会重复,所以可使用第三个参数控制让第几层的选中,默认为0,0代表所有 1代表第一层 2代表第二层,依次类推。。。
var arr = [1,2,3]; //需要选中的主键值,多个用数组表示 trees.selected(arr); //设置选中
以上即该插件的用法,功能相对来说比较少一些,但能够满足正常的使用,附上下载地址:
https://pan.baidu.com/s/1sl9MrMl
可以下载使用,如需其他功能可留言,有时间再增加额外功能。


