GitBook本地的安装与查看
1.安装nodejs
2.cnpm install -g gitbook-cli 查看版本:gitbook -V
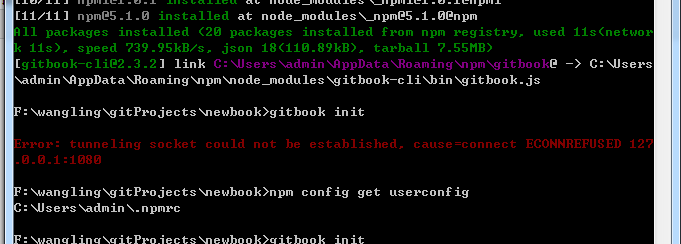
3.gitbook init

注意npm加了代理,查看npm代理配置,将其注释即可
执行完后,你会看到多了两个文件 —— README.md 和 SUMMARY.md,它们的作用如下:

3.用vscode编辑器打开newbook文件夹
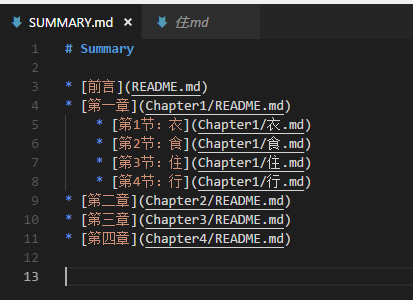
编辑 SUMMARY.md 文件,内容修改为:

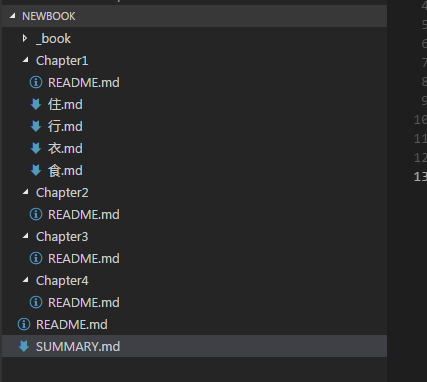
然后我们回到命令行,在 newbook 文件夹中再次执行 gitbook init 命令。GitBook 会查找 SUMMARY.md 文件中描述的目录和文件,如果没有则会将其创建。

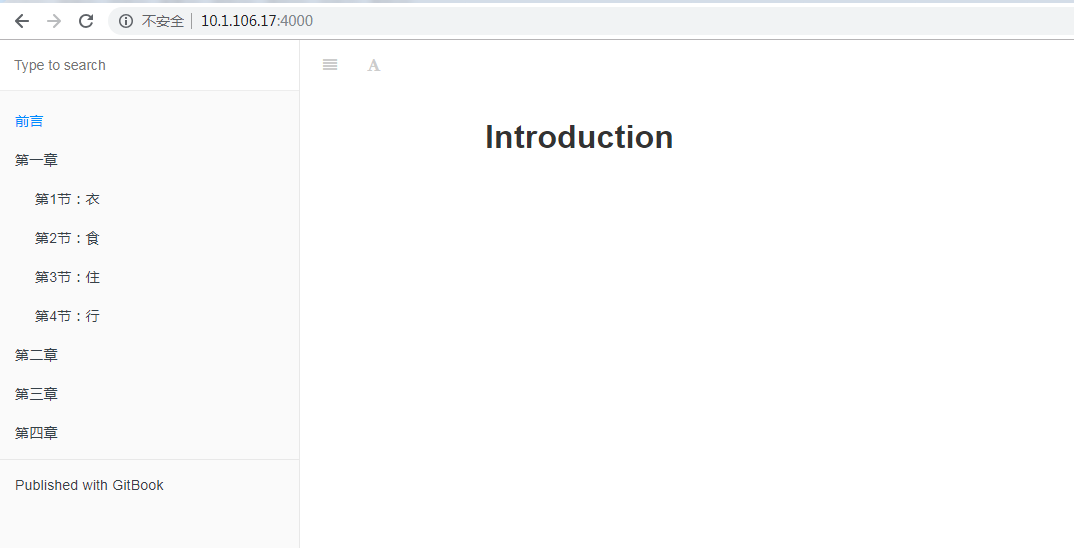
接着我们执行 gitbook serve 来预览这本书籍,浏览器访问

你可以执行 gitbook build 命令构建书籍,默认将生成的静态网站输出到 _book 目录。实际上,这一步也包含在 gitbook serve 里面,因为它们是 HTML,所以 GitBook 通过 Node.js 给你提供服务了。
当然,build 命令可以指定路径:
4.serve 命令也可以指定端口:gitbook serve --port 2333



