三行代码接入,社交软件打字时底下弹出的表情布局,自定义ViewPager+页面点标+各种功能的android小框架。
(转载请声明出处:http://www.cnblogs.com/linguanh/)
前言:
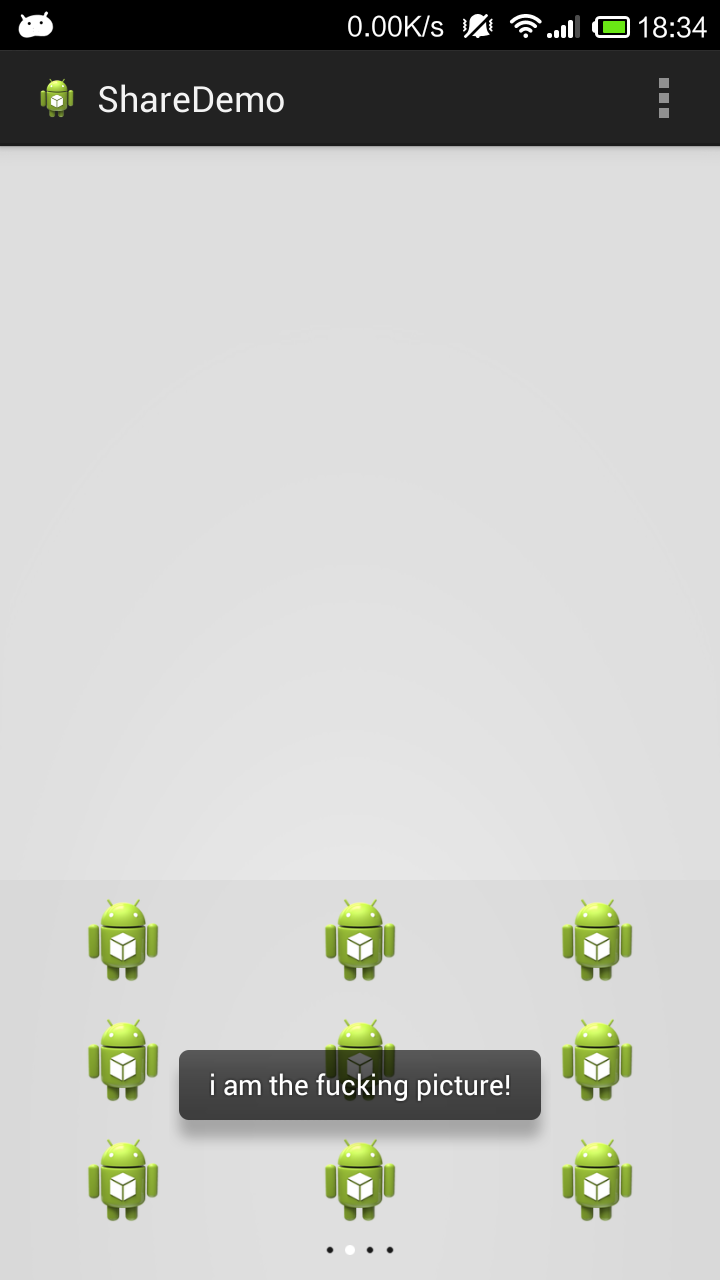
接上次分享的 ListView 动态加载类,入口:http://www.cnblogs.com/linguanh/p/4645115.html 这次分享给大家的是,刚些写好的类似社交软件打字时地下弹出的表情布局。 先看下我的默认效果图。

该效果图里面使用的图片资源,是默认的IC_lanucher,在我的类里面,你可以自定义,包括布局,几行几列,什么的,都可以自定义。底下的是小点标。
下集预告:我将在使用这个框架的前提下实现,在输入框中添加表情图片,实现评论、发帖功能!
使用简介:
无论你是使用我提供的默认功能,还是使用接口自定义自己的功能,不变的有,它从底部弹出,拥有点标随ViewPager侧滑而跟踪显示,拥有侧滑功能。
你可以做的是:
1,使用我默认的布局,图片,页面;
2,自定义所有图片,自定义布局,自定义行列数,自定义页面数目,自定义ViewPager 里面要显示的 View,自定义所有的点击,触屏事件。
共有3个类,分别是GridViewActivity、GridViewPagerAdapter、GridViewConfigtion。
关系:你的Activity先实例化GridViewActivity,然后它会实例化GridViewPagerAdapter,最后的GridViewConfigtion被Adapter实例化,你也可以单独使用最后一个。
分别负责:
底部弹出的父布局配置和先行数据配置,例如默认的行列计算;
ViewPager 数据适配器;
ViewPager 中所要显示的页面的配置。
GridViewActivity:
该类没继承Activity,它采用动态引入我定义的xml 文件,里面FrameLayout是所有View的父布局,它将会包裹 ViewPager 和底下的 点标 父亲布局。
1,共设置两个构造函数:
第一个是供用户你选择自己定义 ViewPager 里面的子页面时调用的,需要你传入上下文context 和页面数目;
第二个是在采用我提供的默认布局时,调用的,所谓默认布局就是如上图所示,只有一张表情图片,有行,有列,需要你传 入上下文、和是否采用默认行列算法的boolean值。因为我在此类还留有你在选择默认布局时的自定义行列计算算法 接口。
2,底下点标的的配置和显示也在此类内完成;
3,ViewPager 的OnPageChangeListener 接口也在此类实现,在这里的目的是实现 点标的变化;
4,所留接口,customConfigGridViewListener,作用是让你自己定义所以要显示的表情图片,点标图片,行列数:
共重写4个函数:
public void setCustomGridSize(); 设置自定义行、列、页数目,
public int[] setIntExpressionImages(); 设置传入的图片类型,这里是图片id数组
public Bitmap[] setBitmapExpressionImages(); 这里是bitmap类型
public int[] setIntPointImages(); 点标图片,int数组类型
public Bitmap[] setBitmapPointImages(); 点标数组,bitmap类型。
注意!上述自定义的自定义图片,二选一,若两种都传入,则优先覆盖Bitmap的。setCustomGridSize()要求你必须要设置好行、列、页数。
GridViewPagerAdapter:
该类继承于 PagerAdapter,主要负责页面数目的配置。
1,三个构造函数:
第一个是供用户你选择自己定义 ViewPager 里面的子页面时调用的,需要你传入上下文context 和页面数目;
第二个和第三个都是你选择默认布局时要调用的,区别在于,一个传入是int数组型图片id,另一个是Bitmap。
GridViewConfigtion:
这个类只继承了两个接口,一个是onClick,另一个是onTouch,因为它只要是负责构建 ViewPager 里面要显示的 View。
1,三个构造函数,具体意义见 GridViewPagerAdapter 的构造函数介绍;
2,所留接口共两个,自定义页面接口 addCustomView,默认页面几点、Touch事件接口。
注意!如果你使用的是自定义的View,那么请在这个接口的函数里面连带 点击或者触屏事件写进去。
用法介绍:
我标题起的是三行代码接入。就是这么简单。首先你需要在你自己的 activity、fragment或者其他,实例化一个GridViewActivity 对象,然后使用该对象的 getFather()函数,就能返回整个View了。
最后一行是,实现自定义监听事件,显示继承GridViewConfigtion.addDefaultViewClick 接口,
然后使用这句绑定接口:
GridViewActivity 对象.myVPAdapter.gridViewConfiger.setDefaultViewClickListener(this); 即可。
其他的自定义,你要设置就自己实现接口,重写即可。
代码:
按照顺序。提示,GridViewActivity 里面默认的 R.drawable.ic_launcher 是我R文件里面的,如果提示找不到就自己改了。
1 package com.lgh.addItemListview.mymodule.app2; 2 3 import android.content.Context; 4 import android.graphics.Bitmap; 5 import android.support.v4.view.ViewPager; 6 import android.util.Log; 7 import android.view.Gravity; 8 import android.view.LayoutInflater; 9 import android.view.View; 10 import android.view.WindowManager; 11 import android.view.animation.Animation; 12 import android.view.animation.TranslateAnimation; 13 import android.widget.FrameLayout; 14 import android.widget.ImageView; 15 import android.widget.LinearLayout; 16 17 /** 18 * Created by LinGuanHong(林冠宏) on 2015/7/17. 19 */ 20 public class GridViewActivity{ 21 22 private View gva; 23 private Boolean isFristTime = true;//是否第一次进入到 ViewPager 24 private customConfigGridViewListener coustomConfigtion; 25 private Boolean isSetDefault = false;//用户是否使用默认的 行列数计算,默认是否 26 private Context context; 27 private FrameLayout father; 28 private Animation animShow; 29 private ViewPager myViewPager; 30 public GridViewPagerAdapter myVPAdapter; 31 private LinearLayout container,secondFather,thridFather; 32 33 public int intTypeEachPagerLines=0; 34 public int intTypeEachPagerColumns=0; 35 public int intTypeViewPagerSize;//一共有多少页 36 37 public int[] expressionImage = null; 38 public int[] pointImages = null; 39 public Bitmap[] expressionBitmaps = null; 40 public Bitmap[] pointBitmaps = null; 41 42 public GridViewActivity(Context context,int pagerSize){ // viewPager里面的页面完全自定义构造函数 43 this.context = context; 44 this.intTypeViewPagerSize = pagerSize; 45 if(coustomConfigtion!=null) { //先判断店标图片接口对象是否是空 46 pointBitmaps = getCustomGridViewListener().setBitmapPointImages(); 47 pointImages = getCustomGridViewListener().setIntPointImages(); 48 } //点标布局是全局的,不属于ViewPager,所以这里也要加入 49 if (pointImages == null && pointBitmaps == null) { 50 setDefaultPointImages(); //启用默认点标 图片 51 } 52 initAll(); 53 } 54 55 public GridViewActivity(Context context,Boolean isSetDefault){ 56 this.context = context; 57 this.isSetDefault = isSetDefault; 58 59 //采用先调用接口,再判断,防止用户传入空数组,且,二选一,若两种都传入,则优先覆盖Bitmap的 60 if(coustomConfigtion!=null) { //先判断接口对象是否是空 61 expressionBitmaps = getCustomGridViewListener().setBitmapExpressionImages(); 62 expressionImage = getCustomGridViewListener().setIntExpressionImages(); 63 pointBitmaps = getCustomGridViewListener().setBitmapPointImages(); 64 pointImages = getCustomGridViewListener().setIntPointImages(); 65 66 } 67 if (expressionImage == null && expressionBitmaps == null) { 68 setDefaultExpressionImages(); //启用默认表情图片 69 } 70 if (pointImages == null && pointBitmaps == null) { 71 setDefaultPointImages(); //启用默认点标 图片 72 } 73 74 if(this.isSetDefault){//判断用户是否使用默认 行、列、页 75 setDefaultGridSize();//启用默认行列页配置 76 }else{ 77 //如果用户没采用默认的,那么调用接口,该接口要求用户必须自定义设置:行数,页数,列数 78 getCustomGridViewListener().setCustomGridSize(); 79 } 80 initAll(); 81 } 82 83 private void initAll(){ 84 gva = LayoutInflater.from(context).inflate(R.layout.gridview,null,true); 85 myViewPager = new ViewPager(context); 86 87 animShow = new TranslateAnimation( //设置 弹出动画,这个不想提供接口,你想的话就改我类吧 88 Animation.RELATIVE_TO_SELF, 0, 89 Animation.RELATIVE_TO_SELF, 0, 90 Animation.RELATIVE_TO_SELF, 1, 91 Animation.RELATIVE_TO_SELF, 0); 92 animShow.setDuration(500); 93 94 if(expressionImage!=null){ //如果 是 int 型图片id 数组,采用第一类构造函数 95 myVPAdapter = new GridViewPagerAdapter 96 ( 97 context, 98 expressionImage,//传入 表情 图片 99 intTypeEachPagerLines,//行数 100 intTypeEachPagerColumns,//列数 101 intTypeViewPagerSize//页数 102 ); 103 }else if(expressionBitmaps!=null){ 104 myVPAdapter = new GridViewPagerAdapter 105 ( 106 context, 107 expressionBitmaps,//传入 表情 图片 108 intTypeEachPagerLines,//行数 109 intTypeEachPagerColumns,//列数 110 intTypeViewPagerSize//页数 111 ); 112 }else{ //第三类构造,整个 ViewPager 页面,你来自定义 113 myVPAdapter = new GridViewPagerAdapter 114 ( 115 context, 116 intTypeViewPagerSize//页数 117 ); 118 } 119 if(gva!=null) { 120 container = (LinearLayout) gva.findViewById(R.id.container); 121 container.setMinimumHeight(200); 122 secondFather = (LinearLayout) gva.findViewById(R.id.secondFather); 123 secondFather.setMinimumHeight(180); 124 thridFather = (LinearLayout) gva.findViewById(R.id.thridFather); 125 thridFather.setMinimumHeight(20); 126 } 127 //设置滑动时的小标记点 128 LinearLayout.LayoutParams layoutParamTypePointsSize = 129 new LinearLayout.LayoutParams 130 ( 131 LinearLayout.LayoutParams.MATCH_PARENT, 132 LinearLayout.LayoutParams.WRAP_CONTENT 133 ); 134 LinearLayout pointLinear = new LinearLayout(context); 135 pointLinear.setLayoutParams(layoutParamTypePointsSize); 136 pointLinear.setGravity(Gravity.CENTER_HORIZONTAL); 137 final ImageView[] points = new ImageView[intTypeViewPagerSize]; 138 for (int k =0;k<points.length;k++){ 139 points[k] = new ImageView(context); 140 points[k].setScaleType(ImageView.ScaleType.CENTER_INSIDE); 141 if(pointImages!=null){ 142 points[k].setImageResource(pointImages[0]); 143 }else{ 144 points[k].setImageBitmap(pointBitmaps[0]); 145 } 146 LinearLayout.LayoutParams pointSize = new LinearLayout.LayoutParams(10, 10); 147 pointSize.setMargins(5, 5, 5, 5); 148 points[k].setLayoutParams(pointSize); 149 pointLinear.addView(points[k]); 150 } 151 152 myViewPager.setAdapter(myVPAdapter); 153 myViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { 154 @Override 155 public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { 156 //设置首次显示时,第一个点标变色,onPageSelected 第一次进入是不会取到 position 的 157 if(position==0 && isFristTime){ 158 if(pointImages!=null) { 159 points[position].setImageResource(pointImages[1]); 160 } 161 } 162 } 163 164 @Override 165 public void onPageSelected(int position) { 166 isFristTime = false; 167 Log.d("", "position is " + position); 168 if(pointImages!=null){ 169 if (null != points[position]) {//当前页下标 变色 170 points[position].setImageResource(pointImages[1]); 171 } 172 //当前页的前一页和后一页恢复颜色 173 if (((position - 1) != -1 && (position + 1) < points.length)) {//中间 174 points[position - 1].setImageResource(pointImages[0]); 175 points[position + 1].setImageResource(pointImages[0]); 176 } 177 if ((position - 1) != -1 && (position + 1) == points.length) {//最右边 178 points[position - 1].setImageResource(pointImages[0]); 179 } 180 if ((position - 1) == -1 && (position + 1) < points.length) {//最左边 181 points[position + 1].setImageResource(pointImages[0]); 182 } 183 }else{ 184 if (null != points[position]) {//当前页下标 变色 185 points[position].setImageBitmap(pointBitmaps[1]); 186 } 187 //当前页的前一页和后一页恢复颜色 188 if (((position - 1) != -1 && (position + 1) < points.length)) {//中间 189 points[position - 1].setImageBitmap(pointBitmaps[0]); 190 points[position + 1].setImageBitmap(pointBitmaps[0]); 191 } 192 if ((position - 1) != -1 && (position + 1) == points.length) {//最右边 193 points[position - 1].setImageBitmap(pointBitmaps[0]); 194 } 195 if ((position - 1) == -1 && (position + 1) < points.length) {//最左边 196 points[position + 1].setImageBitmap(pointBitmaps[0]); 197 } 198 } 199 } 200 201 @Override 202 public void onPageScrollStateChanged(int state) { 203 204 } 205 }); 206 secondFather.addView(myViewPager); 207 thridFather.addView(pointLinear); 208 father = (FrameLayout) gva.findViewById(R.id.father); 209 father.clearAnimation(); 210 father.startAnimation(animShow);//设置弹出的动画 211 } 212 213 public void setCoustomGridViewListener(customConfigGridViewListener coustomConfigtion){ 214 this.coustomConfigtion = coustomConfigtion; 215 } 216 private customConfigGridViewListener getCustomGridViewListener(){ 217 return coustomConfigtion; 218 } 219 220 private void setDefaultGridSize(){ 221 WindowManager wm = (WindowManager)context.getSystemService(Context.WINDOW_SERVICE); 222 float phoneScreen = wm.getDefaultDisplay().getWidth()/wm.getDefaultDisplay().getHeight(); 223 if(phoneScreen<0.6){ 224 intTypeEachPagerLines=3; 225 intTypeEachPagerColumns=3; 226 //imageSizeHeight = context.getResources().getDrawable(expressionImage[0]).getIntrinsicHeight()*3; 227 }else if(phoneScreen<0.75){ 228 intTypeEachPagerLines=3; 229 intTypeEachPagerColumns=2; 230 //imageSizeHeight = context.getResources().getDrawable(expressionImage[0]).getIntrinsicHeight()*3; 231 }else{ 232 intTypeEachPagerLines = 1; 233 //imageSizeHeight = context.getResources().getDrawable(expressionImage[0]).getIntrinsicHeight()+10; 234 if (phoneScreen >= 1.75) { 235 intTypeEachPagerColumns = 6; 236 } else if (phoneScreen >= 1.5) { 237 intTypeEachPagerColumns = 5; 238 } else if (phoneScreen >= 1.3) { 239 intTypeEachPagerColumns = 4; 240 } else { 241 intTypeEachPagerColumns = 3; 242 } 243 } 244 //计算出 ViewPager 含多少页 245 intTypeViewPagerSize = expressionImage.length/(intTypeEachPagerLines*intTypeEachPagerColumns); 246 //上面是取整 247 if(expressionImage.length%(intTypeEachPagerColumns*intTypeEachPagerColumns)>0){ 248 //如果还有余数就增 1 249 intTypeViewPagerSize++; 250 } 251 } 252 253 public FrameLayout.LayoutParams getParams(){ 254 FrameLayout.LayoutParams fatherSize = new FrameLayout.LayoutParams( 255 FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT); 256 fatherSize.gravity=Gravity.BOTTOM; 257 return fatherSize; 258 } 259 260 public FrameLayout getFather(){ 261 return father; 262 } 263 264 public interface customConfigGridViewListener{ 265 public void setCustomGridSize(); 266 public int[] setIntExpressionImages(); 267 public Bitmap[] setBitmapExpressionImages(); 268 public int[] setIntPointImages(); 269 public Bitmap[] setBitmapPointImages(); 270 } 271 272 private void setDefaultExpressionImages(){ // 配置默认表情图片集 273 expressionImage = new int[]{ //默认 274 com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, 275 com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, 276 com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, 277 com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, 278 com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, 279 com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, 280 com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, 281 com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, com.lgh.addItemListview.mymodule.app2.R.drawable.ic_launcher, 282 }; 283 284 } 285 private void setDefaultPointImages() { // 配置默认点标图片集 286 pointImages = new int[]{//默认 287 com.lgh.addItemListview.mymodule.app2.R.drawable.gray_point, 288 com.lgh.addItemListview.mymodule.app2.R.drawable.white_point 289 }; 290 } 291 }
第二个
1 package com.lgh.addItemListview.mymodule.app2; 2 3 import android.content.Context; 4 import android.graphics.Bitmap; 5 import android.support.v4.view.PagerAdapter; 6 import android.view.View; 7 import android.view.ViewGroup; 8 9 import java.util.ArrayList; 10 import java.util.List; 11 12 /** 13 * Created by LinGuanHong(林冠宏) on 2015/7/17. 14 * 在这里设置有多少页 ViewPager 的 childen 15 */ 16 public class GridViewPagerAdapter extends PagerAdapter { 17 18 public GridViewConfigtion gridViewConfiger; 19 private int intTypeEachPagerLines=0; 20 private int intTypeEachPagerColumns=0; 21 private int intTypeViewPagerSize;//一共有多少页 22 private List<View> gridViewLinears; 23 private Context context; 24 private int[] expressionImage = null; 25 private Bitmap[] expressionBitmaps = null; 26 27 public GridViewPagerAdapter(Context context,int pagerSize){ //ViewPager 页面自定义构造 28 this.context = context; 29 this.intTypeViewPagerSize = pagerSize; 30 initAll(); 31 } 32 33 public GridViewPagerAdapter(Context context,int [] expressionImage,int line,int column,int pagerSize){ 34 this.context = context; 35 this.expressionImage = expressionImage; 36 this.intTypeEachPagerLines = line; 37 this.intTypeEachPagerColumns = column; 38 this.intTypeViewPagerSize = pagerSize; 39 initAll(); 40 } 41 42 public GridViewPagerAdapter(Context context,Bitmap [] expressionBitmaps,int line,int column,int pagerSize){ 43 this.context = context; 44 this.expressionBitmaps = expressionBitmaps; 45 this.intTypeEachPagerLines = line; 46 this.intTypeEachPagerColumns = column; 47 this.intTypeViewPagerSize = pagerSize; 48 initAll(); 49 } 50 51 private void initAll(){ 52 if(intTypeEachPagerLines!=0 && intTypeEachPagerColumns!=0){ 53 if(expressionImage!=null){ 54 gridViewConfiger = new GridViewConfigtion 55 ( 56 context, 57 intTypeEachPagerLines,//传进去 行数 58 intTypeEachPagerColumns,//传进去 列数 59 expressionImage//传进去 表情图片数组 60 ); 61 }else if(expressionBitmaps!=null){ 62 gridViewConfiger = new GridViewConfigtion 63 ( 64 context, 65 intTypeEachPagerLines,//传进去 行数 66 intTypeEachPagerColumns,//传进去 列数 67 expressionBitmaps//传进去 表情图片数组 68 ); 69 }else{ 70 gridViewConfiger = new GridViewConfigtion 71 ( 72 context 73 ); 74 } 75 gridViewLinears = new ArrayList<View>(); 76 addGridViews(); 77 } 78 } 79 80 private void addGridViews(){ 81 for(int i = 0 ; i < intTypeViewPagerSize;i++){ 82 gridViewLinears.add(gridViewConfiger.getGridViews()); 83 84 } 85 } 86 87 @Override 88 public int getCount() { 89 return gridViewLinears.size();//返回一共有多少页 90 } 91 92 @Override 93 public void destroyItem(ViewGroup container, int position, 94 Object object) { 95 // TODO Auto-generated method stub 96 container.removeView(gridViewLinears.get(position)); 97 } 98 99 @Override 100 public Object instantiateItem(ViewGroup container, int position) { 101 container.addView(gridViewLinears.get(position)); 102 return gridViewLinears.get(position); 103 } 104 105 @Override 106 public boolean isViewFromObject(View view, Object object) { 107 return view == object; 108 } 109 }
第三个
1 package com.lgh.addItemListview.mymodule.app2; 2 3 import android.content.Context; 4 import android.graphics.Bitmap; 5 import android.util.Log; 6 import android.view.Gravity; 7 import android.view.MotionEvent; 8 import android.view.View; 9 import android.widget.ImageView; 10 import android.widget.LinearLayout; 11 12 /** 13 * Created by LinGuanHong(林冠宏) on 2015/7/17. 14 * 15 */ 16 public class GridViewConfigtion implements View.OnClickListener,View.OnTouchListener{ 17 18 private addCustomView myCustonView; 19 private addDefaultViewClick myOnClilkTouch; 20 private Context context; 21 private int imagesIndex = -1;//统计已经加入九宫格的图片数量 22 private int intTypeEachPagerLines=0; 23 private int intTypeEachPagerColumns=0; 24 25 private int[] expressionImage = null; 26 private Bitmap[] expressionBitmaps = null; 27 28 //下面3个 构造函数 所占内存不会增加,除非用户你3个都使用,否则只是增加了 几行 代码 29 public GridViewConfigtion( //采用 页面自定义构造函数, 30 Context context) 31 { 32 this.context = context; 33 } 34 35 public GridViewConfigtion( //采用 int id 型的图片构造函数, 36 Context context,int intTypeEachPagerLines,int intTypeEachPagerColumns,int[] expressionImage) 37 { 38 this.context = context; 39 this.expressionImage = expressionImage; 40 this.intTypeEachPagerLines = intTypeEachPagerLines; 41 this.intTypeEachPagerColumns = intTypeEachPagerColumns; 42 } 43 public GridViewConfigtion(//采用 Bitmap 型的图片构造函数 44 Context context,int intTypeEachPagerLines,int intTypeEachPagerColumns,Bitmap[] expressionBitmaps) 45 { 46 this.context = context; 47 this.expressionBitmaps = expressionBitmaps; 48 this.intTypeEachPagerLines = intTypeEachPagerLines; 49 this.intTypeEachPagerColumns = intTypeEachPagerColumns; 50 } 51 52 53 public void setCustomViewListener(addCustomView myCustonView){ 54 this.myCustonView = myCustonView; 55 } 56 57 public void setDefaultViewClickListener(addDefaultViewClick myOnClilkTouch){ 58 this.myOnClilkTouch = myOnClilkTouch; 59 } 60 61 private addCustomView getCustomViewListener(){ 62 return myCustonView; 63 } 64 65 private addDefaultViewClick getDefaultViewClickListener(){ 66 return myOnClilkTouch; 67 } 68 69 public View getGridViews(){ 70 View result = null; 71 if(myCustonView!=null) { 72 result = getCustomViewListener().setCustomView(); 73 } 74 if(result==null){ 75 return getDefaultView(); 76 }else{ 77 return result; 78 } 79 } 80 81 private View getDefaultView(){ 82 LinearLayout resultViews = new LinearLayout(context); 83 LinearLayout.LayoutParams layoutParamTypeResultViewSize = 84 new LinearLayout.LayoutParams 85 ( 86 LinearLayout.LayoutParams.MATCH_PARENT, 87 LinearLayout.LayoutParams.WRAP_CONTENT 88 ); 89 resultViews.setLayoutParams(layoutParamTypeResultViewSize); 90 resultViews.setOrientation(LinearLayout.VERTICAL); 91 LinearLayout.LayoutParams layoutParamTypeLineSize = 92 new LinearLayout.LayoutParams 93 ( 94 LinearLayout.LayoutParams.MATCH_PARENT, 95 LinearLayout.LayoutParams.MATCH_PARENT 96 ); 97 layoutParamTypeLineSize.weight = 1; 98 //layoutParamTypeLineSize.gravity=LinearLayout.VERTICAL; 99 LinearLayout.LayoutParams layoutParamTypeViewSize = 100 new LinearLayout.LayoutParams 101 ( 102 LinearLayout.LayoutParams.MATCH_PARENT, 103 LinearLayout.LayoutParams.MATCH_PARENT 104 ); 105 layoutParamTypeViewSize.weight = 1; 106 for(int i =0;i<intTypeEachPagerLines;i++){ 107 LinearLayout eachLineLinear = new LinearLayout(context); 108 eachLineLinear.setLayoutParams(layoutParamTypeLineSize); 109 eachLineLinear.setPadding(5, 0, 5, 0); 110 resultViews.addView(eachLineLinear);//把行,父View添加到当前的grid中 111 for(int j=0;j<intTypeEachPagerColumns;j++){ 112 Log.d("----","index is "+imagesIndex); 113 imagesIndex++; 114 if(imagesIndex>=expressionImage.length){ 115 //到这里,已全部加完 116 break; 117 } 118 LinearLayout eachExpressionLinear = new LinearLayout(context);//表情的直系父View 119 eachExpressionLinear.setGravity(Gravity.CENTER);//设置子控件居中 120 eachExpressionLinear.setLayoutParams(layoutParamTypeViewSize); 121 ImageView imageViewTypeExpression = new ImageView(context); 122 imageViewTypeExpression.setOnClickListener(this);//加上监听事件 123 if(expressionImage!=null) { //int的不是空,证明 不是 bitmap 124 imageViewTypeExpression.setImageResource(expressionImage[imagesIndex]); 125 }else{ 126 imageViewTypeExpression.setImageBitmap(expressionBitmaps[imagesIndex]); 127 } 128 eachExpressionLinear.addView(imageViewTypeExpression);//添加到 直系父 View 129 eachLineLinear.addView(eachExpressionLinear); // 把图片的直系View 添加到 行View 130 } 131 }//所有行的结束,组成一页 gridView 132 return resultViews; 133 } 134 135 @Override 136 public void onClick(View v) { 137 if(myOnClilkTouch!=null) { 138 getDefaultViewClickListener().setOnClick(v); 139 } 140 } 141 142 @Override 143 public boolean onTouch(View v, MotionEvent event) { 144 return myOnClilkTouch != null && getDefaultViewClickListener().setOnTouch(v, event); 145 } 146 147 public interface addCustomView{ //自定义页面接口 148 public View setCustomView(); 149 } 150 151 public interface addDefaultViewClick{ 152 public boolean setOnTouch(View v, MotionEvent event); // onTouch 接口 153 public void setOnClick(View v); //onClick 接口 154 } 155 }
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:id="@+id/father" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:background="#64cfcfcf" 7 tools:context=".MainActivity"> 8 <LinearLayout 9 android:id="@+id/container" 10 android:layout_gravity="bottom" 11 android:orientation="vertical" 12 android:layout_width="match_parent" 13 android:layout_height="200dp"> 14 <LinearLayout 15 android:id="@+id/secondFather" 16 android:orientation="vertical" 17 android:layout_width="match_parent" 18 android:layout_height="180dp"> 19 20 </LinearLayout> 21 <LinearLayout 22 android:id="@+id/thridFather" 23 android:orientation="vertical" 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content"> 26 27 </LinearLayout> 28 29 </LinearLayout> 30 31 </FrameLayout>
测试例子 activity
1 import android.app.Activity; 2 import android.os.Bundle; 3 import android.view.Menu; 4 import android.view.MenuItem; 5 import android.view.MotionEvent; 6 import android.view.View; 7 import android.widget.Toast; 8 9 import com.lgh.addItemListview.mymodule.app2.GridViewActivity; 10 import com.lgh.addItemListview.mymodule.app2.GridViewConfigtion; 11 12 13 public class MainActivity extends Activity implements GridViewConfigtion.addDefaultViewClick { 14 15 private GridViewActivity grid; 16 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.gridview); 21 grid = new GridViewActivity(this,true); 22 addContentView(grid.getFather(),grid.getParams()); 23 //设置每张表情图片的点击,触屏监听,如果你选择的是完全自定义,请别这样做 24 //完全自定义的 ViewPager 页面,请在接口处设置监听对象 25 grid.myVPAdapter.gridViewConfiger.setDefaultViewClickListener(this); 26 } 27 28 29 @Override 30 public boolean onCreateOptionsMenu(Menu menu) { 31 // Inflate the menu; this adds items to the action bar if it is present. 32 getMenuInflater().inflate(com.lgh.addItemListview.mymodule.app2.R.menu.main, menu); 33 return true; 34 } 35 36 @Override 37 public boolean onOptionsItemSelected(MenuItem item) { 38 int id = item.getItemId(); 39 if (id == com.lgh.addItemListview.mymodule.app2.R.id.action_settings) { 40 return true; 41 } 42 return super.onOptionsItemSelected(item); 43 } 44 45 @Override 46 public boolean setOnTouch(View v, MotionEvent event) { 47 // 自定义onTouch 48 return false; 49 } 50 51 @Override 52 public void setOnClick(View v) { 53 //我这里自定义了 ImageView 的点击事件,在继承我的接口的前提下 54 Toast.makeText(this,"i am the fucking picture!",Toast.LENGTH_LONG).show(); 55 } 56 }

我的“区块链”技术书籍:《区块链以太坊DApp开发实战》
、
支付宝收款码 https://www.cnblogs.com/linguanh/gallery/825997.html
微信:https://www.cnblogs.com/linguanh/gallery/image/321906.html
银行卡:6217007200076746554 , 林冠宏





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?