web基础(三)HTML5提供的API
web基础(三)HTML5提供的API
一、HTML5 中的API
(一)、
1、
☞ document.querySelector("选择器");
备注:该API只能选中符合该选择器匹配的第一个元素。
☞ document.querySelectorAll("选择器");
备注:可以选中所有符合选择器规则的元素,返回的是一个列表。
document.querySelectorAll 与 document.querySelector区别: querySelectorAll 可以选中所有符合选择器规则的元素,返回的是一个列表。querySelector返回的只是单独的一个元素。
<body> <ul> <li>测试1</li> <li>测试2</li> <li>测试3</li> <li>测试4</li> <li>测试5</li> </ul>
<p class="pclass">duanluo</p>
<script type="text/javascript"> // 获取符合的第一个元素 var obj=document.querySelector("li"); console.log(obj); // 获取所有符合规则的元素 var obj=document.querySelectorAll("li"); for(var i=0; i<obj.length; i++) { console.log(obj[i].innerText); }
// 设置 p 元素的 字体颜色为 红色
document.querySelector(".pclass").style.color = "red"; </script> </body>
☞ Dom.classList.add("类名"): 给当前dom元素添加类样式
☞ Dom.classList.remove("类名"); 给当前dom元素移除类样式
☞ Dom.classList.contains("类名"); 检测是否包含类样式
☞ Dom.classList.toggle("active"); 切换类样式(有就删除,没有就添加)
示例代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .bg { height: 50px; background-color: orange; } </style> </head> <body> <div></div> <input type="button" name="" value="添加类名" class="add"> <input type="button" name="" value="移除类名" class="remove"> <input type="button" name="" value="切换类名" class="toggle"> <input type="button" name="" value="是否包含类名" class="contains"> <script type="text/javascript"> //获取页面中元素 var div_obj = document.querySelector("div"); var add_btn = document.querySelector(".add"); var remove_btn = document.querySelector(".remove"); var toolge_btn = document.querySelector(".toggle"); var contains_btn = document.querySelector(".contains"); //添加类名 add_btn.onclick=function() { div_obj.classList.add("bg"); } //移除类名 remove_btn.onclick=function () { div_obj.classList.remove("bg"); } //切换类名 toolge_btn.onclick=function() { div_obj.classList.toggle("bg"); } //是否包含类名 contains_btn.onclick=function() { console.log(div_obj.classList.contains('bg')); } </script> </body> </html>
格式:data-自定义属性名 备注:在标签中,以data-自定义名称 1. 获取自定义属性 Dom.dataset 返回的是一个Dom对象 Dom.dataset.属性名 或者 Dom.dataset[属性名] 注意: 属性名是不包含data-
2. 设置自定义属性 Dom.dataset.自定义属性名 = 值 或者 Dom.dataset[自定义属性名] = 值;
<body> <div class="nav" data-name-test="zs" data-age="123">123</div> <script type="text/javascript">
// 获取 .nav 对象
var data=document.querySelector(".nav").dataset; console.log(data.nameTest);// 打印 data-name-test 属性的值 //设置自定义属性 var nav=document.querySelector(".nav"); nav.dataset.test="abc"; nav.dataset.TestAbc="123"; nav.dataset["hh"]="呵呵"; </script> </body>
FileReader 对象的一些方法和特性,FileReader 设计用来读取文件里面的数据,提供三个常用的读取文件数据的方法,另外读取文件数据使用了异步的方式,非常高效。 具体如下所示:
☞FileReader:有3个用来读取文件方法返回结果在result中
readAsBinaryString ---将文件读取为二进制编码
readAsText ---将文件读取为文本
readAsDataURL ---将文件读取为DataURL
☞FileReader 提供的事件模型
onabort ------中断时触发
onerror ------出错时触发
onload ------文件读取成功完成时触发
onloadend ------读取完成触发,无论成功或失败
onloadstart------读取开始时触发
onprogress -----读取中
示例代码如下(主要代码):
<body> <input type="file" name=""> <script type="text/javascript"> var input=document.querySelector("input"); input.onchange=function(){ //获取到文件
var file=this.files[0]; //开始读取,创建读取器 var reader=new FileReader(); //开始读取 reader.readAsText(file); //获取读取的结果 //当文件读取完成后,才可以获取文件信息内容 reader.onload=function() { console.log(reader.result); } } </script>
</body>
☞ 获取当前网络状态
window.navigator.onLine 返回一个布尔值,true:联网状态 / false:离线状态
☞ 网络状态事件
1. window.ononline 当联网时触发该事件
2. window.onoffline 当断网时触发该事件
<script type="text/javascript"> //获取当前网络状态 var state=window.navigator.onLine; if(state) { alert("您好,当前处于联网状态"); }else { alert("当前处于断网状态"); } //当联网的时候触发该事件 window.ononline=function () { alert("在线"); } //当断网的时候触发该事件 window.onoffline=function() { alert("断网"); } </script>
HTML5 Geolocation API 用于获得用户的地理位置。鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。浏览器支持:Internet Explorer 9、Firefox、Chrome、Safari 以及 Opera 支持地理定位。对于一些带有GPS的设备,如移动手机,地理定位更加精确。在HTML5 中,提供了如下API操作地理定位:
☞ 获取一次当前位置 window.navigator.geolocation.getCurrentPosition(success,error); ☞ 实时获取当前位置 window.navigator.geolocation.watchPosition(success,error);
其中,success:定位成功的回调方法,error:定位失败的回调方法,
☞ 清除实现获取的位置
window.navigator.geolocation.clearWatch(watchID)
其中,watchID是需要清除的实时获取地理位置的 watch
成员属性: 1、coords.latitude 维度 2、coords.longitude 经度 3、coords.altitude 海拔 4、coords.speed 速度 5、timestamp 时间
示例代码如下(主要代码):
<body> <button id="btn">获取当前浏览器所在的定位信息</button> <script> btn.onclick=function () { // 获取一次地理位置信息 window.navigator.geolocation.getCurrentPosition(success,error); // 实时获取地理位置信息 var watchId = window.Navigator.geolocation.watchPosition(success,error); } function success(pos) { console.log('成功获取定位信息'); console.log('定位时间:'+pos.timestamp); console.log('经度:'+pos.coords.longitude); console.log('纬度:'+pos.coords.latitude); console.log('海拔:'+pos.coords.altitude); console.log('速度:'+pos.coords.speed); } function error(err) { console.log('获取定位信息失败'); console.log('错误编号:'+err.code); console.log('错误消息:'+err.message); }
// 清除实时获取的地理信息
window.Navigator.geolocation.clearWatch(watchId); </script> </body>
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以 document.cookie 来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便,HTML5 规范则提出解决方案,使用 sessionStorage 和 localStorage 存储数据。 具体API信息如下:
☞ localStorage: 特点:
1. 永久生效
2. 多窗口共享 3. 容量大约为20M API: window.localStorage.setItem(key,value) 设置存储内容 window.localStorage.getItem(key) 获取内容 window.localStorage.removeItem(key) 根据key删除内容 window.localStorage.clear() 清空内容 ☞ sessionStorage: 特点:
1. 生命周期为关闭当前浏览器窗口 2. 可以在同一个窗口下访问 3. 数据大小为5M左右 API: window.sessionStorage.setItem(key,value) 设置存储内容 window.sessionStorage.getItem(key) 获取存储内容 window.sessionStorage.removeItem(key) 根据key删除内容 window.sessionStorage.clear() 清空内容
示例代码如下(主要代码):
1、localStorage
<body> <input type="button" name="" class="bt1" value="添加"> <input type="button" name="" class="bt2" value="删除"> <input type="button" name="" class="bt3" value="获取"> <input type="button" name="" class="bt4" value="清空"> <input type="button" name="" class="bt5" value="索引获取"> <script type="text/javascript"> var bt1=document.querySelector(".bt1"); bt1.onclick=function() { window.localStorage.setItem("name","zs"); } var bt2=document.querySelector(".bt2"); bt2.onclick=function() { window.localStorage.removeItem("name"); } var bt3=document.querySelector(".bt3"); bt3.onclick=function(){ console.log(window.localStorage.getItem("name")); } var bt4=document.querySelector(".bt4"); bt4.onclick=function(){ window.localStorage.clear(); } var bt5=document.querySelector(".bt5"); bt5.onclick=function(){ console.log( window.localStorage.key(1) ); } </script> </body>
2、sessionStorage
<script type="text/javascript"> window.sessionStorage.setItem("name","123"); var list='[{"name":"zhans","age":"18","gender":"男"},{"name":"lis","age":"23","gender": "女"}]'; window.sessionStorage.setItem("list",list); </script>
sessionStorage和localStorage 的API在功能是一样的,唯一的区别是:
localStorage::1. 永久生效、2. 多窗口共享、3. 容量大约为20M。
sessionStorage:1. 生命周期为关闭当前浏览器窗口、2. 可以在同一个窗口下访问、3. 数据大小为5M左右。
多媒体特性是 HTML5 的一个重要特性,其中包括音频和视频的操作。
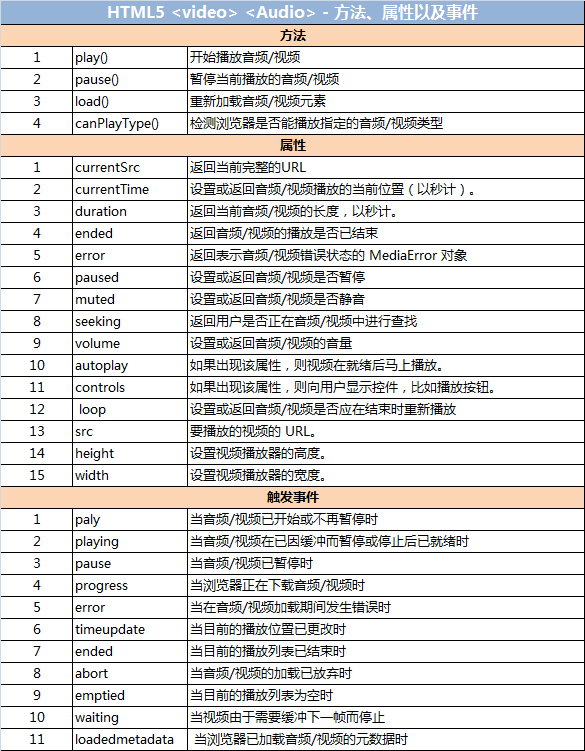
HTML5 <video> / <Audio> - 方法、属性以及事件,本节只列出常用的,具体可以参考: HTML 5 视频/音频参考手册
注意:在视频 / 音频的元数据已加载后,其他属性才可用。

1、Video(视频)
HTML5 <video> 元素拥有方法、属性和事件。
其中的方法用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知您,比方说,<video> 元素开始播放、已暂停,已停止,等等。
视频格式与浏览器的支持

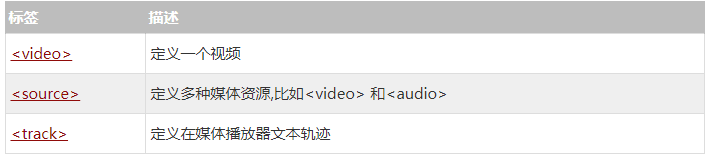
HTML5 中使用的 Video 及相关元素标签

示例代码如下:
<body> <div style="text-align:center"> <button onclick="playPause()">播放/暂停</button> <button onclick="makeBig()">放大</button> <button onclick="makeSmall()">缩小</button> <button onclick="makeNormal()">普通</button> <br /> <video id="video1" width="420"> <source src="../多媒体标签/trailer.mp4" type="video/mp4"> </video> </div> <script> var myVideo = document.querySelector("#video1"); function playPause() { // 暂停或播放 if (myVideo.paused) myVideo.play(); // 播放 else myVideo.pause();// 暂停 } function makeBig() { myVideo.width = 560; // 设置宽度 } function makeSmall() { myVideo.width = 320; } function makeNormal() { myVideo.width = 420; } </script> </body>
2、Audio(音频)
HTML5 中的音频使用 <Audio> 元素,大致上和 <Video> 类似,具体示例代码如下:
<body> <audio class="mp3" > <source src="./作业/video/js.mp3" controls></source> </audio> </body>
应用程序缓存
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。
应用程序缓存为应用带来三个优势:
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
如需启用应用程序缓存,请在文档的 <html> 标签中包含 manifest 属性:
<html manifest="/example/html5/demo_html.appcache">
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:".appcache"。
请注意,manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
1、Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
①、CACHE MANIFEST,是必需的:
CACHE MANIFEST /theme.css /logo.gif /main.js
上面的 manifest 文件列出了三个资源:一个 CSS 文件,一个 GIF 图像,以及一个 JavaScript 文件。当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件。然后,无论用户何时与因特网断开连接,这些资源依然是可用的。
②、NETWORK 小节规定文件 "login.asp" 永远不会被缓存,且离线时是不可用的
NETWORK:
login.asp
* 指示所有其他资源/文件都需要因特网连接
③、FALLBACK 小节规定如果无法建立因特网连接,则用 "offline.html" 替代 /html5/ 目录中的所有文件
FALLBACK:
/html5/ /404.html
注释:第一个 URI 是资源,第二个是替补。
2、更新缓存
一旦应用被缓存,它就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改(参阅下面的提示)
- 由程序来更新应用缓存
3、完整的 Manifest 文件
CACHE MANIFEST # 2012-02-21 v1.0.0 /theme.css /logo.gif /main.js NETWORK: login.asp FALLBACK: /html5/ /404.html
重要的提示:以 "#" 开头的是注释行,但也可满足其他用途。应用的缓存会在其 manifest 文件更改时被更新。如果您编辑了一幅图片,或者修改了一个 JavaScript 函数,这些改变都不会被重新缓存。更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
4、关于应用程序缓存的注释
一旦文件被缓存,则浏览器会继续展示已缓存的版本,即使您修改了服务器上的文件。为了确保浏览器更新缓存,您需要更新 manifest 文件。
注释:浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
示例代码如下:
<!DOCTYPE html> <html manifest="/example/html5/demo_html.appcache"> <body> <script type="text/javascript" src="/example/html5/demo_time.js"> </script> <p id="timePara"><button onclick="getDateTime()">获得日期和事件</button></p> <p><img src="/i/w3school_banner.gif" /></p> <p>请打开<a href="/example/html5/html5_html_manifest.html" target="_blank">这个页面</a>,然后脱机浏览,重新加载页面。页面中的脚本和图像依然可用。</p> </body> </html>
(八)、拖放
拖放(Drag 和 drop)是 HTML5 标准的组成部分。拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
示例代码如下:
<!DOCTYPE HTML> <html> <head> <style type="text/css"> #div1 { width: 198px; height: 66px; border: 1px solid #aaaaaa; } </style> <script type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text", ev.target.id); } function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <p>请把 W3School 的图片拖放到矩形中:</p> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <br /> <img id="drag1" src="/i/eg_dragdrop_w3school.gif" draggable="true" ondragstart="drag(event)" /> </body> </html>
首先,要完成元素的拖放功能,需要进行一下步骤:
①、设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true :
<img draggable="true" />
②、拖动什么 - ondragstart 和 setData()
然后,规定当元素被拖动时,会发生什么。
在上面的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev) { ev.dataTransfer.setData("Text", ev.target.id); }
在这个例子中,数据类型是 "Text",值是可拖动元素的 id ("drag1")。
③、放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:
function allowDrop(ev) { ev.preventDefault(); }
④、进行放置 - ondrop
当放置被拖数据时,会发生 drop 事件。
在上面的例子中,ondrop 属性调用了一个函数,drop(event):
function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); }
代码解释:
- 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)。
- 通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
- 被拖数据是被拖元素的 id ("drag1")。
- 把被拖元素追加到放置元素(目标元素)中。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步