web 基础(一) HTML
web 基础(一) HTML 与 XHTML
一、HTML介绍
HTML( Hyper Text Markup Language)指的是超文本标记语言,是用来描述网页的一种语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
(一)特点:
- 简易性。超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
- 可扩展性。超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
- 平台无关性。虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
- 通用性。另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
二、XHTML
XHTML(eXtensible HyperText Markup Language) 指的是可扩展超文本标记语言,是将超文本标记语言HTML(HyperText Markup Language)作为XML应用而重新定义的标准。
(一)、HTML和XHTML之间的差异
- XHTML 元素必须被正确地嵌套。 一般html网页可以“<b><i>主要内容</b></i>”这是个不严格,在XHTML是错误的;正确的在xhtml标准中就必须要求这样“<b><i>主要内容</i></b>”。
- XHTML 元素必须被关闭。如一个HEAD里的例子,“<meta name="keywords" content="关键字" > ”像这个标签在html是可行的,但是为了xhtml的标准所以必须关闭如“<meta name="keywords" content="关键字" /> ”
- 标签名必须用小写字母。在以前的网页中对于很多标签通常使用大写或大小写的编排方式,但是在为了WEB标准现在标签都要求小写统一
- XHTML 文档必须拥有根元素。意思就是一什么标签开始就要用什么标签结束,如<body>开始就要在内容结束用</body>来关闭。
- 对于图片需添加alt属性。以前很多时候在网页里显示图片img标签里都可加可不加alt属性,但是现在xhtml要求必须加上alt属性,不然xhtml验证将提示错误,哪怕alt的值为空都可以。加上alt可以对图片进行文字说明,可让搜索引擎辨别图片内容,是优化网页好地方。
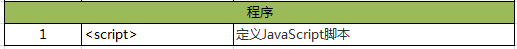
三、HTML常用标签



上面列出了HTML 常用的标签,详细标签可访问:HTML 标签(按功能排序)。
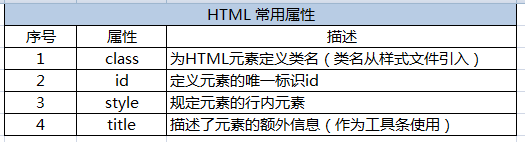
四、元素的常用属性

上面是 HTML文档里标签的共同属性,每个标签不仅有共同属性,还有它们各自特有的属性,详细内容可以访问:元素的其他属性。
五、头部
一个完整的HTML 文档,分别有头部和主题部分,头部 <head>元素包含了所有的头部标签元素。可以添加在头部区域的元素标签为: <title>、<style>、<meta>、<link>、<script>、<noscript> 和 <base>.。
- <title>:定义文档的标题。浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上, <title>文档标题</title>
- <style>:用于为 HTML 文档定义样式信息。在 style 中,可以规定在浏览器中如何呈现 HTML 文档。
- <meta>:元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
- <link>:标签定义了文档与外部资源之间的关系。最常见的用途是链接样式表, <link rel="stylesheet" type="text/css" href="style.css" /> 。
- <script>:用于加载或编写脚本文件,如: JavaScript。
- <noscript>:用来定义在脚本未被执行时的替代内容(文本)。
- <base>:为页面上的所有链接规定默认地址或默认目标。
六、主体
主体部分是 HTML 文档的重要部分,该部分编写的代码最终会呈现给客户。<body> 元素定义文档的主体。<body> 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。其中常见的有:
1、定义标题:<h1> -> <h6>
<h1> 定义最大的标题。 <h6> 定义最小的标题。标题是通过 <h1> -> <h6> 标签进行定义的。如下所示:
<h1>这是h1标题。</h1> <h2>这是h2标题。</h2> <h3>这是h3标题。</h3>
2、定义段落:<p>
定义一个段落,如果在不产生一个新段落的情况下进行换行(新行),使用 <br> 标签。如下所示:
<p>这个<br>段落<br>演示了分行的效果</p>
3、超链接:<a>
定义超链接,用于从一个页面链接到另一个页面。<a> 元素最重要的属性是 href 属性,它指示链接的目标。如下所示:
<a href="https://www.baidu.com/">百度</a>
4、图片:<img>
向网页中嵌入一幅图像,<img> 标签有两个必需的属性:src 属性 和 alt 属性。src 指 "source"。源属性的值是图像的 URL 地址。alt 属性用来为图像定义一串预备的可替换的文本。如下所示:
<img src="图片的URL" alt="图片" />
5、文档的分区或节点:<div>
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。如下所示:
<div style="color:#00FF00"> <h3>This is a header</h3> <p>This is a paragraph.</p> </div>
七、示例
HTML 规范的文档格式:
<!DOCTYPE html> -----------------》 文档的定义类型 <html lang=en> ------------------》 HTML 文档 <head> ------------------------》 文档头部 <meta charset=utf-8> --------》 定义文档字符集 utf-8 <title>HTML</title> ---------》 定义一个标题 </head> <body> ------------------------》 网页主体,网页可见内容 </body> </html>
HTML 示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>第一个网页</title> </head> <body> <h1>这是第一个网页</h1> <p>这是一个段落</p> <a href="https://www.baidu.com/">跳转到百度</a> </body> </html>





