关于跨域与其解决方案
什么是跨域?
跨域(Cross-Origin Resource Sharing, CORS)指的是浏览器的同源策略(Same-Origin Policy)限制从一个源(域名、协议和端口)加载的文档或脚本如何与来自另一个源的资源进行交互。
即,如果你是直接在浏览器中发起请求,那么不允许你从不同的源(域名、协议、端口)加载资源。
页面源和请求的目标源之中,两者的域名,协议,端口有一个不同,那么这些网页就不是同源的。
如何解决跨域问题?
使用Vite内置的开发服务器代理
仅仅适用于开发环境
在开发环境中使用代理服务器可以有效地解决跨域问题。
例如,Vue项目的vite.config.js文件中:
// vite.config.js
import { defineConfig } from 'vite';
export default defineConfig({
server: {
port: 1024,
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '/api')
}
}
}
});
通过在开发服务器上配置代理,你可以避免直接在浏览器中发起跨域请求。代理服务器会处理这些请求并将其转发到目标服务器,这样浏览器只会与同源的开发服务器通信,从而避免了跨域限制。
后端设置允许跨域访问的源域名
在服务器端配置 CORS 头,使得浏览器允许跨域请求。这是最常见和推荐的方法。
在Springboot中:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8080") // 修改为你的前端地址
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS")
.allowedHeaders("*")
.allowCredentials(true);
}
};
}
}
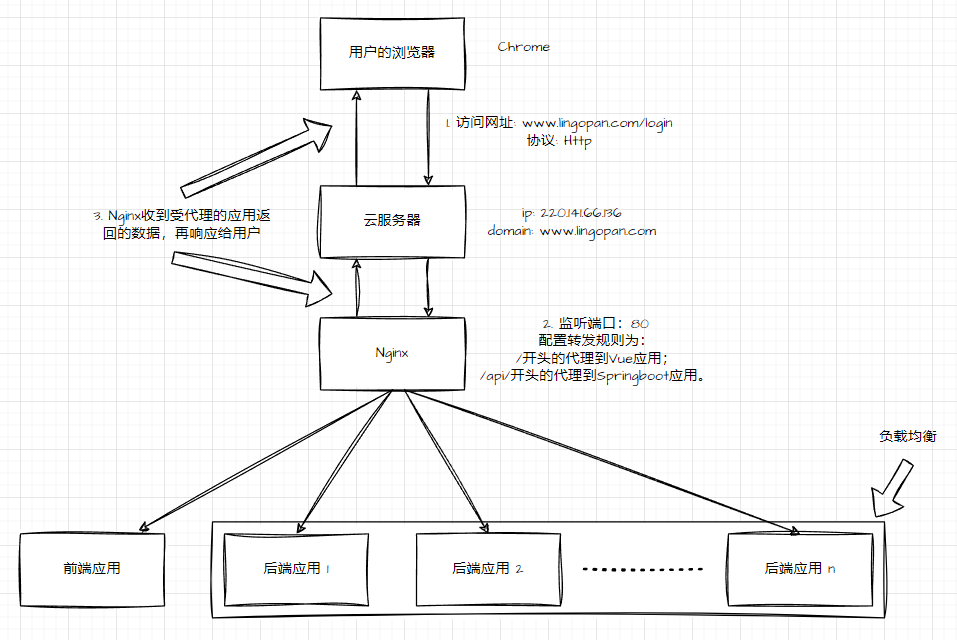
Nginx反向代理解决跨域
示意图:

nginx反向代理的流程:
-
客户端请求:
- 客户端(如浏览器)发起请求,假设目标是
http://yourdomain.com
- 客户端(如浏览器)发起请求,假设目标是
-
Nginx 接收请求:
- Nginx 服务器接收该请求,并根据配置文件中的规则决定如何处理该请求。
-
请求转发:
- 根据配置,Nginx 将请求转发到适当的服务。例如:
- 将
/路径的请求转发到 Vue 应用(如运行在localhost:1024)。 - 将
/api/路径的请求转发到后端 API 服务(如运行在localhost:8080)。
- 将
- 根据配置,Nginx 将请求转发到适当的服务。例如:
-
响应返回:
-
后端服务处理请求并返回响应给 Nginx。
-
Nginx 再将响应返回给客户端。
-
server {
listen 80;
server_name yourdomain.com;
location / {
root http://localhost:5137;; # 代理到 Vue 应用
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://localhost:8080; # 代理到后端应用
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept, Authorization';
if ($request_method = OPTIONS) {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept, Authorization';
return 204;
}
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律